课时47.datalist标签(了解)
1.datalist标签
作用:给输入框绑定待选项
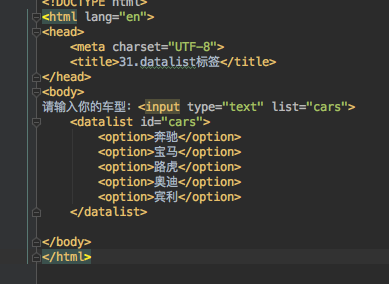
2.datalist格式:
<datalist>
<option>待选项内容</option>
</datalist>


3.如何给输入框绑定待选列表?
- 搞一个输入框
- 搞一个datalist列表
- 给datalist列表标签添加一个id
- 给输入框添加一个list属性,将datalist的id对应的值赋值给list即可
这个东西我们只要是了解即可,因为很多浏览器都不支持
课时47.datalist标签(了解)的更多相关文章
- 【HTML5】<datalist>标签和<select>标签的比较
<select>标签: 注:该标签定义了下拉列表的实现 <select name = "location"> <option value = &quo ...
- HTML5 datalist 标签
以前需要用JS写一个自动完成组件(Suggest),很费劲.HTML5时代则不用了,直接使用datalist标签,直接减少了工作量.如下 <!DOCTYPE html> <html& ...
- datalist标签小结
在Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入.在以前,如果要实现这样的功能,必须要求开发者使用一些Javascript的技巧或相关的框架进行ajax调用,需要一定的编程工作 ...
- datalist标签 输入框候选
H5的datalist标签,可以给input输入框提供下拉选择列表,或输入提示功能. 写如下的datalist标签 <datalist id="car"> <op ...
- deducmsV5.7 在{dede:datalist}标签中runphp无效的解决办法
问题: 后台数据是dede:datalist标签展示中,中间有isshow - 是否展示的字段,数据库里存的是0/1:我本来想用{dede:field.isshow runphp='yes'}来着,可 ...
- h5 datalist标签获取值
今天使用datalist标签时,想要获得选中的值,发现使用datalist标签上的val()输出结果一直都是空的 后面改用配套的input获得值 代码如下 <!DOCTYPE html> ...
- 运用datalist标签实现用户的搜索列表
datalist是一个很强大的HTML5标签,支持一般类似于模糊查询,以前都是需要js来做的.下面是一个datalist配合js的小例子,主要是实现用户是否存在,以及添加过程中是否重复的判断. 首先是 ...
- html5之datalist标签
当我看到这个标签的时候,其实我是很愤怒的.因为我以前实现过这个标签的功能,当时是无比的费劲.什么js库呀,function呀.我靠,统统去屎吧,哥有datalist了.那种感觉就好像自己千辛万苦去追去 ...
- DedeCMS织梦动态分页类,datalist标签使用实例
<?php require_once(dirname(__FILE__)."/include/common.inc.php");//载入基础文件 require_once(D ...
随机推荐
- Jvm性能监控和常用工具
JDK常用命令行工具 Jps : jps [options] [hostid] , -q 只显示jvmid, -m 传递给主类main的参数,-l 类全名,-v jvm启动参数 jstat : ...
- SASS和SCSS标签详解与scoped局部和全局的使用
首先,学会使用sass: 1.先下载和安装node-sass和一些加载器 $ cnpm install sass-loader node-sass vue-style-loader --D 2.配置w ...
- ImportError: No module named bs4错误解决方法
前言:毕业论文打算用Python做爬虫爬一些数据,最近开始入门Python: 在学习的时候遇到一个问题,按照看的文章安装了Python,也配置了相应的环境(使用window系统),使用pycharm编 ...
- 浅谈jquery中prop()和attr()
我们都知道,一般在jquery中设置属性时要用到attr()方法,现在我们有一个效果,点击按钮切换复选框的选中状态,下面贴出html代码: <input type="checkbox& ...
- JS如何使用Math.atan2获取两点之间角度的实践案例
本文主要介绍使用如何实现手动拖拽旋转元素的效果. 1.简述 最近在研究如何实现手动控制元素的旋转效果,在网上找了很多,都没有找出类似的实现,因此经过一些调研和计算,最终完美实现效果,在这里记录下来. ...
- 简单理解C#中的抽象工厂模式是什么概念!
抽象工厂模式向客户端提供一个接口,使得客户端在不必指定具体类型的情况下,创建多个产品族中的对象.本文采取的仍然是接着以前的那个快餐店的例子.现在,快餐店经常良好,逐渐发展壮大,为了适合不同地方人的饮食 ...
- JavaScript & jQuery Code Snippet
1. 按照每个object的Name属性对object对象集合进行排序: //sort a collection of objects by Name property function sortBy ...
- css outline属性
outline属性在一个html element的周围画出一条线来,位于边框的外围,起到突出元素的作用.轮廓线不占据任何布局空间,也不一定非要是矩形. p { outline:#00FF00 dott ...
- 三、安装远程工具xshell,使用SFTP传输文件——Linux学习笔记
A)远程工具 学Linux没有远程工具怎么行,百度了下,发现了xshell这个东西,重点是可以免费. 链接是多简单啊 输入地址,账号就搞定了. 打命令什么的都搞定了,真的感谢这个时代,求学有路啊! 到 ...
- python 图形界面
Python自带的库是支持Tk的Tkinter,使用Tkinter,无需安装任何包,就可以直接使用. Tk是一个图形库,支持多个操作系统 导入Tkinter包的所有内容: from tkinter i ...
