vue + element-ui 制作tab切换(切换vue组件,踩坑总结)
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件。
1、vue如何使用element-ui
上一篇文章已经分享了如何在vue中使用element-ui创建tab组件切换内容(需要了解的朋友点击链接查看)
2、创建相应文件。
a、创建父组件 src/components/tabZujian.vue
b、创建自组件(被切换的组件)src/tabComponents 文件夹
+ + tabComponents(目录)
---- tabZujianChild1.vue
---- tabZujianChild2.vue
3、编写组件实现tab切换不同子组件
tabZujian.vue
<template>
<div class="tabZujian">
<el-tabs v-model="activeName">
<el-tab-pane label="tab1" name="first" :key="'first'">
<child1></child1>
</el-tab-pane> <el-tab-pane label="tab2" name="second" :key="'second'">
<child2></child2>
</el-tab-pane>
</el-tabs> </div>
</template> <script>
import tabZujianChild1 from '@/tabComponents/tabZujianChild1'
import tabZujianChild2 from '@/tabComponents/tabZujianChild2'
export default {
name: 'tabZujian',
components:{
child1:tabZujianChild1,
child2:tabZujianChild2
},
data() {
return {
//默认第一个选项卡
activeName: "first",
}
},
mounted(){ }
}
</script>
tabZujianChild1.vue
<template>
<div class="child1">
我是第一个自组件
</div>
</template> <script>
export default {
name: 'child1',
mounted(){
console.log("tab1组件")
}
}
</script>
tabZujianChild2.vue
<template>
<div class="child2">
我是第二个子组件
</div>
</template> <script>
export default {
name: 'child1',
mounted(){
console.log("tab2组件")
}
}
</script>
默认是tab1显示 切换到tab2显示也成功了


- 但是不知道同学们是否注意到:
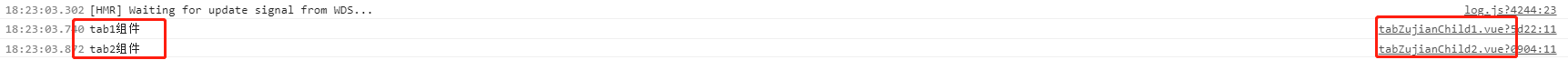
1、我在每个子组件的mounted生命周期钩子函数下分别打印了两个不同的文本
2、当路由到这个tab页面的时候,应该是没注意控制台是打印了当前显示的tab1组件中的console还是tab2组件的console
3、当你打开控制台的时候,你会很惊讶的发现。两个组件之中的console都被打印了。这说明,并不是我想象的,tab到1时候打印组件1;tab到2时候打印组件2

- 有朋友会问,这只是每次进入tab页的时候,同时渲染了2个组件。切换都能正常显示,没什么大问题。但是如果真的这么想就错了-------+++++---------,现在假如我有这样一个需求,每次点击tab切换的时候,组件的数据显示的和上一次的不太相同。也就是没吃tab1 tab2被触发的时候,可能显示的都不太一样。
- 这时候我们需要在子组件中进行数据请求,请求后台数据。问题就又来了:
- 我进来tab页的时候,两个组件都发生了请求。也准备好数据。但我切换的时候也能够正常显示。(成功了?)
- 但是再次切换的时候你会发现,我们的数据不会进行请求了。因为组件不会重新渲染了。(怎么办?)
- 有朋友说,我在父组件中请求两个接口的数据,分别发给子组件。两个子组件分别使用watch函数进行监听。如果改变了我就重新更新当前页面的内容:
- 当然可以,这样写的话是可以解决眼前的问题。也能实现我说的效果。
- 但是有好多需要改变更新的部分,处处都设置watch监听的话,项目写着写着你会发现这样很乱。
4、解决
- 其实这个问题解决起来非常简单,我们想要的是每次切换tab都能够让对应的tab子组件进行重新渲染。
- 初始化两个变量 isChildUpdate1:true,isChildUpdate2:false;
- 使用v-if控制child1和child2是否渲染。
- 每次切换tab选项的时候,触发事件。让当前点击的tab变量设置位true,让当前组件重新渲染。
这时候当你来回切换的时候,通过v-if判断是否重新渲染当前组件
更改一下tabZujian.vue
<template>
<div class="tabZujian"> <el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="tab1" name="first" :key="'first'">
<child1 v-if="isChildUpdate1"></child1>
</el-tab-pane> <el-tab-pane label="tab2" name="second" :key="'second'">
<child2 v-if="isChildUpdate2"></child2>
</el-tab-pane>
</el-tabs> </div>
</template> <script>
import tabZujianChild1 from '@/tabComponents/tabZujianChild1'
import tabZujianChild2 from '@/tabComponents/tabZujianChild2'
export default {
name: 'tabZujian',
components:{
child1:tabZujianChild1,
child2:tabZujianChild2
},
data() {
return {
//默认第一个选项卡
activeName: "first",
isChildUpdate1:true,
isChildUpdate2:false
}
},
mounted(){ },
methods:{
handleClick(tab) {
if(tab.name == "first") {
this.isChildUpdate1 = true;
this.isChildUpdate2 = false;
} else if(tab.name == "second") {
this.isChildUpdate1 = false;
this.isChildUpdate2 = true;
}
}
}
}
</script>
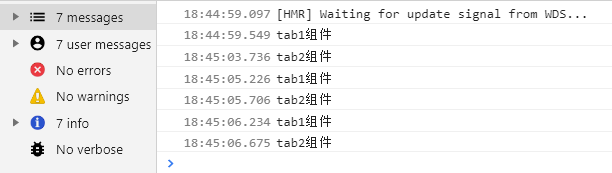
这回当你没吃切换tab的时候在注意v8的console

成功了
最后:
本文档意在与帮助初学者快速掌握tab切换。自己遇到的一些问题,在此进行总结,希望能够帮助到大家。如果有写的不对或者有出入的地方,还请指正。如需转载保存,请署上 转载地址。谢谢配合。
vue + element-ui 制作tab切换(切换vue组件,踩坑总结)的更多相关文章
- vue+element ui 的tab 动态增减,切换时提示用户是否切换
前言:工作中用到 vue+element ui 的前端框架,动态添加 Tab,删除 Tab,切换 Tab 时提示用户是否切换等,发现 element ui 有一个 bug,这里记录一下如何实现.转载 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue + Element UI 实现权限管理系统 (功能组件封装)
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度. 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航.头部和主内容三个组 ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- 基于 vue+element ui 的cdn网站(多页面,都是各种demo)
前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论. 网站地址:我的个人vue+element ui demo网站 github地址:yuleGH g ...
随机推荐
- 使用vmware虚拟机安装linux
- 初识unitest框架
1.借助IED录制脚本 2.导出脚本,选择用Python语言 将脚本导出,保存为 baidu.py ,通过 python IDLE 编辑器打开 引入unittest框架解释,见代码的的注释 # -*- ...
- Cloudera Manager安装之Cloudera Manager安装前准备(Ubuntu14.04)(一)
其实,基本思路跟如下差不多,我就不多详细说了,贴出主要图. 博主,我是直接借鉴下面这位博主,来进行安装的!(灰常感谢他们!) 在线和离线安装Cloudera CDH 5.6.0 Cloudera M ...
- idea中运行maven安装jar包到本地仓库跳过test
- 转 shell中$(( )) 与 $( ) 还有${ }的区别
原文 http://blog.zol.com.cn/2322/article_2321763.html $( ) 与 ` ` (反引号)在 bash shell 中,$( ) 与 ` ` (反引号) ...
- dll和so文件区别与构成
http://www.cnblogs.com/likwo/archive/2012/05/09/2492225.html 动态链接,在可执行文件装载时或运行时,由操作系统的装载程序加载库.大多数操作系 ...
- MySql的索引操作
索引是一种特殊的数据库结构,可以用来快速查询数据库表中的特定记录.索引是提高数据库性能的重要方式.MySQL中,所有的数据类型都可以被索引.MySQL的索引包括普通索引.唯一性索引.全文索引.单列索引 ...
- poj 2572 Hard to Believe, but True!
Hard to Believe, but True! Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 3537 Accep ...
- android去除标题栏
在 AndroidManifast.xml 文件中 将 theme="@style/AppTheme" 改为 theme="@style/Theme.AppCompat. ...
- Android应用程序开发
第一章 Android应用初体验 1.1应用基础 activity是Android SDK中Activity类的一个具体实例,负责管理用户与信息屏的交互. 应用的功能是通过编写一个个Activity子 ...
