Silverlight & Blend动画设计系列八:拖放(Drag-Drop)操作与拖放行为(DragBehavior)
在Silverlight中自身并没有提供拖放功能的相关实现,要实现拖放功能得借助其事件支持(MouseLeftButtonDown、MouseLeftButtonUp和MouseMove)来完成,实际应用中我们可以通过行为(Behavior)特性将拖放操作封装为行为,这样可达到代码复用的效果。而在Blend中则直接提供了拖放操作行为,它位于Microsoft.Expression.Interactions.dll的Microsoft.Expression.Interactivity.Layout名称空间下。
Silverlight中的拖放操作通常是使用事件驱动动态定位对象的坐标来实现,首先来看看如何通过代码的可编程方式在Silverlight中实现拖放操作,如下代码块:
private void OnMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
MousePosition = e.GetPosition(null);
IsMouseCaptured = true;
element.CaptureMouse();
element.Cursor = Cursors.Hand;
} private void OnMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
IsMouseCaptured = false;
element.ReleaseMouseCapture();
MousePosition.X = MousePosition.Y = 0;
element.Cursor = null;
} private void OnMouseMove(object sender, MouseEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if (IsMouseCaptured)
{
double Y = e.GetPosition(null).Y - MousePosition.Y;
double X = e.GetPosition(null).X - MousePosition.X; X = X + (double)element.GetValue(Canvas.LeftProperty);
Y = Y + (double)element.GetValue(Canvas.TopProperty); element.SetValue(Canvas.LeftProperty, X);
element.SetValue(Canvas.TopProperty, Y); MousePosition = e.GetPosition(null);
}
}
如上定义好的三个方法实现了对象的拖放算法,实际应用中只需要将需要进行拖放移动的对象分别添加MouseLeftButtonDown、MouseLeftButtonUp和MouseMove事件处理就行了。如下示例代码:
attachedElement.MouseLeftButtonDown += (s, e) => OnMouseLeftButtonDown(s, e);
attachedElement.MouseLeftButtonUp += (s, e) => OnMouseLeftButtonUp(s, e);
attachedElement.MouseMove += (s, e) => OnMouseMove(s, e);
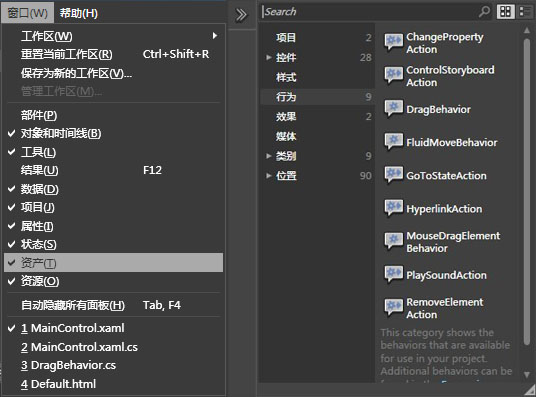
按照常规做法我们会将以上相关方法的实现封装为一个基类以达到复用的目的,但本文不推荐使用基类去封装拖放行为,因为Silverlight有专门用于处理对象行为的特性-Behaviors。在Silverlight中System.Windows.Interactivity命名空间下提供了行为的基础框架,我们可以进行自由的扩展行为以实现自己的不同需求。安装Blend后可以在安装目录下找到Microsoft.Expression.Interactivity.dll这个库,这个库提供了一些比较常用的集中行为扩展,在Blend中通过“窗口”--“资产”打开资产面板,选择行为资产就可以查看到Silverlight 3中所提供的扩展行为,如下图:

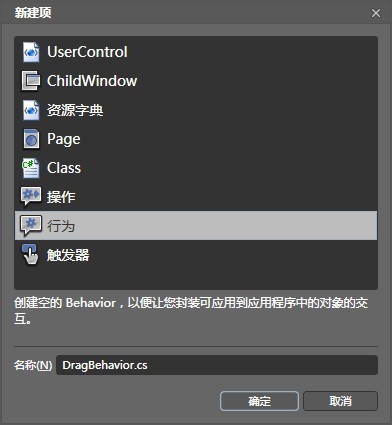
我们可以将上面实现对象拖放的功能封装为行为以达到代码复用,在Blend中通过“文件”--“新建”菜单项可打开新建对象对话框。

Blend新建向导创建的行为提供了一套行为模板,如下代码块:
public class Behavior1 : Behavior<DependencyObject>
{
public Behavior1()
{
// 在此点下面插入创建对象所需的代码。 //
// 下面的代码行用于在命令
// 与要调用的函数之间建立关系。如果您选择
// 使用 MyFunction 和 MyCommand 的已注释掉的版本,而不是创建自己的实现,
// 请取消注释以下行并添加对 Microsoft.Expression.Interactions 的引用。
//
// 文档将向您提供简单命令实现的示例,
// 您可以使用该示例,而不是使用 ActionCommand 并引用 Interactions 程序集。
//
//this.MyCommand = new ActionCommand(this.MyFunction);
} protected override void OnAttached()
{
base.OnAttached(); // 插入要在将 Behavior 附加到对象时运行的代码。
} protected override void OnDetaching()
{
base.OnDetaching(); // 插入要在从对象中删除 Behavior 时运行的代码。
} /*
public ICommand MyCommand
{
get;
private set;
}
private void MyFunction()
{
// 插入要在从对象中删除 Behavior 时运行的代码。
}
*/
}
要实现自定义行为通过此行为模板进行自我扩展就行了,位于System.Windows.Interactivity中的Behavior提供了将行为或命令进行封装以达到可进行附加到其他的一个对象上,需要注意的是自定义行为默认继承Behavior<DependencyObject>,使用DependencyObject类型的行为是不能访问对象的鼠标事件的,如果要访问鼠标操作的事件,可以使用具体的UI组件类型或者直接使用UI元素基类UIElement。
下面为将本篇前面实现对象拖放功能的代码进行了行为的封装,完整代码如下:
/// <summary>
/// Behavior:封装行为和命令,便于附加到对象中。
/// DependencyObject:不能实现访问鼠操作事件
/// UIElement:可访问鼠标事件
/// </summary>
public class DragBehavior : Behavior<UIElement>
{
private UIElement attachedElement;
private UserControl parent;
private bool IsMouseCaptured;
private Point MousePosition; protected override void OnAttached()
{
attachedElement = this.AssociatedObject;
parent = Application.Current.RootVisual as UserControl;
attachedElement.MouseLeftButtonDown += (s, e) => OnMouseLeftButtonDown(s, e);
attachedElement.MouseLeftButtonUp += (s, e) => OnMouseLeftButtonUp(s, e);
attachedElement.MouseMove += (s, e) => OnMouseMove(s, e);
} private void OnMouseMove(object sender, MouseEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if (IsMouseCaptured)
{
double Y = e.GetPosition(null).Y - MousePosition.Y;
double X = e.GetPosition(null).X - MousePosition.X; X = X + (double)element.GetValue(Canvas.LeftProperty);
Y = Y + (double)element.GetValue(Canvas.TopProperty); element.SetValue(Canvas.LeftProperty, X);
element.SetValue(Canvas.TopProperty, Y); MousePosition = e.GetPosition(null);
}
} private void OnMouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
IsMouseCaptured = false;
element.ReleaseMouseCapture();
MousePosition.X = MousePosition.Y = 0;
element.Cursor = null;
} private void OnMouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
MousePosition = e.GetPosition(null);
IsMouseCaptured = true;
element.CaptureMouse();
element.Cursor = Cursors.Hand;
} protected override void OnDetaching()
{
base.OnDetaching();
}
}
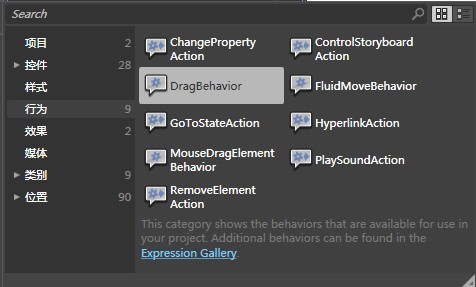
通过行为特性将对象的拖放功能进行封装以达到复用的目的,以上就全部实现了这个功能,测试可通过Ctrol+Shift+B编译项目,然后通过“资产”面板就可以发现以上自定义扩展的拖放行为。

使用行为非常简单,打开Blend的资源面板中,选中需要使用的行为,将其拖放到要使用该行为的对象(Blend中设计的界面对象)上就行了。其实在Blend也提供了拖放行为:MouseDragElementBehavior,直接使用这个行为和本篇所介绍的实现达到的是同样的效果。以下为分别使用这两种行为所对应生成的XAML编码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
xmlns:local="clr-namespace:DragBehavior"
xmlns:il="clr-namespace:Microsoft.Expression.Interactivity.Layout;assembly=Microsoft.Expression.Interactions"
x:Class="DragBehavior.MainControl"
Width="800" Height="600">
<Canvas x:Name="LayoutRoot" Background="White">
<Rectangle Fill="#FFFF0000" Stroke="#FF000000" Height="100" Width="100" Canvas.Left="100" Canvas.Top="100">
<i:Interaction.Behaviors>
<il:MouseDragElementBehavior/>
</i:Interaction.Behaviors>
</Rectangle>
<Ellipse Fill="#FF0000FF" Stroke="#FF000000" Height="100" Width="100" Canvas.Top="219" Canvas.Left="397">
<i:Interaction.Behaviors>
<local:DragBehavior/>
</i:Interaction.Behaviors>
</Ellipse>
</Canvas>
</UserControl>
Silverlight & Blend动画设计系列八:拖放(Drag-Drop)操作与拖放行为(DragBehavior)的更多相关文章
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素.然而在设计过程中可能会出现许多的问题,比如当前绘制了一个 ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
- Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动 ...
随机推荐
- redis 3.0 集群__数据迁移和伸缩容
添加节点 1,启动2个新的redis-sever, 参照 ( redis 3.0 集群____安装 ),端口号为 7007 和 7008 2,使用命令 redis-trib.rb add-node 命 ...
- 本机安装mysql服务
Windows 上安装 MySQL Windows 上安装 MySQL 相对来说会较为简单,你需要在 MySQL 下载中下载 Windows 版本的 MySQL 安装包. Download Link: ...
- BZOJ1688 Disease Manangement 疾病管理
Disease Manangement 疾病管理 Description Alas! A set of D (1 <= D <= 15) diseases (numbered 1..D ...
- python之类与对象(1)
面向对象编程是最有效的软件编写方法之一.编写类时,定义一群对象都有的通用行为.基于类创建对象时,每个对象都自动具备这种通用行为,然后可以根据需要赋予每个对象的独特的个性. 1. 类与对象的语法规范 关 ...
- python全栈开发_day12_装饰器
一:装饰器 1)什么是装饰器 装饰器的本质就是利用闭包,在满足开放(修改函数锁包含的功能)封闭(不改变源代码)的情况下完成操作. 2)装饰器的基本运用 def name_judge(f): def a ...
- Jmeter将JDBC Request查询结果作为下一个接口参数方法(转载)
现在有一个需求,从数据库tieba_info表查出rank小于某个值的username和count(*),然后把所有查出来的username和count(*)作为参数值,用于下一个接口. tieba_ ...
- linux curl post/put请求
案列: -X: 请求方式 --header: 请求header -d: 请求的数据 最后跟上请求的地址 curl -X PUT --header 'Content-Type: application/ ...
- nginx常用配置2
## 一.Nginx中虚拟主机配置 ### 1.基于域名的虚拟主机配置 1.修改宿主机的hosts文件(系统盘/windows/system32/driver/etc/HOSTS) linux : ...
- Longest palindrome subsequence
A palindrome is a nonempty string over some alphabet that reads the same forwardand backward. Exampl ...
- 利用C#结合net use命令破解域帐号密码
背景 我的职业是程序猿,而所在的工作单位因各种原因,对上网帐号有严格控制,近期竟然把我们的上网帐号全部停用,作为程序猿,不能上网,就如同鱼儿没有水,煮饭没有米,必须想办法解决此问题.公司的局域网环境是 ...
