4月13日学习笔记——jQuery动画
基本动画函数
$("#divPop").show();
$("#divPop").hide();
$("#divPop").toggle();
toggle()表示切换匹配目标事件的状态,可以无参数,也可以设置动画速度参数,单位毫秒。也可以输入字符串"slow", "normal", or "fast"。
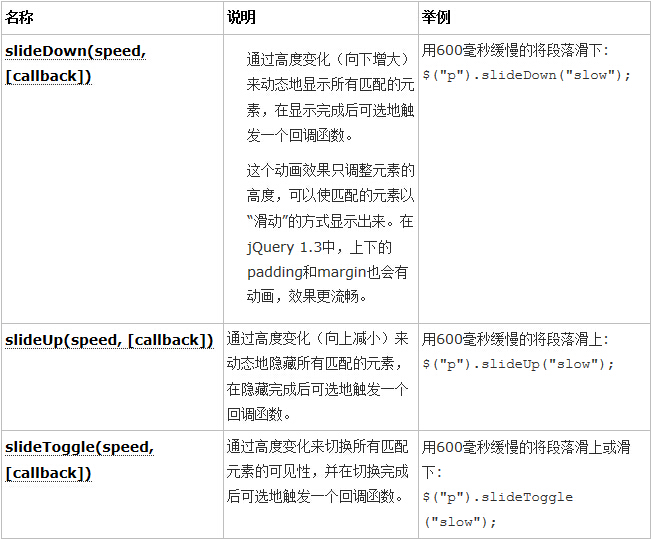
滑动动画函数

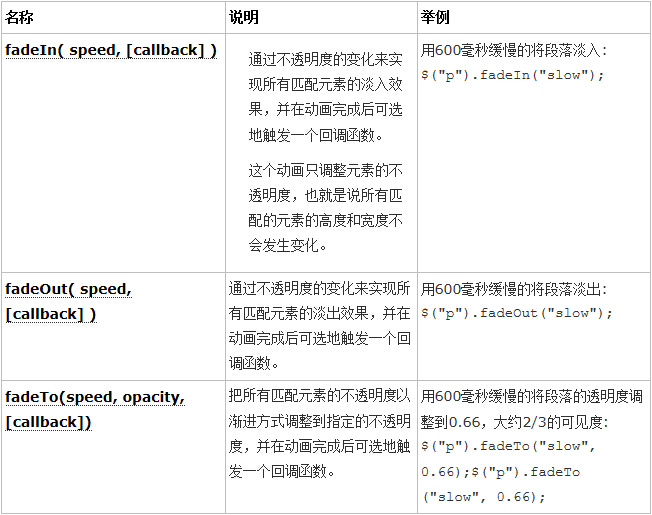
淡入淡出动画函数

fadeTo函数只改变对象的透明度,即使透明度为 0 对象仍然占位。而fadeIn和fadeOut最后一定会改变对象的display属性,fadeOut后对象将从页面上消失(不占位),但是fadeTo仅仅是让其透明(占位)。
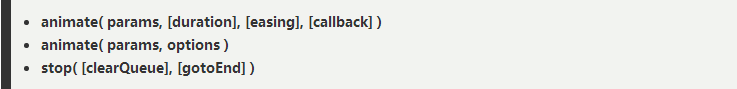
自定义动画函数

1.params(可选)
类型:Options
说明:一组包含作为动画属性和终值的样式属性和及其值的集合.
讲解:通过把元素的样式属性值,从当前值逐渐调整到 params 设置的值而产生动画效果.
2.duration(可选)
类型:String,Number
说明:三种预定速度之一的字符串("slow","normal",or"fast")或表示动画时长的毫秒数值(如:1000)
讲解:动画效果持续的时间, 时间越长则变得越慢. 如果省略则不会产生动画.
3.easing(可选)
类型:String
说明:要使用的擦除效果的名称(需要插件支持).默认 jQuery 提供"linear" 和 "swing".
讲解:为了让元素逐渐达到 params 设置的最终效果,我们需要有一个函数来实现渐变, 这类函数就叫做 easing 函数.但是需要这里传递的只是 easing 函数名称, 使用前需要先将 easing 函数注册到 jQuery 上.
4.options 参数
类型:Options
说明:一组包含动画选项的值的集合。
讲解:所支持的属性如下:
- duration: 与上面的 duration 参数相同
- easing: 与上面的 easing 参数相同
- complete :类型为 Function, 在动画完成时执行的函数
- step: Callback
- queue (Boolean): (默认值: true) 设定为 false 将使此动画不进入动画队列 (jQuery 1.2 中新增)
实例一:让一个图层从屏幕最上方掉落到最下方, 并且消失。
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8"/>
<title>jQuery Animation - fadeTo </title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function() {
$("#divPop").animate(
{
"opacity": "hide",
"top": $(window).height() - $("#divPop").height() - $("#divPop").position().top
},
600,
function() { $("#divPop").hide(); }
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">pop div</div>
</div>
</body>
</html>
实例二:这个示例让一个 div 越来越大,最后消失。
<!doctype html>
<html lang="zh">
<head>
<meta charset="utf-8"/>
<title>jQuery Animation - fadeTo </title>
<script src="jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function() {
$("#divPop").animate(
{
"opacity": "hide",
"width": $(window).width()-100 ,
"height": $(window).height()-100
},
500
);
});
</script>
</head>
<body>
<div id="divPop" style="background-color: #f0f0f0; border: solid 1px #000000; width: 300px; height: 100px; position:absolute;">
<div style="text-align: center;">pop div</div>
</div>
</body>
</html>
animate函数关键在于在params参数中设置css参数最终状态,系统自动按照参数递增来显示动画。opacity设置最后是隐藏还是显示。
三点注意的地方:
1.如果尺寸没有单位,那么默认单位是px。
2.属性值需要用双引号包裹,如果属性值是数字的话可以省略。
3.类似font-size或者background-color这样的属性需要变成驼峰式写法。fontSize
全局控制属性
名称: jQuery.fx.off
返回值: Boolean
说明:
关闭页面上所有的动画。
讲解:
把这个属性设置为 true 可以立即关闭所有动画(所有效果会立即执行完毕)。
4月13日学习笔记——jQuery动画的更多相关文章
- 4月13日学习笔记——jQuery工具函数
浏览器及特性检测 jQuery.support.boxModel 如果这个页面和浏览器是以 W3C CSS 盒式模型来渲染的,则等于 true.通常在 IE 6 和 IE 7 的怪癖模式中这个值是 f ...
- 4月12日学习笔记——jQuery事件
下面是在 jQuery 中最常使用的 bind()方法举例:$("#testDiv4").bind("click", showMsg); 我们为 id 是 te ...
- 4月12日学习笔记——jQuery操作属性和样式
区分 DOM 属性和元素属性 <img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus ...
- 4月12日学习笔记——jQuery管理包装集
创建新的元素 (1)使用 HTML DOM 创建元素 //使用 Dom 标准创建元素 var select = document.createElement("select"); ...
- 4月10日学习笔记——jQuery选择器
概念 jQuery 是一套Javascript脚本库,注意 jQuery 是脚本库,而不是脚本框架."库"不等于"框架".jQuery 并不能帮助我们解决脚本的 ...
- 4月8日学习笔记(js基础)
<script>标签放在<body>和<head> 放在 <head></head> 里的会比放在 <body></bod ...
- 4月1日学习笔记(CSS基础)
CSS初始化 内边距padding padding属性宽度是按照上右下左的顺序来的,否则单独设置就是padding-left... 边框border border可以设置样式(border-style ...
- 3月31日学习笔记(HTML基础)
HTML标签和元素概念区别 <p>是标签,<p>内容</p>是HTML元素. <pre></pre>定义预格式化文本,多用来显示源代码. 表 ...
- 3月31日学习笔记(CSS基础)
背景属性 文本属性 direction 属性影响块级元素中文本的书写方向.表中列布局的方向.内容水平填充其元素框的方向.以及两端对齐元素中最后一行的位置. 注释:对于行内元素,只有当 unicode- ...
随机推荐
- 【JavaScript】深入理解JavaScript之强大的原型和原型链
由于JavaScript是唯一一个被广泛使用的基于原型继承的语言,所以理解两种继承模式的差异是需要一定时间的,今天我们就来了解一下原型和原型链. AD: hasOwnProperty函数: hasOw ...
- Category目录
Category目录 目录 概述——对Category的理解 创建Category Category的用途 概述——对Category的理解 当我们想往原有的类中添加新的成员方法但又不想改变原有的类和 ...
- Cocos2d-x内存管理研究<二>
http://hi.baidu.com/tzkt623/item/46a26805adf7e938a3332a04 上一篇我们讲了内核是如何将指针加入管理类进行管理.这次我将分析一下内核是如何自动 ...
- Plugin with data access
In this tutorial I'll be using the nopCommerce plugin architecture to implement a product view track ...
- Traveling by Stagecoach 状态压缩裸题
Traveling by Stagecoach dp[s][v] 从源点到达 v,状态为s,v的最小值. for循环枚举就行了. #include <iostream> #inclu ...
- L - Abbott's Revenge(比较复杂的bfs)
Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit Status Practice UV ...
- JAVA基础之正则表达式
加 ^$ 整个字符串满足要求 不加部分字符串满足要求即可通过 ======================================================== \:转义字符 \d:任 ...
- [Java] final的意义
1.如果一个数据既是static又是final,那么它会拥有一块无法改变的存储空间. 2.final data: 当final用于基本数据类型时,final让其值(value)保持不变,但是当用于ob ...
- nodejs的mysql模块学习(五)数据库连接配置之SSL
SSL选项 在SSL连接选项中需要一个字符串 或者对象 当是字符串的时候 将使用预定义的SSL配置文件 "Amazon RDS" 只有这一个预定义配置文件 用来连接到亚马逊RDS服 ...
- 【阿里云产品公测】云引擎ACE初体验
作者:阿里云用户蓝色之鹰 :RYYjmG5; 来投票支持我把=i2]qj\ 序号2. [阿里云产品公测]云引擎ACE初体验:作者:蓝色之鹰 e(OKE7 序号10.[阿里云产品公测]结构化数据服 ...
