【MVC5】日期选择控件DatePicker
项目中使用了Bootstrap,日期控件就选择了依赖于bootstrap的DatePicker。
- 在App_Start\BundleConfig.cs中引用css和js文件;
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js",
"~/Scripts/bootstrap-datepicker.js",
"~/Scripts/bootstrap-datepicker.zh-CN.min.js")); bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.min.css",
"~/Content/bootstrap-theme.min.css",
"~/Content/site.css",
"~/Content/bootstrap-datepicker.min.css")); - 页面加载后初始化该控件(具体参数访问Sample页面查看);
@section Scripts{
<script>
$(function () {
// 日期控件设定
$('.datepicker').datepicker({
format: "yyyy/mm/dd",
language: "zh-CN",
weekStart: 0,
todayBtn: "linked",
clearBtn: true,
keyboardNavigation: true,
todayHighlight: true,
autoclose: true
});
});
</script>
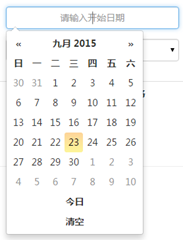
} - 效果

下载地址:https://github.com/eternicode/bootstrap-datepicker
【MVC5】日期选择控件DatePicker的更多相关文章
- JQuery好用的日期选择控件 DatePicker
近期发现一个很好的基于JQ的前端UI日期选择控件Jquery.DatePicker.js 下载地址:jquery.DatePIcker.js 演示地址:DatePicker - 基于jQuery 1. ...
- 分享一个很好用的 日期选择控件datepicker 使用方法分享
很多同学在做网站的时候,有时候需要用户选择日期,年月日这些的,以前我也在用一个,但是那个的界面都不太好看,于是找啊找,找啊找,找到一个好东西,就是这个,datepicker,是jquery.ui里面的 ...
- Swift - 日期选择控件(UIDatePicker)的用法
1,使用storyboard创建日期选择控件 首先我们将一个UIDatePicker控件和一个按钮直接添加到Main.Storyboard上.该按钮是为了点击时弹出提示框显示当前选择的日期和时间. 同 ...
- 打造基于jQuery的日期选择控件
终于把jQuery拼写正确了哈,哈哈javascript也是区分大小写的,所以确实不能写错,今天我来和大家分享的是日期选择控件的实现,功能也许不够强大,但是能够满足需求. 我之前也写过(正确的说是改过 ...
- ExtJS6.0扩展日期选择控件为也可以选择时间
PS:ExtJS自带的日期选择控件只能够选择日期,但是现在的需求需要精确到秒,所以在网上搜索了一些例子(大部分是4.0的)作为参考,然后改出了6.0可用的一个日期时间选择控件. 1.找到extjs6. ...
- 用c/c++混合编程方式为ios/android实现一个自绘日期选择控件(一)
本文为原创,如有转载,请注明出处:http://www.cnblogs.com/jackybu 前言 章节: 1.需求描述以及c/c++实现日期和月历的基本操作 2.ios实现自绘日期选择控件 3.a ...
- js 跨域的问题 (同一个主域名不同的二级域名下的跨域问题) 解决 WdatePicker.js my97日期选择控件
例如域名是 a.xx.com 和 b.xx.com 如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain. 如果iframe的时候 a包含b 为 ...
- [Ext JS 4] 实战之 带week(星期)的日期选择控件(三)
前言 在 [Ext JS 4] 实战之 带week(星期)的日期选择控件(二) 的最后,有提到一个解决方案. 不过这方案有一个条件 ==> “2. 每年的周数从(1-52), 如果超过52 周 ...
- Android自定义View(RollWeekView-炫酷的星期日期选择控件)
转载请标明出处: http://blog.csdn.net/xmxkf/article/details/53420889 本文出自:[openXu的博客] 目录: 1分析 2定义控件布局 3定义Cus ...
随机推荐
- thinkphp 检测上传的图片中是否含有木马脚本
1.检测原理 要想检测图片中是否含有木马脚本,首先从制作原理来分析这种木马程序.这种木马程序是十六进制编码写的,图片的十六进制代码中主要包含<% ( ) %>.<? ( ) ?> ...
- Bzoj2818 Gcd(莫比乌斯反演)
题面 题意都在题目里面了 题解 你可以把题意看成这个东西 $$ \sum_{i=1}^n\sum_{j=1}^m\mathbf f(gcd(i,j)) $$ 其中$\mathbf f(n)$为$是否是 ...
- 【数据结构】 最小生成树(四)——利用kruskal算法搞定例题×3+变形+一道大水题
在这一专辑(最小生成树)中的上一期讲到了prim算法,但是prim算法比较难懂,为了避免看不懂,就先用kruskal算法写题吧,下面将会将三道例题,加一道变形,以及一道大水题,水到不用高级数据结构,建 ...
- 简单的INI解析封装
简单封装的一个ini解析处理类(支持跨平台).支持功能: 加载并解析指定ini文件中的配置: 读取指定 section 下的指定 key 的值.提示:支持按数值型读取,或按文本类型读取:使用示例: a ...
- Semaphore(信号量)源码分析
1. Semaphore Semaphore和ReentrantReadWriteLock.ReadLock(读锁)都采用AbstractOwnableSynchronizer共享排队的方式实现. 关 ...
- [转]spring中<tx:advice></tx:advice>意义
<tx:advice id="tv" transaction-manager="transactionManager"> <tx:attrib ...
- 1前端案例-tag标签+随机位置
tag标签随机位置+js数组随机+js添加一段html代码段 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- this和$(this)的关系
环境关键字this引用的是DOM元素 $(this)是jQuery对象 下面点击按钮分别alert一下 alert(this); alert($(this)); 获取DOM对象的属性id,可以 $(t ...
- dotnet若干说明图片
- weblogic生成和配置SSL证书
采用Linux自带的OPENSSL进行证书的生成工作 准备阶段 以root登录,同时在el01gbcn01上完成 [oracle@el01gbcn01]# which java /u01/FMW/we ...
