基于css3的文字3D翻转特效
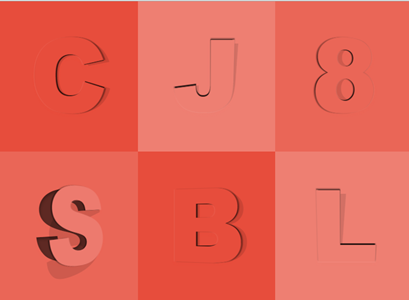
一款基于css3的文字3D翻转特效。这款特效当鼠标经过文字的时候3D翻转显示阴影。效果图如下:

实现的代码。
html代码:
<div class="component">
<ul class="grid">
<li>
<div class="codrops-header">
<h1>
Animated Opening Type</h1>
</div>
</li>
<li class="ot-letter-left"><span data-letter="C">C</span></li>
<li class="ot-letter-top"><span data-letter="J">J</span></li>
<li class="ot-letter-right"><span data-letter="8">8</span></li>
<li class="ot-letter-bottom"><span data-letter="A">A</span></li>
<li class="ot-letter-left"><span data-letter="O">O</span></li>
<li class="ot-letter-left"><span data-letter="Q">Q</span></li>
<li class="ot-letter-right"><span data-letter="S">S</span></li>
<li class="ot-letter-left"><span data-letter="B">B</span></li>
<li class="ot-letter-top"><span data-letter="L">L</span></li>
<li class="ot-letter-right"><span data-letter="T">T</span></li>
<li class="ot-letter-left"><span data-letter="K">K</span></li>
<li class="ot-letter-top"><span data-letter="S">S</span></li>
<li class="ot-letter-left"><span data-letter="Z">Z</span></li>
<li class="ot-letter-top"><span data-letter="3">3</span></li>
<li class="ot-letter-right"><span data-letter="D">D</span></li>
<li class="ot-letter-bottom"><span data-letter="I">I</span></li>
<li class="ot-letter-right"><span data-letter="H">H</span></li>
<li class="ot-letter-bottom"><span data-letter="Q">Q</span></li>
<li class="ot-letter-right"><span data-letter="E">E</span></li>
<li class="ot-letter-left"><span data-letter="A">A</span></li>
<li class="ot-letter-top"><span data-letter="P">P</span></li>
<li class="ot-letter-right"><span data-letter="F">F</span></li>
<li class="ot-letter-left"><span data-letter="S">S</span></li>
<li class="ot-letter-top"><span data-letter="K">K</span></li>
<li class="ot-letter-left"><span data-letter="U">U</span></li>
<li class="ot-letter-top"><span data-letter="L">L</span></li>
<li class="ot-letter-right"><span data-letter="6">6</span></li>
<li class="ot-letter-bottom"><span data-letter="R">R</span></li>
<li class="ot-letter-left"><span data-letter="O">O</span></li>
<li class="ot-letter-bottom"><span data-letter="V">V</span></li>
<li class="ot-letter-right"><span data-letter="S">S</span></li>
<li class="ot-letter-left"><span data-letter="Q">Q</span></li>
<li class="ot-letter-top"><span data-letter="J">J</span></li>
<li class="ot-letter-right"><span data-letter="G">G</span></li>
<li class="ot-letter-left"><span data-letter="R">R</span></li>
</ul>
</div>
via:http://www.w2bc.com/Article/20004
基于css3的文字3D翻转特效的更多相关文章
- 基于html5顶部导航3D翻转展开特效
基于html5顶部导航3D翻转展开特效是一款基于jQuery+HTML5实现的3D翻转网站导航菜单代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <header cla ...
- 纯css3响应式3d翻转菜单
前端开发whqet,csdn,王海庆,whqet,前端开发专家 周末快乐哈,今天来看一个纯CSS3实现的3d翻转菜单.3d响应式菜单,希望对大家有所帮助. 在线赞赏效果.在线编辑代码,或者下载收藏. ...
- 基于jQuery图片弹出翻转特效代码
分享一款基于jQuery图片弹出翻转特效代码.这是一款基于jQuery+HTML5实现的,里面包含六款不同效果的鼠标点击图片弹出特效下载.效果图如下: 在线预览 源码下载 实现的代码. html代 ...
- html5和css3实现的3D滚动特效
今天给大家带来一款html5和css3实现的3D滚动特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="container"&g ...
- 一款基于css3鼠标经过圆形旋转特效
今天给大家分享一款基于css3鼠标经过圆形旋转特效.当鼠标经过的时候图片边框颜色旋转,图片显示详情.该实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- CSS3之图片3D翻转效果(网页效果--每日一更)
今天,带来的是纯CSS3的效果--图片3D翻转. 请看效果:亲,请点击这里 这个效果主要还是运用了CSS3的transform变形属性,与上个效果不同的是,这次并不是动画,所以没有采用animatio ...
- 基于CSS3飘带状3D菜单 菜单带小图标
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果.这款CSS3飘带状 ...
- 一款基于css3的散子3D翻转特效
css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程. 第一步,首先进行HTML的布局,对于3D效果,布局有一定的规律,代码如下: <body& ...
- css 翻牌 翻转 3d翻转 特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- javascript常用的小知识
1. oncontextmenu="window.event.returnvalue=false" 将彻底屏蔽鼠标右键 <table border oncontextmenu ...
- 关于python requests包新版本设置代理的问题
在更新了requests包之后,发现我电脑上的charles工具无法再成功抓取到数据包.百度了半年都没有找到原因. 然后 我使用了 google 查到了 charles的最新的文档发现.需要设置代理, ...
- SQL Server UDF用户自定义函数
UDF的定义 和存储过程很相似,用户自定义函数也是一组有序的T-SQL语句,UDF被预先优化和编译并且尅作为一个单元爱进行调用.UDF和存储过程的主要区别在于返回结果的方式. 使用UDF时可传入参数, ...
- 第三百四十三天 how can I 坚持
今天又莫名其妙的烦起来了,好没劲. 现在还在看电视机<太阳的后裔>,晚上也没怎么吃饭,干吃了两个馒头,老干妈+生洋葱,好凄惨. 上班看了好长时间会,乱七八糟的. 坚决不跳槽,但得坚持自己的 ...
- webrtc--AudioProcessing的使用
1.AudioProcessing的实例化和配置: AudioProcessing* apm = AudioProcessing::Create(0); apm->level_estimator ...
- 使用Windows Azure创建和发布ASP.NET应用程序
Windows Azure为我们提供了一个功能强大的PaaS平台,使得我们无须部署和维护基础架构就可以根据需求发布开发的应用程序,并且支持多种语言及平台,如:ASP.NET, PHP, Python, ...
- HDU 2042 不容易系列之二 [补6.24] 分类: ACM 2015-06-26 20:40 9人阅读 评论(0) 收藏
不容易系列之二 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Su ...
- OC动态特性
今天是2.15周日,快要过年了,我以一个实习生的身份在公司工作了快要两个月了吧,什么是北漂,北漂就是感觉生活节奏变了,以前困了可以上课睡觉,累了可以回家休息数周,人际交往乏了,可以躲起来看着窗外的雨或 ...
- sql数据库delete删除后怎么恢复,这是网上找的答案。。希望大神验证指教一下
使用Log Explorer查看和恢复数据 Log Explorer 4.1.可用于SQL Server2005的日志查看工具 下载地址: http://download.csdn.net/sourc ...
- HDU3466Proud Merchants(贪心&背包)
http://acm.hdu.edu.cn/showproblem.php?pid=3466 题目大意是说n个物品每个物品的花费是p,但是如果你现在的钱少于q就买不了这个物品,每个物品的价值是v,求有 ...
