Layer Trees Reflect Different Aspects of the Animation State
https://developer.apple.com/library/content/documentation/Cocoa/Conceptual/CoreAnimation_guide/CoreAnimationBasics/CoreAnimationBasics.html#//apple_ref/doc/uid/TP40004514-CH2-SW3
Layer Trees Reflect Different Aspects of the Animation State
An app using Core Animation has three sets of layer objects. Each set of layer objects has a different role in making the content of your app appear onscreen:
Objects in the model layer tree (or simply “layer tree”) are the ones your app interacts with the most. The objects in this tree are the model objects that store the target values for any animations. Whenever you change the property of a layer, you use one of these objects.
Objects in the presentation tree contain the in-flight values for any running animations. Whereas the layer tree objects contain the target values for an animation, the objects in the presentation tree reflect the current values as they appear onscreen. You should never modify the objects in this tree. Instead, you use these objects to read current animation values, perhaps to create a new animation starting at those values.
Objects in the render tree perform the actual animations and are private to Core Animation.
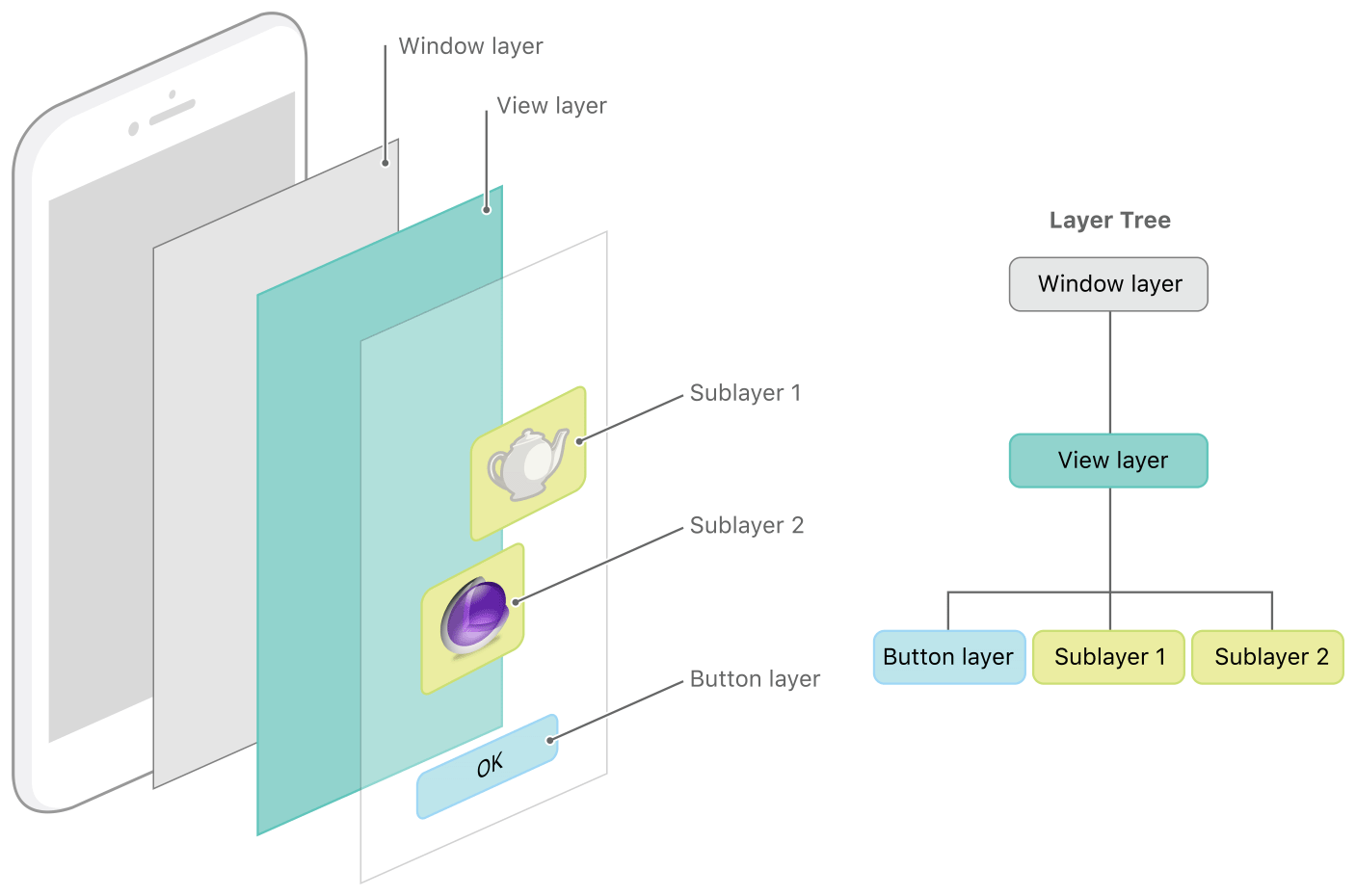
Each set of layer objects is organized into a hierarchical structure like the views in your app. In fact, for an app that enables layers for all of its views, the initial structure of each tree matches the structure of the view hierarchy exactly. However, an app can add additional layer objects—that is, layers not associated with a view—into the layer hierarchy as needed. You might do this in situations to optimize your app’s performance for content that does not require all the overhead of a view. Figure 1-9 shows the breakdown of layers found in a simple iOS app. The window in the example contains a content view, which itself contains a button view and two standalone layer objects. Each view has a corresponding layer object that forms part of the layer hierarchy.
Figure 1-9 Layers associated with a window
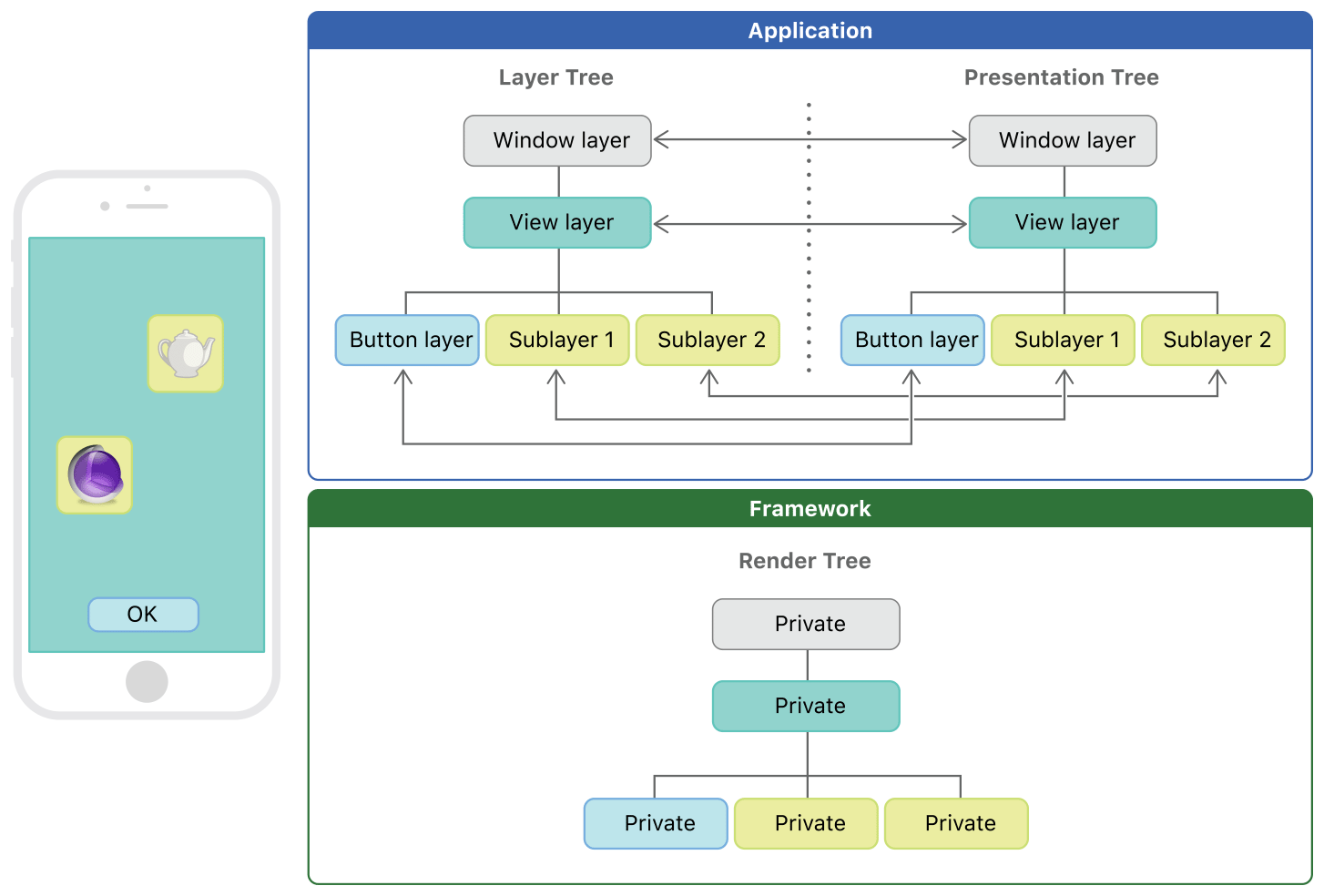
For every object in the layer tree, there is a matching object in the presentation and render trees, as shown in Figure 1-10. As was previously mentioned, apps primarily work with objects in the layer tree but may at times access objects in the presentation tree. Specifically, accessing the presentationLayerproperty of an object in the layer tree returns the corresponding object in the presentation tree. You might want to access that object to read the current value of a property that is in the middle of an animation.
Figure 1-10 The layer trees for a window
Important: You should access objects in the presentation tree only while an animation is in flight. While an animation is in progress, the presentation tree contains the layer values as they appear onscreen at that instant. This behavior differs from the layer tree, which always reflects the last value set by your code and is equivalent to the final state of the animation.
Layer Trees Reflect Different Aspects of the Animation State的更多相关文章
- Unity3D之Mecanim动画系统学习笔记(四):Animation State
动画的设置 我们先看看Animation Clip的一些设置: Loop time:动画是否循环播放. 下面出现了3个大致一样的选项: Root Transform Rotation:表示为播放动画的 ...
- 理解以太坊的Layer 2扩容解决方案:状态通道(State Channels)、Plasma 和 Truebit
-宾夕法尼亚州的尼科尔森大桥建设照片(图源).罗马人的工程原理扩展至新的应用 对于以太坊来说,2018年是专注底层架构之年.今年很多早期参与者会测试网络极限,并且重新关注以太坊的扩容技术. 以太坊仍然 ...
- iOS CALayer动画中使用的3个tree
在网上经常看到关于layer的tree的描述,不太理解,今天找到了官方文档,原文在Core Animation Programming Guide 中. Layer Trees Reflect Dif ...
- iOS动画的要素:CALayer维护数据模型和图片,沟通了CPU和GPU--视图中与图形绘制相关的功能
1)iOS动画的模型:三层树模型: CALayer维护数据模型和图片,沟通了CPU和GPU:数据模型和图片本尊有CPU生成和维护:图片动画由GPU合成和呈现: https://developer.ap ...
- Core Animation 文档翻译 (第二篇)
Core Animation 文档翻译 (第二篇) 核心动画基础要素 核心动画为我们APP内Views动画和其他可视化元素动画提供了综合性的实现体系.核心动画不是我们APP内Views的替代品,相反, ...
- Framework for Graphics Animation and Compositing Operations
FIELD OF THE DISCLOSURE The subject matter of the present disclosure relates to a framework for hand ...
- 谈谈iOS Animation
零.前言 这里没有太多的代码细节,只是探索iOS动画的基本概念,以及其抽象模型,数学基础等.我们学习一个知识的时候一般有两个部分,抽象部分和形象部分,抽象好比语言的语法,是规则,形象好比具体的句子,可 ...
- iOS Core Animation
1.什么是Core Animation? 它是一套包含图形绘制,投影,动画的OC类集合.它就是一个framework.通过CoreAnimation提供的接口,你可以方便完成自己所想要的动画. 2.我 ...
- core animation (转)
iOS Core Animation 简明系列教程 看到无数的CA教程,都非常的难懂,各种事务各种图层关系看的人头大.自己就想用通俗的语言翻译给大家听,尽可能准确表达,如果哪里有问题,请您指出我会尽快 ...
随机推荐
- WebAPI搭建(一)如何在Webforms 下 搭建WebAPI
公司的很多项目前期一直是用的WebForms.但是因为业务的发展,公司要在原有的项目上接入移动端,webservice有点老旧了,现在比较流行RESTFul,于是乎就想到了WebAPI. 一.如果是新 ...
- PAT 1082. Read Number in Chinese
#include <cstdio> #include <cstdlib> #include <string> #include <vector> #in ...
- JavaScript对HTML字符转义与反转义(转码和解码)
HTML的Encode(转码)和解码(Decode)在平时的开发中也是经常要处理的,在这里总结了使用javascript处理HTML的Encode(转码)和解码(Decode)的常用方式 一.用浏览器 ...
- html和css入门 (三)
文本样式 color 文本颜色 属性名 color 属性值 预定义的颜色名 | 十六进制值的颜色值 | RGB颜色值 默认值 依赖用户代理 描述 设置文本的颜色 direction 文本方向( 属性名 ...
- 第1章:程序设计和C语言(C语言入门)
一.程序和程序语言 1,程序的概念:完成某项事物所预设的活动方式. 2,程序设计:人们描述计算机要做的工作. 二 .程序设计语言及其发展 1.机器语言,2汇编语言,3高级语言{a)编译,b)解释}: ...
- Swiper正方体,左右翻转轮播图
今天的轮播图,和往常的有一点点不同哦!可以说是有一点点的3D效果!因为他在运动的时候,是以正方体的样子左右滚动的; 先引插件: <link rel="stylesheet" ...
- easyui汉化啊!
<script type="text/javascript" src="__PUBLIC__/jquery-easyui-1.4.4/locale/easyui-l ...
- 21_ConcurrentHashMap和ConcurrentSkipListMap
[简述] ConcurrentHashMap内部使用段(Segment)来表示这些不用的部分,每个段其实就是一个小的HashTable,他们有自己的锁,只要多个修改操作发生在不同的段上,他们就可以并发 ...
- Tomcat启动报错java.net.AbstractPlainSocketImpl(java/net/AbstractPlainSocketImpl.java:178:-1)Struts在网络复杂情况下启动报错解决办法
SSH项目 在网络复杂的情况(具体规律未知)下,Tomcat启动时,报如下错误: [ERROR] 2014-08-12 14:52:58,484 [org.apache.struts2.dispatc ...
- web安全-XSS
了解XSS的定义 跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻 ...
