阿里云web播放器
原文地址:https://help.aliyun.com/document_detail/51991.html?spm=5176.doc61109.6.703.ZTCYoi
一、概念说明
1. playAuth:视频播放的唯一凭证,每个播放凭证都绑定了用户的身份标识,不同用户的播放凭证不能互换,否则无法正常播放视频。另外,播放凭证是有时效性的(默认100秒)。具体参数获取方法查看文档 获取播放凭证。
2. 防盗链:通过判断request请求头的refer是否来源于本站的方式来决定视频是否能被播放。(在点播或CDN控制台设置referer)具体设置方法查看防盗链设置。
二、使用流程
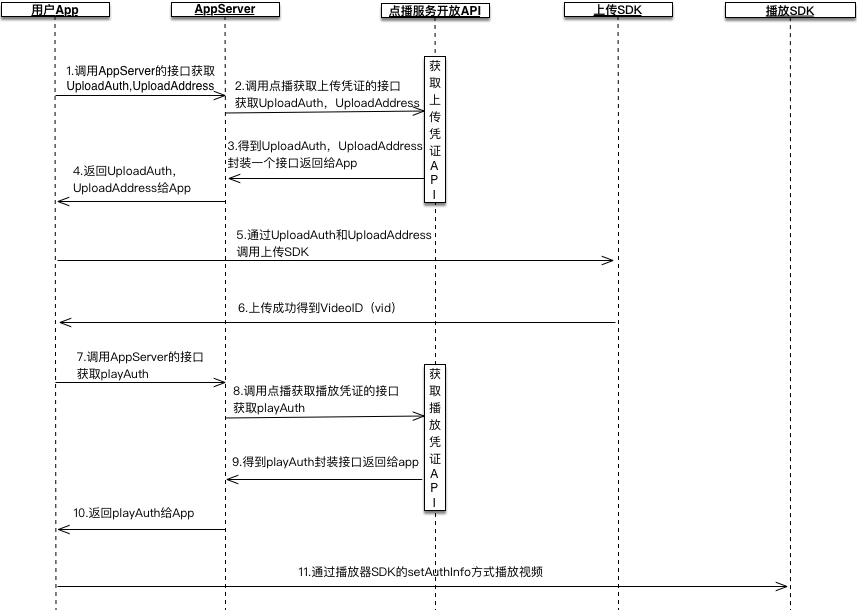
2.1 PlayAuth的播放流程
流程:用户App获取上传凭证 -> 服务端下发上传凭证 -> 用户上传视频并获取vid -> 服务端获取播放凭证 -> 将播放凭证下发给客户端 -> 完成视频播放。
注意:AppServer为用户App的服务端,需要用户使用服务端API或SDK自行开发。
三、SDK集成
3.1 支持格式
阿里云Web播放器SDK,同时支持Flash和Html5两种播放技术。
- Flash 模式:
- 视频格式: mp4、flv、m3u8、rtmp
- 视频编码: H.264
- 音频编码: AAC、MP3
- 音频格式:MP3
flash支持加密播放点播加密说明
- HTML5 模式:
- 视频格式: mp4、m3u8、flv
- 视频编码: H.264
- 音频编码: AAC
- 音频格式: mp3
3.2 适配情况
- Flash 模式:
| mp4 | flv | m3u8 | rtmp | mp3 | |
|---|---|---|---|---|---|
| iOS | × | × | × | × | × |
| Android | × | × | × | × | × |
| Chrome | √ | √ | √ | √ | √ |
| Firefox | √ | √ | √ | √ | √ |
| IE | 8+ | 8+ | 8+ | 8+ | 8+ |
| Edge | √ | √ | √ | √ | √ |
| Opera | √ | √ | √ | √ | √ |
| Safari | √ | √ | √ | √ | √ |
- HTML5 模式:
| mp4 | flv | m3u8 | rtmp | mp3 | |
|---|---|---|---|---|---|
| iOS | √ | × | √ | × | √ |
| Android | √ | × | 4.0+ | × | √ |
| Chrome | √ | 34+ | 34+ | × | √ |
| Firefox | √ | 42+ | 42+ | × | √ |
| IE | IE9+ | 11+ | 11+ | × | IE9+ |
| Edge | √ | √ | √ | × | √ |
| Opera | √ | √ | √ | × | √ |
| Safari | √ | 8+ | 8+ | × | √ |
播放flv、m3u8视频,PC端支持的浏览器,需要启用允许跨域访问
3.3 如何导入
不依赖于任何的前端js库,只需要在页面中引用如下js文件,就可以进行播放器的初始化:
https://g.alicdn.com/de/prismplayer/2.4.0/aliplayer-min.js
这个文件同时包含了Flash和Html5跨终端自适应的逻辑。如果您只是想使用其中一种播放技术,也可以只引用对应技术的js文件,从而获得更小的文件体积:
Flash版本:
https://g.alicdn.com/de/prismplayer/2.4.0/aliplayer-flash-min.js
Html5版本:
https://g.alicdn.com/de/prismplayer/2.4.0/aliplayer-h5-min.js
如果您的使用场景需要用到html5播放器,请额外引用css文件:
https://g.alicdn.com/de/prismplayer/2.4.0/skins/default/aliplayer-min.css
示例代码如下:
<!DOCTYPE html><html><head><link rel="stylesheet" href="//g.alicdn.com/de/prismplayer/2.4.0/skins/default/aliplayer-min.css" /><script type="text/javascript" src="//g.alicdn.com/de/prismplayer/2.4.0/aliplayer-min.js"></script></head></html>
四、SDK使用
4.1 播放器简单使用说明
初始化播放器,监听某个dom元素的点击事件来触发调用播放器的接口方法,同时对播放器暴露的事件进行监听。示例代码如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>用户测试用例</title><link rel="stylesheet" href="//g.alicdn.com/de/prismplayer/2.4.0/skins/default/aliplayer-min.css" /><script type="text/javascript" src="//g.alicdn.com/de/prismplayer/2.4.0/aliplayer-min.js"></script></head><body><div class="prism-player" id="J_prismPlayer" style="position: absolute"></div><script>var player = new Aliplayer({id: 'J_prismPlayer',width: '100%',autoplay: false,//支持播放地址播放,此播放优先级最高source : '播放url',//播放方式二:点播用户推荐vid : '1e067a2831b641db90d570b6480fbc40',playauth : '',cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png',//播放方式三:仅MTS用户使用vid : '1e067a2831b641db90d570b6480fbc40',accId: '',accSecret: '',stsToken: '',domainRegion: '',authInfo: ''},function(player){console.log('播放器创建好了。')});</script></body></html>
播放直播流时需要将
isLive设置为true。MTS播放的参数说明详见:MTS播放说明
更多接口参考:web播放器接口文档
4.2 连续播放
假如有多个视频,在上一个视频播放完毕时,自动播放下一个视频,要怎么处理的呢?需要按使用的播放器类型和切换的地址格式,采用不同的实现方式。
4.2.1 直接地址方式
h5和flash的行为都是一致的,只需要订阅’ended’, 在ended事件里,调用loadByUrl方法, 参数为下一个视频的地址。
function endedHandle(){var newUrl = "";player.loadByUrl(newUrl);}player.on("ended", endedHandle);
4.2.2 vid+playauth播放方式
- h5在ended事件里调用replayByVidAndPlayAuth方法,参数为vid和新的playauth值。示例如下:
function endedHandle(){var newPlayAuth = "";player.replayByVidAndPlayAuth(vid,newPlayAuth);}player.on("ended", endedHandle);
- flash没有提供切换vid和playauth的方法,需要销毁,重新创建播放器。示例如下:
function endedHandle(){var newPlayAuth = "";player.dispose(); //销毁$('#J_prismPlayer').empty();//id为html里指定的播放器的容器id//重新创建player = new Aliplayer({id: 'J_prismPlayer',autoplay: true,playsinline:true,vid: vid,playauth:newPlayAuth,useFlashPrism:true});}}player.on("ended", endedHandle);
注意:playauth的有效期只有100s, 调用replayByVidAndPlayAuth方法时,需要重新生产获取playauth
4.2.3 地址协议不一样切换地处理
如果原来播放的是mp4的视频,现在新的地址是hls的视频地址,这种情况只能重新创建播放器。示例如下:
function endedHandle(){var newUrl = ""; //新的播放地址player.dispose(); //销毁$('#J_prismPlayer').empty(); //id为html里指定的播放器的容器id//重新创建player = new Aliplayer({id: 'J_prismPlayer',autoplay: true,playsinline:true,source:newUrl});}}player.on("ended", endedHandle);
4.3 清晰度切换
当前清晰度切换只有在使用阿里云点播和转码服务时通过vid方式播放时会自动开启。
默认时按低清晰度到高清晰度,选择低清晰度的播放。
通过设置qualitySort属性,启用时升序还是降序:
desc 表示按倒序排序(即:从大到小排序)
asc 表示按正序排序(即:从小到大排序)
备注:
1)H5播放器可以通过设置format属性选择播放mp4或mp3播放格式,默认为mp4格式播放。
2)清晰度切换会记住用户当前选择的清晰度,下次重新打开播放视频时,会优先选择上次选择的清晰度,没有则按默认逻辑选择低清晰度播放。
3)但用户选择的清晰度不能播放器时,会自动切换到下一个清晰度,并给提示,仅H5支持。
4.4 截图
Aliplayer2.1.0以上版本支持视频播放过程中的截图功能,图片类型为image/jpeg,返回当前播放时间、base64和二进制的图片数据。
4.4.1 Flash开启截图功能
Flash通过snapshot属性开启,设置snapshot:true
4.4.2 H5开启截图功能
在skinLayout数组里添加snapshot UI
skinLayout:[{name:"bigPlayButton", align:"blabs", x:30, y:80},{name: "H5Loading", align: "cc"},{name: "errorDisplay", align: "tlabs", x: 0, y: 0},{name: "infoDisplay", align: "cc"},{name:"controlBar", align:"blabs", x:0, y:0,children: [{name: "progress", align: "tlabs", x: 0, y: 0},{name: "playButton", align: "tl", x: 15, y: 26},{name: "timeDisplay", align: "tl", x: 10, y: 24},{name: "fullScreenButton", align: "tr", x: 20, y: 25},{name:"streamButton", align:"tr",x:10, y:23},{name:"speedButton", align:"tr",x:10, y:23},{name: "volume", align: "tr", x: 20, y: 25},{name: "snapshot", align: "tr", x: 20, y: 25}]}]
h5播放flv视频,在safari浏览器下不支持截图功能,即使启用了,截图按钮也不会出现
4.4.3 设置截图的大小和质量
通过setSanpshotProperties(width,height,rate)方法设置截取图片的大小和图片质量, 大小默认为100%
player.setSanpshotProperties("300px","200px",0.9)
4.4.4 订阅截图事件
截图完成时会触发snapshoted事件,并返回截图数据:
- time: 截图的视频时间点
- base64: 所截图的base64串可以直接用于img显示
- binary: 所截图的二进制数据可以用于上传
player.on("snapshoted", function(data) {console.log(data.paramData.time);console.log(data.paramData.base64);console.log(data.paramData.binary);});
4.4.5 H5添加允许跨域访问的Header
H5的截图是通过Canvas实现的,播放域名需添加允许跨域访问的Header, 可以参考跨域访问配置
4.4.6 H5截图可以添加文字水印
可以设置snapshotWatermark属性,包含属性有:
| 名称 | 说明 |
|---|---|
| left | 到左边的距离 |
| top | 左上角的高度,会包含文字的高度 |
| text | 水印文字 |
| font | 设置文字格式,可以多个属性一起设置,中间空格 font-style font-weight font-size font-family |
| strokeColor | 设置用于笔触的颜色 |
| fillColor | 填充绘画的颜色 |
snapshotWatermark:{left:"100",top:"100",text:"测试水印",font:"italic bold 48px 宋体",strokeColor:"red"fillColor:'green'}
4.5 其他功能使用
五、扫描体验
扫描以下二维码体验阿里云播放器Demo

六、注意事项
- 当H5播放视频时浏览器控制台出现
No 'Access-Control-Allow-Origin' header is present on the requested resource.,请参考跨域访问设置。 - 当Flash播放器出现CNAME或资源跨域访问错误时,请参考跨域访问设置。
- Android微信或QQ浏览器上播放视频时,由于腾讯X5浏览器会挟持视频自动全屏播放,请参考如何启用H5的在微信中同层播放。
阿里云web播放器的更多相关文章
- 阿里云Prismplayer-Web播放器的使用
Prismplayer是一套在线视频播放技术方案,同时支持Flash和Html5两种播放技术,可对播放器进行功能配置和皮肤定制.其在线使用文档地址为:https://help.aliyun.com/d ...
- Web播放器
web视频播放器的使用及遇到的问题记录 TcPlayer播放器(腾讯Web超级播放器) https://cloud.tencent.com/document/product/881/20207 Ste ...
- 雷火神山直播超两亿,Web播放器事件监听是怎么实现的?
Web播放器解决了在手机浏览器和PC浏览器上播放音视频数据的问题,让视音频内容可以不依赖用户安装App,就能进行播放以及在社交平台进行传播.在视频业务大数据平台中,播放数据的统计分析非常重要,所以We ...
- [阿里云部署] Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器
部署地址:123.56.7.181 Ubuntu+Flask+Nginx+uWSGI+Mysql搭建阿里云Web服务器 这个标题就比之前的"ECS服务器配置Web环境的全过程及参考资料&qu ...
- 阿里云web环境安装
阿里云web环境一键安装 云盘:链接: https://pan.baidu.com/s/1i4LPwtZ 密码: caph 包含安装包及PDF教程
- 阿里云Web应用防火墙采用规则引擎、语义分析和深度学习引擎相结合的方式防护Web攻击
深度学习引擎最佳实践 {#concept_1113021 .concept} 阿里云Web应用防火墙采用多种Web攻击检测引擎组合的方式为您的网站提供全面防护.Web应用防火墙采用规则引擎.语义分析和 ...
- 百度云BDCloudVideoView播放器的初体验
今天试用了一下百度云BDCloudVideoView,记录下遇到的坑. 前面一切还好,按照他的要求各种导入,然后开始码代码,起实就是抄例子.然后各种坑开始了 下面这个你看名称能知道它是个啥吗? mVi ...
- SWF Web播放器
<HTML> <HEAD> <!-- saved from url=(0013)about:internet --> <TITLE> Untitled. ...
- web 直播&即时聊天------阿里云、融云(三)
经过前面的知识,基本已经把聊天室的功能搞定了,剩下的就是直播的问题了... 一如既往,阿里云的web demo也是少的可怜,只有一个web播放器(Prismplayer),所以这里主要就此播放器踩的坑 ...
随机推荐
- 【推导】Codeforces Round #432 (Div. 2, based on IndiaHacks Final Round 2017) B. Arpa and an exam about geometry
题意:给你平面上3个不同的点A,B,C,问你能否通过找到一个旋转中心,使得平面绕该点旋转任意角度后,A到原先B的位置,B到原先C的位置. 只要A,B,C构成等腰三角形,且B为上顶点.那么其外接圆圆心即 ...
- [BZOJ1007](HNOI2008)水平可见直线(半平面交习题)
Description 在xoy直角坐标平面上有n条直线L1,L2,...Ln,若在y值为正无穷大处往下看,能见到Li的某个子线段,则称Li为可见的,否则Li为被覆盖的. 例如,对于直线: ...
- (Mark)JS中的上下文
执行上下文的代码被分成两个基本的阶段来处理: 进入执行上下文 执行代码 变量对象的修改变化与这两个阶段紧密相关. 注:这2个阶段的处理是一般行为,和上下文的类型无关(也就是说,在全局上下文和函数上下文 ...
- 【个人专用&入门级】LAMP一键安装包
最近自学了下Shell编程,也算是入门吧!按照如下教程,编译安装了LAMP(Apache-2.4.6 + MySQL-5.5.25 + PHP-5.3.27) CentOS6.3编译安装LAMP(1) ...
- FORM动态LIST ITEM
DECLARE rg_list_item recordgroup; ret_code NUMBER; BEGIN --SQL里必做是以值键两个字段顺序,并且都要为字符串类型 rg_list_item ...
- Android进阶笔记:AIDL内部实现详解 (一)
AIDL内部实现详解 (一) AIDL的作用是实现跨进程通讯使用方法也非常的简单,他的设计模式是典型的C/S架构.使用AIDL只要在Client端和Server端的项目根目录下面创建一个aidl的文件 ...
- opencv Mat 像素操作
1 cv::Mat cv::Mat是一个n维矩阵类,声明在<opencv2/core/core.hpp>中. class CV_EXPORTS Mat { public: //a lo ...
- Openshift部署Zookeeper和Kafka
部署Zookeeper github网址 https://github.com/ericnie2015/zookeeper-k8s-openshift 1.在openshift目录中,首先构建imag ...
- Oracle之数据库安全
密码破解,大部分其实是通过枚举的方式,列出可能的密码,然后逐个尝试,直到找到真正的密码,有时也叫暴力破解.接下来,我们将举几个密码破解的例子. n 密码破解例1--- OrakelCrackert ...
- 《大规模web服务开发技术》笔记
前段时间趁空把<大规模web服务开发技术>这本书看完了,今天用一下午时间重新翻了一遍,把其中的要点记了下来,权当复习和备忘.由于自己对数据压缩.全文检索等还算比较熟,所以笔记内容主要涉及前 ...
