Svg 画图(电池)
公司现在在做充电桩项目,其中要显示充电桩的电池充电情况,功能展示的时候要画图,之前做的时候准备使用HightChar来画,但是,hightchar好像没有这样的电池图形,最后,项目经理要我自己通过svg画,所以到网上找了一些网址学习svg,其中就有:点击这里,下面我就粘贴下代码和显示图片效果,希望能够帮助到一些朋友。
这里显示的是js文件:
$(function () {
var id = getQueryString("id");
QueryData(id);
QueryItemData(id);
});
function QueryData(id) {
zwobj.url = '../../WebService/ChargePileDetailService.ashx?action=QueryByZhuanId';
zwobj.data = { id: id };
ajaxData();
}
function QueryItemData(id) {
zwobj.url = '../../WebService/ChargePileDetailService.ashx?action=QueryItemData';
zwobj.data = { id: id };
ajaxData();
}
//-----------------------------------------------------------------------
function ajax_QueryByZhuanId(data) {
var len = data.Data.length;
if (len <= 0) {
return;
}
$("#gzml").append(data.Data[0].Gzml);
$("#cddy").append(data.Data[0].Cddy + " V");
$("#cddl").append(data.Data[0].Cddl + " A");
$("#soc").append(data.Data[0].Soc + " %");
$("#dtzgdy").append(data.Data[0].DtdyMax + " V");
$("#dtzddy").append(data.Data[0].DtdyMin + " V");
$("#jlsrdy").append(data.Data[0].Srjldy + " V");
$("#sxdl-ia").append(data.Data[0].Ia + " A");
$("#sxdl-ib").append(data.Data[0].Ib + " A");
$("#sxdl-ic").append(data.Data[0].Ic + " A");
}
function ajax_QueryItemData(data) {
$("#svg-img").empty();
var dtMaxDy;
var len = data.DtdyMax.length;
if (len <= 0) {
dtMaxDy = 255;
} else {
dtMaxDy = data.DtdyMax[0].dtdymax;
}
var x1 = 32.5, x2 = 25, x3 = 26, x4 = 15, x = -48;
var y1 = 15, y2 = 20, y3 = 46, y4 = 85;
var html = '<svg width="100%" height="1800px" version="1.1" xmlns="http://www.w3.org/2000/svg">';
for (var i = 0, j = 0, k = 0; i < 255; i++) {
var percent = percentItem(dtMaxDy, data.DataItemList[i].dtdy);
percent = Math.ceil(percent);
if (i % 17 == 0 && i != 0) {
k++;
j = 0;
}
if (k > 0) {
html += '<rect x="' + (x1 + (46 * j)) + '" y="' + (y1 + 120 * k) + '" width="10" height="5" style="fill:white;stroke:black;stroke-width:2;opacity:0.9"/>';
html += '<rect x="' + (x2 + (46 * j)) + '" y="' + (y2 + 120 * k) + '" width="25" height="50" style="fill:white;stroke:black;stroke-width:2;opacity:0.9"/>';
var h = fillHeight(dtMaxDy, data.DataItemList[i].dtdy);
var y = fillY((y2 + 120 * k), h);
html += '<rect x="' + (x3 + (46 * j)) + '" y="' + y + '" width="23" height="' + h + '" style="fill:green;opacity:0.9"/>';
switch (k) {
case 1:
html += '<text x="' + ((x * k) + (23 * j)) + '" y="' + (y4 + 170 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
case 2:
case 3:
case 4:
case 5:
html += '<text x="' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + '" y="' + (y4 + 170 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
case 6:
case 7:
case 8:
html += '<text x="' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + '" y="' + (y4 + 171 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j) + ((-11) + (k - 2) * -13)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
case 9:
case 10:
html += '<text x="' + ((x * k) + (23 * j) + ((-8) + (k - 2) * -13)) + '" y="' + (y4 + 170.5 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j) + ((-8) + (k - 2) * -13)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j) + ((-8) + (k - 2) * -13)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
case 11:
case 12:
case 13:
html += '<text x="' + ((x * k) + (23 * j) + ((-5) + (k - 2) * -13)) + '" y="' + (y4 + 170.5 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j) + ((-5) + (k - 2) * -13)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j) + ((-5) + (k - 2) * -13)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
case 14:
html += '<text x="' + ((x * k) + (23 * j) + ((-3) + (k - 2) * -13)) + '" y="' + (y4 + 170.2 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j) + ((-3) + (k - 2) * -13)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j) + ((-3) + (k - 2) * -13)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
default:
html += '<text x="' + ((x * k) + (23 * j)) + '" y="' + (y4 + 170 * k) + '" style="fill: #000" transform="translate(' + ((x * k) + (23 * j)) + ', 20) rotate(-45, ' + ((x * k) + (23 * j)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
break;
}
j++;
}
else {
html += '<rect x="' + (x1 + (46 * i)) + '" y="' + y1 + '" width="10" height="5" style="fill:white;stroke:black;stroke-width:2;opacity:0.9"/>';
html += '<rect x="' + (x2 + (46 * i)) + '" y="' + y2 + '" width="25" height="50" style="fill:white;stroke:black;stroke-width:2;opacity:0.9"/>';
var h22 = fillHeight(dtMaxDy, data.DataItemList[i].dtdy);
var y22 = fillY(y2, h22);
html += '<rect x="' + (x3 + (46 * i)) + '" y="' + y22 + '" width="23" height="' + h22 + '" style="fill:green;opacity:0.9"/>';
html += '<text x="' + (x4 + (23 * i)) + '" y="' + y4 + '" style="fill: #000" transform="translate(' + (x4 + (23 * i)) + ', 20) rotate(-45, ' + (x4 + (23 * i)) + ',110)">' + (i + 1) + ' (' + percent + '%)</text>';
}
}
html += '</svg>';
$("#svg-img").append(html);
}
//求填充电池的高度(50是图形的高度)
function fillHeight(itemMaxDy, itemDy) {
return (50 * itemDy) / itemMaxDy;
}
//求填充电池的y点坐标
function fillY(y1, h) {
return (y1 + 50 - h);
}
//求单体百分比
function percentItem(itemMaxDy, itemDy) {
return (itemDy / itemMaxDy) * 100;
}
这里显示的是cs文件效果:
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Reflection;
using System.ServiceModel.Channels;
using System.Web;
using System.Web.Script.Serialization;
using ChargingPile.Model;
using ChargingPile.DAL; namespace ChargingPile.UI.WEB.WebService
{
/// <summary>
/// Summary description for ChargePileDetailService
/// </summary>
public class ChargePileDetailService : IHttpHandler
{
private readonly JavaScriptSerializer _jss = new JavaScriptSerializer();
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var action = context.Request.Params["action"];
var curType = GetType();
var method = curType.GetMethod(action, BindingFlags.NonPublic | BindingFlags.Public | BindingFlags.Instance);
if (method != null)
{
method.Invoke(this, new object[] { HttpContext.Current });
}
} /// <summary>
/// 根据桩id获取数据采集实时表数据
/// </summary>
/// <param name="httpContext"></param>
public void QueryByZhuanId(HttpContext httpContext)
{
var dataAcquisitionNewDal = new DataAcquisitionNewDal();
var id = httpContext.Request.Params["id"];
var hashTable = new Hashtable();
try
{
var data = dataAcquisitionNewDal.QueryById(id);
var list = (from row in data.AsEnumerable()
select new DataAcquisitionNew()
{
Gzml = row.Field<string>("gzml"),
Cddy = row.Field<decimal>("cddy"),
Cddl = row.Field<decimal>("cddl"),
Soc = row.Field<decimal>("soc"),
DtdyMax = row.Field<decimal>("dtdymax"),
DtdyMin = row.Field<decimal>("DtdyMin"),
Srjldy = row.Field<decimal>("Srjldy"),
Ia = row.Field<decimal>("Ia"),
Ib = row.Field<decimal>("Ib"),
Ic = row.Field<decimal>("Ic")
}).ToList(); hashTable["IsSuccess"] = true;
hashTable["Data"] = list;
hashTable["JsExecuteMethod"] = "ajax_QueryByZhuanId";
var json = _jss.Serialize(hashTable);
httpContext.Response.Write(json);
}
catch (Exception e)
{
hashTable["IsSuccess"] = false;
hashTable["Msg"] = "错误" + e.Message;
var json = _jss.Serialize(hashTable);
httpContext.Response.Write(json);
throw;
}
} public void QueryItemData(HttpContext context)
{
var dataAcquisitionNewDal = new DataAcquisitionNewDal();
var id = context.Request.Params["id"];
var hashTable = new Hashtable();
try
{
var data = dataAcquisitionNewDal.QueryByItems(id);
var dtList = (from row in data.AsEnumerable()
select new
{
dtid = row.Field<decimal>("dtid"),
dtdy = row.Field<decimal>("dtdy")
}).ToList();
var dtdyMaxList = (from row in data.AsEnumerable()
select new
{
dtdymax = row.Field<decimal>("dtdymax")
}).ToList().Distinct();
for (var i = 1; i <= 255; i++)
{
var item = from li in dtList
where li.dtid == i
select li;
if (!item.Any())
{
dtList.Add(new { dtid = (decimal)i, dtdy = (decimal)0 });
}
} hashTable["IsSuccess"] = true;
hashTable["DataItemList"] = dtList.OrderBy(s => s.dtid).ToList();
hashTable["DtdyMax"] = dtdyMaxList.ToList();
hashTable["JsExecuteMethod"] = "ajax_QueryItemData";
var json = _jss.Serialize(hashTable);
context.Response.Write(json);
}
catch (Exception e)
{
hashTable["IsSuccess"] = false;
hashTable["Msg"] = "错误" + e.Message;
var json = _jss.Serialize(hashTable);
context.Response.Write(json);
throw;
}
} public bool IsReusable
{
get
{
return false;
}
}
}
}
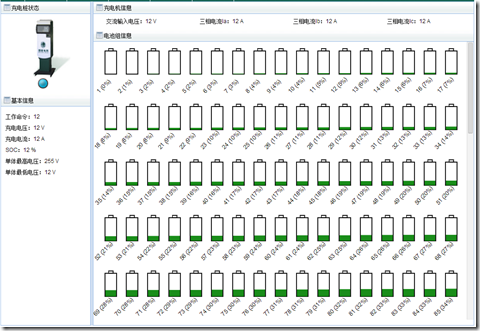
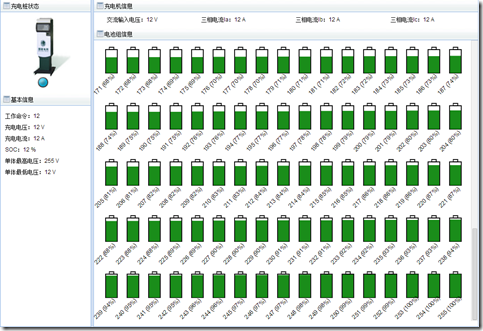
效果如图:


总结:
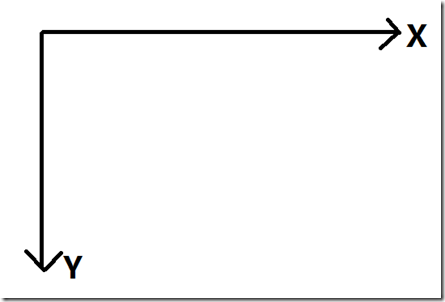
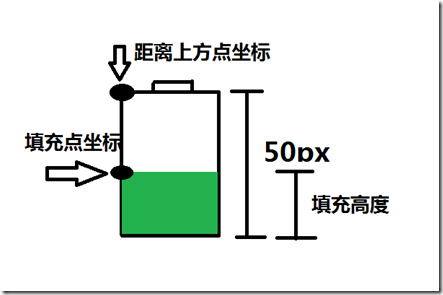
每篇博客都要写些文字来总结,就是充当字数,要不然博客园不允许发表到首页^_^,我还是来总结下svg画图功能吧,svg画图最基本的就是确定坐标点,如图:
注意:只有找准坐标点,那么才能画图,过程中涉及到一些小调整和算法,这个代码里都有我就不多说了,再多说一句,画图时一点一点的画,不要着急。^_^
Svg 画图(电池)的更多相关文章
- JS 操作svg画图
背景: 一共有3个文件:svg文件,html文件,js文件. 有一个svg图,使用embed标签,引入到了html文件中 svg文件: <svg width="640" he ...
- 关于HTML5用SVG画图
SVG在HTML5中的应用 SVG(Scalable Vector Graphics)是用来绘制矢量图的HTML5标签.只要定义好XML属性就能够获得与其一致的图像元素. 使用SVG之前先将标签加入到 ...
- SVG和canvas画图,js求数组最大最小值
windows命令行的内容怎么复制,右键选择标记,选中内容后再点击鼠标右键就复制了. 安装Node.js后再用npm install命令会出现如下warn:saveError ENOENT: no s ...
- 使用 SVG 和 JS 创建一个由星形变心形的动画
序言:首先,这是一篇学习 SVG 及 JS 动画不可多得的优秀文章.我非常喜欢 Ana Tudor 写的教程.在她的教程中有大量使用 SVG 制作的图解以及实时交互 DEMO,可以说教程的所有细枝末节 ...
- R语言︱SNA-社会关系网络—igraph包(社群划分、画图)(三)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 社群划分跟聚类差不多,参照<R语言与网站 ...
- svg绘图工具raphael.js的使用
1.raphael.js svg画图的开源库,支持IE8+ 官方api: http://dmitrybaranovskiy.github.io/raphael/reference.html Githu ...
- svg的学习
svg的学习 1,初步了解 1,大致看了一下svg的简介,在图形的操作和展示上有很大的优势,例如不会失精:灵活的dom操作:很好的兼容性(IE需要下载插件).so,是一门值得深究的前端课程: 2,看了 ...
- 使用css3新属性clip-path制作小图标
一般一个网页上面,或多或少都会用到一些小图标,展示这些小图标的方法有很多种.最简单的做法就是将UI图上面的每个小图标都保存为图片,一个小图标就一张图片.但这也是比较笨的方法,因为浏览器同一时间最多加载 ...
- web前端面试题(一)
1 选择题 1.1 默认情况下,使用P标记会形成什么效果() A.在文字P所在位置中加入8个空格 B.P后面的文字会变成粗体 C.开始新的一行 D.P后面的文字会变成斜体 答案: C 1.2 ...
随机推荐
- 如何使用CSS实现小三角形效果
如何使用CSS实现小三角形效果:建议:尽可能的手写代码,可以有效的提高学习效率和深度.在众多的网页效果中,都有小三角形效果的应用,能够增加特定应用的美观度,下面就给出一段实例代码,里面介绍了两种实现小 ...
- 约瑟夫环(N个人围桌,C语言,数据结构)
约瑟夫环问题(C语言.数据结构版) 一.问题描述 N个人围城一桌(首位相连),约定从1报数,报到数为k的人出局,然后下一位又从1开始报,以此类推.最后留下的人获胜.(有很多类似问题,如猴子选代王等等, ...
- Delphi 获取进程路径及命令行参数
Delphi 获取进程路径及命令行参数, 但有的进程获取时会报错,不知为啥 type PVOID64 = UINT64; _UNICODE_STRING = packed record Length ...
- 关于《Swift开发指南》背后的那些事
时间轴(倒叙)2014年8月底在图灵出版社的大力支持下,全球第一本全面.系统.科学的,包含本人多年经验的呕心沥血之作<Swift开发指南>(配有同步视频课程和同步练习)全线重磅推出2014 ...
- oracle表分区心得
由于系统是对前批次系统进行改造,需要对表建立分区 1.已建立未分区的表,无法进行任何表分区的操作,如:增加.删除.合并.拆分均无法操作 2.已分区的表至少保留1个分区,即不能全删 3.若有defaul ...
- Ajax和JSON基础
Ajax (核心是XMLHttpRequest对象) 1.XMLHttpRequest对象: request=new XMLHttpRequest() 支持Firefox opera Safari ...
- spring aop配置文档部分翻译
欢迎转载交流: http://www.cnblogs.com/shizhongtao/p/3476973.html 下面的文字来自官方文档的翻译,具体事例以后奉上. Advisors "ad ...
- Contest1065 - 第四届“图灵杯”NEUQ-ACM程序设计竞赛(个人赛)H吃薯条
题目描述 薯片这次又遇到问题了== 薯片有n个薯条棒,第i个薯条棒的长度为i,由于薯片能瞬间移动,所以薯片能在1秒内从这n个薯条棒里面选择一个或者多个,吃掉同样长的一部分, 并且被吃掉部分的长度是正整 ...
- 一个CFile::Remove引起的奇怪问题
今天收到测试的一个反馈,我们的一个程序,在WIN7.WIN8下安装后,运行不起来,在进程列表中可以看到,但就是不出来窗口,同样的程序在XP下正常,在UAC关闭的情况下也正常,在以管理员权限运行时也正常 ...
- jQuery ajax 请求php遍历json数组到table中
html代码(test.html),js在html底部 <!DOCTYPE html> <html lang="en"> <head> < ...