今天写了几个css属性
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border-width: 1px 10px 30px;
border-style: solid;
border-color: #999;
}
#d2{
border-width: 4px;
border-style: double;
}
#d3{
border-width: 1px;
border-style: dotted;
}
#d4{
border-width: 1px;
border-style: dashed;
}
#d5{
border-width: 4px;
border-style: groove;
}
#d6{
border-width: 4px;
border-style: ridge;
}
#d7{
border-width: 4px;
border-style: inset;
}
#d8{
border-width: 8px;
border-style: outset;
}
#d9{
border: 1px solid #ffaa00;
}
#d10{
border-top: 1px solid #999;
border-bottom: 1px solid #999;
border-left: 1px solid #f00;
border-right: 1px solid #0f0;
}
div.trans{
border: 10px solid transparent;
}
body{
/*background-color: #afa;*/
}
*{
margin: 0;
padding: 0;
}
input{
border: 0.5px solid #A9A9A9;
}
input:focus{
outline: #A5C7FE solid 1px;
}
</style>
</head>
<body>
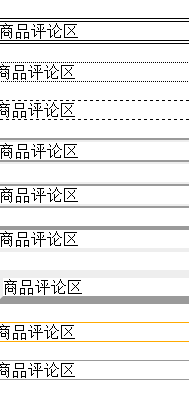
<div id="d1">商品评论区</div><br/>
<div id="d2">商品评论区</div><br/>
<div id="d3">商品评论区</div><br/>
<div id="d4">商品评论区</div><br/>
<div id="d5">商品评论区</div><br/>
<div id="d6">商品评论区</div><br/>
<div id="d7">商品评论区</div><br/>
<div id="d8">商品评论区</div><br/>
<div id="d9">商品评论区</div><br/>
<div id="d10">商品评论区</div><br/>
<div class="trans">一个区块</div>
<div class="trans">二个区块</div>
<br/>
<input />
ABCDEFG
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border: 1px solid #888;
border-radius: 0px 5px;
}
#d2{
width: 300px;
height: 200px;
border: 1px solid #888;
border-radius: 50%;
}
</style>
</head>
<body>
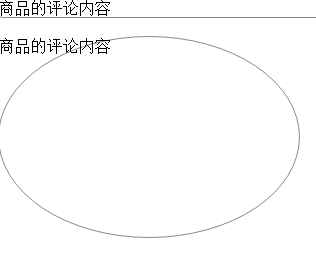
<div id="d1">商品的评论内容</div><br/>
<div id="d2">商品的评论内容</div><br/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: -10px -10px;
}
#d2{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: 10px -10px;
}
#d3{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: 20px 20px #999;
}
#d4{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: 20px 20px 5px #999;
}
#d5{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: 20px 20px 5px 10px #999;
}
#d5{
border: 1px solid #888;
width: 300px;
height: 100px;
box-shadow: 2px 2px #999 inset;
}
input{
border: 1px solid #666;
box-shadow: 2px 2px #aaa inset;
}
</style>
</head>
<body>
<br/>
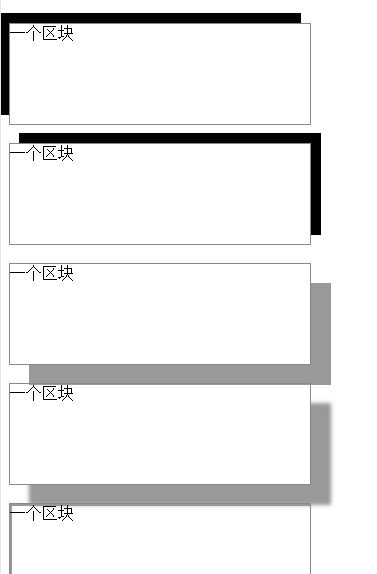
<div id="d1">一个区块</div><br/>
<div id="d2">一个区块</div><br/>
<div id="d3">一个区块</div><br/>
<div id="d4">一个区块</div><br/>
<div id="d5">一个区块</div><br/>
<div id="d6">一个区块</div><br/>
ABCDEFG
<br/>
<input />
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
width: 200px;
height: 100px;
border: 10px solid #aaa;
padding: 15px;
margin: 20px;
}
#d2{
margin-top: 30px;
}
#d3{
}
</style>
</head>
<body>
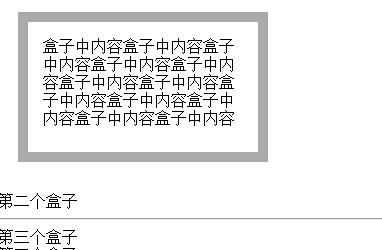
<div id="d1">盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容</div>
<div id="d2">第二个盒子</div>
<hr/>
<div id="d3">第三个盒子</div>
<div id="d4">第四个盒子</div>
</body>
</html>




今天写了几个css属性的更多相关文章
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
1. 属性写在一行内,属性之间.属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; } 2. 属性的书写顺序: ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- 如何写出优雅的CSS代码 ?(转)
对于同样的项目或者是一个网页,尽管最终每个前端开发工程师都可以实现相同的效果,但是他们所写的代码一定是不同的.有的优雅,看起来清晰易懂,代码具有可拓展性,这样的代码有利于团队合作和后期的维护:而有的混 ...
- 如何写出优雅的css代码 ?
如何写出优雅的css代码 ? 对于同样的项目或者是一个网页,尽管最终每个前端开发工程师都可以实现相同的效果,但是他们所写的代码一定是不同的.有的优雅,看起来清晰易懂,代码具有可拓展性,这样的代码有利于 ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- 那些年我们错过的超级好用的CSS属性
在看前辈写的CSS样式的时候发现好多之前都没用过的Css属性,现在看来有必要整理一下啦. 一.CSS选择器(http://www.w3school.com.cn/cssref/css_selector ...
- HTML编码规则、CSS属性声明顺序--简介
From AmazeUI:http://amazeui.org/getting-started/html-css-guide HTML 属性顺序 HTML 属性应当按照以下给出的顺序依次排列,确保代码 ...
- js中获取css属性
直接获取 window.onload = function() { var but = document.getElementById('button'); var div = document.ge ...
- css 属性
部分属性在firefox 中添加-moz- safari 以及chrome 加上-webkit- opera 加上-o- ie9里可能需要-ms- jquery 中的css 操作 和一般的cs ...
随机推荐
- java tools: jmap
SYNOPSIS jmap [ option ] pid click here to see detail DESCRIPTION jmap prints shared object memory m ...
- Windows安全模式的妙用
使用计算机的老手一定对windows安全模式不陌生,在删除病毒,卸载顽固软件,或者系统维护时,Windows的安全模式肯定会帮助很大,下面电脑技术就说说Windows安全模式的作用以及用处. wind ...
- 关于在Eclipse中使用正则表达式替换的一点记录(使用正则表达式的分组)
今天在工作中遇到了点替换的麻烦事,由于数据类进行了变动,具体情况是这样的,需要将下面的代码: player.skillData[i].name 替换为: player.skillData.getSki ...
- VS 2012单元测试和测试资源管理器
时间:2012-08-27 17:29 来源:张善友 博客园 字体:[大 中 小] 现在您可以在您的项目当中自行选择 NUnit 或是 xUnit 之类的套件. 而且这次的测试资源管理器也完全以”信息 ...
- Hadoop on Mac with IntelliJ IDEA - 2 解决URI错误导致Permission denied
本文讲述在IntelliJ IDEA中使用FileSystem.copyFromLocalFile操作Hadoop时因URI格式有误导致Permission denied的解决过程. 环境:Mac O ...
- WinDbug之DUMP蓝屏分析
Microsoft (R) Windows Debugger Version 6.2.8400.0 X86Copyright (c) Microsoft Corporation. All rights ...
- some scrum screenshots
backlog tracking progress Initial Stage Next Stage End
- 2013年中国区Skyline软件价格体系
< 2013年中国区Skyline软件价格体系 序号 产品名称 描述 市场报价 1 TerraExplorer Pro 5.1 对 ...
- Android系统启动过程全解析
Android系统是一款基于Linux的移动操作系统,那么Android是如何启动起来的呢?本文就详细阐述Android系统的启动过程. 从内核之上,我们首先应该从文件系统的init开始,因为 ini ...
- android 动态改变屏幕方向
LANDSCAPE与PORTRAIT 范例说明 要如何通过程序控制Activity的显示方向?在Android中,若要通过程序改变屏幕显示的方向,必须要覆盖 setRequestedOrientati ...
