学习SpringMVC——国际化+上传+下载
每个星期一道菜,这个星期也不例外~~~
一个软件,一个产品,都是一点点开发并完善起来的,功能越来越多,性能越来越强,用户体验越来越好……这每个指标的提高都需要切切实实的做点东西出来,好比,你的这个产品做大了,用的人多了,不仅仅再是上海人用,北京人用,还有印度人用,法国人用等等,可以说这个产品已经走上了国际化的大舞台。当印度的哥们输入url访问产品时,界面上弹出“欢迎您,三哥”,估计哥们当场就蒙圈了。而这个时候,国际化就应运而生了。
要做国际化这道菜,真的没有想象中的那么复杂,反而很简单,不信你看——
1. 注入ResourceBundleMessageSource
在SpringMVC.xml添加用于国际化处理的beanResourceBundlMessageSource
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="i18n"></property>
</bean>
这里property中的name是与注入类中的属性名一直的,这里的value决定了后面国际化文件的名称,记得是i18n,马上你就会看到它的用法。
2. 创建国际化文件
总共需要创建三个国际化属性文件

i18n.properties-默认的国际化文件
i18n_en_US.properties-用于英文环境的国际化文件
i18n_zh_CN.properties-用于中文环境的国际化文件
注意:这里为什么文件的名称都是i18n开头,因为在第一点的springmvc.xml配置文件中,配置的value值就是i18n
对于i18n.properties和i18n_en_US.properties文件的内容相同,如下
i18n.username=UserName
i18n.password=Password
i18n_zh_CN.properties
i18n.username=\u7528\u6237\u540D
i18n.password=\u5BC6\u7801
3.新建页面
分别新建两个页面,一个是i18n.jsp,显示用户名,同时有跳转到i18n2.jsp的超链接,另一个是i18n2.jsp,显示密码,同时有跳转到i18n.jsp的超链接。
i18n.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<fmt:message key="i18n.username"></fmt:message><br><br> <a href="i18n2">i18n2</a>
</body>
</html>
i18n2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<fmt:message key="i18n.password"></fmt:message><br><br> <a href="i18n">i18n</a>
</body>
</html>
同时,显然我们需要在index.jsp中添加一个入口,链接到i18n.jsp页面,如下
<a href="i18n">i18n</a>
为了能够直接点击就链接过去,而不需要通过handler处理并跳转到视图的套路,我们需要在springmvc.xml中添加标签
<mvc:view-controller path="/i18n" view-name="i18n"/>
<mvc:view-controller path="/i18n2" view-name="i18n2"/>
这样就能实现直接在地址栏中直接访问到i18n.jsp和i18n2.jsp页面了。

小坑:如果i18n.jsp和i18n2.jsp中的编码方式采用默认“ISO-8859-1”,就会出现页面显示乱码

当把编码改为“UTF-8”后,就能够正常显示

以上是国际化这道菜的基础做法,那么如果我还想做一道不用直接访问i18n.jsp,而是经过handler处理后呈现的i18n.jsp,或者我还想做一道不用那么麻烦还要切换语言的国际化菜,有没有可能,当然,接着看——
1. 注释之前在springmvc.xml添加对于i18n.jsp直接访问的标签
<!--
<mvc:view-controller path="/i18n" view-name="i18n"/>
-->
2. 在Hanlder处理类SpringMVCTest中添加处理接口
@Autowired
private ResourceBundleMessageSource messageSource; @RequestMapping("/i18n")
public String testI18n(Locale locale){
String val = messageSource.getMessage("i18n.username", null, locale);
System.out.println(val);
return "i18n";
}
注意这里注入了国际化处理类ResourceBundleMessageSource,并使用其getMessage方法获取国际化后的属性值。
启动tomcat服务可以看到

那么如果根据自己的设定,在不同的语言环境中显示相应语言的信息呢
1. 配置SessionLocaleResolver和LocaleChangeInterceptor
<!-- 配置SessionLocaleResolver -->
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver"></bean> <!-- 配置LocaleChangeInterceptor -->
<mvc:interceptors>
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"></bean>
</mvc:interceptors>
这里的LocaleChangeInterceptor主要用于将带有locale信息的请求解析为一个Locale对象,并得到一个LocaleResolver对象
之后这里的SessionLocalResolver就会将上面的LocalResolver对象转化为Session的属性,并从中取出这个属性,也就是Locale对象,返回给应用程序。
2. 在index.jsp中添加超链接
<a href="i18n?locale=zh_CN">中文</a>
<br><br> <a href="i18n?locale=en_US">英文</a>
这样,我们就可以看到结果

说完国际化,再来说说SpringMVC对于json的支持。
在传统的开发过程中,我们的handler即controller层通常遵循需要转向一个JSP视图的套路;但是这样的场景并不能满足所有的要求,比如我们很多时候只需要返回数据即可,而不是一个JSP页面。那么这时候SPRING MVC3的@ResponseBody和@ResponseEntity就支持这样的功能。Controller直接返回数据(这里我们说说json数据),而不是直接指向具体的视图。这里简单的分别举一个上传和下载的例子。
1. 文件上传
1.1 使用jquery在index.jsp实现ajax请求
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="scripts/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$("#testJson").click(function(){
var url = this.href;
var args = {};
$.post(url, args, function(data){
for(var i=0; i<data.length; i++){
var id = data[i].id;
var lastName = data[i].lastName;
alert(id + ": " + lastName);
}
})
return false;
})
})
</script>
</head>
<body>
<a href="emps">list all employees</a><br/><br/> <a href="testJson" id="testJson">testJson</a>
</body>
</html>
这里核心的就是用jquery写的ajax请求
请求的url就是定义的href;
data为请求响应后返回的数据;
正常情况下,我们应该请求到所有员工的信息,并且通过这里的遍历得到每一个员工的所有信息如id、lastName等
1.2. 这里我们需要引入三个jar包
jackson-annotation-2.1.5.jar
jackso-core-2.1.5.jar
jackso-databind-2.1.5.jar
这三个主要是用于后面在返回数据的转换中用到的。
1.3. 在handler SpringMVCTest中添加接口
@ResponseBody
@RequestMapping("testJson")
public Collection<Employee> testJson(){
return employeeDao.getAll();
}
这里我的个人理解,就是将通过employeeDao查询到的所有的员工信息,作为响应返回给接口,并最终通过一系列处理得到一个json的数据形式,然后在前台页面中遍历解析。而完成这一切就是归功于注解@ResponseBody。
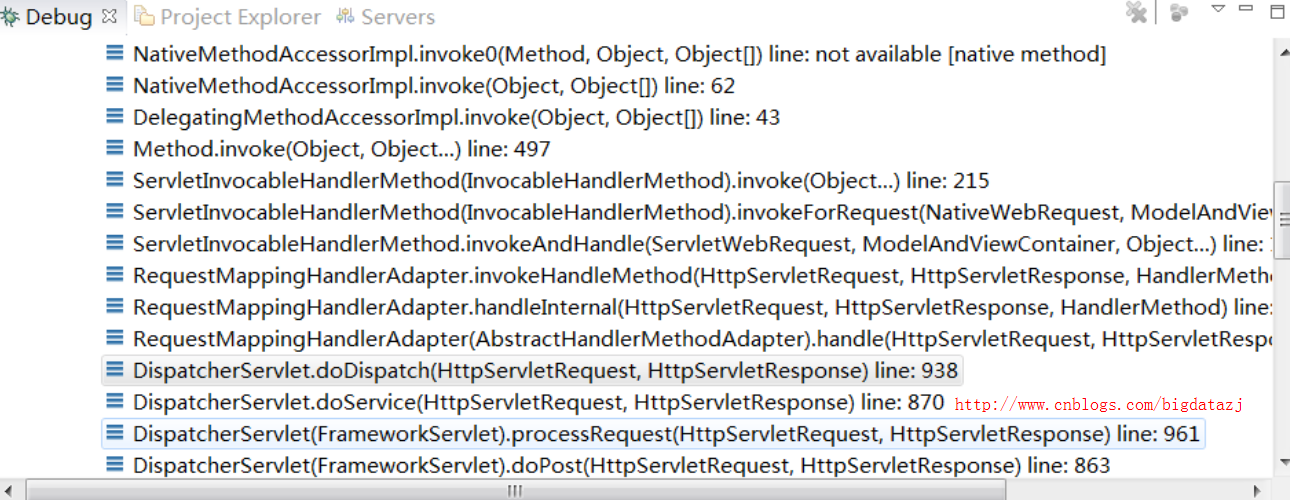
具体来说,是有内部的一些converter来做这些转换的,在接口方法中打断点,进入调试

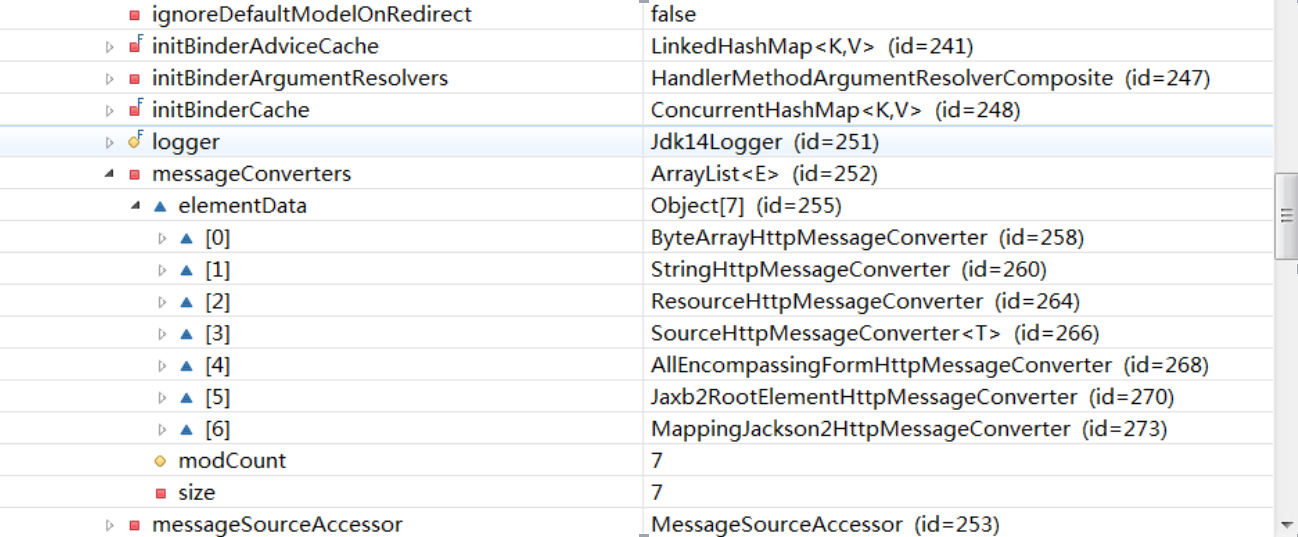
选择DispatcherServlet,找到this->handleradapters->elementData,在这个数组中找到RequestMappingHandlerAdapter,点进去找到messageConverters,便可以看到总共有7个converters

这里第7个MappingJackson2HttpMessageConverter就是我们添加了以上三个jar包后才加载进来的converter。可以看出,这里有足够过对于不同数据类型处理的转换器。
1.4 在index.jsp中添加链接
<form action="testFileUpload" method="POST" enctype="multipart/form-data">
File: <input type="file" name="file"/>
Desc: <input type="text" name="desc"/>
<input type="submit" value="Submit"/>
</form><br/>
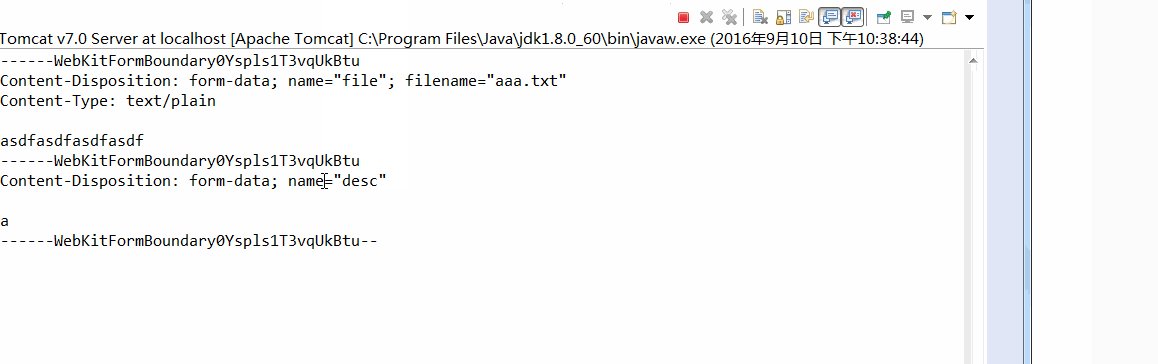
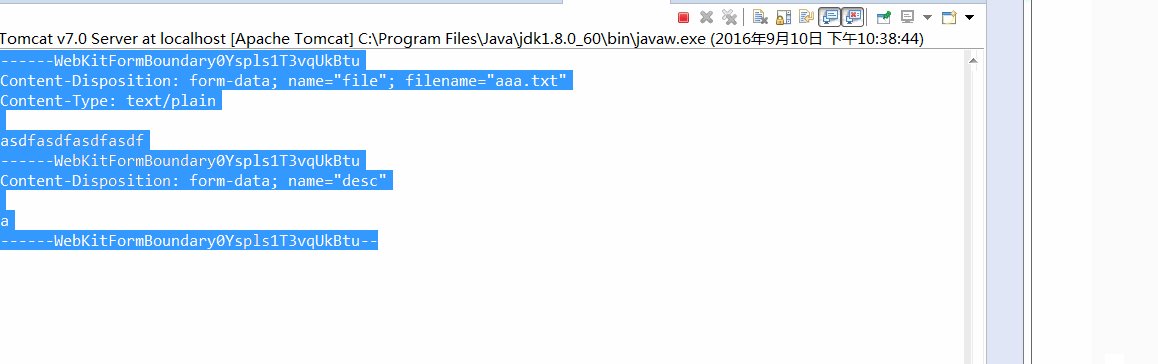
最终的上传结果如下

2. 文件下载
2.1 准备下载源
在WebContent下新建files目录,放入aaa.txt,作为下载源
2.2 在index.jsp添加超链接作为下载入口
<a href="testResponseEntity" id="testJson">testResponseEntity</a><br/>
2.3 在handler SpringMVCTest中添加接口
@RequestMapping("testResponseEntity")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException{
byte[] body = null;
ServletContext servletContext = session.getServletContext();
InputStream in = servletContext.getResourceAsStream("/files/aaa.txt");
body = new byte[in.available()];
in.read(body);
HttpHeaders headers = new HttpHeaders();
headers.add("Content-Disposition", "attachment;filename=aaa.txt");
HttpStatus statusCode = HttpStatus.OK;
ResponseEntity<byte[]> response = new ResponseEntity<>(body, headers, statusCode);
return response;
}
启动tomcat,我们可以看到aaa.txt真的可以下载啦~~~

好了,到此为止,我们都干了啥
1. 支持国际化
2. 文件上传
3. 文件下载
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!如果您想持续关注我的文章,请扫描二维码,关注JackieZheng的微信公众号,我会将我的文章推送给您,并和您一起分享我日常阅读过的优质文章。
友情赞助
如果你觉得博主的文章对你那么一点小帮助,恰巧你又有想打赏博主的小冲动,那么事不宜迟,赶紧扫一扫,小额地赞助下,攒个奶粉钱,也是让博主有动力继续努力,写出更好的文章^^。
1. 支付宝 2. 微信


学习SpringMVC——国际化+上传+下载的更多相关文章
- SpringMVC文件上传下载(单文件、多文件)
前言 大家好,我是bigsai,今天我们学习Springmvc的文件上传下载. 文件上传和下载是互联网web应用非常重要的组成部分,它是信息交互传输的重要渠道之一.你可能经常在网页上传下载文件,你可能 ...
- springmvc文件上传下载简单实现案例(ssm框架使用)
springmvc文件上传下载实现起来非常简单,此springmvc上传下载案例适合已经搭建好的ssm框架(spring+springmvc+mybatis)使用,ssm框架项目的搭建我相信你们已经搭 ...
- SpringMVC文件上传下载
在Spring MVC的基础框架搭建起来后,我们测试了spring mvc中的返回值类型,如果你还没有搭建好springmvc的架构请参考博文->http://www.cnblogs.com/q ...
- SpringMVC 文件上传下载
目录 文件上传 MultipartFile对象 文件下载 上传下载示例 pom.xml增加 创建uploadForm.jsp 创建uploadForm2.jsp 创建userInfo.jsp spri ...
- SpringMVC实现上传下载功能
配置资源(jar包) 将前端页面整理好: 写核心的几个配置文件(applicationContext+wed.xml+jdbc.properties+log4j+springMVC.xml) 都是在s ...
- SpringMVC——文件上传下载
一.单文件上传 1.导入依赖 <dependency> <groupId>commons-io</groupId> <artifactId>common ...
- 学习SpringMVC 文件上传 遇到的问题,403:returned a response status of 403 Forbidden ,409文件夹未找到
问题一: 409:文件夹没有创建好,找不到指定的文件夹,创建了即可. 问题二: 403:returned a response status of 403 Forbidden 我出现这个错误的原因是因 ...
- springmvc 上传下载
springmvc文件上传下载在网上搜索的代码 参考整理了一份需要使用的jar.commons-fileupload.jar与commons-io-1.4.jar 二个文件 1.表单属性为: enct ...
- java中的文件上传下载
java中文件上传下载原理 学习内容 文件上传下载原理 底层代码实现文件上传下载 SmartUpload组件 Struts2实现文件上传下载 富文本编辑器文件上传下载 扩展及延伸 学习本门课程需要掌握 ...
随机推荐
- Travis CI用来持续集成你的项目
这里持续集成基于GitHub搭建的博客为项目 工具: zqz@ubuntu:~$ node --version v4.2.6 zqz@ubuntu:~$ git --version git versi ...
- PHP实现RTX发送消息提醒
RTX是腾讯公司推出的企业级即时通信平台,大多数公司都在使用它,但是我们很多时候需要将自己系统或者产品的一些通知实时推送给RTX,这就需要用到RTX的服务端SDK,建议先去看看RTX的SDK开发文档( ...
- 支持 .NET Core 的 Memcached 客户端 EnyimMemcachedCore
1. 介绍 EnyimMemcachedCore 是一个支持 .NET Core 的 Memcached 客户端,是从 EnyimMemcached 迁移至 .NET Core的,源代码托管在 Git ...
- 干货分享:SQLSERVER使用裸设备
干货分享:SQLSERVER使用裸设备 这篇文章也适合ORACLE DBA和MYSQL DBA 阅读 裸设备适用于Linux和Windows 在ORACLE和MYSQL里也是支持裸设备的!! 介绍 大 ...
- .net 分布式架构之配置中心
开源QQ群: .net 开源基础服务 238543768 开源地址: http://git.oschina.net/chejiangyi/Dyd.BaseService.ConfigManager ...
- 关于Raid0,Raid1,Raid5,Raid10的总结
RAID0 定义: RAID 0又称为Stripe或Striping,它代表了所有RAID级别中最高的存储性能.RAID 0提高存储性能的原理是把连续的数据分散到多个磁盘上存取,这样,系统有数据请求就 ...
- 如何安全的将VMware vCenter Server使用的SQL Server Express数据库平滑升级到完整版
背景: 由于建设初期使用的vSphere vCenter for Windows版,其中安装自动化过程中会使用SQL Server Express的免费版数据库进行基础环境构建.而此时随着业务量的增加 ...
- 《JavaScript设计模式 张》整理
最近在研读另外一本关于设计模式的书<JavaScript设计模式>,这本书中描述了更多的设计模式. 一.创建型设计模式 包括简单工厂.工厂方法.抽象工厂.建造者.原型和单例模式. 1)简单 ...
- addTwoNumbers
大神的代码好短,自己写的120多行=_= 各种判断 ListNode *f(ListNode *l1, ListNode *l2) { ListNode *p1 = l1; ListNode *p2 ...
- Nginx反向代理,负载均衡,redis session共享,keepalived高可用
相关知识自行搜索,直接上干货... 使用的资源: nginx主服务器一台,nginx备服务器一台,使用keepalived进行宕机切换. tomcat服务器两台,由nginx进行反向代理和负载均衡,此 ...
