-webkit-appearance: none;去处select默认小箭头样式
Html
<select class="sel_house_type">
<option value="0">请选择</option>
<option value="1">住宅</option>
<option value="2">别墅</option>
</select>
Css
.seltype select{ -webkit-appearance: none;height:.3rem;width:100%; padding-left:.1rem; appearance:none;background: url(../images/arrow.png) no-repeat center right;}
-webkit-appearance: none; 关键代码 css3属性
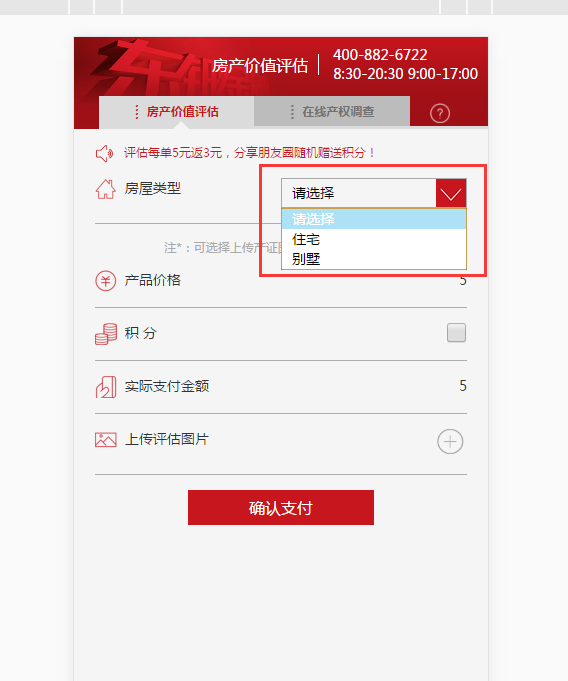
效果

-webkit-appearance: none;去处select默认小箭头样式的更多相关文章
- 修改select默认小箭头
在html中select下拉框默认的小箭头是这样的 有时候我们需要把这种小箭头用更好看的图片代替,就需要改变样式了. html 代码如下: <select class="comm-se ...
- 图片-定义select向下箭头样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 【笔记】css 自定义select 元素的箭头样式
原文链接:https://www.imooc.com/qadetail/187585?t=281881 最近项目需要自定义select 元素的样式,搜索了一下发现了通过设置select 元素 css ...
- select下拉箭头样式重置
select{ appearance:none; -moz-appearance:none; -webkit-appearance:none; background: url("../ima ...
- select自定义小三角样式
这段代码是网上大部分的解决办法,在这里总结一下: 让select透明,上面加一个span,来替换select框,可以自定义小三角样式,也可以做出select文字居中的效果. <div class ...
- select下拉箭头改变,兼容ie8/9
各个浏览器下select默认的下拉箭头差别较大,通常会清除默认样式,重新设计 <html> <head> <meta charset="utf-8"& ...
- 一个select元素自定义设计的新思路:appearance: none之后利用<>符号制造小箭头
最近工作时解决了一个前端小问题(如下图所示):在Safari中,select的控件之上有不和谐的灰色部分. 刚开始时我以为是backgrand或是border设置不当之类产生的问题,在搜索了很久之后终 ...
- 如何修改select标签的默认下拉箭头样式?
对于一般的项目而言,select标签在浏览器中表现出来的默认样式也不算丑,但是一次项目中,项目经理却要求对select标签本身进行样式修改,美化其下拉小箭头的样式.我思考和尝试了许多方法,最终得到一种 ...
- 如何把select默认的小三角替换成自己的图片
不同的浏览器默认的select的选项图标是不同的,例如: 在chrome中,是这样的: 未点击时 点击时 在Firefox中是这样的: 未点击时 点击时 在IE9中是这样的: 未点击时 ...
随机推荐
- IIS6配置Asp.net MVC运行环境
Windows server 2003 + IIS6 搭建Asp.net MVC运行环境 1.安装.Net Framework4.0. 下载地址: http://www.microsoft.com/z ...
- matlab中,计算,记录,程序运行,起始,结束 时间,间隔 &matlab中 tic,toc函数的用法
Tic和toc函数可以计算运行一段时间的代码. 例如: clc tic d=zeros(1,10000); for i=1:10000 d(i)=i; end toc tic c=1; for i=1 ...
- cimge 这次能够图片大小尺寸
CImage imSrc,imDest;imSrc.Load(……);//读入原始图片imDest.Create(……)//创建新大小的图片imSrc.StretchBlt(imDest.GetDC( ...
- 【转】【Android】对话框 AlertDialog -- 不错不错
原文网址:http://blog.csdn.net/feng88724/article/details/6171450 本讲介绍一下Android基本组件:对话框AlertDialog. API: j ...
- function 中定义函数的默认返回值,
result有默认值的int类型的为0,string类型的为‘’,tobject类型的为nil等等
- HDU 5842 Lweb and String
Lweb and String Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)T ...
- Android性能调优
本文主要分享自己在appstore项目中的性能调优点,包括同步改异步.缓存.Layout优化.数据库优化.算法优化.延迟执行等.一.性能瓶颈点整个页面主要由6个Page的ViewPager,每个Pag ...
- C++重要知识点小结---1
1.C++中类与结构的唯一区别是:类(class)定义中默认情况下的成员是private的,而结构(struct)定义中默认情况下的成员是public的. 2. ::叫作用域区分符,指明一个函数属于哪 ...
- 【转】OFBiz安全组
安全组标识 描述 用户系统级别BIZADMIN 全部商业应用程序权限组,具有全部商业应用程序管理权限,不是技术人员权限. bizadmin FLEXADMIN 缓存管理组,具有全部颗粒的权限. fle ...
- IOS block 记录
1.需要使用 @property(....,copy) 而不是其他的 2.self.request=[ASIHTTPRequest requestWithURL:[NSURL URLWithStrin ...
