ES6学习之Babel的正确安装姿势
开始学习ES6,写点东西放上博客^_^
本文介绍Babel6.x的安装过程~
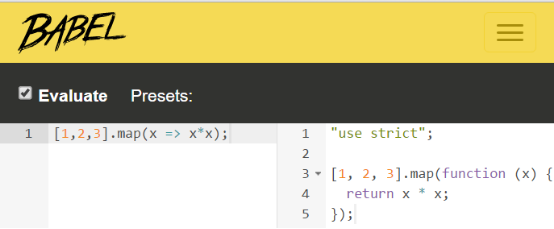
首先呢,可以使用Babel在线转换 https://babeljs.io/repl/

然后进入主题:安装Babel(命令行环境,针对Babel6.x版本)
1、首先安装babel-cli(用于在终端使用babel)
npm install -g babel-cli
2、然后安装babel-preset-es2015插件
npm install --save babel-preset-es2015
注:Babel5版本默认包含各种转换插件,然而Babel6.x相关转换插件需要自己下载,如transform-es2015-arrow-functions、transform-es2015-classes等,而ES2015 preset包含了所有插件。如果不安装任何插件,那么在命令行进行转换是没有任何效果的!
其中--save参数自动更新package.json文件,写进依赖项
3、在命令行输入:
babel es6.js --presets es2015
输出:
"use strict";
[, , ].map(function (x) {
return x * x;
});
注:后面的参数--presets es2015表示使用该插件进行编译,如果不写上转换是没有效果的。
4、插件配置
每一次都写上该参数那是很麻烦的,可以在当前目录下新建配置文件 .babelrc。
但是在windows系统中,不允许直接右键建立没有文件名的文件,可以通过cmd命令行创建:在当前文件夹打开cmd并键入命令
type nul>.babelrc
即可在当前目录下建立文件.babelrc,接着在文件中写入:
{
"presets": ['es2015']
}
那么就可以直接在命令行中使用babel es6.js进行转换而无需添加表明所用插件的参数
除了建立.babelrc文件之外,也可在package.json中进行配置,添加以下属性即可:
"babel": {
"presets": ["es2015"]
}
附Babel常用命令:
1、转换es6.js文件并在当前命名行程序窗口中输出
babel es6.js
2、将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
babel es6.js -o es5.js babel es6.js --out-file es5.js
3、实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir )
babel src -d lib
babel src --out-dir lib
5、编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码
babel-node
ES6学习之Babel的正确安装姿势的更多相关文章
- 论Photoshop的正确安装姿势
Adobe Photoshop 俗称 PS 专业的平面设计软件之一,是Adobe公司最最最牛逼的软件之一.入门很容易,但是想掌握高超的修图,仅靠后天99%的努力是没用的,设计这个东西,讲到底需要的是灵 ...
- hhvm的正确安装姿势 http://dl.hhvm.com 镜像
hhvm是php的第三方运行环境,由facebook出品,基于该运行环境,它还提供了一种编程语言hack - PHP的静态类型版. 折腾了一天后,包括各种编译.配置.FQ,后面终于忍不住搜了一下 ht ...
- ES6学习(1)——如何通过babel将ES6转化成ES5
使用babel编译ES6 babel是一个工具,可以通过多个平台,让js文件从ES6转化成ES5,从而支持一些浏览器并未支持的语法. Insall babel $ sudo npm install b ...
- 神经网络学习-问题(二)-scipy未正确安装报DLL找不到的问题
问题如下: E:\project\DL\python\keras>python keras_sample.pyUsing Theano backend.Traceback (most recen ...
- JavaScript 学习笔记-- ES6学习(一)介绍以及Babel的使用
本文摘自阮一峰老师的<ECMAScript 6入门>,原文地址:http://es6.ruanyifeng.com/#docs/intro ECMAScript 6 是一个泛指,含义是5. ...
- es6学习笔记-class之继承
继承 上一篇学习了class的概念,在es5时,对象的继承有好几种,原型链继承,借用构造函数继承,组合继承,原型式继承,寄生式继承以及寄生组合式继承,都是按照函数的形式去集成的,现在class也有它的 ...
- 基于winserver的Apollo配置中心分布式&集群部署实践(正确部署姿势)
基于winserver的Apollo配置中心分布式&集群部署实践(正确部署姿势) 前言 前几天对Apollo配置中心的demo进行一个部署试用,现公司已决定使用,这两天进行分布式部署的时候 ...
- 菜鸟翻译:国外的一个关于.net core的学习系列 第一天(安装并运行.NET core 到windox系统里面)
原文地址: Day 1 - Installing and Running .NET Core on a Windows Box 免责声明:我不是.NET Core 的团队成员.我使用的工具是公开可用的 ...
- ES6学习(二)基础命令
一.Let 和 const 作用域的概念:在es5之前是有两个作用域,一个是全局作用域,另外一个是函数作用域,在es6中就多了这样一个块作用域.在这里let 和 const 就是传说中的块作用域,它 ...
随机推荐
- 爬虫1:get请求的翻页及思考
刚开始接触爬虫,理解还不透彻,说一些初始阶段的想法{1.因为get请求的方式(请求体无数据,不能通过Request.add_data()函数来添加数据,实现对网址翻页:需要直接对网址进行操作来实现翻页 ...
- 解决Janusgraph索引状态不变更的问题
JanusGraph的索引因为要同步不同实例及不同后端的数据,因此不是实时能够完成的,视配置,网络和数据量不同,建立/生效索引通常需要一段时间,这也是为什么创建索引时会创建wait()的原因. 在实践 ...
- 可能是最通俗易懂的 Java 位操作运算讲解
https://blog.csdn.net/briblue/article/details/70296326
- 【Android应用开发技术:用户界面】布局管理器
作者:郭孝星 微博:郭孝星的新浪微博 邮箱:allenwells@163.com 博客:http://blog.csdn.net/allenwells Github:https://github.co ...
- MongoDB GridFS规范
This is being changed for 2.4.10 and 2.6.0-rc3. Tyler Brock's explanation: Now that the server uses ...
- [svc][op]杀进程
杀进程: 杀服务名 /usr/bin/killall -HUP syslogd 杀掉进程号 /bin/kill -USR1 $(cat /var/run/nginx.pid 2>/dev/nul ...
- nyoj 460 项链 (区间dp)
项链 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 在Mars星球上,每个Mars人都随身佩带着一串能量项链.在项链上有N颗能量珠.能量珠是一颗有头标记与尾标记的珠子, ...
- CCNA2.0笔记_子网划分
http://files.cnblogs.com/files/airoot/%E5%AD%90%E7%BD%91%E5%88%92%E5%88%86.zip 网络 默认子网掩码 A类 255.0.0. ...
- 使用response.setHeader("Content-Disposition","attachment;filename="+fName)下载文件,中文文件名无法显示的问题
今天遇到这么一个情况,在Action代码中进行文件下载: ActionForm得到file_id,通过file_id进行数据库查询得到file_name以及服务器硬盘上的file_uri,其中file ...
- url参数
两个参数情况: String url="http://59.78.93.208:9097/Order?id="+id+"&value="+value; ...
