sencha touch tabsidebar 源码扩展
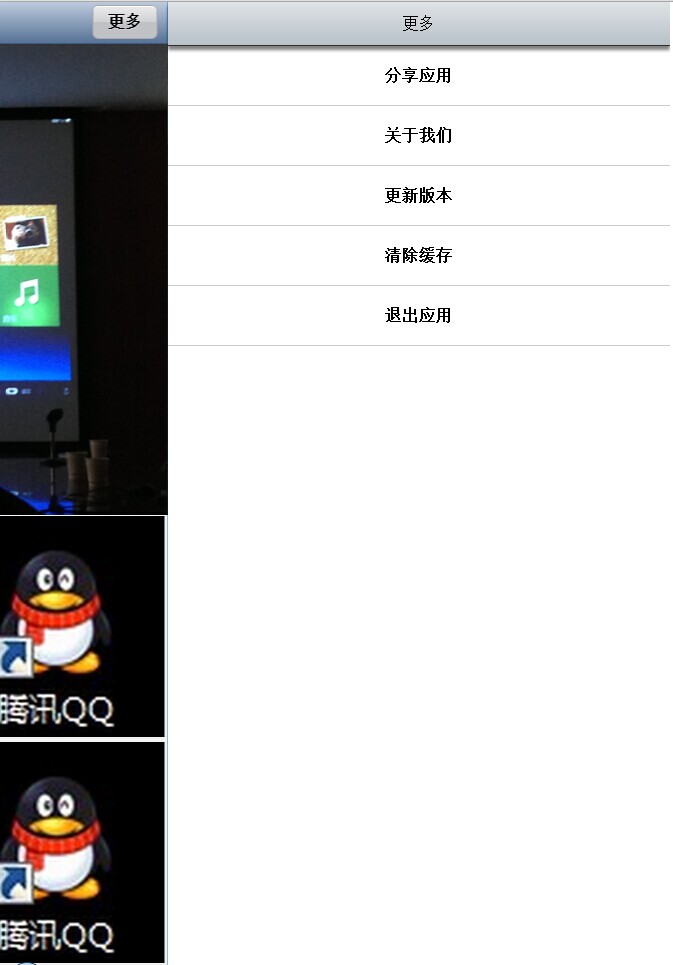
先上图看效果


没错,这是一个sencha touch 项目,而这里的右边推出效果(下文叫做tabsiderbar),使用插件tabsiderbar来扩展的.
插件js下载地址:http://www.m-gd.com/sencha-touch-sidebar-component/
这里的插件实现的效果为:工具栏点击,从左边open半个页面出来
而我们如果我们要使这个页面从邮编出来怎么办呢?
这里我将Siderbar.js中扩展了一下,具体如下(这里只贴扩展后的代码和主要思路):
1,给indicator对象添加自定义属性startBy
/**
* @cfg {Object || Boolean} indicator
* if false, no idicator is shown, otherwise this defines the indicator
*/
indicator: {
itemId: 'mgd-tab-sidebar-button',
/**
* @cfg {String} text
* the button text
*/
text: '', /**
* @cfg {String} #closeStateCls
* add additional classes to the button
*/
openCls: '', /**
* @cfg {String} #openStateCls
* add additional classes to the button
*/
cls: 'mgd-tab-sidebar-button', /**
* @cfg {String} btnPressedCls
* add additional classes to the pressed button state
*/
pressedCls: 'mgd-tab-sidebar-button-pressing', /**
* @cfg {Number} [left=0]
* The absolute left position of this Component
*/
// left: 0, /**
* @cfg {Number} top
* The absolute top position of this Component
*/
top: 3, /**
* @cfg {Number} zIndex
* The z-index to give this Component when it is rendered
*/
zIndex: 5,
//添加自定义属性startBy(名称自取)
startBy:"left"
}
2,扩展toggle函数为两个:toggleByLeft(默认就是这个方法)和toggleByRight
/* ---------------------------------------扩展 Show By Right ACTION --------------------------------------- */
toggleByRight: function (button) {
config.showToast();
console.log('[tab.Sidebar][toggle] tapped the button');
console.log("扩展注释:---toggleByRight");
button = button || this.getIndicator();
var activeView = Ext.Viewport.getActiveItem(),
sidebar = button ? button.config.sidebar : this;
var width = sidebar.getWidth();
var windowWidth=window.innerWidth; //初始位置从浏览器窗口的最右端开始
if (sidebar.getState() === 'closed') {
// set State
sidebar.setState('open');
sidebar.setHidden(false);
// run the opening animation
Ext.Anim.run(sidebar, 'tabsidebar', {duration: sidebar.getDuration(),fromX: windowWidth});
if(sidebar.getMoveActiveView())
Ext.Anim.run(activeView, 'tabsidebar', {duration: sidebar.getDuration(),toX:-width});
if (button){
Ext.Anim.run(button, 'tabsidebar', {duration: sidebar.getDuration(),toX:-width});
// show a different symbol in the button
button.addCls(button.config.openCls);
}
} else {
// set State
sidebar.setState('closed');
// run the closing animation
Ext.Anim.run(sidebar, 'tabsidebar', {out: true,duration: sidebar.getDuration(),toX: windowWidth});
if(sidebar.getMoveActiveView())
Ext.Anim.run(activeView, 'tabsidebar', {out: true,duration: sidebar.getDuration(),fromX: -width});
if (button){
Ext.Anim.run(button, 'tabsidebar', {out: true,duration: sidebar.getDuration(),fromX: -width});
// revert to original symbol in the button
button.removeCls(button.config.openCls);
}
}
config.hideToast();
},
3,toggleByRight代码
/* --------------------------------------- BUTTON --------------------------------------- */
/**
* create the indicator
*/
createIndicator: function () {
if (this.getIndicator() !== false) {
// Set the text on the button
var button = this.getIndicator();
button.xtype = 'button';
//button.handler = this.toggle;
/************扩展代码开始************/
if(this.getIndicator().startBy=='left'){
this.getIndicator().left=10;//设置按钮位置靠左
this.setLeft(0);//从左边open,将siderBar靠左浮动(left=0),保持层靠边不重叠
button.handler = this.toggleByLeft;
}else{
this.getIndicator().right=10; //设置按钮位置靠右
this.setRight(0);//从右边show,将siderBar靠左浮动(right=0),保持层靠边不重叠
button.handler = this.toggleByRight;
}
/************扩展代码结束************/
button.sidebar = this;
Ext.Viewport.add(button);
this.setIndicator(Ext.Viewport.down('#' + button.itemId));
// Set the handler on the button to listen for opening/closing and the pressed state.
// createdButton.on('touchstart', 'addPressedCls', this);
Ext.Viewport.on('orientationchange', this.orientationchange, this.getIndicator());
}
}
4,需要注意的地方:
①open这个tabsiderbar的时候,注意tabsiderbar的浮动方向(代码2中说明)
②使用方式只需要配置startBy属性
Ext.Viewport.add(
{
xtype: 'tabsidebar',
id: 'tabsb',
scrollable: null,
indicator: {
text: '更多',
iconMask: false,
width: '65px',
startBy: "right" //使用自定义属性,使得该tabsiderbar从左边出来还是右边
},
header: '更多',
items:[
{
xtype: "list",
scrollable: null,
id:"moreList_id",
height:"600px",
store: {
fields: ['mid','text'],
data: [
{mid:'1',text: '分享应用'},
{mid:'1',text: '关于我们'},
{mid:'1',text: '更新版本'},
{mid:'1',text: '清除缓存'},
{mid:'1',text: '退出应用'}
]
},
itemTpl: "<div>{text}</div>",
listeners:{
painted:function(sb){
sb.setCls("moreList_cls");
}
}
}
]
}
);
至此,欢迎大家拍砖;
这里又做了一个手指跟随的扩展
//手指滑动事件
main.on("swipe", function(e, target, options, eOpts) {
if (e.direction === 'left' && e.distance >= 20) {
if(Ext.getCmp("tabsb").getState()=="closed"){
Ext.getCmp("tabsb").toggleByRight();
}
} else if (e.direction === 'right' && e.distance >= 20) {
if(Ext.getCmp("tabsb").getState()=="open"){
Ext.getCmp("tabsb").toggleByRight();
}
}
},this);
sencha touch tabsidebar 源码扩展的更多相关文章
- sencha touch NavigationView 源码详解(注释)
Ext.define('Ext.navigation.View', { extend: 'Ext.Container', alternateClassName: 'Ext.NavigationView ...
- ubuntu phone/touch的源码从哪里下载?
这里有人在问ubuntu phone的源码从哪里下载? http://askubuntu.com/questions/237321/where-can-i-get-the-source-code-fo ...
- Linux下利用phpize安装memcashe的php源码扩展包
phpize是php的一种构建工具,为PHP扩展准备构建环境,通过phpize可以编译php的扩展源码文件为php扩展模块. 一.安装 phpize工具可以通过安装php-dev包自动集成安装.安装完 ...
- 记录一次源码扩展案列——FastJson自定义反序列化ValueMutator
背景:曾经遇到一个很麻烦的事情,就是一个json串中有很多占位符,需要替换成特定文案.如果将json转换成对象后,在一个一个属性去转换的话就出出现很多冗余代码,不美观也不是很实用. 而且也不能提前在j ...
- 四:WEB源码扩展
前言:WEB源码在安全测试中是非常重要的信息来源,可以用来进行代码审计漏洞也可以用来做信息突破口,其中WEB源码有很多技术需要简明分析,获取某ASP源码后就可以采用默认数据库下载为突破,获取某其他脚本 ...
- sencha touch 分享到微博扩展
扩展代码: /* *分享到微博 */ Ext.define('ux.WeiboPicker', { extend: 'Ext.Picker', xtype: 'weiboPicker', config ...
- sencha touch list 批量选择扩展(2013-7-29)
扩展js代码 /* *list多选扩展 */ Ext.define('ux.SimpleList', { alternateClassName: 'simpleList', extend: 'Ext. ...
- PHP扩展编写、PHP扩展调试、VLD源码分析、基于嵌入式Embed SAPI实现opcode查看
catalogue . 编译PHP源码 . 扩展结构.优缺点 . 使用PHP原生扩展框架wizard ext_skel编写扩展 . 编译安装VLD . Debug调试VLD . VLD源码分析 . 嵌 ...
- 读Zepto源码之Touch模块
大家都知道,因为历史原因,移动端上的点击事件会有 300ms 左右的延迟,Zepto 的 touch 模块解决的就是移动端点击延迟的问题,同时也提供了滑动的 swipe 事件. 读 Zepto 源码系 ...
随机推荐
- 免信用卡注册美国App Store账号
对于一些应用国内的App Store无法下载让人很郁闷,而自己又有点轻微的强迫症.于是开始尝试免信用卡注册iCloud账号. Apple的官方网站上的教程,见http://support.apple. ...
- .NET基础之迭代器
使用foreach循环是有IEnumerator接口来实现的,IEnumerator即实现了迭代器,在foreach中如何迭代一个集合arrayList呢? 调用arrayLis.GetEnumber ...
- 辛星Spring4.x教程开放下载了
下载地址: https://pan.baidu.com/s/1kVSAYeb
- ENVI/IDL中.sav和.pro文件用法的不同
软件envi5.0 sp3 .sav是IDL binaryfile。 安装方法:把ENVIProgramGenerator.sav文件拷贝到…\Exelis\ENVI50\extensions\文件夹 ...
- Eval 表达式 GridView ItemCommand
<asp:TemplateColumn HeaderText="查看审批数据"> <ItemTemplate> <a onclick=& ...
- 请给出一个左侧定宽右侧自适应的HTML结构及样式
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- 【CSLA】Component-based,Scalable,LogicalArchitecture
我能说我没看懂吗 ? http://www.cnblogs.com/lonely7345/archive/2010/02/06/1665171.html
- php源代码安装常见错误与解决办法分享
错误:configure: error: libevent >= 1.4.11 could not be found 解决:yum -y install libevent libevent-de ...
- 【BZOJ 1031】[JSOI2007]字符加密Cipher
Description 喜欢钻研问题的JS 同学,最近又迷上了对加密方法的思考.一天,他突然想出了一种他认为是终极的加密办法:把需要加密的信息排成一圈,显然,它们有很多种不同的读法.例如下图,可以读作 ...
- SQLSERVER数据库管理数据库原理
数据库的存储结构: 1.逻辑存储结构:是指数据库有那些性质的信息组成,即一个数据库由若干用户可视的各种数据库对象构成,如:表,视图,索引,存储过程等 2.物理存储结构:表现为存储数据的各类操作系 ...
