扩展SplitContainer控件
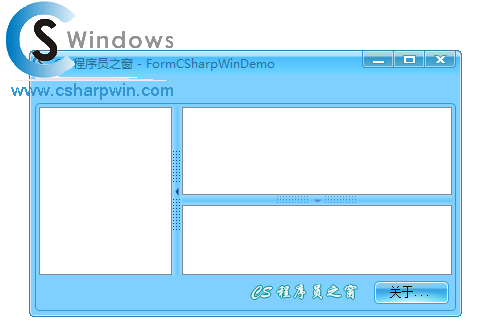
效果图:

自定义控件实现代码:
- using System;
- using System.ComponentModel;
- using System.Drawing;
- using System.Windows.Forms;
- namespace WindowsFormsApplication1
- {
- [ToolboxBitmap(typeof(SplitContainer))]
- public partial class SplitContainerEx : SplitContainer
- {
- #region Field
- /// <summary>
- /// 控制器绘制区域
- /// </summary>
- private Rectangle ControlRect
- {
- get
- {
- var rect = new Rectangle();
- if (Orientation == Orientation.Horizontal)
- {
- rect.X = Width <= ? : Width / - ;
- rect.Y = SplitterDistance;
- rect.Width = ;
- rect.Height = ;
- }
- else
- {
- rect.X = SplitterDistance;
- rect.Y = Height <= ? : Height / - ;
- rect.Width = ;
- rect.Height = ;
- }
- return rect;
- }
- }
- /// <summary>
- /// 鼠标状态(进入或离开)
- /// </summary>
- private MouseState _mouseState = MouseState.Normal;
- /// <summary>
- /// 定义折叠或展开的是哪一个面板
- /// </summary>
- private SplitterPanelEnum _collpaseOrExpandPanel;
- /// <summary>
- /// Splitter是否固定
- /// </summary>
- private bool _isSplitterFixed = true;
- /// <summary>
- /// 当前是否为折叠状态
- /// </summary>
- private bool _collpased;
- #endregion
- #region Property
- /// <summary>
- /// 进行折叠或展开的SplitterPanel,设置为属性,所以可以在页面进行重新设置
- /// </summary>
- [DefaultValue(SplitterPanelEnum.Panel1)]
- public SplitterPanelEnum CollpaseOrExpandPanel
- {
- get
- {
- return _collpaseOrExpandPanel;
- }
- set
- {
- if (value != _collpaseOrExpandPanel)
- {
- _collpaseOrExpandPanel = value;
- Invalidate(ControlRect);
- }
- }
- }
- /// <summary>
- /// 设定Panel1是否为默认折叠
- /// </summary>
- private bool _panel1Collapsed;
- [DefaultValue(false)]
- public new bool Panel1Collapsed
- {
- get
- {
- return _panel1Collapsed;
- }
- set
- {
- //只有当CollpaseOrExpandPanel = Panel时,Panel1Collapsed的设置才会有效
- if (CollpaseOrExpandPanel == SplitterPanelEnum.Panel1 && value != _panel1Collapsed)
- {
- _panel1Collapsed = value;
- //设置_collpased值为value的相反值,再调用CollpaseOrExpand()进行折叠或展开.
- _collpased = !value;
- CollpaseOrExpand();
- }
- }
- }
- /// <summary>
- /// 设置Panel2是否为默认折叠
- /// </summary>
- private bool _panel2Colapsed;
- [DefaultValue(false)]
- public new bool Panel2Collapsed
- {
- get
- {
- return _panel2Colapsed;
- }
- set
- {
- //只有当CollpaseOrExpandPanel = Pane2时,Panel1Collapsed的设置才会有效
- if (CollpaseOrExpandPanel == SplitterPanelEnum.Panel2 && value != _panel2Colapsed)
- {
- _panel2Colapsed = value;
- //设置_collpased值为value的相反值,再调用CollpaseOrExpand()进行折叠或展开
- _collpased = !value;
- CollpaseOrExpand();
- }
- }
- }
- /// <summary>
- /// 用于固定保存显式设定的SplitterDistance,因为基类的SplitterDistance属性会变动
- /// </summary>
- public int DefaultSplitterDistance
- {
- get;
- set;
- }
- #endregion
- #region Ctor
- public SplitContainerEx()
- {
- SetStyle(
- ControlStyles.UserPaint |
- ControlStyles.AllPaintingInWmPaint |
- ControlStyles.OptimizedDoubleBuffer, true);
- Panel1MinSize = ;
- Panel2MinSize = ;
- }
- #endregion
- #region Override
- protected override void OnPaint(PaintEventArgs e)
- {
- base.OnPaint(e);
- Color color = _mouseState == MouseState.Normal ? SystemColors.ButtonShadow : SystemColors.ControlDarkDark;
- //需要绘制的图片
- Bitmap bmp = CreateControlImage(color);
- //对图片进行旋转
- RotateFlip(bmp);
- //清除绘制区域
- e.Graphics.SetClip(SplitterRectangle);
- e.Graphics.Clear(BackColor);
- //绘制
- e.Graphics.DrawImage(bmp, ControlRect);
- }
- protected override void OnMouseMove(MouseEventArgs e)
- {
- //鼠标在控制按钮区域
- if (SplitterRectangle.Contains(e.Location))
- {
- if (ControlRect.Contains(e.Location))
- {
- //如果拆分器可移动,则鼠标在控制按钮范围内时临时关闭拆分器
- if (!IsSplitterFixed)
- {
- IsSplitterFixed = true;
- _isSplitterFixed = false;
- }
- Cursor = Cursors.Hand;
- _mouseState = MouseState.Hover;
- Invalidate(ControlRect);
- }
- else
- {
- //如果拆分器为临时关闭,则开启拆分器
- if (!_isSplitterFixed)
- {
- IsSplitterFixed = false;
- Cursor = Orientation == Orientation.Horizontal ? Cursors.HSplit : Cursors.VSplit;
- }
- else
- {
- Cursor = Cursors.Default;
- }
- _mouseState = MouseState.Normal;
- Invalidate(ControlRect);
- }
- }
- base.OnMouseMove(e);
- }
- protected override void OnMouseLeave(EventArgs e)
- {
- Cursor = Cursors.Default;
- _mouseState = MouseState.Normal;
- Invalidate(ControlRect);
- base.OnMouseLeave(e);
- }
- protected override void OnMouseClick(MouseEventArgs e)
- {
- if (ControlRect.Contains(e.Location))
- {
- CollpaseOrExpand();
- }
- base.OnMouseClick(e);
- }
- #endregion
- #region Method
- /// <summary>
- /// 折叠或展开
- /// 1.当当前状态为折叠状态时,则进行展开操作
- /// 2.当当前状态为展开状态时,则进行折叠操作
- /// </summary>
- private void CollpaseOrExpand()
- {
- //当前为缩小状态,进行Expand操作
- if (_collpased)
- {
- //展开
- SplitterDistance = DefaultSplitterDistance;
- }
- //当前为伸展状态,进行Collpase操作
- else
- {
- //折叠
- if (_collpaseOrExpandPanel == SplitterPanelEnum.Panel1)
- {
- SplitterDistance = ;
- }
- else
- {
- if (Orientation == Orientation.Horizontal)
- {
- SplitterDistance = Height - ;
- }
- else
- {
- SplitterDistance = Width - ;
- }
- }
- }
- _collpased = !_collpased;
- Invalidate(ControlRect); //局部刷新绘制
- }
- /// <summary>
- /// 需要绘制的用于折叠窗口的按钮样式
- /// </summary>
- /// <param name="color"></param>
- /// <returns></returns>
- private Bitmap CreateControlImage(Color color)
- {
- var bmp = new Bitmap(, );
- for (int x = ; x <= ; x += )
- {
- for (int y = ; y <= ; y += )
- {
- bmp.SetPixel(x, y, color);
- }
- }
- for (int x = ; x <= ; x += )
- {
- for (int y = ; y <= ; y += )
- {
- bmp.SetPixel(x, y, color);
- }
- }
- int k = ;
- for (int y = ; y >= ; y--)
- {
- for (int x = + k; x <= - k; x++)
- {
- bmp.SetPixel(x, y, color);
- }
- k++;
- }
- return bmp;
- }
- private void RotateFlip(Bitmap bmp)
- {
- if (Orientation == Orientation.Horizontal)
- {
- if (_collpaseOrExpandPanel == SplitterPanelEnum.Panel1 && !_collpased ||
- _collpaseOrExpandPanel == SplitterPanelEnum.Panel2 && _collpased)
- {
- bmp.RotateFlip(RotateFlipType.RotateNoneFlipX);
- }
- else
- {
- bmp.RotateFlip(RotateFlipType.Rotate180FlipX);
- }
- }
- else
- {
- if (_collpaseOrExpandPanel == SplitterPanelEnum.Panel1 && !_collpased ||
- _collpaseOrExpandPanel == SplitterPanelEnum.Panel2 && _collpased)
- {
- bmp.RotateFlip(RotateFlipType.Rotate90FlipX);
- }
- else
- {
- bmp.RotateFlip(RotateFlipType.Rotate270FlipX);
- }
- }
- }
- #endregion
- #region Enums
- enum MouseState
- {
- /// <summary>
- /// 正常
- /// </summary>
- Normal,
- /// <summary>
- /// 鼠标移入
- /// </summary>
- Hover
- }
- public enum SplitterPanelEnum
- {
- Panel1,
- Panel2
- }
- #endregion
- }
- }
扩展SplitContainer控件的更多相关文章
- C#使用splitContainer控件制作收缩展开面板
C#使用splitContainer控件制作收缩展开面板 原创 2011年07月19日 17:18:02 标签: c# / object / 扩展 / 测试 15690 最近对Squi ...
- 扩展GridView控件——为内容项添加拖放及分组功能
引言 相信大家对GridView都不陌生,是非常有用的控件,用于平铺有序的显示多个内容项.打开任何WinRT应用或者是微软合作商的网站,都会在APP中发现GridView的使用.“Tiles”提供了一 ...
- 验证控件插图扩展控件ValidatorCalloutExtender(用于扩展验证控件)和TextBoxWatermarkExtender
<asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptMan ...
- 如何使用SplitContainer控件[转]
原文地址:http://yinzhihua2008.blog.163.com/blog/static/794306720120511150457/ 在Windows资源管理器中,当把鼠标指针移动到Tr ...
- C#如何使用SplitContainer控件实现上下分隔
C#如何使用SplitContainer控件实现上下分隔 Orientation 属性设置为Horizontal 完美世界 http://www.23cat.com/Contents_51864.ht ...
- 扩展GroupBox控件
1.GroupBox的边框颜色可以自行设置: 2.GroupBox可以设置边框的为圆角: 3.设置GroupBox标题在控件中的位置. 4.设置GroupBox标题的字体和颜色. 具体实现步骤Pane ...
- 一个动态扩展表格控件列和行的 jQuery 插件
一个动态扩展表格控件列和行的 jQuery 插件 不过这并不影响使用鸭! 看这里:https://github.com/zhuwansu/table-ext.js 一个简单的示范 html <t ...
- 扩展 easyui 控件系列:为datagrid 增加过滤行
此功能还为真正完成,起到抛砖引玉的效果,发动大家的力量把这个功能完善起来,效果图如下: 基本上就是扩展了 datagrid.view 中的onAfterRender 这个事件,具体代码如下: $.ex ...
- MVC中使用HTML Helper类扩展HTML控件
文章摘自:http://www.cnblogs.com/zhangziqiu/archive/2009/03/18/1415005.html MVC在view页面,经常需要用到很多封装好的HTML控件 ...
随机推荐
- C语言链接属性总结
1.什么是链接属性? 当组成一个程序的各个源文件分别被编译后,所有的目标文件以及那些从一个或多个函数库中引用的函数链接在一起,形成可执行程序. 标识符的链接属性决定如何处理在不同文件中出现的标识符 ...
- HBase简介(梳理知识)
一. 简介 hbase是bigtable的开源山寨版本.是建立的hdfs之上,提供高可靠性.高性能.列存储.可伸缩.实时读写的数据库系统.它介于nosql和RDBMS之间,仅能通过主键(row key ...
- google friendly testing
https://www.google.com/webmasters/tools/mobile-friendly/?mc_cid=cc21b18877&mc_eid=cf2bbeb9b2 htt ...
- Prism for WPF 搭建一个简单的模块化开发框架(六)隐藏菜单、导航
原文:Prism for WPF 搭建一个简单的模块化开发框架(六)隐藏菜单.导航 这个实际上是在聊天之前做的,一起写了,也不分先后了 看一下效果图,上面是模块主导航,左侧是模块内菜单,现在加一下隐藏 ...
- C# WebBrowser的DrawToBitmap方法 截取网页保存为图片
bool mark = true; private void btnOpen_Click(object sender, EventArgs e) { ...
- 成都Uber优步司机奖励政策(2月19日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- SpringCloud Eureka 服务注册与服务发现
一.Eureka简介 spring Cloud Netflix技术栈中,Eureka作为服务注册中心对整个微服务架构起着最核心的整合作用.有了服务发现与注册,你就不需要整天改服务调用的配置文件了,你只 ...
- Wireshark对HTTPS数据的解密
本文来自网易云社区 之前有介绍<wireshark抓包分析--TCP/IP协议>,然后某天有人问我,示例里是HTTP的,如果是HTTPS,你可以抓包分析吗?基于好奇,我查阅了下相关资料,把 ...
- beauifulsoup模块的介绍
01 爬虫基础知识介绍 相关库:1.requests,re 2.BeautifulSoup 3.hackhttp 使用requests发起get,post请求,获取状态码,内容: 使用re匹 ...
- Pyhton网络爬虫实例_豆瓣电影排行榜_BeautifulSoup4方法爬取
-----------------------------------------------------------学无止境------------------------------------- ...
