HTML5API(5)
一、SVG
1、svg与canvas的区别

- canvas绘制的是位图,svg绘制的是矢量图
- canvas使用JavaScript绘制,svg使用xml绘制
- canvas不能给每个图形绑定事件,svg可以给每个图形绑定事件
- canvas适合游戏等频繁操作的应用,svg适合图标
- canvas需要支持H5标准的浏览器,svg的兼容到IE6

2、在html中使用svg
<embed引入><embed src="circle1.svg" type="image/svg+xml" />
<object>引入<object data="circle1.svg" type="image/svg+xml"></object>
<iframe>引入<iframe src="circle1.svg"></iframe>
直接嵌入
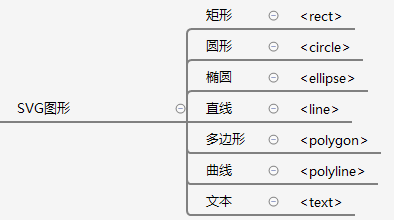
3、svg绘制图形

二、触摸屏事件
1、事件类型
- touchstart 开始触摸
- touchmove 触摸移动
- touchend 结束触摸
2、touchEvent对象
touches

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>触摸屏绘制</title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<style>
html{
overflow:hidden;
}
body{
margin:0;
}
canvas{
background:#333;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
(function(){
var canvas=document.getElementById("myCanvas");
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
var ctx=canvas.getContext("2d");
canvas.addEventListener("touchstart",touchStartCall,false);
canvas.addEventListener("touched",touchEndCall,false); function touchStartCall (event){
canvas.addEventListener("touchmove",touchMoveCall,false);
var x=event.touches[0].clientX;
var y=event.touches[0].clientY;
ctx.beginPath();
ctx.moveTo(x,y);
event.preventDefault();
}
function touchMoveCall (event){
var x=event.touches[0].clientX;
var y=event.touches[0].clientY;
ctx.lineTo(x,y); ctx.strokeStyle="#fff";
ctx.lineWidth=2;
ctx.stroke(); event.preventDefault(); }
function touchEndCall(){
canvas.removeEventListener("touchmove",touchMoveCall,false);
}
})()
</script>
</body>
</html>
3、touchList对象

4、touch对象
- clientX
- clientY
- pageX
- pageY
- scrollX
- scrollY

三、事件类型
鼠标事件
键盘事件
文档事件
图片事件
表单事件
其他事件
四、H5新增事件类型
1、拖放事件 dragEvent
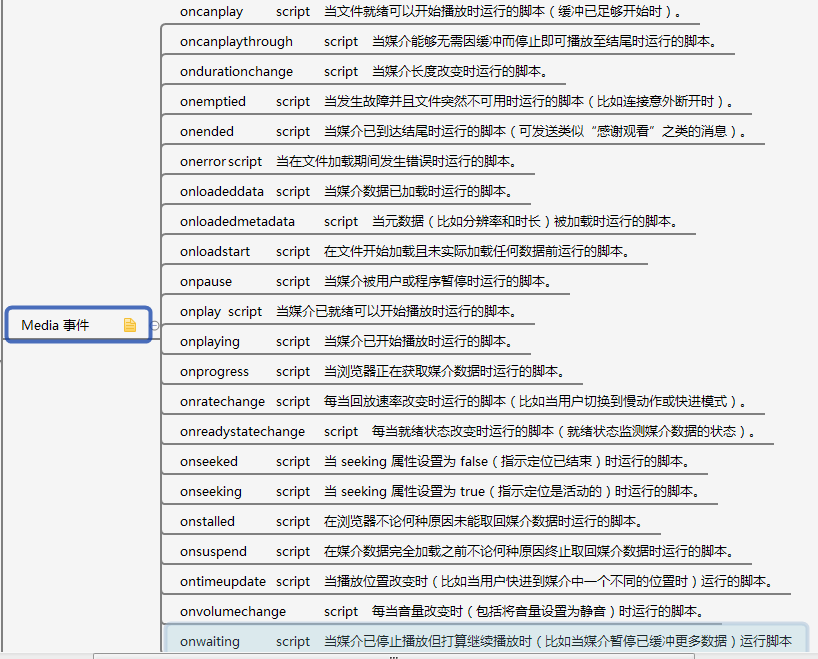
2、多媒体事件 mediaEvent

3、progress progerssEvent
4、触摸屏事件 touchEvent

5、window事件

6、Form事件

7、Mouse事件

8、其他事件

HTML5API(5)的更多相关文章
- HTML5入门总结 HTML5API
w3cshools MDN英文 MDN中文 HTML5 HTML5 is the latest evolution of the standard that defines HTML. The t ...
- HTML5API之获取地理位置详解
在使用地理位置API之前先来了解一下什么是经度和纬度以及地理位置获取的原理 首先经度指的是南北极的连接线,纬度指的是东西的连接线 地理位置的获取原理是通过IP地址(基于ISP记录,能够知道这个IP地址 ...
- 山寨HTML5API classList类
preface 认为自己去写一些类,你真的会找到自己不足的地方.事实上厉害不是你实现一个类.而是你怎样去设计一个类,能让开发人员更加easy操作. 对于这个操作样式,能够通过javascript訪问s ...
- HTML5API(4)
十三.服务器推送 服务器主动向客户端推送信息 传统的HTTP协议传输,服务器是被动相应客户端的请求 1.解决方案 ajax轮询.ajax长轮询 Server-Send-Event WebSocket ...
- HTML5API(3)
十一.ajax同源操作 URL说明是否允许通信 同一域名下允许 http://www.a.com/a.js , http://www.a.com/b.js 同一域名下不同文件夹允许 http://ww ...
- HTML5API(2)
四.文件API 1.概述 H5允许JS有条件的读取客户端文件 允许读取的文件:1.待上传的文件2.拖进浏览器的文件 多文件上传设置属性multiple 过滤上传文件类型 设置accept属性 acce ...
- HTML5API
H5新API 一.地理位置API 1.navigator.geolocation对象 getCurrentPosition(callback,errCallback,options)获取当前位置 wa ...
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
随机推荐
- HDU - 6333 Harvest of Apples
题意: T次询问,每次给出n,m.求sigma(k:0->m)C(n, k). 题解: 用离线莫队来做. 令S(n,m) = sigma(k:0->m)C(n, k). S(n+1, m) ...
- Codeforces Round #469 (Div. 2) F. Curfew
贪心 题目大意,有2个宿管分别从1和n开始检查房间,记录人数不为n的房间个数,然后锁住房间. 没有被锁的房间中的学生可以选择藏在床底,留在原地,或者转移(最远转移d个房间) 然后抄了网上大神的代码 ...
- Linux上安装Oracle11g
1.首先是挂盘 1.1 Linux硬盘挂载步骤:查看磁盘 先查看目前机器上有几块硬盘,查看命令有两种: 命令1:# fdisk –l 命令2:# dmesg | grep sd 其中:fdisk命令说 ...
- React的getDefaultProps和getInitialState
getDefaultProps 不是获取默认props,而是设置默认props,主要用在ES5的React写法中getInitialState 不是获取默认State,而是设置初始的state,主要是 ...
- UVA10766:Organising the Organisation(生成树计数)
Organising the Organisation 题目链接:https://vjudge.net/problem/UVA-10766 Description: I am the chief of ...
- # Codeforces Round #529(Div.3)个人题解
Codeforces Round #529(Div.3)个人题解 前言: 闲来无事补了前天的cf,想着最近刷题有点点怠惰,就直接一场cf一场cf的刷算了,以后的题解也都会以每场的形式写出来 A. Re ...
- DBA操作常用命令
一.ORACLE的启动和关闭 1.在单机环境下 要想启动或关闭ORACLE系统必须首先切换到ORACLE用户,如下 su - oracle a.启动ORACLE系统 orac ...
- UVALive-4670 Dominating Patterns / 洛谷 3796 【模板】AC自动机
https://vjudge.net/problem/UVALive-4670 中文题面:https://www.luogu.org/problem/show?pid=3796 AC自动机模板 注意如 ...
- 调戏OpenShift:一个免费能干的云平台(已失效)
一.前因后果 以前为了搞微信的公众号,在新浪sae那里申请了一个服务器,一开始还挺好的 ,有免费的云豆送,但是一直运行应用也要消费云豆,搞得云豆也所剩无几了.作为一名屌丝,日常吃土,就单纯想玩一玩微信 ...
- Spring MVC 到 Spring Boot 的简化之路(山东数漫江湖)
背景 从Servlet技术到Spring和Spring MVC,开发Web应用变得越来越简捷.但是Spring和Spring MVC的众多配置有时却让人望而却步,相信有过Spring MVC开发经验的 ...
