二十三、css如何实现锯齿形---border-image

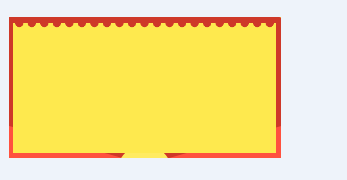
- 这里需要用到的技术是border-image的灵活运用,首先需要一张图片,这里我选中的是这样子的,此后 的图片可以拿这个更改圆形的颜色以更改锯齿颜色:


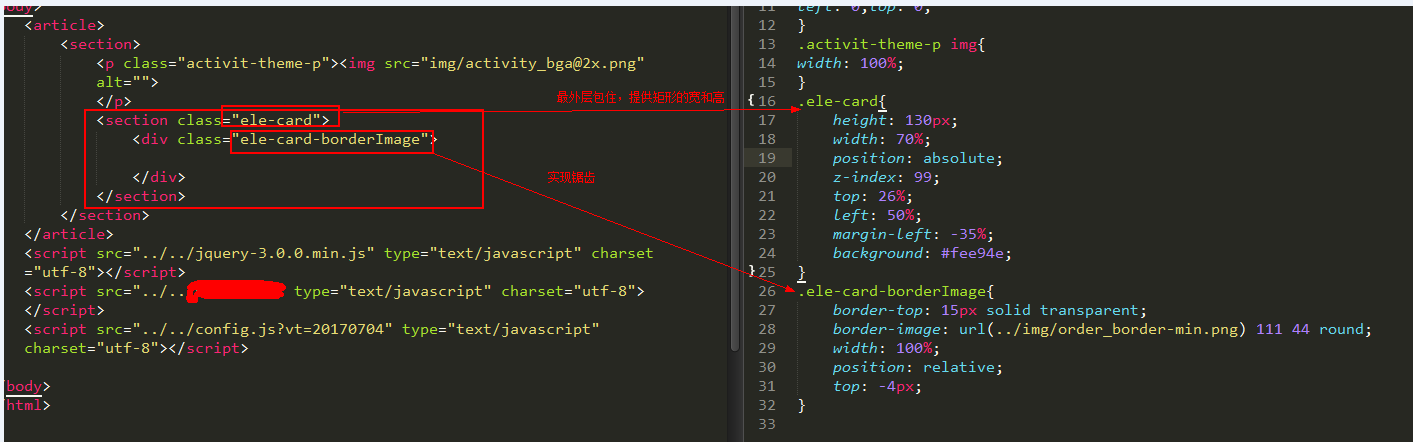
好了,下面咱们就开始真正的代码:
<section class="ele-card">
<div class="ele-card-borderImage"></div>
</section>
.ele-card{
height: 130px;
width: 70%;
position: absolute;
z-index:;
top: 26%;
left: 50%;
margin-left: -35%;
background: #fee94e;
}
.ele-card-borderImage{
border-top: 15px solid transparent;
border-image: url(../img/order_border-min.png) 111 44 round;
width: 100%;
position: relative;
top: -4px;
}

二十三、css如何实现锯齿形---border-image的更多相关文章
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- 前端二:CSS
CSS: 一:介绍:学名层叠样式表(Cading Style Sheets)是一种用来表现HTML或者XML等文件的样式的计算机语言.让HTML和XML看起来更加美观. 语法:<style> ...
- Web 前端开发精华文章推荐(HTML5、CSS3、jQuery)【系列二十三】
<Web 前端开发精华文章推荐>2014年第2期(总第23期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各类能够提升网站用户体验的优秀 jQuery 插件,展示前沿的 HTML5 ...
- CSS中的margin、border、padding区别
CSS padding margin border属性详解 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来 ...
- Bootstrap入门(二十三)JS插件1:模态框
Bootstrap入门(二十三)JS插件1:模态框 1.静态实例 2.动态实例 3.模态框的尺寸和效果 4.包含表单的模态框 模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能 ...
- 二丶CSS
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 二.css的 ...
- 【转】图解CSS padding、margin、border属性
http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(b ...
- [html]CSS中的margin、border、padding区别
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
随机推荐
- HTML 标记大全参考手册
1.文件结构 文件类型 <HTML></HTML> (放在文档的开头与结尾) 文件主题 <TITLE></TITLE> (必须放在「文头」区块内) 文头 ...
- alpha-beta搜索算法
alpha-beta搜索(min-max搜索): 简称mfs,用来解决双方最优决策博弈问题. 核心思想:在搜索树中,下一层越小,对当前层越有利,由于取max,一旦下一层出现了比其他孩子结果更大的值,那 ...
- 读取P12格式证书的密钥
不想存储p12证书内容,只想存储证书密钥,可通过以下实现读取证书的密钥出来: package com.zat.ucop.service.util; import org.apache.commons. ...
- github创建本地库后关联远程库
在进行新项目开发时,有时候并不一定先创建远程库,而是先在本地将项目创建,到一定阶段后再与远程库关联.下面步骤解决本地库与远程库在这种情形. 1. 初始化本地库,既然项目已经创建了,相信这个也已经知道了 ...
- sql 获取当天开始时间 结束时间
2010-06-21 00:00:00.000 SELECT dateadd(ms,0,DATEADD(dd, DATEDIFF(dd,0,getdate()), 0)) 2010-06-21 23: ...
- fix the issue that disk space is not the size that aws ec2 have.
在申请aws ec2时,按照向导,在选择存储的时候默认硬盘大小是 8 G,这时候可以根据自己的需要输入一个合适的数字,例如100.完成向导并启动ec2 instance 后登陆机器.使用命令: df ...
- Testlink 机器重启后Access denied for user 'admin '@'localhost' (using password: YES)解决
问题表现: 装完Testlink,重启系统后,在testlink权限未分配会出现如下提示: 1045 - Access denied for user 'Testlink '@'localhost' ...
- mvc Area(区域)相关技术
ASP.NET MVC中,是依靠某些文件夹以及类的固定命名规则去组织model实体层,views视图层和控制层的.如果是大规模的应用程序,经常会由不同功能的模块组成,而每个功能模块都由MVC中的三层所 ...
- java.utils.UUID类介绍
1 UUID介绍 UUID (Universally Unique Identifier)缩写,即通用唯一识别码,也是被开源软件基金会 (Open Software Foundation, OSF) ...
- 【随笔】Win7下GVIM的安装与配置
针对各种语言的编辑器千千万万,最好的就是最适合自己的,这句话一点没错. 偶然间,需要在Windows上编写代码,MyEclipse等太大,完全没有必要,所以就想起来了vim这个神器.个子小,功能强,就 ...
