Ionic-wechat项目边开发边学(四):可伸缩输入框,下拉刷新, 置顶删除
摘要
上一篇文章主要介绍了ion-list的使用, ion-popup的使用, 通过sass自定义样式, localStorage的使用, 自定义指令和服务. 这篇文章实现的功能有消息的置顶与删除, 了聊天详情页面, 可伸缩输入框, 下拉刷新聊天记录, 要介绍的知识点有:
- filter orderBy的使用
- 引入angular-elastic模块
- 下拉刷新
- keyboard插件的使用
- 如何在真机中调试
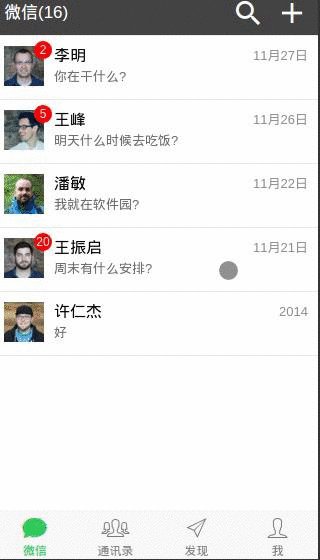
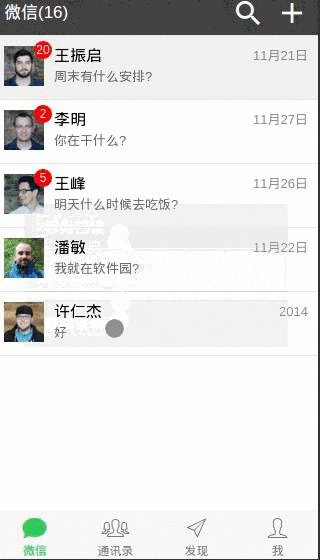
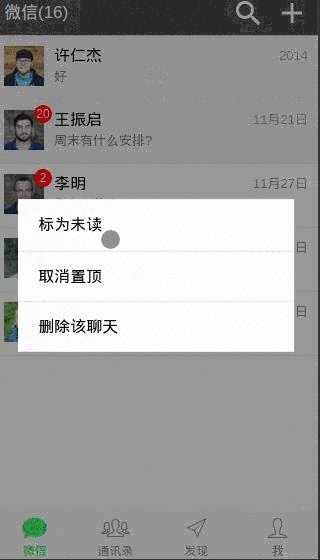
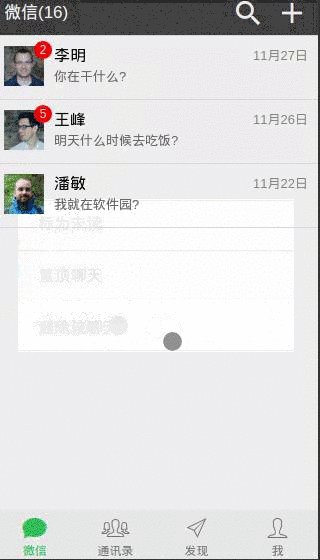
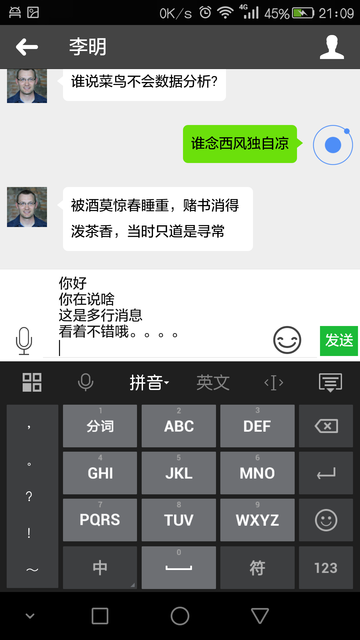
先看效果图(键盘弹起会覆盖聊天记录, 已修复):


清晰效果见视频
filter orderBy的应用
聊天列表需要按时间顺序排列, 同时点击置顶后, 置顶的记录需要排在最上面, 这个效果就使用angularJS内置的过滤器
orderBy来排序, 使用方式
ng-repeat="item in items | orderBy : expression : reverse
这里的expression可以是function, angular expression, Array, 当为数组的时候, 首先按第一个排, 当相等的时候再按第二个排, 以此类推
reverse布尔值, 表示正序还是反序
所以我们只需要设置两个变量, 一个最后一条消息时间, 一个设置置顶的时间就可以实现置顶:
ng-repeat="message in messages | orderBy:['isTop', 'lastMessage.timeFrome1970']:true
可伸缩输入框
细心的人可能会发现, 微信的输入框超过一行后, 高度会变大的, 所以我们也来做一个可伸缩的输入框
Angular Elastic这个是一个autosize textareas的
angularJS插件, 我们需要融入到Ionic中, 首先把该插件源码放到js/目录下, 并在app.js中注入
angular.module('wechat', ['ionic', 'wechat.controllers', 'wechat.routes',
'wechat.services', 'wechat.directives', 'monospaced.elastic'
])//注入monospaced.elastic
然后在textarea中添加msd-elastic指令
<textarea msd-elastic ng-model="foo">
...
</textarea>
做到这里, textare还是不能伸缩的, 因为ion-footer-bar的高度是固定的, 所以我们需要先动态调整ion-footer-bar
的高度, 在elastic.js中向上传播taResize事件, 这个名字可以自己定义
if (taHeight !== mirrorHeight) {
scope.$emit('elastic:resize', $ta, taHeight, mirrorHeight);
ta.style.height = mirrorHeight + 'px';
}
scope.$emit('taResize', $ta); //添加此行
// small delay to prevent an infinite loop
$timeout(function() {
active = false;
}, 1, false);
再在directives.js中创建一个指令:
.directive('resizeFootBar', ['$ionicScrollDelegate', function($ionicScrollDelegate){
// Runs during compile
return {
replace: false,
link: function(scope, iElm, iAttrs, controller) {
//绑定taResize事件
scope.$on("taResize", function(e, ta) {
if (!ta) return;
var scroll = document.body.querySelector("#message-detail-content");
var scrollBar = $ionicScrollDelegate.$getByHandle('messageDetailsScroll');
var taHeight = ta[0].offsetHeight;
var newFooterHeight = taHeight + 10;
newFooterHeight = (newFooterHeight > 44) ? newFooterHeight : 44;
//调整ion-footer-bar高度
iElm[0].style.height = newFooterHeight + 'px';
//下面两行代码, 是解决键盘弹出覆盖聊天内容的bug
//第一行增加内容区高度
//第二行滑动到底部
scroll.style.bottom = newFooterHeight + 'px';
scrollBar.scrollBottom();
});
}
};
}]);
最后再在ion-footer-bar中添加这个指令就行拉, 别忘了把左右图标固定到底部哦~

keyboard插件的使用
ionic-plugin-keyboard插件可以让你更轻松的处理键盘相关的事件
细心的人会发现, 上面的输入框在弹出键盘后会覆盖聊天记录的内容, 所以我们需要引入这个插件, 当弹出键盘的时候, 需要把scroll
滑到底部, 在项目目录下输入下面命令安装插件:
cordova plugin add ionic-plugin-keyboard
然后就可以注册键盘相关消息
window.addEventListener("native.keyboardshow", function(e){
viewScroll.scrollBottom();
});
这样的话, 就不会遮住聊天记录啦, 注意刚刚那个指令中的两行代码哦~
如何在真机中调试
调试键盘消息时, 电脑上不会弹出键盘, 就需要在手机上调试, 但是手机上的打印消息看不到, 如何调试呢?
相信大家跟我一样迫切需要这个功能, 给大家介绍一下利用chrome调试, 很强大哦~
首先手机连上电脑ionic run android安装好应用
再在chrome地址栏中输入chrome://inspect/#devices
然后点击inspect就行拉, 就跟调试网页一样哦, 很方便~

最后
到这里message这块就差不多了, 还有些细节我没写出来, 大家有疑问可以在下面评论哦, 或者直接查看代码, 下一章将开始联系人列表模块.
最近公司开始新项目, 比较忙, 更新有点慢, 但我会坚持下去!
Ionic-wechat项目边开发边学(四):可伸缩输入框,下拉刷新, 置顶删除的更多相关文章
- Html5+Mui前端框架,开发记录(四):下拉菜单绑定数据、搜索、时间控件
1.下拉菜单绑定数据,选择后回传值 1)html: <div class="mui-input-row"> <label>xxx:</label> ...
- android新闻项目、饮食助手、下拉刷新、自定义View进度条、ReactNative阅读器等源码
Android精选源码 Android仿照36Kr官方新闻项目课程源码 一个优雅美观的下拉刷新布局,众多样式可选 安卓版本的VegaScroll滚动布局 android物流详情的弹框 健身饮食记录助手 ...
- 指令汇B新闻客户端开发(三) 下拉刷新
现在我们继续这个新闻客户端的开发,今天分享的是下拉刷新的实现,我们都知道下拉刷新是一个应用很常见也很实用的功能.我这个应用是通过拉ListView来实现刷新的,先看一张刷新的原理图 从图中可知,手指移 ...
- Android项目:使用pulltorefresh开源项目扩展为下拉刷新上拉加载更多的处理方法,监听listview滚动方向
很多android应用的下拉刷新都是使用的pulltorefresh这个开源项目,但是它的扩展性在下拉刷新同时又上拉加载更多时会有一定的局限性.查了很多地方,发现这个开源项目并不能很好的同时支持下拉刷 ...
- Flutter 开发从 0 到 1(四)ListView 下拉加载和加载更多
在<APP 开发从 0 到 1(三)布局与 ListView>我们完成了 ListView,这篇文章将做 ListView 下拉加载和加载更多. ListView 下拉加载 Flutter ...
- 你必须了解的RecyclerView的五大开源项目-解决上拉加载、下拉刷新和添加Header、Footer等问题
前段时间做项目由于采用的MD设计,所以必须要使用RecyclerView全面代替ListView.但是开发中遇到了需要实现RecyclerView上拉加载.下拉刷新和添加Header以及Footer等 ...
- Windows phone应用开发[22]-再谈下拉刷新
几周之前在博客更新一篇Windows phone应用开发[18]-下拉刷新 博文,有很多人在微博和博客评论中提到了很多问题.其实在实际项目中我基于这篇博文提出解决问题思路优化了这个解决方案.为了能够详 ...
- Windows phone应用开发[18]-下拉刷新
在windows phone 中采用数据列表时为了保证用户体验常遇到加载数据的问题.这个问题普遍到只要你用到数据列表就要早晚面对这个问题. 很多人会说这个问题已经有解决方案. 其实真正问题并不在于如何 ...
- 【转载】 ionic 的 下拉刷新 与 上拉加载
这篇文章是讲解 Ioinc中怎么实现 下拉刷新和上拉加载的.也是我们日常做项目是必不可少的功能.有兴趣的小伙伴可以来学习一下. 更多关于 IONIC 的资源: http://www.aliyue.ne ...
随机推荐
- HDU4027 线段树
Can you answer these queries? Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65768/65768 K ...
- sql service (case when then else end ..... group by)
1. 原表: courseid coursename score ------------------------------------- 1 java 70 2 oracle 90 3 xml 4 ...
- 深度解析Java多线程的内存模型
内部java内存模型 硬件层面的内存模型 Java内存模型和硬件内存模型的联系 共享对象的可见性 资源竞速 Java内存模型很好的说明了JVM是如何在内存里工作的,JVM可以理解为java执行的一个操 ...
- Vue.js -- 过滤器
VueJs中的过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档, http://cn.vuejs.org/api/ ...
- asp.net 文件上传,大文件上传。
新建一个asp.net页面,在工具栏里拖入 FileUpload 上传控件.一个按钮 Button ! ! ! 进入Button事件 //----------------------- ...
- php中比较好用的函数
PHP中一个好用的函数parse_url,特别方便用来做信息抓取的分析,举例子如下: $url = "http://www.electrictoolbox.com/php-extract-d ...
- 2017ACM暑期多校联合训练 - Team 1 1002 HDU 6034 Balala Power! (字符串处理)
题目链接 Problem Description Talented Mr.Tang has n strings consisting of only lower case characters. He ...
- 01背包问题的延伸即变形 (dp)
对于普通的01背包问题,如果修改限制条件的大小,让数据范围比较大的话,比如相比较重量而言,价值的范围比较小,我们可以试着修改dp的对象,之前的dp针对不同的重量限制计算最大的价值.这次用dp针对不同的 ...
- HDU 1175 连连看 (深搜+剪枝)
题目链接 Problem Description "连连看"相信很多人都玩过.没玩过也没关系,下面我给大家介绍一下游戏规则:在一个棋盘中,放了很多的棋子.如果某两个相同的棋子,可以 ...
- vue_使用npm搭建vue2.0脚手架开发环境
前言: 在使用vue进行开发时需要搭建vue的运行环境,这里主要是使用淘宝镜像cnpm进行搭建vue的脚手架开发环境.主要是分为mac和window两个版本,两个环境的搭建都是大同小异. mac开发环 ...
