Python+Flask+Gunicorn 项目实战(一) 从零开始,写一个Markdown解析器 —— 初体验

(一)前言
在开始学习之前,你需要确保你对Python, JavaScript, HTML, Markdown语法有非常基础的了解。项目的源码你可以在 https://github.com/zhu-y/markdown-toolkit 找到,最后的效果会像 http://yzhu.pythonanywhere.com 展示的一样。
本文分为三个部分:
Python+Flask+Gunicorn 项目实战(一) 从零开始,写一个Markdown解析器 —— 初体验
Python+Flask+Gunicorn 项目实战(二) 从零开始,写一个Markdown解析器 —— 后端(预计完成: 12月17日)
Python+Flask+Gunicorn 项目实战(三) 从零开始,写一个Markdown解析器 —— 前端(预计完成: 12月20日)
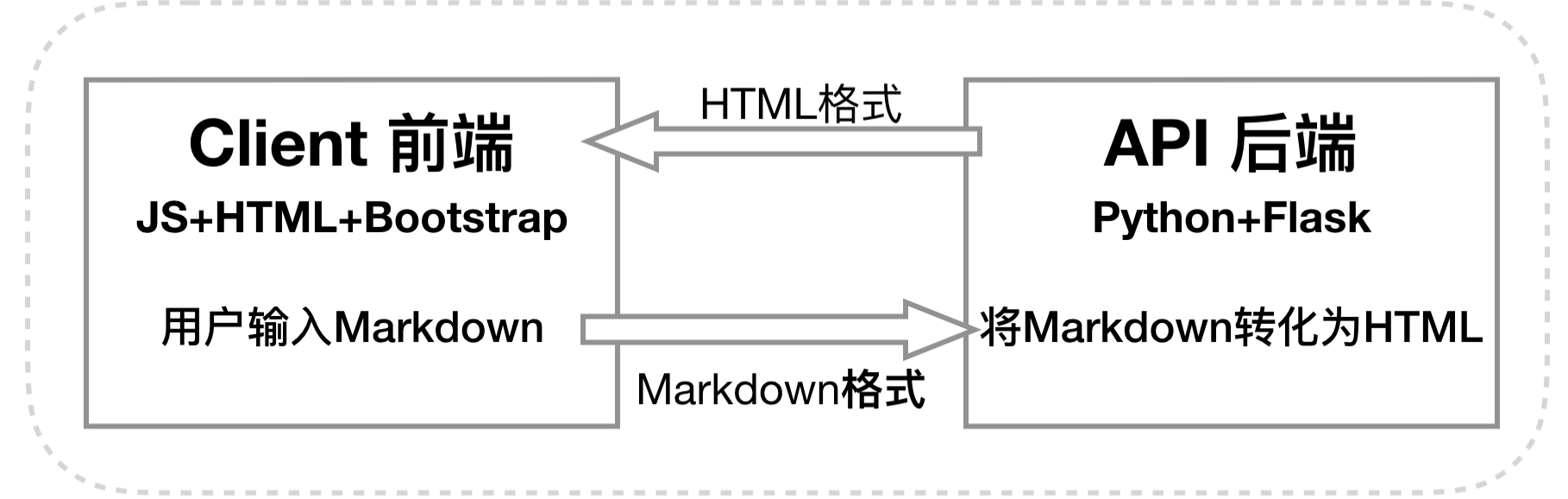
对前端不感兴趣的朋友可以不看第三部分,因为第二部分已经提供了我们需要的前端代码。在本项目中,我们将通过Python Flask实现后端,使用HTML/Javascript来实现前端,将前端用户输入的内容传输给后端,然后将后端返回的HTML样式展示给用户。
(二)环境配置
(1) 安装Python(如果已有Python可忽略): 前往https://www.python.org/downloads/ 下载并且安装。
(2) 安装Flask(推荐使用虚拟环境):
命令行输入
$ pip install flask
(3) 新建项目文件夹,命名为markdown-toolkit用于存放整个项目,然后进入文件夹中准备开始下一步
$ mkdir markdown-toolkit $ cd markdown-toolkit/
(三)开始搭建后端API
(1) REST APIs 基础
如果我要做一个非常简单的应用——留言板,需求是:当我发布一个留言,其他人都可以看到我的留言;而我也可以看到其他人发布的留言。
当我打开这个应用的网页,其实我会通过一个API接口从前端把一个查看留言的请求发给后端,然后由后端去从数据库里找出保存的留言记录,然后返回给前端,显示到我的页面上。
当我想发布一条留言的时候,我会通过另一个对应的API接口从前端把发布留言的请求发送给后端,然后由后端去把我的留言写入数据库。这样当别人再去打开这个页面,他们就能看到我的留言了。
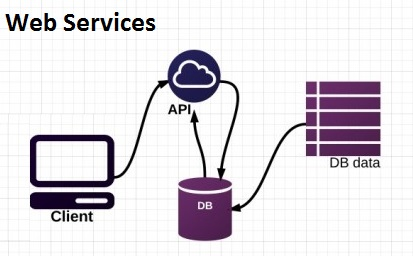
而我刚刚所讲述的这个过程,实际上就是很多web应用最基础的原型:(图片参考自https://dzone.com/articles/an-introduction-to-restful-apis)

REST APIs的服务有几个很大的特点:
a) 前后端分离:client是前端(比如我们看到的网页),server是后端(比如API接口),而他们是前后端分离的。
b) 无状态的:server端不保存任何数据。会话(session)保存在client(前端),其他数据则大部分存放在数据库。
c) 可缓存的:客户端一般可以将响应(response)存储在缓存中。这大大提高了API的性能。
在我们的即将要搭建的Markdown解析器项目中,我们暂时不需要用到数据库。Python+Flask将承担起我们后端的作用,而我们的前端将会由JavaScript+HTML完成.

(2) 准备工作
我们现在要建立我们的应用,我们可以叫它app。首先,在markdown-toolkit/文件夹中,新建run.py,插入以下代码,目的是架起我们的Flask应用:
#!flask/bin/python from app import app app.run(debug=True)
然后,在我们的项目文件夹 markdown-toolkit/ 中新建一个名为app的文件夹,并且进入这个文件夹:
$ mkdir app$ cd app
然后在markdown-toolkit/app文件夹中新建名为templates的文件夹用于存放html页面模板,static文件夹用于存放静态文件,在static文件夹中新建一个叫js的文件夹来存放JavaScript代码。
$ mkdir templates $ mkdir static $ mkdir static/js
在markdown-toolkit/app文件夹中,新建__init__.py,插入以下代码,目的是从我们的应用中调用我们即将新建的md2html.py这个文件中的代码:
from flask import Flask app = Flask(__name__) from app import md2html
然后在markdown-toolkit/app文件夹中新建md2html.py,插入以下代码:
from app import app
@app.route('/')
def index():
return "HELLO WORLD"
完成上述步骤后,我们项目文件夹的结构看起来应该是这样的:
└── markdown-toolkit
├── app
│ ├── __init__.py
│ ├── md2html.py
│ ├── static
│ │ └── js
│ └── templates
└── run.py
这个时候,我们回到项目的文件夹markdown-toolkit中去,然后执行命令:
python run.py
我们会得到:
* Serving Flask app "app" (lazy loading) * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: on * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) * Restarting with stat * Debugger is active! * Debugger PIN: --
这就代表我们成功运行起了这个应用,这时用浏览器打开http://127.0.0.1:5000/,我们就应该能够看到这样的一个画面:

我们再来回顾我们写在md2html.py这个文件中的代码:
from app import app
@app.route('/')
def index():
return "HELLO WORLD"
这段代码的意思是,我们把"HELLO WORLD"返回给路径为"/"的API。这也就是说,如果我把这段代码改成了:
from app import app
@app.route('/hello')
def index():
return "HELLO WORLD"
那么我们就需要打开http://127.0.0.1:5000/hello才能看到"HELLO WORLD"了。可是如果我想返回的是一个HTML页面怎么办?那么我们可以把我们想要返回的页面的html放在markdown-toolkit/app/templates/文件夹中,然后从Flask自带的库中使用render_template来将这个页面返回给前端。
想要尝试,你可以从https://github.com/zhu-y/markdown-toolkit/blob/master/app/templates/index.html 拷贝我这部分的代码到你的markdown-toolkit/app/templates/文件夹中。然后将 md2html.py的代码改为下方这样:
from app import app from flask import render_template
@app.route('/')
def index():
return render_template('index.html')
再回到markdown-toolkit/,通过
python run.py
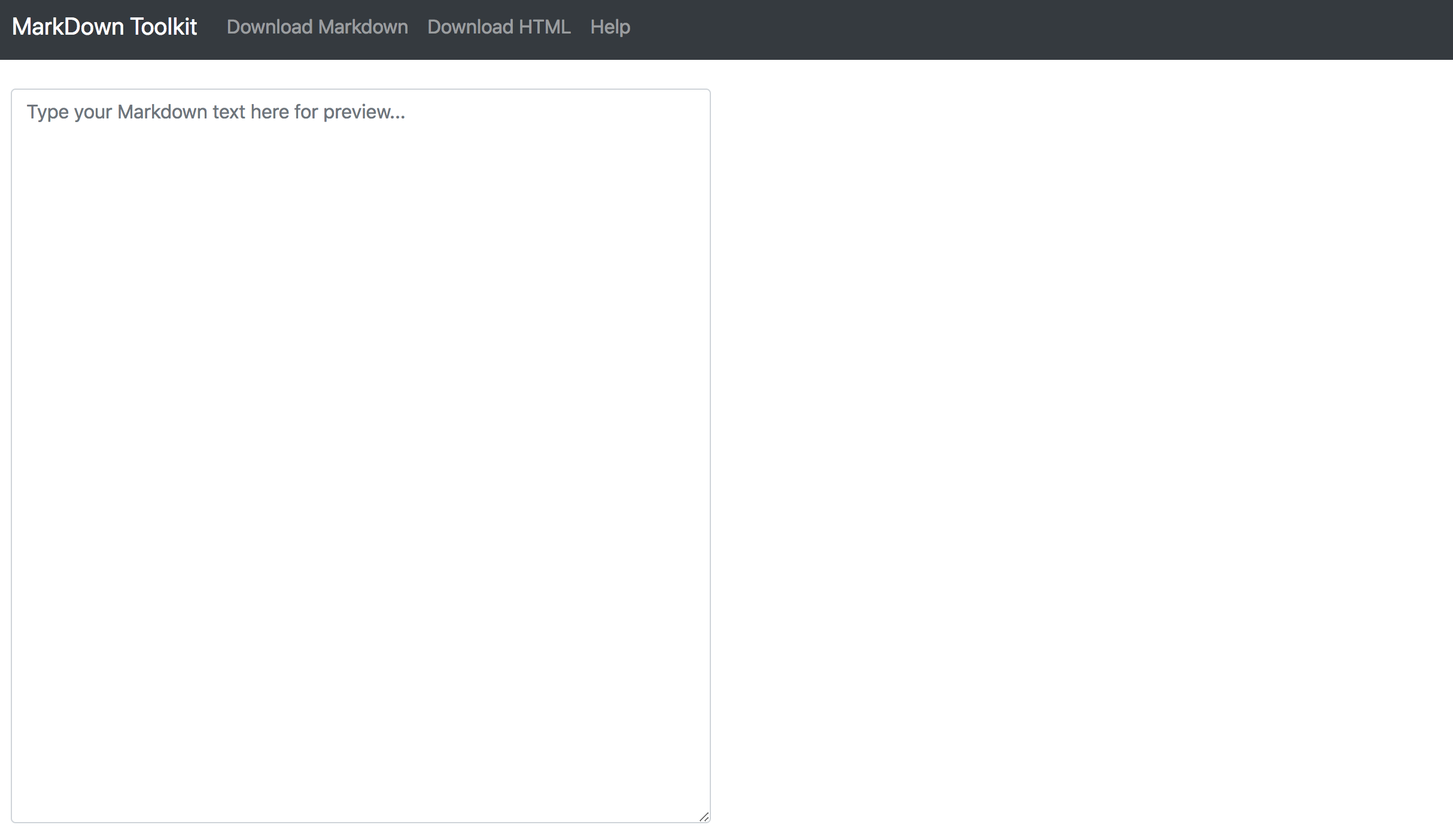
来运行应用,你就应该可以看到这样的页面了:

到此为止,你应该对Flask有一个基本的了解了。
下一章: Python+Flask+Gunicorn 项目实战(二) 从零开始,写一个Markdown解析器 —— 后端
在下一篇博文里,我会讲到更加具体的细节。如有疏漏、建议,还请大家指出。
本文为原创博文,请勿转载。
Python+Flask+Gunicorn 项目实战(一) 从零开始,写一个Markdown解析器 —— 初体验的更多相关文章
- 一起写一个JSON解析器
[本篇博文会介绍JSON解析的原理与实现,并一步一步写出来一个简单但实用的JSON解析器,项目地址:SimpleJSON.希望通过这篇博文,能让我们以后与JSON打交道时更加得心应手.由于个人水平有限 ...
- DIY:从零开始写一个 SQL 构建器
最近在项目中遇到了一个棘手的问题,因为 EF Core 不支持直接生成 Update 语句,所以这个项目就用到了 EFCore.Plus 来实现这个功能,但是 EFCore.Plus 对 SQLite ...
- 《python灰帽子》学习笔记:写一个windos 调试器(一)
一.开发内容介绍 为了对一个进程进行调试,你首先必须用一些方法把调试器和进程连接起来.所以, 我们的调试器要不然就是装载一个可执行程序然后运行它, 要不然就是动态的附加到一个运行的进程.Windows ...
- Python NLP完整项目实战教程(1)
一.前言 打算写一个系列的关于自然语言处理技术的文章<Python NLP完整项目实战>,本文算是系列文章的起始篇,为了能够有效集合实际应用场景,避免为了学习而学习,考虑结合一个具体的项目 ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- Python Django CMDB项目实战之-1如何开启一个Django-并设置base页、index页、文章页面
1.环境 win10 python 2.7.14 django 1.8.2 需要用到的依赖包:MySQLdb(数据库的接口包).PIL/pillow(处理图片的包) 安装命令: pip install ...
- [AST实战]从零开始写一个wepy转VUE的工具
为什么需要 wepy 转 VUE "转转二手"是我司用 wepy 开发的功能与 APP 相似度非常高的小程序,实现了大量的功能性页面,而新业务 H5 项目在开发过程中有时也经常需要 ...
- 深入浅出React Native 3: 从零开始写一个Hello World
这是深入浅出React Native的第三篇文章. 1. 环境配置 2. 我的第一个应用 将index.ios.js中的代码全部删掉,为什么要删掉呢?因为我们准备从零开始写一个应用~学习技术最好的方式 ...
随机推荐
- 用JQ实现的一个简单轮播
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>lb ...
- 解决 ajax 跨域
用两个服务器处理一个项目的代码,其中一台服务器只处理接口请求. 本来PHP可以使用CURL来处理,但是领导不允许使用PHP来处理数据.会影响网站的功能.如果接口端出现问题会导致整个网站或其页面的崩溃, ...
- CSS中的动画
1.transition 在CSS3中,可以通过transition为元素从一种样式变换为另外一种样式的过程添加效果. transition为简写属性,用于在一个属性中设置四个过渡属性,分别是: tr ...
- collections.namedtuple()命名序列元素
## collections.namedtuple()命名序列元素 from collections import namedtuple Student = namedtuple("Stud ...
- Python编程从入门到实践,个人笔记
3-9 晚餐嘉宾:在完场练习3-6时编写的程序之一中,使用len()打印一条消息,指出有多少位嘉宾来与你共进晚餐. 自己先写的程序如下: # coding=gbk #邀请一些人吃饭 per_list= ...
- 使用ansible安装lnmp
主机互信 生成密钥对,并将公钥发送给其他需要操作的主机 ssh-keygen -t rsa cd /root/.ssh ssh-copy-id -i id_rsa.pub root@192.168.1 ...
- 树莓派3B的WiFi中文乱码及搜索不到附近的WiFi_解决方案:
-----------------------------------------------------------学无止境------------------------------------- ...
- 树莓派安装samba
(1) sudo apt-get install samba samba-common (2)mkdir /home/lin/share #(文件路径自己添加) (3)sudo chmod 777 / ...
- PTA基础编程题目集7-1厘米换算英尺英寸
如果已知英制长度的英尺foot和英寸inch的值,那么对应的米是(foot+inch/12)×0.3048.现在,如果用户输入的是厘米数,那么对应英制长度的英尺和英寸是多少呢?别忘了1英尺等于12英寸 ...
- 批量改变图片的尺寸大小 python opencv
我目标文件夹下有一大批图片,我要把它转变为指定尺寸大小的图片,用pthon和opencv实现的. 以上为原图片. import cv2 import os # 按指定图像大小调整尺寸 def resi ...
