js实现99乘法表的编写(双层for循环与递归方法)
双层for循环实现方法:
function nine (num) {
for(var i = ; i <= num; i++){
var str = '';
for(var k = ; k <= num; k++){
if(i >= k){
str += k + 'x' + i + '=' + i*k + ' ';
}
}
console.log(str)
}
}
nine()

递归实现方法:
function nine (num) {
if(num == 1) {
console.log('1x1=1')
} else {
nine(num - 1);
for(var i = 1, str = ''; i <= num; i++){
str += i + 'x' + num + '=' + i*num + ' '
}
console.log(str)
}
}
nine(9)

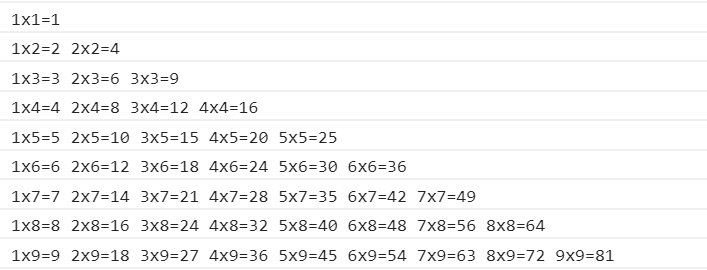
如果想实现以下效果:

只需要改下递归方法的位置,如下:
function nine (num) {
if(num == 1) {
console.log('1x1=1')
} else {
for(var i = 1, str = ''; i <= num; i++){
str += i + 'x' + num + '=' + i*num + ' '
}
console.log(str)
nine(num - 1); // 更换下递归方法的位置
}
}
nine(9)
js实现99乘法表的编写(双层for循环与递归方法)的更多相关文章
- html原生js实现99乘法表
原生的js实现99乘法表实现选择下拉框颜色,改变背景颜色为选中的颜色 <!DOCTYPE html> <html> <head> <meta charset= ...
- js实现99乘法表
实现99乘法表(输出到页面上) * document.write("<table border='1' bordercolor='blue'>"); //循环行 9 f ...
- 用JS,打印99乘法表
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- JS基础_打印99乘法表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js实现两种99乘法表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C#使用表达式树动态调用方法并实现99乘法表
我们在使用C#编程的时候,经常使用反射来动态调用方法,但有时候需要动态的生成方法,下面介绍使用表达式树的方式来自动生成方法,并调用. 首先需要说明什么是表达式,熟悉Linq的程序猿都用过类似于下面的代 ...
- JavaScript——99乘法表
<!DOCTYPE html> <html> <head> <title>99乘法表</title> <style type=&quo ...
- python打怪之路【第一篇】:99乘法表
需求:实现99乘法表 代码: #!/usr/bin/env python # -*- coding:utf-8 -*- #author chenjing for i in range(10): for ...
- For循环练习之99乘法表和转义字符
之前说了for循环的概念以及常用到的操作,那么我们接下来做几个巩固练习: 1.打印99乘法表: 99乘法表的形式: 1*1 = 1 1*2 = 2 2*2 = 4 1*3 = 3 2*3 = 6 3* ...
随机推荐
- qt 拷贝文件设置进度条
/** * @brief FuncModuleWin::copyFile * @param fromFIleName 优盘里面的文件 * @param toFileName 拷贝到/bin里面的启动文 ...
- sql server——子查询
简述: 在查询语句中包含着有另外一条查询语句,被包含的查询语句称为子查询,包含着子查询的查询就称为父查询. 总之,子查询就是在查询语句里嵌套一条或者多条查询语句. 常用子查询分类: 一.独立子查询 特 ...
- client、offset、scroll系列
代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- Windows10 IIS配置PHP运行环境(原创)
在Windows 10/8 的IIS(8.0)中搭建PHP运行环境: 如果解决了您的问题,文章底部点击下关注,做原创内容不容易,谢谢.转载请注明出处 PS:顺便推荐下自己写的,开源PHP极速后台开发框 ...
- [python]emlog相册插件getshell exploit
昨天本站转载了emlog相册插件的漏洞分析文章,当然也有html版的getshell代码,喜欢的同学们可以直接用昨天文章中分享的代码.为了练习python,小弟用python又重写了一次,喜欢的同学们 ...
- Steeltoe
谈谈Circuit Breaker在.NET Core中的简单应用 http://www.cnblogs.com/catcher1994/p/8975192.html 前言 由于微服务的盛行,不少公司 ...
- tp框架 php5.5以上版本出现”No input file specified“错误问题解决
public文件夹下 .htaccess文件中的 RewriteRule ^(.*)$ index.php/$1 [QSA,PT,L] 在默认情况下会导致No input file specifie ...
- AngularJS应用的启动和执行过程
启动(startup): <!doctype html> <html ng-app> <head> <script src="http://code ...
- jquery 判断元素可见性
$(".more_list").is(":visible") $(".more_list").is(":hidden")
- 如何用jstl的select标签做二级联动下拉列表框??
下拉列表框的多级联动早就会了.但是用jstl的select标签做下拉列表框的做二级联动的时候还是遇到了些问题.主要问题在用Ajax查询到的数据如何拼成下拉选项的时候.其实很简单,但我还是折腾了好久.所 ...
