Flask(1)- 主流web框架、初识flask
一、Python 现阶段三大主流Web框架 Django、Tornado、Flask 对比
Django 主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等), 不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;
Tornado 主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架,通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批,优点是异步,缺点是干净,连个Session都不支持;
Flask 主要特点小而轻,原生组件几乎为0,三方提供的组件(请参考Django)非常全面,属于短小精悍型框架,通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用,优点是精悍简单,缺点是稳定性较差,主要因为其组件都是第三方提供,要等第三方收到更新版本通知后才能更新,否则会出现一些兼容问题;
二、初识flask
1、安装flask
pip install flask
2、六行代码写出一个页面
from flask import Flask # 导入Flask类
app = Flask(__name__) # 实例化Flask对象app
@app.route("/") # app中的route装饰器
def index(): # 视图函数
return "hello world"
app.run() # 启动Flask web服务
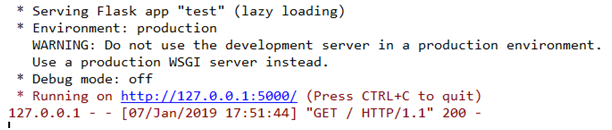
写完后启动项目,控制台如下图:

使用浏览器访问上面地址,效果如下图:

至此,你已经实现了flask的第一个程序!
2、Flask中的Response"三剑客"
我们知道django中的Response有3种形式(HttpResponse、redirect、render),对比django,来看一下flask中有哪些返回形式。
1)返回HttpResponse对象
@app.route("/home")
def home():
return "hello world" # 相当于django中return HttpResponse("")
2)重定向(redirect)
from flask import redirect # 导入flask中的redirect
@app.route("/home")
def home():
return redirect("/login") # 重定向至"/login"路径
当访问"/home"这个路径的时候,视图函数home会重定向到路径"/login" 并会触发"/login"对应的视图函数。
3)返回模板页面(render_template)
from flask import render_template # 导入flask中的render_template
@app.route("/home")
def home():
return render_template("home.html") # 渲染模板home.html并返回
Flask中的render_template相当于django中的render
注意:如果要使用render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates,如下图:

否则会遇到jinja2的异常:

3、flask中的"小儿子"
1)返回标准的json字符串
from flask import jsonify
@app.route("/json")
def jsons():
d = {"name":"jinjiaodawangba"}
return jsonify(d)
返回json字符串,并且会在响应头中加Content-Type:application/json,即告诉浏览器数据是json字符串,浏览器收到后会自动进行反序列化,而使用json.dumps()则不会加此响应头。
2)打开文件并返回文件内容(自动识别文件格式)
from flask importsend_file
@app.route("/file")
def file():
return send_file("01.mp4")
自动识别文件类型,即在返回文件内容时加一个响应头Content-Type:文件类型。
4、Flask中的request(公共变量)
每个框架中都有处理请求的机制,但是每个框架的处理方式和机制是不同的,为了了解Flask的request中都有什么,我们先来写一个基于html+flask前后端交互的示例。
html页面代码如下:
<body>
<form action="/login"method="post">
用户名:<input type="text"name="username">
密码:<input type="password"name="pwd">
<input type="submit"value="登录">
</form>
</body>
flask代码如下:
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/login", methods=["POST"])
def login():
print(request.method) # POST
print(request.form)
# ImmutableMultiDict([('username', 'tom'), ('pwd', '123')])
print(request.form.get("username")) # tom
print(request.form["pwd"]) #
print(request.form.keys())
# <dict_keyiterator object at 0x00000215775C0138>
print(list(request.form.keys())) # ["username", "pwd"]
return "OK"
app.run(debug=True)
注意:路由中的methods=["POST"]表示该url地址只允许POST请求,是个列表说明可以允许多种请求方式。
1)客户端提交过来FormData数据在request.form中
上面示例中我们可以看出,request.form是一个类似字典的数据,可以使用字典的取值方式得到值,并且还可以将类似字典的ImmutableMultiDict的数据用to_dict()方法转换成字典类型。
print(request.form.to_dict()) # {'username': 'tom', 'pwd': '123'}
print(dict(request.form))# {'username': ['TOM'], 'pwd': ['123']}
2)request.method(保存请求方式)
3)request.args(保存的是url中传递的参数)
4)request.json
当请求头中含有Content-Type:application/json时,数据会在request.json中。
5)request.data
如果提交时请求头中的Content-Type 无法被识别,将请求体中的原始数据保存,bytes类型。
6)request.files(序列化文件,存储用save()方法,且可以通过filename获取文件名)
my_file = request.files.get("my_file")
my_file.save(my_file.filename)
7)request.values(只要是个参数都保存在其中,用于查看,不要使用to_dict(),键重复会覆盖)
8)request.cookies(存在浏览器端的字符串也会一起带过来)
9)request.headres(请求头中的信息)
10)request.获取各种路径 之 这些方法没必要记,但是要知道它存在
# 获取当前的url路径
print(request.path) # /req
# 当前url路径的上一级路径
print(request.script_root)
# 当前url的全部路径
print(request.url) # http://127.0.0.1:5000/req # 当前url的路径的上一级全部路径
print(request.url_root ) # http://127.0.0.1:5000/
5、jinja2
同django的模板语法类似,flask使用的jinja2的语法,且同django的模板语法很类似,下面简单介绍一下使用方法,对比django的理解和记忆:
首先后端有如下数据:
STUDENT = {
'id':1, 'name': 'zhangsan', 'age':15, 'gender': 'male'
}
STU_LIST = [
{'id':1, 'name': 'zhangsan', 'age':15, 'gender': 'male'},
{'id':2, 'name': 'lisi', 'age':18, 'gender': 'female'},
{'id':3, 'name': 'wangwu', 'age':25, 'gender': 'buzhidao'}
]
STU_DICT = {
1: {'name': 'zhangsan', 'age':15, 'gender': 'male'},
2: {'name': 'lisi', 'age':18, 'gender': 'female'},
3: {'name': 'wangwu', 'age':25, 'gender': 'buzhidao'}
}
使用render_template传到前端模板页面index.html:
@app.route('/index')
def index():
return render_template('index.html', stu=STUDENT, stu_list=STU_LIST, stu_dict=STU_DICT)
index.html中jinja2的渲染语法如下:
<body>
<table border="1"cellpadding="0"cellspacing="0">
<tr>
<td>{{ stu.id }}</td>
<td>{{ stu.name }}</td>
<td>{{ stu.get('age') }}</td>
<td>{{ stu['gender'] }}</td>
</tr>
</table>
<br> <table border="1"cellpadding="0"cellspacing="0">
{% for item in stu_list %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.get('age') }}</td>
<td>
{% if item['gender']=='male' or item['gender']=='female' %}
{{ item['gender'] }}
{% else %}
male
{% endif %}
</td>
</tr>
{% endfor %}
</table>
<br>
<table border="1"cellpadding="0"cellspacing="0">
{% for key,value in stu_dict.items() %}
<tr>
<td>{{ key }}</td>
<td>{{ value.name }}</td>
<td>{{ value.get('age') }}</td>
<td>{{ value['gender'] }}</td>
</tr>
{% endfor %}
</table>
</body>
总结:对比django的发现有几点不同,第一,也可以调用方法,但调用方法要加括号;第二,字典取值除了可以使用点语法,还有字典的get方法和[key]取值。
渲染效果入下:

1)引用变量和执行函数都使用 {{}}
注意:除了传递类似上述示例的变量,还可以传递函数,如下:
def add(a,b):
return a+b
@app.route('/index')
def index():
return render_template('index.html', func=add)
在模板文件index.html中直接使用{{ func(1,2) }}便可以渲染出函数执行结果。
2)写逻辑代码时使用 {%%}
3)Markup 安全标签字符串,相当于django中的过滤器safe,使用方法如下:
from flask import Flask, render_template, Markup
tag = Markup('<h1>这是一个h1标题</h1>')
@app.route('/index')
def index():
return render_template('index.html', tag=tag)
4)装饰器 @app.template_global()
虽然我们知道可以向模板页面中传递函数,但是假如我们有很多页面,且都需要执行一个相同函数,此时我们要在模板页面使用的话就需要向每一个页面都传递,然而,使用装饰器@app.template_global()则不需要传递,可以直接在模板页面中使用,如下代码:
@app.template_global()
def add(a,b):
return a+b
在index.html中直接使用{{ add(1,2) }}即可得到执行结果。
5)装饰器 @app.template_filter()
@app.template_filter()
def fil(a,b,c):
return a+b+c
在index.html中使用方法是{{ 9 | fil(3,4) }},跟django中的过滤器很相似,即管道符前的数作为fil函数的第一个参数,管道符后的函数调用中的函数作为后面的参数一次传递fil。
6)jinja2中虽然有,但平常很少用到,就是“宏”
{% macro create_input(na,ty) %}
{{ na }} : <input type="{{ ty }}"name="{{ na }}"> # 定义函数
{% endmacro %}
{{ create_input("username","text") }} # 调用函数
7)继承和导入,同django的模板语法类似,flask的jinja2也可以继承和导入
一个页面中导入另一个页面使用 {% include "header.html" %}
在一个页面中继承另一个页面使用 {% extends "base.html" %}
而且可以使用定义 {% block content %} 重写代码
6、 Flask 中的session(公共变量)
from flask import session
app.secret_key = "加密字符串" # 用于序列化和反序列化 session信息
我们知道cookie和session的区别是cookie存在客户端,session存在服务器端,但是flask中为了节省开销,Flask中默认Session 存放位置是客户端的Cookies中,因此在flask中用Session需要加密,也就是一定要加secret_key。
添加一个session语法:session["user"] = "sfadgsdf"
工作机制:由secret_key + session 加密后存放在浏览器的cookie中。
验证sessions机制:当请求进入视图函数,带上cookie,将Session从cookie序列化出来,通过secret_key反序列化成字典。
注意:当存入session时的key不一样,value一样时,则只序列化key,value指向同一个再序列化。
Flask(1)- 主流web框架、初识flask的更多相关文章
- python三大web框架Django,Flask,Flask,Python几种主流框架,13个Python web框架比较,2018年Python web五大主流框架
Python几种主流框架 从GitHub中整理出的15个最受欢迎的Python开源框架.这些框架包括事件I/O,OLAP,Web开发,高性能网络通信,测试,爬虫等. Django: Python We ...
- Web框架之Django_01初识(三大主流web框架、Django安装、Django项目创建方式及其相关配置、Django基础三件套:HttpResponse、render、redirect)
摘要: Web框架概述 Django简介 Django项目创建 Django基础必备三件套(HttpResponse.render.redirect) 一.Web框架概述: Python三大主流Web ...
- 仿flask写的web框架
某大佬仿flask写的web框架 web_frame.py from werkzeug.local import LocalStack, LocalProxy def get_request_cont ...
- 6 大主流 Web 框架优缺点对比:15篇前端热文回看
摘自:http://blog.csdn.net/VhWfR2u02Q/article/details/78993079 注:以下文章,点击标题即可阅读 <6 大主流 Web 框架优缺点对比> ...
- 详说Flask、Django、Pyramid三大主流 Web 框架
前言 目前随着 Python 在大数据.云计算.人工智能方面的热度,Python Web 应该也会被更多企业了解使用. Python Web 框架千万种,没必要都去了解和学习,身边总有人说高手都用 F ...
- Django-手撸简易web框架-实现动态网页-wsgiref初识-jinja2初识-python主流web框架对比-00
目录 自己动手实现一个简易版本的web框架 手撸一个web服务端 根据请求 url 做不同的响应处理 基于wsgiref模块实现服务端 用wsgiref 模块的做的两件事 拆分服务端代码 支持新的请求 ...
- 【Flask】微型web框架flask大概介绍
Flask Flask是一个基于python的,微型web框架.之所以被称为微型是因为其核心非常简单,同时具有很强的扩展能力.它几乎不给使用者做任何技术决定. 安装flask时应该注意其必须的几个支持 ...
- web框架之Flask
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后 ...
- Python Web框架 bottle flask
Bottle Bottle是一个快速.简洁.轻量级的基于WSIG的微型Web框架,此框架只由一个 .py 文件,除了Python的标准库外,其不依赖任何其他模块. 1 2 3 4 pip instal ...
随机推荐
- vue 插件
开发插件 插件通常会为vue添加全局功能,插件的范围没有限制--一般有下面几种: 1,添加全局方法或者属性,例:vue-coustom-element 2,添加全局资源:指令.过滤器,.过渡等,如vu ...
- log4j容器初始化探究
Log4j容器初始化探究 Log4j第一步就是初始化Logger容器Repository,这一章我们来探究Logger容器,从别从独立应用以及servlet容器下启动初始化两方面探究. 1 独立应用 ...
- hadoop节点挂死的一次分析报表。
hadoop的一个节点unused了.然后重启启动hadoop的服务,仍有有一个hadoop的节点起不来.多次重启hadoop和杀进程之后,发现hadoop的master和slave节点上的状态在切换 ...
- Linux压缩解压缩命令学习笔记
Linux中主要的压缩文件有:*.gz *.tar *.tar.gz *.zip *.bz2 *.tar.bz2 .zip这种古老的压缩格式,在window和Linux中都不需要安装软件可 ...
- MFC编程之创建Ribbon样式的应用程序框架
Ribbon界面就是微软从Office2007開始引入的一种为了使应用程序的功能更加易于发现和使用.降低了点击鼠标的次数的新型界面.从实际效果来看,不仅外观美丽,并且功能直观,用户操作简洁方便. 利用 ...
- Check the difficulty of problems - poj 2151 (概率+DP)
有 T(1<T<=1000) 支队伍和 M(0<M<=30) 个题目,已知每支队伍 i 解决每道题目 j 的的概率 p[i][j],现在问:每支队伍至少解决一道题,且解题最多的 ...
- java 教程
1.视频教程 http://blog.csdn.net/zhangdaiscott/article/details/18220411 2.书籍教程: 3.学习课程
- poj 1659(havel算法)
题目链接:http://poj.org/problem?id=1659 思路: havel算法的应用: (1)对序列从大到小进行排序. (2)设最大的度数为 t ,把最大的度数置0,然后把最大度数后 ...
- WebApi接口传参不再困惑:传参详解
http://www.cnblogs.com/landeanfen/p/5337072.html
- (转)前端:将网站打造成单页面应用SPA
前端:将网站打造成单页面应用SPA(一) Coffce 680 6月19日 发布 推荐 6 推荐 收藏 85 收藏,3.1k 浏览 前言 不知你有没有发现,像Github.百度.微博等这些大站,已经不 ...
