FiddlerScript开发
1.为Fiddler会话列表添加自定义列
只需要为你的方法(方法名任意)添加BindUIColumn Attribute 就可以添加自定义列到Session List,下面的代码添加Method列到会话列表中。BindUIColunn()的第一个参数是列名,第二个参数代表列宽。
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}
保存脚本,这样Fiddler会话列表中就会多出一列:

另外还可以使用 AddBoundColumn()方法添加列,如下在main方法中添加列:
static function Main()
{
FiddlerObject.UI.lvSessions.AddBoundColumn("ClientPort", 50, "X-ClientPort");
FiddlerObject.UI.lvSessions.AddBoundColumn("SentCookie1", 60, getSentCookie);
FiddlerObject.UI.lvSessions.AddBoundColumn("SentCookie2", 60, "@request.Cookie");
FiddlerObject.UI.lvSessions.AddBoundColumn("ReturnedCookie", 60, "@response.Set-Cookie");
} static function getSentCookie(oS: Session){ if (null != oS.oRequest) return oS.oRequest["Cookie"]; }
AddBoundColumn()方法接受三个参数,第一个参数为列名,第一个参数为列宽,第三个参数可以为SessionFlag 字符串,以@开头的请求响应头名称,或者一个返回字符串值的javascript函数。
更多参考:http://fiddler2.com/documentation/KnowledgeBase/FiddlerScript/AddColumns
2.为Fiddler添加自定义Tab选项页
为你的方法添加BindUITab Attribute就可以添加一个自定义的tab页到Fiddler右侧tab选项卡中。
public BindUITab("Flags")
static function FlagsReport(arrSess: Session[]):String {
var oSB: System.Text.StringBuilder = new System.Text.StringBuilder();
for (var i:int = 0; i<arrSess.Length; i++)
{
oSB.AppendLine("SESSION FLAGS");
oSB.AppendFormat("{0}: {1}\n", arrSess[i].id, arrSess[i].fullUrl);
for(var sFlag in arrSess[i].oFlags)
{
oSB.AppendFormat("\t{0}:\t\t{1}\n", sFlag.Key, sFlag.Value);
}
}
return oSB.ToString();
}
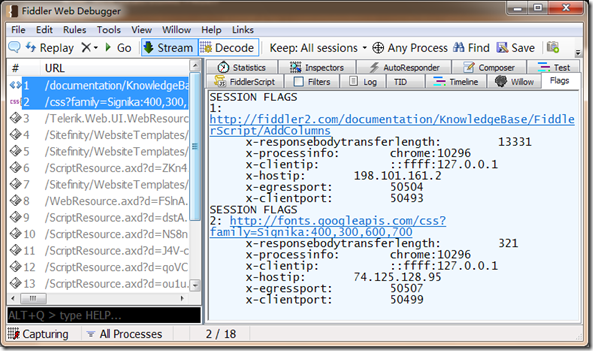
保存脚本,就可以看到Fiddler中显示出自定义的tab页,选择右侧的session列表,右侧tab页中将显示出当前选中session列表的url及oFlags等信息。

3.添加自定义菜单
使用QuickLinkMenu Attribute添加菜单,并使用QuickLinkItem添加菜单项
QuickLinkMenu("&Links")
QuickLinkItem("百度", "www.baidu.com")
QuickLinkItem("谷歌", "www.google.com")
public static function DoLinksMenu(sText: String, sAction: String)
{
Utilities.LaunchHyperlink(sAction);
}
保存脚本,Fiddler中就会多出一个菜单。

添加上下文菜单:
public static ContextAction("在Chrome中打开")
function DoOpenInIE(oSessions: Fiddler.Session[]){
if (null == oSessions){
MessageBox.Show("Please choose at least 1 session."); return;
}
var command:String = "chrome.exe";
for (var x = 0; x < oSessions.Length; x++){
try{
System.Diagnostics.Process.Start(command, oSessions[x].url);
}catch(e:Exception){
FiddlerObject.alert(e.Message + command);
}
}
}
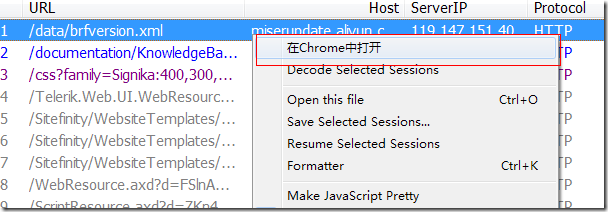
保存脚本,在会话列表上点击右键,将会看到新增加的上下文菜单项,单击菜单就可以在chrome中打开url地址了。

另外还有RulesOption创建单选菜单项到Rules菜单,RulesString创建字符串菜单到Rules菜单。
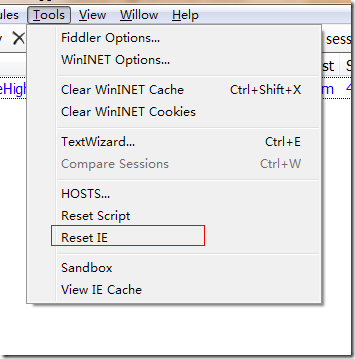
下面的代码添加菜单项Reset IE 到Tools菜单中:
public static ToolsAction("Reset IE")
function ResetIE(){
FiddlerObject.UI.actClearWinINETCache();
FiddlerObject.UI.actClearWinINETCookies();
}
保存脚本,将会看到菜单项,点击菜单就会清除ie缓存与cookie.

更多参考:http://fiddler2.com/documentation/KnowledgeBase/FiddlerScript/CustomizeMenus
FiddlerScript开发的更多相关文章
- Fiddler无所不能——之测试开发攻城狮必备利器
Fiddler无所不能——之测试开发攻城狮必备利器 1.模拟真实网络环境4g网.3g网络.2g网络.弱网.请求超时 开启弱网Rules——Performance——勾选Simulate Modem S ...
- 避免重复造轮子的UI自动化测试框架开发
一懒起来就好久没更新文章了,其实懒也还是因为忙,今年上半年的加班赶上了去年一年的加班,加班不息啊,好了吐槽完就写写一直打算继续的自动化开发 目前各种UI测试框架层出不穷,但是万变不离其宗,驱动PC浏览 ...
- App开发:模拟服务器数据接口 - MockApi
为了方便app开发过程中,不受服务器接口的限制,便于客户端功能的快速测试,可以在客户端实现一个模拟服务器数据接口的MockApi模块.本篇文章就尝试为使用gradle的android项目设计实现Moc ...
- 使用HTML5开发Kinect体感游戏
一.简介 我们要做的是怎样一款游戏? 在前不久成都TGC2016展会上,我们开发了一款<火影忍者手游>的体感游戏,主要模拟手游章节<九尾袭来 >,用户化身四代,与九尾进行对决, ...
- Android SwipeRefreshLayout 下拉刷新——Hi_博客 Android App 开发笔记
以前写下拉刷新 感觉好费劲,要判断ListView是否滚到顶部,还要加载头布局,还要控制 头布局的状态,等等一大堆.感觉麻烦死了.今天学习了SwipeRefreshLayout 的用法,来分享一下,有 ...
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- Android请求网络共通类——Hi_博客 Android App 开发笔记
今天 ,来分享一下 ,一个博客App的开发过程,以前也没开发过这种类型App 的经验,求大神们轻点喷. 首先我们要创建一个Andriod 项目 因为要从网络请求数据所以我们先来一个请求网络的共通类. ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
随机推荐
- hive创建表带中文注释报错解决方法
hive创建带有中文注释的表报错: FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask ...
- Javascript之简单按钮搜索功能
学习JavaScript我觉得真实的感觉就是可以任意设计,“没有做不到只有想不到!”即使简单,但是任何东西的复杂都是从简单.基础开始的!这是我自己做的一个超简单的"搜索引擎"按钮, ...
- Linux命令(7):rm命令
1.作用: 删除一个目录中的一个或多个文件或目录: 2.格式: rm [选项] 文件或目录 3.常见参数: 4.使用实例: [root@www hello]# rm –r -i ./why 5.使用 ...
- jQuery mouseenter与mouseleave
mouseenter: 定义和用法 当鼠标指针穿过元素时,会发生 mouseenter 事件. 该事件大多数时候会与 mouseleave 事件一起使用. mouseenter() 方法触发 mous ...
- OC6_目录及文件的创建
// // main.m // OC6_目录及文件的创建 // // Created by zhangxueming on 15/6/19. // Copyright (c) 2015年 zhangx ...
- 函数 swap
1,default swap namespace std { template<typename T> void swap( T& a, T& b) { T temp(a) ...
- Java多线程(六) 线程系列总结
多线程系列终于终结得差不多,本人对该系列所做的总结大致如下: 线程锁模块耗费了大量的时间,底层的AQS实现比较复杂.仍然没有时间总结源码部分,能够坚持写下这么几个篇幅的内容真心佩服自己....希望继续 ...
- 什么是MBR?(含图解)
Mbr位于磁盘的0柱面,0磁头,1扇区. MBR 有三部分构成,主引导程序,硬盘分区表DPT和,硬盘的有效标志55AA.在512个字节的主引导扇区里. 主引导程序占446个字节,dpt占6 ...
- 利用HibernateTools从数据库表生成带注解的POJO
在SSH框架中,如果先设计好了数据库,那么下一步就需要从数据库Table生成实体java类和hbm.xml配置文件.在最新的开发框架中,已经支持使用注解,从而避免了繁琐的hbm.xml配置,而且我们可 ...
- HTML5新增结构标签
引言 在本节中,笔者将向大家讲述三部分内容,分别介绍HTML5时代的召唤,跟HTML4的区别,以及HTML5中带来的新的结构标签. HTML5时代的召唤 HTML4与HTML5的区别 HTML5新结构 ...
