EXT经验--查询items的xtype
前言:EXT由多个组件组成,每个组件可配置多个子组件(items),而每个子组件也可嵌套多个子组件(items)--给人一种子子孙孙无穷匮也的印象,这对于初学者引来一个很重要的问题,特别是阅读他人编写的代码中在items的子组件并没有指定xtype时,那么你就无法得知作者所编写的这些子组件的配置项是从哪儿找的。因此,只要知道了items的子组件的xtype,那么自己在编写代码时就可以根据需求到API上去查询进行配置而不仅仅只是copy。这个对于EXT的老鸟来说可能不是什么问题,可对于我来说却困扰了许久,今天终于知道了。
示例:下面是一个window的配置,其中就含有items的配置项,此items含有2个子组件,各子组件各含有1个子组件(这个先不提),单看第一层子组件--即title为“域名菜单”和“所选域名”,它们的xtype是?
注:版本为3.4
winDomian = new Ext.Window({
layout : "border",
title : "域名库信息",
height: 500,
width : 960,
bodyStyle : 'padding:2px;',
closeAction : 'close',
collapsible : false, // 可折叠
constrain : true, // 不允许拖到窗口外面
footer : true,
resizable : false, // 可改大小否
titleCollapse : true,
//...
items : [{
title : '域名菜单',
width : '54%',
margins : '5 5 5 5',
region : 'center',
autoScroll: true,
items : tree
}, {
title : '所选域名',
width : '46%',
margins : '5 5 5 0',
region : 'east',
autoScroll: true,
items : gridTree
}],
//...
});
winDomian.show();
}
方式一:查询API
这是最直接简单的方式,然而我...第一次却不懂
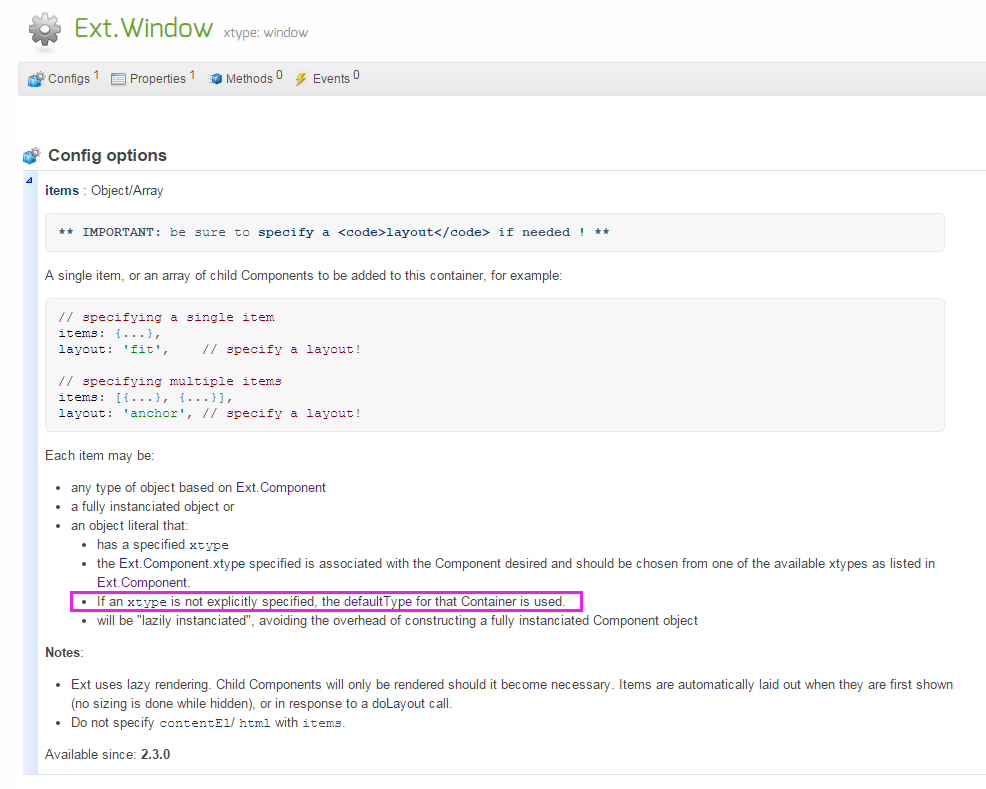
先是直接在Windows中查询items

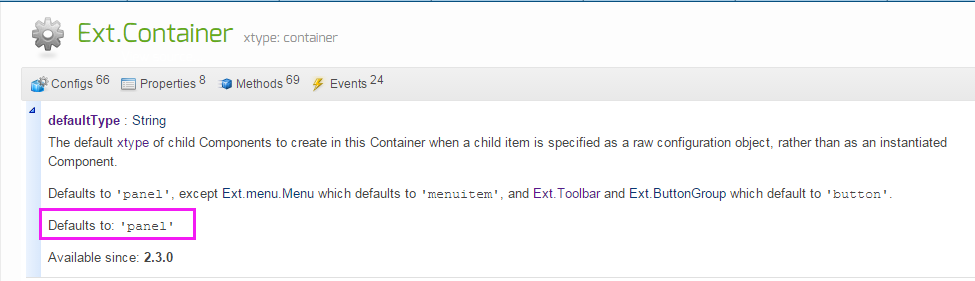
Windows继承了Container(EXT.Container),API上说明如果没有指定xtype,将采用Container默认的defaulType,现在点击defaultType,即可查看Container这个配置项:

结果出来了:panel
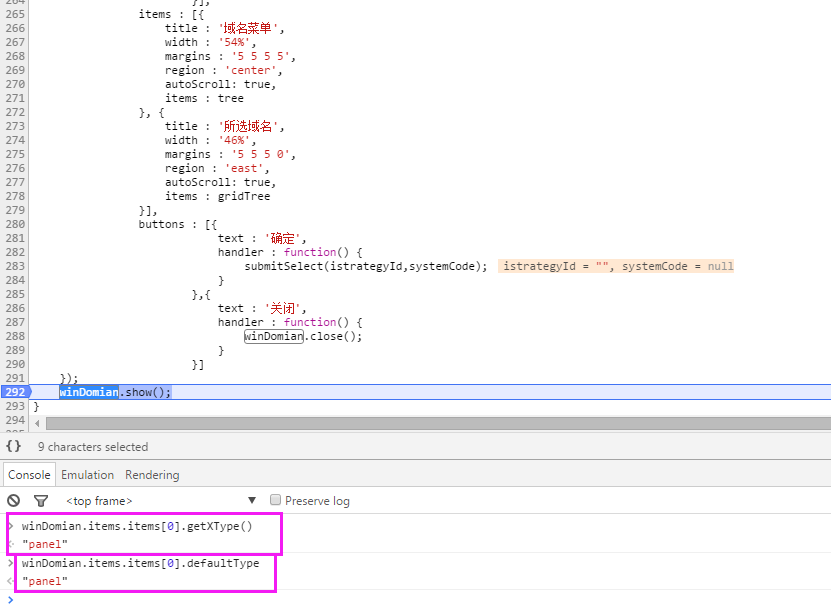
方式二:一开始傻乎乎的我不知咋搞的,API上写的那么清楚我搞来搞去,用的下面的方法查出来的--即在debug中查询(看来我对debug情有独钟,可是效率低啊。。)

调用组件的getXType()方法即可获得该组件的XType,此外,由于EXT.Container是所有组件的父组件,它有一个配置项:defaultType,因此所有的组件都继承了该配置项,所以可查询自己的xtype了。
后记:一般来说,官方的API会介绍这些重要的信息,第二种方式算是一种确认吧。
EXT经验--查询items的xtype的更多相关文章
- EXT经验--查询EditorGridPanel的tbar的默认配置对象
前言:EXT的API可谓熟悉EXT的葵花宝典,会看API可谓对于配置EXT,学习EXT最重要的基本功,这点相对于学习轻量级的Easyui来说更加明显. 比如下面的一段代码:注:在Ext.grid.Ed ...
- EXT经验--在调试中通过查看handler的第一个参数的xtype得知该参数信息及该handler的归属
EXT模拟了OPP的思想,因此很多问题可以像JAVA语音那样去思考它.在实际阅读EXT时,常常需要我们搞清楚某个函数.某个对象的归属.如某个参数变量.方法属于哪个类,如下: 这是我今天在群中发出的问题 ...
- Ext插件中控件的xtype和类的对应关系总结
xtype Class ------------- ------------------ box Ext.BoxComponent button Ext.Button buttongroup Ext. ...
- 完善ext.grid.panel中的查询功能(紧接上一篇)
今天的代码主要是实现,Ext.grid.panel中的查询,其实我也是一名extjs新手,开始想的实现方式是另外再创建一个新的grid类来存放查询出的数据(就是有几个分类查询就创建几个grid类),这 ...
- Ext ComboBox 动态查询
Ext中的combobox有属性typeAhead:true 可以实现模糊匹配,但是是从开始匹配的,如果需要自定的的匹配,则需要监听beforequery方法,实现自己的匹配查询方法: var gfx ...
- Ext.Net-Grid 篇
概述 前两篇分别介绍了Ext.NET-基础 和 Ext.NET-布局,从本篇开始我们尽量做一些实际工作中用到的例子. 在Ext.NET官方示例中,关于GridPanel的例子是最多的(近百个),篇幅所 ...
- ux.form.field.SearchField 列表、树形菜单查询扩展
//支持bind绑定store //列表搜索扩展,支持本地查询 //支持树形菜单本地一级菜单查询 Ext.define('ux.form.field.SearchField', { extend: ' ...
- 【转载】《Ext JS 4 First Look》翻译之一:新特性
免责声明: 本文转自网络文章,转载此文章仅为个人收藏,分享知识,如有侵权,请联系博主进行删除. 原文作者:^_^肥仔John 原文地址:http://www.cnblogs. ...
- 【翻译】十大要避免的Ext JS开发方法
原文地址:http://www.sencha.com/blog/top-10-ext-js-development-practices-to-avoid/ 作者:Sean Lanktree Sean ...
随机推荐
- vlan知识
为什么需要VLAN 1. 什么是VLAN? VLAN(Virtual LAN),翻译成中文是“虚拟局域网”.LAN可以是由少数几台家用计算机构成的网络,也可以是数以百计的计算机构成的企业网络.VLAN ...
- javaScript中的数组迭代方法
ECMAScript5为数组定义了5个迭代方法. 每个方法都接收两个参数:要在每一项上运行的函数 和 (可选的)运行该函数的作用域对象. 传入这些方法中的函数会接收三个参数:数组项的值,该项在数组 ...
- OpenJudge 666:放苹果
总时间限制: 1000ms 内存限制: 65536kB 描述 把M个同样的苹果放在N个同样的盘子里,允许有的盘子空着不放,问共有多少种不同的分法?(用K表示)5,1,1和1,5,1 是同一种分法. 输 ...
- THREE.js代码备份——canvas - lines - colors(希尔伯特曲线3D、用HSL设置线颜色)
<!DOCTYPE html> <html lang="en"> <head> <title>three.js canvas - l ...
- UVA 1646 Edge Case
题意:n(3<=n<=10000)个结点组成一个圈,点顺次连接为边,求没有公共点的边集个数. 分析: 1.推规律,n=3有4个,n=4有7个,n=5有11个,n=6有18个,--,a[i] ...
- iOS开发笔记-两种单例模式的写法
iOS开发笔记-两种单例模式的写法 单例模式是开发中最常用的写法之一,iOS的单例模式有两种官方写法,如下: 不使用GCD #import "ServiceManager.h" ...
- [译] 开发者角度,王道之论:Android 与 Windows Phone
前几天,在codeproject搜索Silverlight资料,偶然看到这篇文章,耐心读了2遍,非常不错:文章通过访谈聊天形式叙述,2位主角目前在<斯法克斯国家工程学院>软件学院上学. 周 ...
- 转:12种JavaScript MVC框架之比较
Gordon L. Hempton是西雅图的一位黑客和设计师,他花费了几个月的时间研究和比较了12种流行的JavaScript MVC框架,并在博客中总结了每种框架的优缺点,最终的结果是,Ember. ...
- 用PHP判断客户端是否是手机
<?php function isMobile(){ $useragent = isset($_SERVER['HTTP_USER_AGENT'])? $_SERVER['HTTP_USER_A ...
- jquery 清空表达内容
function clearForm(objE) { $(objE).find(':input').each( function() { switch (this.type) { case 'pass ...
