css模仿微信弹出菜单
css模仿微信弹出菜单
效果图:

html:
- <div class="action-sheet-backdrop">
- <div class="action-sheet-wrapper">
- <div class="action-sheet">
- <div class="action-sheet-group action-sheet-options">
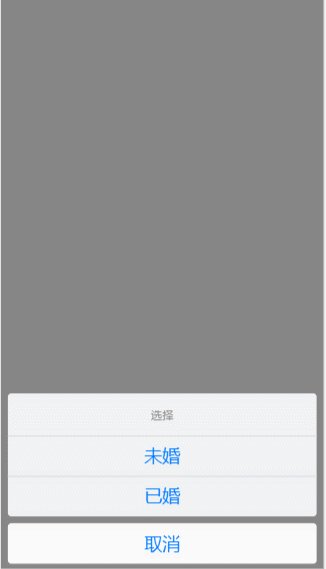
- <div class="action-sheet-title">选择</div>
- <button class="button action-sheet-option ">未婚</button>
- <button class="button action-sheet-option ">已婚</button>
- </div>
- <div class="action-sheet-group action-sheet-cancel">
- <button class="button">取消</button>
- </div>
- </div>
- </div>
- </div>
css:
- .action-sheet-backdrop {
- -webkit-transition: background-color 150ms ease-in-out;
- transition: background-color 150ms ease-in-out;
- position: fixed;
- top: 0;
- left: 0;
- z-index: 11;
- width: 100%;
- height: 100%;
- background-color: rgba(0, 0, 0, 0);
- }
- .action-sheet-backdrop.active {
- background-color: rgba(0, 0, 0, 0.4);
- }
- .action-sheet-wrapper {
- -webkit-transform: translate3d(0, 100%, 0);
- transform: translate3d(0, 100%, 0);
- -webkit-transition: all cubic-bezier(0.36, 0.66, 0.04, 1) 500ms;
- transition: all cubic-bezier(0.36, 0.66, 0.04, 1) 500ms;
- position: absolute;
- bottom: 0;
- left: 0;
- right: 0;
- width: 100%;
- max-width: 500px;
- margin: auto;
- }
- .action-sheet-up {
- -webkit-transform: translate3d(0, 0, 0);
- transform: translate3d(0, 0, 0);
- }
- .action-sheet {
- margin-left: 8px;
- margin-right: 8px;
- width: auto;
- z-index: 11;
- overflow: hidden;
- }
- .action-sheet .button {
- display: block;
- padding: 1px;
- width: 100%;
- border-radius: 0;
- border-color: #d1d3d6;
- background-color: transparent;
- color: #007aff;
- font-size: 21px;
- }
- .action-sheet .button:hover {
- color: #007aff;
- }
- .action-sheet .button.destructive {
- color: #ff3b30;
- }
- .action-sheet .button.destructive:hover {
- color: #ff3b30;
- }
- .action-sheet .button.active, .action-sheet .button.activated {
- box-shadow: none;
- border-color: #d1d3d6;
- color: #007aff;
- background: #e4e5e7;
- }
- .action-sheet-has-icons .icon {
- position: absolute;
- left: 16px;
- }
- .action-sheet-title {
- padding: 16px;
- color: #8f8f8f;
- text-align: center;
- font-size: 13px;
- }
- .action-sheet-group {
- margin-bottom: 8px;
- border-radius: 4px;
- background-color: #fff;
- overflow: hidden;
- }
- .action-sheet-group .button {
- border-width: 1px 0px 0px 0px;
- }
- .action-sheet-group .button:first-child:last-child {
- border-width: 0;
- }
- .action-sheet-options {
- background: #f1f2f3;
- max-height: 520px;
- overflow-y: auto;
- }
- .action-sheet-cancel .button {
- font-weight: 500;
- }
- .action-sheet-open {
- pointer-events: none;
- }
- .action-sheet-open.modal-open .modal {
- pointer-events: none;
- }
- .action-sheet-open .action-sheet-backdrop {
- pointer-events: auto;
- z-index: 1111;
- }
- .action-sheet .action-sheet-title, .platform-android .action-sheet .button {
- text-align: center;
- }
- .action-sheet-cancel {
- display: block;
- }
只需要js控制切换class名。
- $("body").click(function(){
- $("body").addClass("action-sheet-open");
- $(".action-sheet-backdrop").addClass("active");
- $(".action-sheet-wrapper").addClass("action-sheet-up")
- })
- $(".button").click(function(event){
- $("body").removeClass("action-sheet-open");
- $(".action-sheet-backdrop").removeClass("active");
- $(".action-sheet-wrapper").removeClass("action-sheet-up")
- event.stopPropagation( );
- })
最终的效果图为:
css模仿微信弹出菜单的更多相关文章
- 纯div+css制作的弹出菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DIV+CSS制作二级横向弹出菜单,略简单
没有使用JavaScript控制二级菜单的显示,结果如上图所示. 代码如下: <!DOCTYPE html> <html> <head> <meta char ...
- 布局分析002:入门级的CSS导航弹出菜单
这种弹出菜单非常有意思,也有记录的意义,甚至可以说,掌握了这种弹出菜单,基本上CSS掌握的差不多. 主要涉及下面三个重要知识: CSS的继承性质. relative absolute定位. 子选择符& ...
- css+html+js实现多级下拉和弹出菜单
本文将使用css+html+js实现横向菜单.具有多级弹出菜单下拉. 首先我们来看看效果图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvajkwMzgy ...
- HTML5微信长按图片不会弹出菜单的解决方法
HTML5微信长按图片不会弹出菜单的解决方法 <pre><div ontouchstart = "return false;"></div>&l ...
- 向上弹出菜单jQuery插件
插件名:柯乐义英文名:Keleyijs文件名称:jquery.keleyi.js插件功能:该插件可以让你轻易地在页面上构建一个向上弹出的二级菜单. 示例查看:http://keleyi.com/kel ...
- html5手机端遮罩弹出菜单代码
效果体验:http://hovertree.com/texiao/html5/17/ 效果图: 代码如下: <!doctype html> <html lang="zh&q ...
- html + js 右 点击 弹出 菜单
页面 引用jar 包 <link rel="stylesheet" href="../../style/zui.min.css" type="t ...
- 仿酷狗音乐播放器开发日志二十六 duilib在标题栏弹出菜单的方法
转载请说明原出处,谢谢~~ 上篇日志说明了怎么让自定义控件响应右键消息.之后我给主窗体的标题栏增加右键响应,观察原酷狗后可以发现,在整个标题栏都是可以响应右键并弹出菜单的.应该的效果如下: 本以为像上 ...
随机推荐
- MySQL 开启事件 使用定时器调用存储过程
mysql定时器是系统给提供了event,而oracle里面的定时器是系统给提供的job.废话少说,下面创建表:create table mytable (id int auto_incremen ...
- Spring Boot 多环境部署
再简单的应用系统,通常都有两个环境——开发环境和线上环境.大型的企业应用还会有更多的环境,比如测试环境.准线上环境.演示环境等.应用的版本也可能对应了多个环境,比如1.0版本的演示环境.2.0版本的演 ...
- sea.js模块化工具
sea.js 一. sea.js向全局中引入了两个变量seajs.define: 1.seajs用加载文件 seajs.use(deps,callback)异步引入入口模块 路径要以sea.js文件所 ...
- Window10 Electron 开发环境搭建及打包exe程序
1.安装 Electron 首先要安装Node.js (安装方法:https://www.cnblogs.com/inkwhite/p/9685520.html) 我这里已经安装好了. 2:安 ...
- 帆软SQL报异常:多表连接的时候出现错误:未明确定义列
我刚开始的代码: select dm_veh_jdcgz_mx.DAY_ID ,--日期 dm_veh_jdcgz_mx.GLBM ,--管理部门ID dm_veh_jdcgz_mx.SFZMHM , ...
- python 自定义函数表达式 拟合求系数
https://docs.scipy.org/doc/scipy/reference/tutorial/integrate.html https://docs.scipy.org/doc/scipy/ ...
- mac安装ruby-oci8
1.安装xcode 2.从oracle官网下载以下安装包 instantclient-basic-macos.x64-12.1.0.2.0.zip instantclient-sdk-macos.x6 ...
- c语言实现通讯录管理系统(c课程设计)
工具:Visual C++6.0 说明: 本系统基于C语言实现班级通讯录管理系统,为大一时学习C语言刚入门所做的课程设计.功能包括增.删.查.改等,非常适合初学者练手.通讯录包括的个人信息有姓名.学号 ...
- BZOJ3209(luogu 4317)花神的数论题题解
题目 设 sum(i) 表示 i 的二进制表示中 1 的个数.给出一个正整数 N ,花神要问你 派(Sum(i)),也就是 sum(1)—sum(N) 的乘积(n<=1e15). 分析 好吧,一 ...
- python是一门解释性语言吗?
其实这只能算说对了一半,准确来说是编译跟解释性语言.python跟java.C# 一样都是会预编译一部分代码(简称做了优化) 都知道java编译要先在cmd里敲 javac hello.world 是 ...
