百度订单Api注意事项
背景介绍:
申请的百度地图API,采用javascript sdk方式
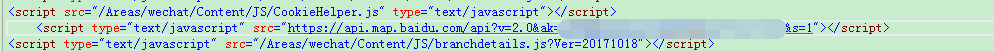
页面引用
问题1:更换域名导致定位插件不能用
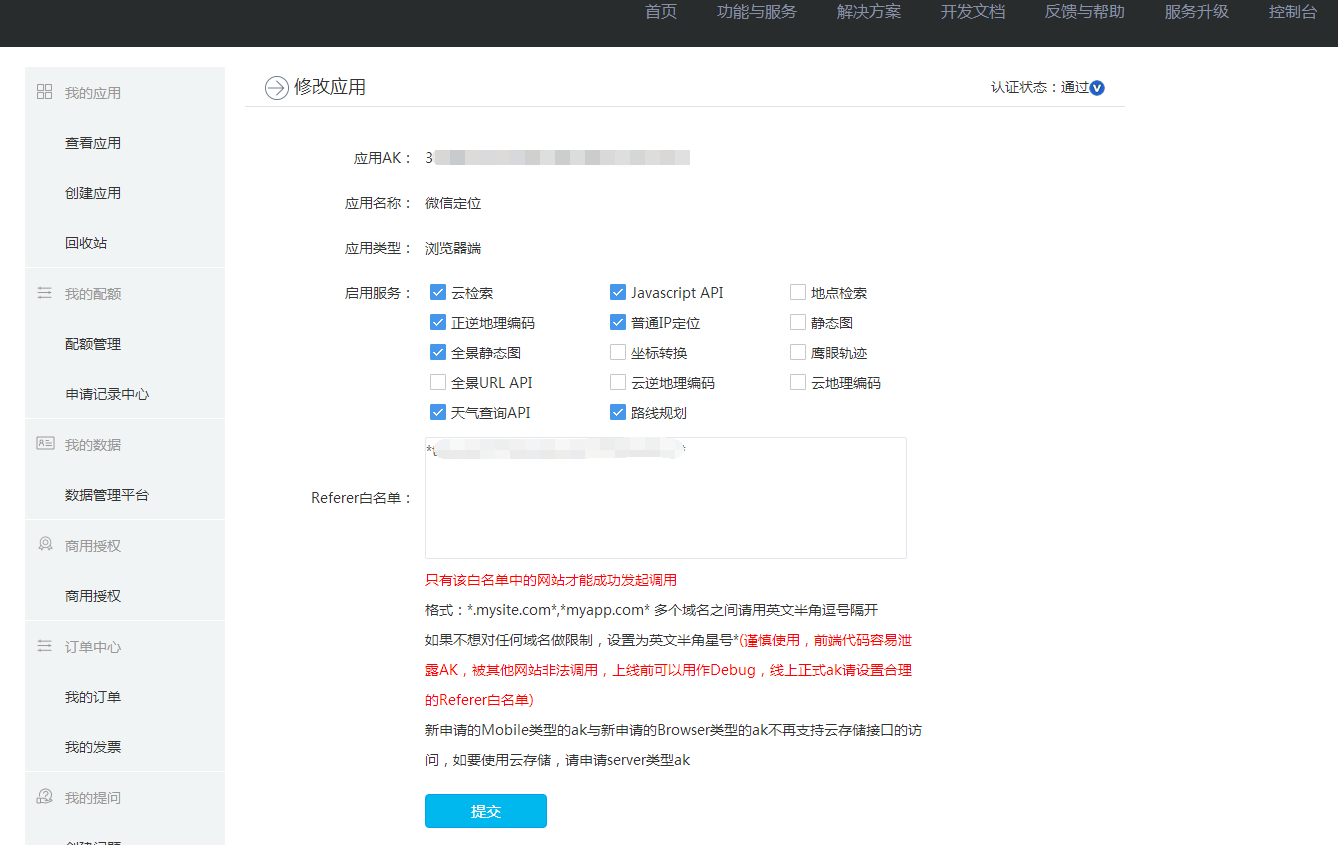
需要修改百度地图-应用中的白名单设置,按照规则添加新的域名

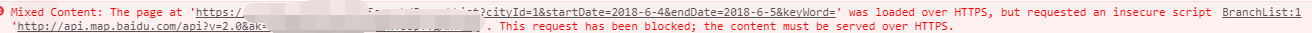
问题2:http与https协议导致的报错

解决方案:
1:程序为http的调用 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=******"></script>
域名为https的调用 <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=****&s=1"></script>
区别:百度地图api也分为两个协议,并https中加&s=1
问题3:ios定位不兼容问题
原来采用h5的方案,查资料后得知ios10不兼容h5的定位,改为百度定位
function getLocation(){
var ep = $("#end_point").val().split(",");
var map = new BMap.Map("l-map");
var point = new BMap.Point(ep[0], ep[1]);
map.centerAndZoom(point, 16);
var geolocation = new BMap.Geolocation(); //创建一个百度地图的地理定位对象
geolocation.getCurrentPosition(showPosition)
}
function showPosition(position){
map.innerHTML="Latitude: " + position.latitude + "<br />Longitude: " + position.longitude;//来获取百度地图中的经纬度。
window.location.href="http://api.map.baidu.com/direction?origin=latlng:"+position.latitude+","+position.longitude+"|name:沈阳国际软件园B区1座&destination=沈阳国际软件园B区1座&mode=driving®ion=中国&output=html&src=yourCompanyName|yourAppName";
}
百度订单Api注意事项的更多相关文章
- 百度地图API相关点
百度API接口:http://developer.baidu.com/map/jsdemo.htm#a1_1 百度地图API具体解释之地图标注:http://www.cnblogs.com/jz110 ...
- swift百度地图api
swift使用百度地图api遇到的坑 之前在Android上用过百度地图,以为大概类似,也没仔细看文档,结果被自己坑了 注意事项,http://developer.baidu.com/map/inde ...
- Python调用百度地图API实现批量经纬度转换为实际省市地点(api调用,json解析,excel读取与写入)
1.获取秘钥 调用百度地图API实现得申请百度账号或者登陆百度账号,然后申请自己的ak秘钥.链接如下:http://lbsyun.baidu.com/apiconsole/key?applicatio ...
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- 吐槽贴:百度地图 api 封装 的实用功能 [源码下载]
ZMap 类 功能介绍 ZMap 是学习百度地图 api 接口,开发基本功能后整的一个脚本类,本类方法功能大多使用 prototype 原型 实现: 包含的功能有:轨迹回放,圈画区域可编辑,判断几个坐 ...
- 百度地图API 批量添加 带检索功能的信息窗口
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 百度地图api的覆盖物样式与bootstrap样式冲突解决办法
使用百度地图api 和 bootstrap ,发现标注样式出现了问题 label左侧 宽度变得非常窄 正常情况下应该是下面这样的: 原因是boostrap样式和百度地图样式冲突了. 解决办法: .ba ...
- 百度地图API试用--(初次尝试)
2016-03-17: 百度地图API申请key的步骤相对简单,不做过多阐述. 初次使用百度地图API感觉有点神奇,有些功能加进来以后有点问题,注释掉等有空再解决. 代码如下: <%@ page ...
- 百度地图API显示多个标注点并添加百度样式检索窗口
原作者博客地址:http://blog.csdn.net/a497785609/article/details/24009031 在此基础上进行了修改: 1.添加闭包,将i传入内部 2.添加地图和卫星 ...
随机推荐
- ASP.NET 之XML:要插入的节点出自不同的文档上下文
异常详细信息: System.ArgumentException: 要插入的节点出自不同的文档上下文. 产生状况:现在有两个xml文件,我想把这两个xml合并,在给xml节点插入一个子节点时出 ...
- jQuery源代码学习:经常使用正則表達式
转载自:http://nuysoft.iteye.com/blog/1217898 经常使用的数字正则(严格匹配) 正则 含义 ^[1-9]\d*$ 匹配正整数 ^-[1-9]\d*$ 匹配负整数 ^ ...
- SQL变量与全局变量
变量 1.局部变量的声明(一个@) declare @n int --声明变量关键字为declare 然后@加变量名 后面是变量类型 declare @s varchar(36) 2.局部变量的赋 ...
- Mysql暴错注入代码-webshell
MySql Error Based Injection Reference[Mysql暴错注入参考]Author:Pnig0s1992Mysql5.0.91下测试通过,对于5+的绝大部分版本可以测 ...
- 在Visual Studio 2013顯示SCSS詳細錯誤訊息
在WebEssentials套件加持之下,Visual Studio 2013可以直接編修SCSS,每次存檔自動編譯出css.min.css及.map,非常方便.但初心者如我,寫錯語法在所難免,一旦造 ...
- uva 10808 - Rational Resistors(基尔霍夫定律+高斯消元)
题目链接:uva 10808 - Rational Resistors 题目大意:给出一个博阿含n个节点,m条导线的电阻网络,求节点a和b之间的等效电阻. 解题思路:基尔霍夫定律,不论什么一点的电流向 ...
- Java生成随机不反复推广码邀请码
欢迎进入我的博客:blog.scarlettbai.com查看很多其它文章 近期接到一个需求.要批量生成推广码,首先我们知道推广码的特效有例如以下两点: 1:不可反复 2:不能够被猜測出 关于这两点, ...
- poj 1475 Pushing Boxes 推箱子(双bfs)
题目链接:http://poj.org/problem?id=1475 一组测试数据: 7 3 ### .T. .S. #B# ... ... ... 结果: //解题思路:先判断盒子的四周是不是有空 ...
- javascript断点设置和调试
JS调试必备的5个debug技巧http://www.jb51.net/article/47812.htm Chrome 中的 JavaScript 断点设置和调试技巧http://www.xuebu ...
- 解决:eclipse配置Database Connections报错Communications link failure Last packet sent to the server was 0 ms ago
网上各式各样的问题,不过我的问题在于我开了Proxifier,导致链接localhost的时候被拦截...把Proxifier关了就好了 以后遇到这种问题.连不上数据库啊,连不上本地的服务器啊,先检查 ...
