CSS那些事儿-阅读随笔2(选择符的组合与优先级/权重)
在知道了CSS选择符最基础的知识后,就要综合利用它们了。这里就记录几种常见的用法。
1.针对性的使用类选择符或者ID选择符
类选择符在一个页面中可能会在不同的地方应用,那么就需要有针对性地使用类选择符。如下例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.myContent{
font-size: 12px;
color: #00f;
}
p.myContent{
font-size: 25px;
line-height: 5px;
text-decoration:underline;
font-weight:bold;
color: #f00;
}
</style>
</head>
<body>
<div class="myContent">css很强大,可以控制页面任何元素的样式</div>
<p class="myContent">1与世界同步,做一个成功的页面仔</p>
<span class="myContent">2让我们看看css多么奇妙吧</span>
</body>
</html>
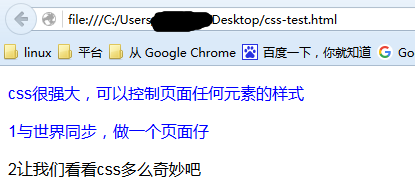
该例子在style中定义了一个.myContent的css类和组合选择符 p.myContent(注意p和.myContent没有空格),且页面中的div、p和span元素也都引用了myContent类,但是由于存在p.myContent,所以div和span的文字会是蓝色,而p中的文字会是红色,如下图所示:

在此种应用下,ID选择符和类选择符相似,只需将.换成#即可(p#myId),如下例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.myContent{
font-size: 12px;
color: #00f;
}
p#myId{
font-size: 25px;
line-height: 5px;
text-decoration:underline;
font-weight:bold;
color: #f00;
}
</style>
</head>
<body>
<!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>-->
<div class="myContent">css很强大,可以控制页面任何元素的样式</div>
<p id="myId">1与世界同步,做一个成功的页面仔</p>
<span class="myContent">2让我们看看css多么奇妙吧</span>
</body>
</html>
运行结果和上图一样。
2.选择符群组
即将多个相同定义的选择符合并,如下例中将p,类选择符.myContent以及id选择符#myId共同定义成红色、加粗、带下划线、字体大小为25px的文字 p,.myContent,#myId {property:value;},注意它们之间使用逗号隔开的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
p,.myContent,#myId{
font-size: 25px;
text-decoration:underline;
font-weight:bold;
color: #f00;
}
</style>
</head>
<body>
<!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>-->
<div class="myContent">css很强大,可以控制页面任何元素的样式</div>
<p>1与世界同步,做一个成功的页面仔</p>
<span id="myId">2让我们看看css多么奇妙吧</span>
</body>
</html>
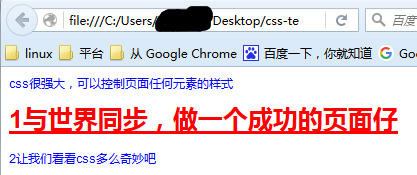
运行结果如下图

3.CSS的优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。一般情况下,此时的优先级如下:
标有!important样式>内嵌样式 (HTML元素中的style)> 内部样式表 (head中的style)> 外联样式表(head中外部引入的)>浏览器默认样式
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
p,.myContent,#myId{
font-size: 25px;
text-decoration:underline;
font-weight:bold;
color: #f00;
}
</style>
</head>
<body>
<div class="myContent">css很强大,可以控制页面任何元素的样式</div>
<p style="color: blue">1与世界同步,做一个成功的页面仔</p>
<span id="myId">2让我们看看css多么奇妙吧</span>
</body>
</html>
虽然在head的style中设置了p标签内的文字样式颜色为红色,但是在HTML的p元素中又通过style属性对其颜色进行了设置(蓝色)。因为内嵌样式优先级高于内部样式表,所以p标签中的文字最终表现为蓝色,如下图所示。

4.CSS的权重
为了在多个样式修饰同一元素时,更准确的判断到底利用哪个CSS,可以使用权重加权的方法,即为每类选择符赋予权重,然后计算出现的选择符组合的加权权重,最终得出的积分最高的就为最终的样式。
- 标签选择符、伪类与伪对象:权重为1。
- 类选择符、属性选择符:权重为10。
- ID选择符:权重为100。
- 内联style属性:权重为1000。
- !important:权重为无穷。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
p {
color:blue;
}
/*p * {color: red;}*/
p.myColor{
color: black;
}
.myColor{
color: yellow;
}
#myId{
color: green;
}
</style>
</head>
<body>
<p>Hello</p>
<p class="myColor">css很强大,可以控制页面任何元素的样式</p>
<p class="myColor" id="myId">1与世界同步,做一p st页面仔</p>
<p style="color: red" class="myColor">2让我们看看css多么奇妙吧</p>
</body>
</html>
分析:代码中,各个选择符的权重加权后所得的积分如下
p=1
p.myColor=1+10=11
.myColor=10
#myId=100
style="color: red"=1000 所以,“Hello”为蓝色(p=1);“css很强大,可以控制页面任何元素的样式”为黑色(p.myColor=1+10=11);“1与世界同步,做一p st页面仔”为绿色(#myId=100);“2让我们看看css多么奇妙吧”为红色(style="color: red"=1000),如下图所示。
5.css引入顺序的影响
在head中的style中定义样式(.myColor1和.myColor2)的顺序以及在HTML元素p中引用这些类时的顺序会产生怎样的影响呢?我们做个试验。
a.首先在head的style中首定义.myColor1,再定义.myColor2;然后在p中分别引入两个类,但顺序不同<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p><p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.myColor1{
color: red;
}
.myColor2{
color: blue;
}
</style>
</head>
<body>
<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p>
<p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>
<p>2让我们看看css多么奇妙吧</p>
</body>
</html>
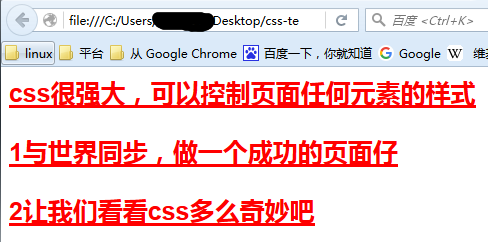
运行结果如下图:
b.首先在head的style中首定义.myColor2,再定义.myColor1;然后在p中分别引入两个类,但顺序不同<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p><p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css-test</title>
<style>
.myColor2{
color: blue;
}
.myColor1{
color: red;
}
</style>
</head>
<body>
<!--<p>css很强大,<span>可以控制页面<strong>任何元素</strong>的样式</span><strong>dfd</strong></p>-->
<p class="myColor1 myColor2">css很强大,可以控制页面任何元素的样式</p>
<p class="myColor2 myColor1">1与世界同步,做一个页面仔</p>
<p>2让我们看看css多么奇妙吧</p>
</body>
</html>
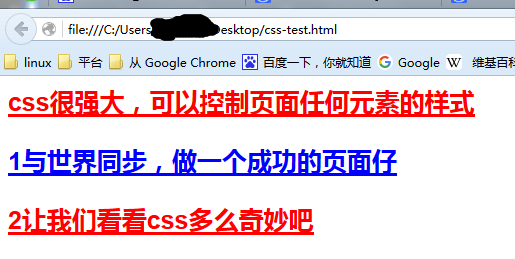
运行结果如下图:

通过上述两组实验可以看出,css只与定义的顺序有关系,而与在元素中引用的顺序并没有关系,并且后定义的样式会覆盖之前定义的样式,其实这也是css为什么叫做样式层叠表。
CSS那些事儿-阅读随笔2(选择符的组合与优先级/权重)的更多相关文章
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS那些事儿-阅读随笔3(清除浮动)
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题.在CSS样式中,主要利用clear属性中的both ...
- CSS第二天总结 更多的选择符
CSS的选择符非常多,今天继续总结后面的选择符 1.id和class选择符某些情况下我们用关系选择符或者伪类选择符无法选中一些元素时,我们可以给这些元素起 个名字或者分类,这就是id和class属性. ...
- css之属性及剩余的选择符
今天的课程加速了,比平时快了些,但觉得很不错.nice~ 属性选择符 E[att] 选择具有att属性的E元素. input[type]{color: #red;} <input t ...
- CSS 中常用的选择器(选择符)
一.标签选择器:直接将HTML标签(Tag)作为选择器,可以是p.h1.dl.strong等HTML标签.如: p { font:12px;}em { color:blue;}dl { float:l ...
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
- CSS和html如何结合起来——选择符及优先级
1.选择符 兼容性 统配选择符 * 元素选择符 body 类选择符 .class id选择符 #id 包含原则符 p strong (所有 ...
- 黑马学习CSS选择器 简单选择器 结合符 选择器组合 选择器优先级
- css那些事儿1 css选择符与管理
结合当下作为一名net程序员,难以找到工作情况下,先学习前端知识,前端现在已成为web和app的一个交叉点,web前端化,app使用h5技术前端化,至于什么后台数据库 缓存 消息队列的路线如果没有大型 ...
随机推荐
- AjaxFileUpload Firefox 不工作异常 (zero-width space characters from a JavaScript string)
Firefox 返回的提示报错parse error (Chrome 和 IE正常) 打印出来返回的字符串,目测正常 将字符串放入notepad++, 转换字符集为ANSI 发现多出了欧元符号 通过j ...
- 升级python版本导致Django无法使用的解决办法
运行环境是CentOS6.2 x86_64,在把python从2.6.6升级到2.7.5后,由于环境变量的改变,在python代码中再import django的话将会出现以下报错: “No mo ...
- Linux进程间通信IPC学习笔记之同步二(SVR4 信号量)
Linux进程间通信IPC学习笔记之同步二(SVR4 信号量)
- WPF中Image的Stretch属性
有时候我们在WPF程序中设置了图片的Width和Height,但图片显示出来的宽和高并不是我们预期的效果,这实际上是由于Image的默认Stretch属性导致的 Image的Stretch属性默认为U ...
- 【 socke】C# socket端口复用-多主机头绑定
什么是端口复用: 因为在winsock的实现中,对于服务器的绑定是可以多重绑定的,在确定多重绑定使用谁的时候,根据一条原则是谁的指定最明确则将包递交给谁,而且没有权限之分.这种多重绑定便称之为端口复用 ...
- 【BZOJ2330】 [SCOI2011]糖果
Description 幼儿园里有N个小朋友,lxhgww老师现在想要给这些小朋友们分配糖果,要求每个小朋友都要分到糖果.但是小朋友们也有嫉妒心,总是会提出一些要求,比如小明不希望小红分到的糖果比他的 ...
- spring的三种注解管理器
1.依赖注入的注解解析器 在配置文件中; * xsd xmlns:context="http://www.springframework.org/schema/context" h ...
- ParentChildTest.java
public class ParentChildTest { public static void main(String[] args) { Parent parent=new Parent(); ...
- Clojure语法学习-循环
do和块语句 在Scala中,花括号{}括起来的语句构成一个block,它的值就是最后一个语句的值. scala> val a = { | println("a") | 1} ...
- HDU1465+递推
经典的信封装信问题 f[ n ] = ( n-1 ) * ( f[ n-1 ]+f[ n-2 ] ) #include<stdio.h> #include<string.h> ...