C#基础 (一)
值类型和引用类型
堆和栈
栈存放的数据:
(1)某些类型变量的值
(2)程序当前的执行环境
(3)传递给方法的参数
堆是存放对象的地方
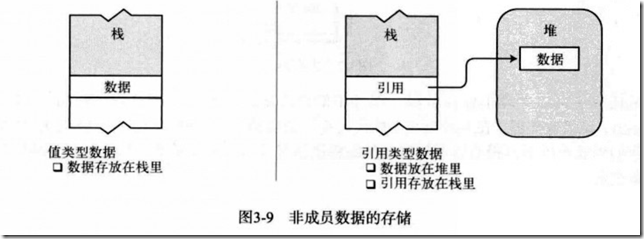
对象类型有两种: 值类型和引用类型,他们的存储方式不同
值类型: 只需要一段单独的内存,用于存储实际的数据
引用类型: 需要两端内存
(1)存储实际的数据,它总是位于堆中
(2)第二段是引用,指向数据在堆中的存放位置

从上图也可以看到栈中既可以放引用也可以放数据.
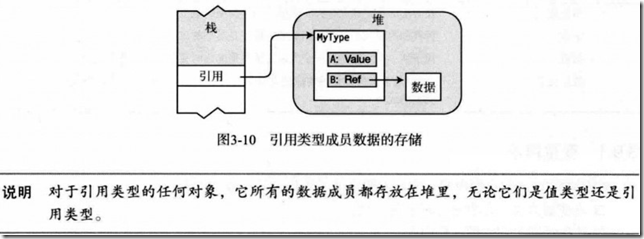
假若引用类型里面,持有另外一个引用类型和值类型的对象,那么它的存储方式又是怎么样的呢?如下图

值传递
值参数
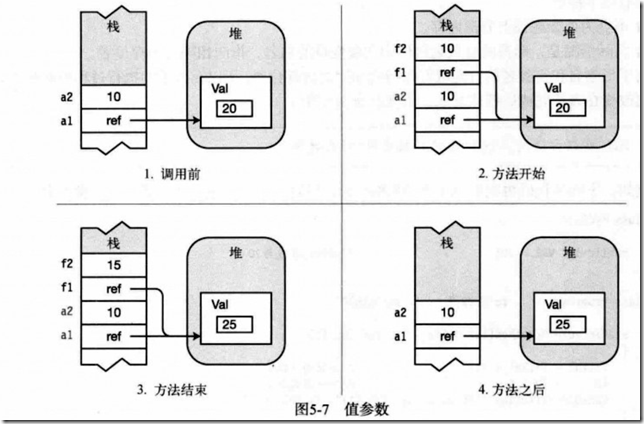
目前调用方法默认的值参数,调用方法的时候进行的操作如下:
(1)在栈中为形参分配空间
(2)将实参的值复制给形参
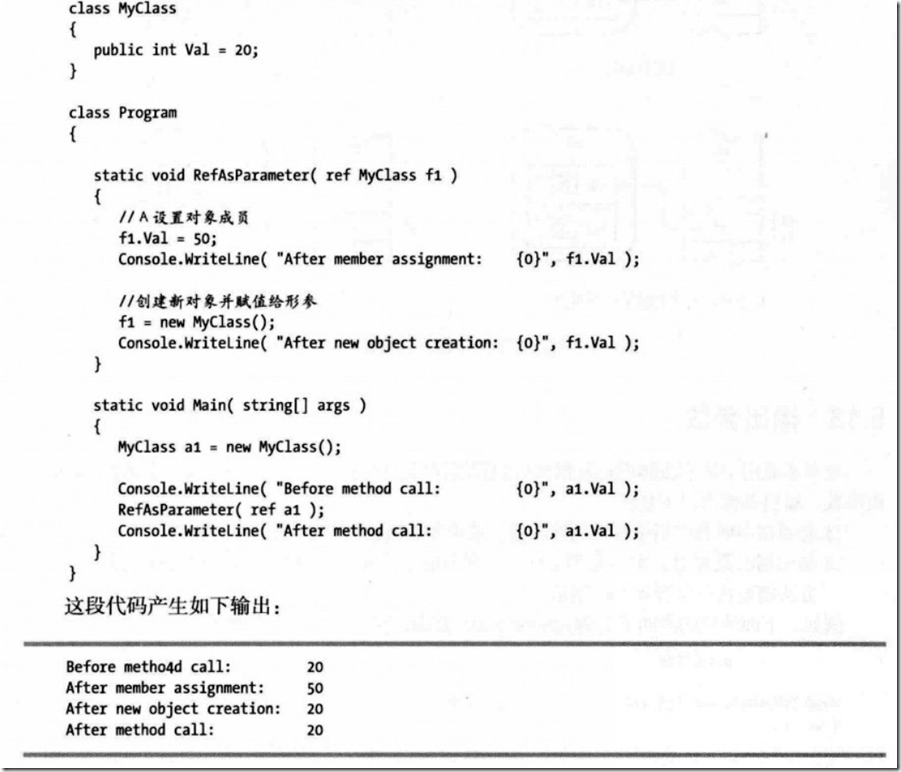
看下面的例子
class Program
{ public static void MyMethod(MyClass myClass,int f2)
{
myClass.val = myClass.val + 5;
f2 = f2 + 5;
Console.WriteLine(string.Format("方法内: myClass.val = {0} , f2 = {1}",myClass.val,f2));
} private static void Main()
{
MyClass class1 = new MyClass();
int num = 10;
MyMethod(class1,num);
Console.WriteLine(string.Format("方法外: myClass.val = {0} , num = {1}", class1.val, num));
Console.ReadKey();
} } class MyClass
{
public int val = 20;
}


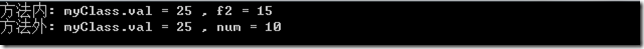
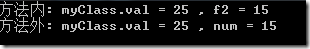
上图就可以知道值参数实际上复制了形参。
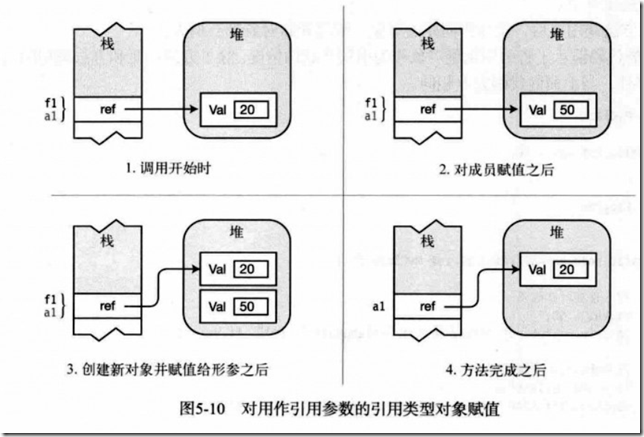
引用参数
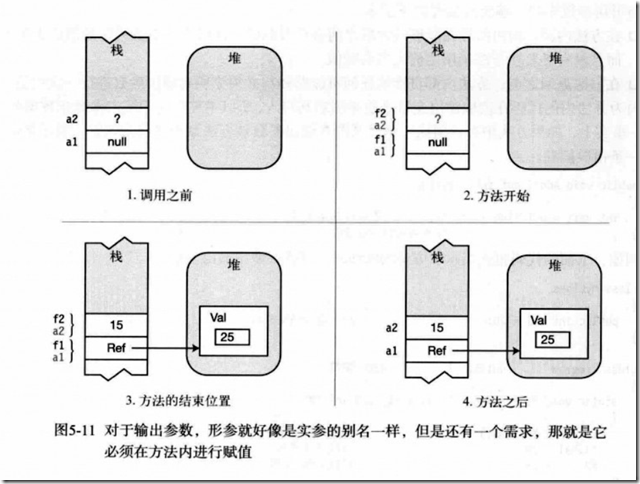
不会为形参在栈中分配内存, 形参的参数名将作为实参变量的别名,指向相同的内存位置传入方法的形参,有out 类型的,或是ref 类型,前者是结束方法时必须为变量赋值,后者是变量在传入方法是个引用,这两个关键字的区别见下面两张图, ref 的引用在栈中本身就存在, 而out 存在而没有被赋值,

输出参数

输入参数
class Program
{ public static void MyMethod(MyClass myClass,ref int f2)
{
myClass.val = myClass.val + 5;
f2 = f2 + 5;
Console.WriteLine(string.Format("方法内: myClass.val = {0} , f2 = {1}",myClass.val,f2));
} private static void Main()
{
MyClass class1 = new MyClass();
int num = 10;
MyMethod(class1,ref num);
Console.WriteLine(string.Format("方法外: myClass.val = {0} , num = {1}", class1.val, num));
Console.ReadKey();
} } class MyClass
{
public int val = 20;
}


注意: 可以知道值参数,由于复制了一份,所以栈中会多一份数据,引用参数则不一样,栈中数据不变,只是数据的多了一个别名。
栈帧(stack frame)
即是方法里调用方法,每一层的调用就为一个stack frame stack frame 保存的东西有:
(1)返回地址,即方法退出的时候继续执行的位置
(2)方法的值参数,
(3)各种和方法调用相关的其他管理数据项
C#基础 (一)的更多相关文章
- java基础集合经典训练题
第一题:要求产生10个随机的字符串,每一个字符串互相不重复,每一个字符串中组成的字符(a-zA-Z0-9)也不相同,每个字符串长度为10; 分析:*1.看到这个题目,或许你脑海中会想到很多方法,比如判 ...
- node-webkit 环境搭建与基础demo
首先去github上面下载(地址),具体更具自己的系统,我的是windows,这里只给出windows的做法 下载windows x64版本 下载之后解压,得到以下东西 为了方便,我们直接在这个目录中 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Golang, 以17个简短代码片段,切底弄懂 channel 基础
(原创出处为本博客:http://www.cnblogs.com/linguanh/) 前序: 因为打算自己搞个基于Golang的IM服务器,所以复习了下之前一直没怎么使用的协程.管道等高并发编程知识 ...
- [C#] C# 基础回顾 - 匿名方法
C# 基础回顾 - 匿名方法 目录 简介 匿名方法的参数使用范围 委托示例 简介 在 C# 2.0 之前的版本中,我们创建委托的唯一形式 -- 命名方法. 而 C# 2.0 -- 引进了匿名方法,在 ...
- HTTPS 互联网世界的安全基础
近一年公司在努力推进全站的 HTTPS 化,作为负责应用系统的我们,在配合这个趋势的过程中,顺便也就想去搞清楚 HTTP 后面的这个 S 到底是个什么含义?有什么作用?带来了哪些影响?毕竟以前也就只是 ...
- Swift与C#的基础语法比较
背景: 这两天不小心看了一下Swift的基础语法,感觉既然看了,还是写一下笔记,留个痕迹~ 总体而言,感觉Swift是一种前后端多种语言混合的产物~~~ 做为一名.NET阵营人士,少少多多总喜欢通过对 ...
- .NetCore MVC中的路由(1)路由配置基础
.NetCore MVC中的路由(1)路由配置基础 0x00 路由在MVC中起到的作用 前段时间一直忙于别的事情,终于搞定了继续学习.NetCore.这次学习的主题是MVC中的路由.路由是所有MVC框 ...
- .NET基础拾遗(5)多线程开发基础
Index : (1)类型语法.内存管理和垃圾回收基础 (2)面向对象的实现和异常的处理基础 (3)字符串.集合与流 (4)委托.事件.反射与特性 (5)多线程开发基础 (6)ADO.NET与数据库开 ...
- .NET 基础 一步步 一幕幕[面向对象之方法、方法的重载、方法的重写、方法的递归]
方法.方法的重载.方法的重写.方法的递归 方法: 将一堆代码进行重用的一种机制. 语法: [访问修饰符] 返回类型 <方法名>(参数列表){ 方法主体: } 返回值类型:如果不需要写返回值 ...
随机推荐
- mysql实际碰到问题汇总
问题1:SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #2 of SELECT list is not in G ...
- HTML5中本地储存概念是什么,什么优点 ,与cookie有什么区别?
html5中的Web Storage 包括了两种存储方式: sessionStorage 和 localStorage. seessionStorage 用于本地存储一个会话(session)中的 ...
- 洛谷P4337 [ZJOI2018]线图(状压+搜索+乱搞)
题面 传送门 题解 妈呀调了我整整一天-- 题解太长了不写了可以去看\(shadowice\)巨巨的 //minamoto #include<bits/stdc++.h> #define ...
- Java面向对象之异常(自定义异常)
一.基础概念 在自定义的程序中,如果有了问题.也可以像java中的异常一样,对问题进行描述. 注意:1.继承RuntimeException的异常,不需要进行处理.在执行过程中有异常会直接抛出. 2. ...
- LINQ -2015-04-27
LINQ--language-integrated-query 1.它和sql语言区别呢? SQL语言常用在ralational-database中,而LINQ对内存数据,数据库,xml文件等多种形式 ...
- ORACLE中的KEEP()使用方法
转载至:http://blog.csdn.net/aqszhuaihuai/article/details/6434160 ====================================== ...
- Python3安装使用SaltStack以及salt-api详解
序言 最近在使用salt-api做主机批量管理部署,整理一下文档.之前使用saltstack 多用于命令行管理,自己做web版的自动化管理平台时,发现命令行的些许局限性,接触到salt-api,找到了 ...
- rinetd做代理!redis做代理使外网直接远程连接
Centos7下Rinetd安装与应用 Linux下做地址NAT有很多种方法.比如haproxy.nginx的4层代理,linux自带的iptables等都能实现.haproxy.nginx就不说 ...
- logo back 日志 发送邮件
<?xml version="1.0" encoding="UTF-8"?> <configuration> <!--<pr ...
- c++ 用 0x3f3f3f3f 设定最大int值的优点
在许多算法中都要用到一个常量来表示最大值,例如:寻找一个最小数,就要先设定一个值a,如果比a小,a就等于这个数:再如,最短路径中基本的松弛操作: 0 在c++中可以用memset() 来初始化数组成最 ...
