22----2013.06.29---HTML--html介绍.超链接和图片,表格,表单,表单标签,meta,复习当天内容
01 HTML

HTML :Hypertext Markup Language 超文本标记语言(类似于 裸奔的人。) 作用:向用户展示信息。
CSS: Cascading 层叠样式表(类似于 人的衣服。)
JS和DOM JQuery (类似于 人的思考能力。)
参考书:张孝祥《JavaScript网页开发-体验式学习教程》
什么是浏览器?解释和执行HTML源码的工具。
五大浏览器:IE,火狐FF(FireFox),谷歌Chrome,空中Opera,苹果Safari(Apple)
引擎的区别:
Trident引擎,(IE的WebBrowser控件)
WebKit引擎(开源浏览器内核)
静态页面与动态页面区别:
静态页面:后缀名为.html或.htm都是静态页面。htl、html都是静态页面。
动态页面:服务器动态生成的Html页面发送给浏览器。asp、aspx、jsp、php等都是动态页面。
开发工具:Editplus(推荐)、NotePad++、UltraEdit
HTML第一个框架: 最少需要四个元素。
<html>
<head>
<title> 我的第一个网页</title>
</head>
<body>
Hellow World
</body>
</html>
易错问题:<title><title>缺了一个"/" 直接导致整个页面无法实现。
HTML中<head>中可以包括:
<title>网页标题</tilte>
<link href="main.css" rel="stvelsheet" type="text/css">
<link href="fav.ico" rel="shortcut.ico"/>当前文档中导入另外一个文档
<base href="" target=""/> 指定网页中超链接的基准地址
<meta>分两种:meta标签:包含在head标签中,只要用来描述自身信息,元信息。(网页自动刷新。)
1.关于网页的描述信息,搜索优化
<meta name="keywords" content="新闻,娱乐,八卦"> 关键字
<meta name="description" content="中国最大的八卦网站"> 描述信息 有利于优化浏览器搜索。
2.模拟http响应头信息
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<meta http-equiv="refresh" content="1"/>每一秒刷新一次当前页面
取色器:DebugBar,ColorPic ,PicPick
03超链接和图片
HTML和XML的关系
相同点:都是标志语言,注释都是:<!-- 注释内容 -->
都是可以通过dom编程方式来访问
都是可以通过CSS来改变外观
不同点:XML比HTML语法更加严格(有开始标签必须有结束标签,大小写一致,属性用双引号等。)
XML侧重与数据存储,HTML侧重于数据显示。





<html>
<head>
<title>哈哈,我又变帅了
</title>
</head>
<body>
<a href="#down" name="up">跳到下面去</a>
<!--这是注释-->
今天天气格外好,老马来到桃花岛,看见老杨在洗澡.....
<h1>床前明月光</h1>
<h2>地上鞋两双</h2>
<h3>床上是男女</h3>
<h4>老马睡的香</h4>
<h5>老马喜欢老蒋</h5>
<h6>其实小虎喜欢老马</h6>
<p>段落</p>
<p>段落</p>
<p>段落</p> 哈哈,<br />
<center>我又变帅了</center>
<b>这是粗体</b>
<strong>这也是粗体</strong>
<i>斜体内容</i>
<em>这也是斜体</em>
<u>下划线</u> 3<sup>2</sup>+4<sup>2</sup>=5<sup>2</sup>
H<sub>2</sub>O
<br />
H2O
<font color="red" face="全新硬笔行书简" size="">老马好邪恶</font> <hr width="200" size="100" color="red" />
<pre>
for(int i=0;i100;i++)
{
Console.WriteLine("今天老马回家了");
}
</pre>
小赵喜欢老蒋,老蒋喜欢老牛,老牛喜欢小虎 ,老虎喜欢老马,老马喜欢老苏, 我今天学习了<and><br />
我今天学习了<用&lt;表示>
<a href="http://www.baidu.com" target="_blank" title="这是百度的网址">百度</a> <a name="down" href="#up">跳到上面去</a> 跳到另一个页面的中间部分 <a href="http://www.baidu.com"><img src="xy.JPG" title="小杨" alt="帅小杨" /></a>
<img src="ml.jpg" title="老马" alt="邪恶老马" width="300" height="200" />
<dl>
中国
<dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>河南</dd>
<dd>东京</dd>
<dd>首尔</dd>
</dt>
</dl>
<ul type="circle"><!--无序列表-->
<li>
热火
</li>
<li>
马刺
</li>
<li>
雷霆
</li>
</ul>
<ol type="none"><!--有序列表-->
<li>
热火
</li>
<li>
马刺
</li>
<li>
雷霆
</li>
</ol> </body>
</html>
04表格


<html>
<head>
<title>
表格演示
</title>
</head>
<body>
<table border="1" height="200" >
<header> 我是头部
</header>
<tr>
<td rowspan="2">
第一行的第一个单元格
</td>
<td>
第一行的第二个单元格
</td>
<td>
第一行的第三个单元格
</td>
</tr>
<tr> <td>
第二行的第二个单元格
</td>
<td>
第二行的第三个单元格
</td>
</tr>
<tr>
<td>
第三行的第一个单元格
</td>
<td>
第三行的第二个单元格
</td>
<td>
第三行的第三个单元格
</td>
</tr>
<tr>
<td>
第四行的第一个单元格
</td>
<td colspan="2">
第四行的第二个单元格
</td> </tr> </table>
</body>
</html>
05复习上午内容
<th></th>与<td></td>的区别:<th>本身会 字体加粗,居中</th>
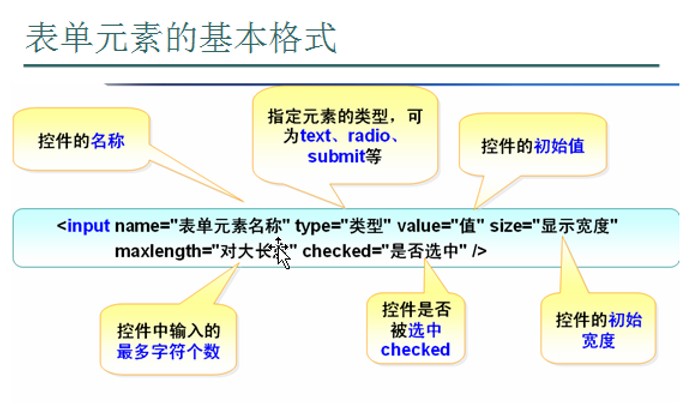
06表单介绍



07常用的表单标签



<html>
<head>
<title>
表单内容
</title>
</head>
<body>
<form action="" method="get">
<input name="userName" type="text" value="123456" maxlength="10" size="30"/>
<br/>
<input name="pwd" type="password" value="" maxlength="6"/>
<input name="name" type="radio" value="" checked="checked"/>男
<input name="name" type="radio" value="" />女
<input name="name" type="radio" value="" id="a1"/><label for="a1">保密</label><!--可以根据点击文字,改变选择-->
<!--name值不同,则radio作用的范围不同-->
<input name="name1" type="radio" value="" checked="checked"/>男
<input name="name1" type="radio" value="" />女
<input name="name1" type="radio" value="" />保密 <input name="name1" type="checkbox" value="1" />吃饭
<input name="name1" type="checkbox" value="1" />睡觉
<input name="name1" type="checkbox" value="1" checked="checked"/>打豆豆
<input name="name1" type="checkbox" value="1" />打篮球
<input name="name1" type="checkbox" value="1" />打足球
<input name="name1" type="checkbox" value="1" />打铅球
<fieldset><!--相当于GroupBox效果-->
<legend>兴趣</legend>
<br/><!--name是为了提交表单数据-->
<input name="name" type="submit" value="提交"/>
<br/>
<input name="name" type="reset" value="重置"/>
<input name="name" type="button" value="弹出一句话" onclick="alert('哇塞,好帅。');"/><!-- 弹窗口 -->
<input name="name" type="image" value="" src="001.jpg"/>
</fieldset>
<select size="3" multiple="mutiple"><!-- 设置多选择 -->
<optgroup label="中国"><!--仅仅是为了展示,选中不了-->
<optgroup>
<option value="1">北京
</option>
<option value="2">上海
</option>
</select>
<textarea rows="40" cols="80" readonly="readonly" ><!-- 设置只读属性,让用户无法修改。 -->
HTML :超文本标记语言 CSS:层叠样式表 参考书:张孝祥《JavaScript网页开发-体验式学习教程》 什么是浏览器?解释和执行HTML源码的工具。 五大浏览器:IE,FF(FireFox),Chrome,Opera,Safari(Apple) Trident引擎,(IE的WebBrowser控件) WebKit引擎(开源浏览器内核) 静态页面与动态页面区别: 静态页面:后缀名为.html或.htm都是静态页面。htl、html都是静态页面。 动态页面:服务器动态生成的Html页面发送给浏览器。asp。aspx、jsp、php等都是动态页面。 开发工具:Editplus(推荐)、NotePad++、UltraEdit </textarea> <marquee direciton="right" scrolldelay="50"> 参考书:张孝祥《JavaScript网页开发-体验式学习教程》
</marquee> </form>
</body>
</html>
09 练习讲解
第一个题目:
<html>
<head><title>表单练习1</title>
</head>
<body>
<table border="1">
<tr>
<td>用户名:
</td>
<td><input name="name" type="text" value=""/>
</td>
</tr>
<tr>
<td>密码:
</td>
<td><input name="name" type="password" value=""/>
</td>
</tr>
</tr>
<tr>
<td>验证码:
</td>
<td><input name="name" type="text" value="" size="8"/><image src="0071.jpg" title="学雪">
</td>
</tr>
</tr>
<tr>
<td>
</td>
<td><input id="al" name="name" type="checkbox" value="" size="8"/><label for="al">记住密码</label>
</td>
</tr>
</tr>
</tr>
<tr>
<td>
</td>
<td><input name="name" type="submit" value="登录"/>
<input name="name" type="reset" value="重置" />
</td>
</tr>
</table>
</body>
</html>
10 meta内容

22----2013.06.29---HTML--html介绍.超链接和图片,表格,表单,表单标签,meta,复习当天内容的更多相关文章
- <2013 06 29> In Deutschland. Thinking in Mechanism, EE, CS, etc.
一 在德国近一个月了,主要去了慕尼黑周边的几个景点,天鹅城堡啊,国王湖啊,然后就是在市区逛,玛丽安广场,伊萨河,英国公园,德意志博物馆... ... 总体的印象是非常好的,只是自己不怎么懂德语,但这里 ...
- 29、html介绍
29.1.前端概述: 1.html.css.js之间的关系: html是页面布局,css是页面渲染,js是让页面动起来(让页面和用户进行交互): 2.浏览器访问web站点获取html页面图示: 3.h ...
- mysql 数据操作 单表查询 group by 介绍
group by 是在where 之后运行 在写单表查询语法的时候 应该把group by 写在 where 之后 执行顺序 1.先找到表 from 库.表名 2.按照where 约束条件 过滤你想要 ...
- Django项目的创建与介绍.应用的创建与介绍.启动项目.pycharm创建启动项目.生命周期.三件套.静态文件.请求及数据.配置Mysql完成数据迁移.单表ORM记录的增删改查
一.Django项目的创建与介绍 ''' 安装Django #在cmd中输入pip3 #出现这个错误Fatal error in launcher: Unable to create process ...
- django序列化单表的4种方法的介绍
这里主要是讲序列化单表的几种方法 先看下models中设计的表结构 from django.db import models # Create your models here. class Book ...
- HTML 初识 HTML【 整体结构 文字 图片 表格 超链接】
HTML 超文本标记语言,页面内可以包含图片.链接,甚至音乐.程序等非文字元素. 网页的本质就是超级文本标记语言,万维网是建立在超文本基础之上的.TML 通过标记符号来标记要 ...
- hive内部表&外部表介绍
未被external修饰的是内部表(managed table),被external修饰的为外部表(external table):区别:内部表数据由Hive自身管理,外部表数据由HDFS管理:内部表 ...
- 10-2 body标签中相关的标签(字体标签,排版标签(div,span),超链接,图片标签)
一 排版标签(div,span) 1块级标签 <!--div:把标签中的内容作为一个块儿来对待(division).必须单独占据一行.--> <!--div标签的属性:--> ...
- sqlalchemy模块介绍、单表操作、一对多表操作、多对多表操作、flask集成.
今日内容概要 sqlalchemy介绍和快速使用 单表操作增删查改 一对多 多对多 flask集成 内容详细 1.sqlalchemy介绍和快速使用 # SQLAlchemy是一个基于 Python实 ...
随机推荐
- SVN备份批处理文件
SVN备份批处理文件,亲测可用 另外,备份文件时获取文件名%%~ni 可改为%%~nxi,以避免文件名中有“.”号时,读取不完成,将.后面的当作后缀名 需要使用hotcopy 时,可以将关键代码进行相 ...
- Java多线程技术学习笔记(一)
目录: 概述 多线程的好处与弊端 JVM中的多线程解析 多线程的创建方式之一:继承Thread类 线程的状态 多线程创建的方式之二:实现Runnable接口 使用方式二创建多线程的好处 多线程示例 线 ...
- easy Html5 - Jquery Mobile之ToolBars(Header and Footer)
jquery 在web js框架上的风暴还在继续却也随着移动终端走向了mobile:那么jquery mobile到底包括些什么呢 简介工具栏是在移动网站和应用中的头部,尾部或者内容中的工具条:Jqu ...
- VK Cup 2012 Qualification Round 1 C. Cd and pwd commands 模拟
C. Cd and pwd commands Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/problemset ...
- (高精度运算4.7.27)UVA 10494 If We Were a Child Again(大数除法&&大数取余)
package com.njupt.acm; import java.math.BigInteger; import java.util.Scanner; public class UVA_10494 ...
- Hadoop: The Definitive Guide (3rd Edition)
chapter 1 解决计算能力不足的问题,不是去制造更大的计算机,而是用更多的计算机来解决问题. 我们生活在一个数据的时代.“大数据”的到来不仅仅是影响到那些科研和金融机构,对小型企业以及我们个人都 ...
- Python 初学笔记(转)
>>> print "isn't that grand"isn't that grand #不需要转义的#为了让文字符扩展到多行,可以在一行的末尾使用反斜线符号, ...
- APP快速通过苹果AppStore审核九大诀窍
[IT168技术]对于移动应用开发者来说, 最令人沮丧的可能莫过于辛辛苦苦开发的应用, 没能通过苹果AppStore的审核,或者在应用更新时遭遇下架.苹果的AppStore的审核流程和标准, 一向不透 ...
- c++ 设计模式3 (重构技法 Template Method)
1. 重构 面向对象设计模式是“好的面向对象设计”,所谓“好的面向对象设计”指的是那些可以满足 “应对变化,提高复用”的设计. 设计模式的要点是“寻找变化点,然后在变化点处应用设计模式,从而更好地理解 ...
- MyBatis 环境搭建
1.为什么我们学习框架? 提高开发效率,框架是别人写好的工具类,我们需要遵循其规则进行操作 2.我们学习哪些框架 A.持久层框架:MyBatis 什么是持久化? 狭义:把数据永久性的保存到数据当中 广 ...
