项目中简单使用ztree,简单数据。
由于公司架构较旧,使用的jdk版本为1.4,页面上也没有el表达式。
加入 js 文件
<%
String context = request.getContextPath();
%> <link rel="stylesheet" href="<%=context%>/tfms/contract/js/zTree_v3/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="<%=context%>/tfms/contract/js/zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="<%=context%>/tfms/contract/js/zTree_v3/js/jquery.ztree.core.js"></script>
js部分
$(function(){
var setting = {
async:{
enable : true, // 开启异步加载
url: "<%=context%>/tfms/contract/manage/list.do?action=tadta", // url
otherParam: ["id",''] // 初始化发送的参数可要可不要,如果传["id",null] 时,后台会解析成 : "null"
},
data: {
simpleData: {
enable: true, // 简单数据模式
idKey: "id",
pIdKey: "pId",
rootPId: null
}
},
view:{
selectMulti:false //表示禁止多选
},
check:{
},
callback:{
onClick:function(event,treeId,treeNode){ // 点击 事件
alert(treeNode.name+"<--->"+treeNode.id);
}
}
};
$.fn.zTree.init($("#ztree"), setting, null);
});
html
<ul id="ztree" class="ztree"></ul>
简单数据模式很方便。例
var treeNodes = [
{"id":1, "pId":0, "name":"test1"},
{"id":11, "pId":1, "name":"test11"},
{"id":12, "pId":1, "name":"test12"},
{"id":111, "pId":11, "name":"test111"}
];
后台
public void tadta(ActionHelper help) throws IOException{
HttpServletResponse response = help.getResponse();
HttpServletRequest request = help.getRequest();
ContractService contractService = (ContractService) help.getService(); // 项目架构 struts1 + hibernate3 没有 spring
String id = request.getParameter("id");
List list = contractService.queryByTestCage(id);
StringBuffer bstr = new StringBuffer("[");
list.remove(0); // 这个节点是项目中所用到的,所以不展示这个节点
for (int i = 0; i < list.size(); i++) {
ContractCagetoryVO vo = (ContractCagetoryVO) list.get(i); //拼凑需要 数据的格式
bstr.append(i==0?"{id:'"+vo.getFid()+"',name:'"+vo.getFname()+"',pId:'"+vo.getFparent_id()+"'}":",{id:'"+vo.getFid()+"',name:'"+vo.getFname()+"',pId:'"+vo.getFparent_id()+"'}");
}
bstr.append("]");
response.setCharacterEncoding("utf-8"); // 如果不设置 utf-8 中文会变 ??
response.getWriter().print(bstr);
}
ztree的数据格式比较好组装,可以不使用 JSON 嵌套格式数据!!
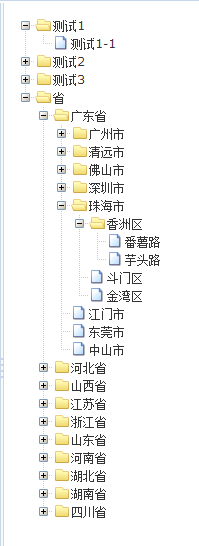
效果

项目中简单使用ztree,简单数据。的更多相关文章
- java项目中ehcache缓存最简单用法
java项目中ehcache缓存最简单用法: 1.下载ehcache-core-2.4.3.jar复制到项目的lib目录下 2.新建ehcache.xml文件,放置在项目src目录下的resour ...
- SSH 项目中 用Hibernate底层 简单的封装DAO层
废话不多少了,主要是使用hibernate的查询方法,自己封装了DAO层,供service来方便使用. 首先:必须要继承的 public class CommonDao extends Hiberna ...
- vue项目中关于axios的简单使用
axios介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 官方仓库:https://github.com/axios/axios 中文文档:htt ...
- vue项目中event bus的简单使用
之前做的一个vue后台管理系统中,需要实现这样一个功能:从列表页点击新建或编辑进入新建.编辑页面,新建.编辑完成后需要关闭当前的新建和编辑tab,而tab的关闭则是由项目中的tag组件控制的, 新建和 ...
- JAVA项目中公布WebService服务——简单实例
1.在Java项目中公布一个WebService服务: 怎样公布? --JDK1.6中JAX-WS规范定义了怎样公布一个WebService服务. (1)用jdk1.6.0_21以后的版本号公布. ( ...
- 项目中jquery插件ztree使用记录
最近公司要求做一个关于后台的管理系统.在这个mvvm模式横行的年代,虽然这里用jquery做项目可能有点不符合时代的潮流,但是管他呢,能做出来先在说呗(公司以后要改用angular或者vue来统一前端 ...
- 如何在vue-cli项目中结合mockjs模拟假数据
1.前言 在如今前后端分离的开发方式已被广泛采用的今天,前端同学和后端同学各自独立开发,后端提供数据接口,前端调用接口获取数据渲染页面.但是在实际开发中,后端开发由于逻辑相对复杂接口迟迟提供不到位,而 ...
- spring mvc项目中导出excel表格简单实现
查阅了一些资料,才整理出spring mvc 项目导出excel表格的实现,其实很是简单,小计一下,方便以后查阅,也希望帮助有需要的朋友. 1.导入所需要依赖(Jar包).我使用的是maven,所以坐 ...
- Javaweb项目中修改表单时数据回显方法
1.前言 先来说下什么是数据回显,比如我要修改我的个人信息,点击修改按钮后进入修改界面,在这个界面中直接将原来的信息显示在表单中,而不是空表单,这就是数据回显 2.思路 当点击修改的时候,从数据库中查 ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
随机推荐
- cpu占用高 20180108
1.top 中的mysql占用高,在mysql中开启慢查询,用tail -f 监控慢查询日志,发现是有表的索引不合理: 2.top 中的php_fpm的进程数高,修改了一下php_fpm的配置文件p ...
- [ Python ] 基本数据类型及属性(下篇)
1. 基本数据类型 (1) list 列表 (2) tuple 元组 (3) dict 字典 (4) set 集合 2. list 列表方法 Python 内置的一种数据类型, ...
- HDU 2829 Lawrence(斜率优化DP O(n^2))
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2829 题目大意:有一段铁路有n个站,每个站可以往其他站运送粮草,现在要炸掉m条路使得粮草补给最小,粮草 ...
- 《深入浅出MyBatis技术原理与实战》——3. 配置
要注意的是上面那些层次是不能够颠倒顺序的,否则MyBatis在解析文件的时候就会出现异常. 3.1 properties元素 properties是一个属性配置元素,让我们能在配置文件的上下文中使用它 ...
- <一>dubbo框架学前原理介绍
alibaba有好几个分布式框架,主要有:进行远程调用(类似于RMI的这种远程调用)的(dubbo.hsf),jms消息服务(napoli.notify),KV数据库(tair)等.这个框架/工具/产 ...
- Largest Number——STL的深层理解
Given a list of non negative integers, arrange them such that they form the largest number. For exam ...
- WordPress固定链接设置的几种方法(推荐/%post_id%.html)
传说中,固定链接有SEO功能,今天试了试,现在给大家分享一下: wordpress固定链接设置技巧: 1.不要让日期出现在固定链接里面 这基于两个方面的考虑.一是如果数字出现在固定链接里面,等于提醒搜 ...
- windows查看指定端口
- 错误:Eclipse老是出现 updating error reports database
Eclipse 火星版(Mars)一直出现 updating error reports database. Window--->Preferences--->General---> ...
- asp.net mvc 中使用NPOI导出excel
版本信息:NPOI1.2.5(2.0以上的版本很多方法不清楚) 明确三点: path: mvc 部署网站的时候,我们肯定要拷贝的一个文件夹就mvc的UI层,有点可以肯定的是,你部署网站的路径不一定都是 ...
