Bootstrap栅格系统基本使用
1.什么是栅格系统:
在Bootstrap中,它提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局, 你的内容就可以放入这些创建好的布局中(这些都是官方话)。下面就简单的介绍一下 Bootstrap 栅格系统的步骤:
(1) "行(row)"必须包含在 .container(固定宽度)或 .container-fluid(100% 窗口宽度)中(附图):
(2) 列(column)必须包含在行(row)中
(3) 你所书写的内容应当放置于"列(column)"内
(4) 如果一"行(row)"中包含了的"列(column)"大于 12,多余的"列(column)"所在的元素将被作为一个整体另起一行排列
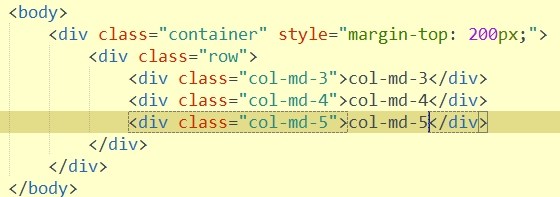
代码书写及结果展示(附图):
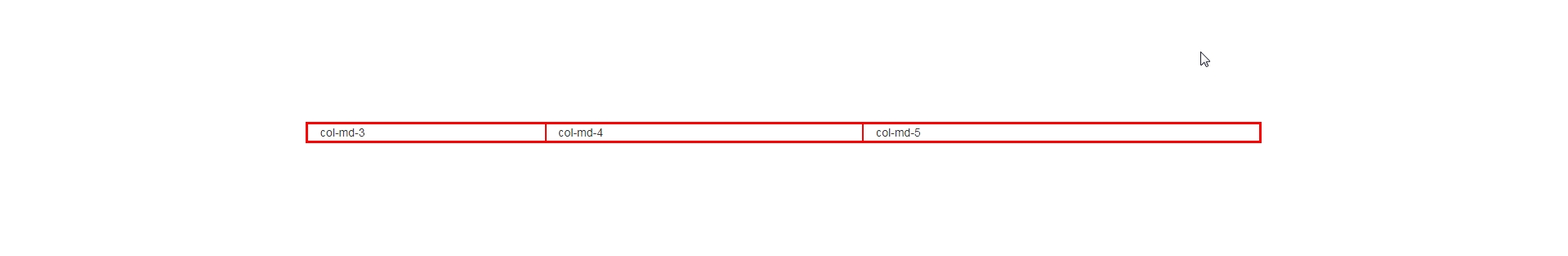
Chrome上的结果:
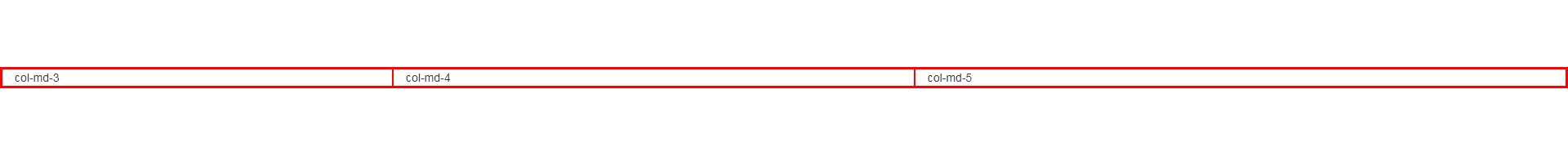
正如上图所示,就是栅格系统的书写格式,当containr换为container-fluid时,它的布局就是这样的:
这就是container和container-fluid的区别,前者是在屏幕两边具有留白,也就是具有固定宽度(当然这个宽度是跟随自己屏幕大小默认设定的,也可以自己调);后者就是自己屏幕视口有多大,它的宽度有多大。
下面就介绍一下上图中的col-md-是什么---
2.栅格参数
先附张图:
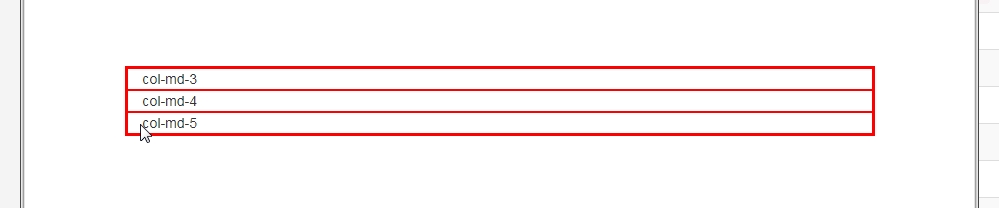
通过上图就能明白这些md,xs是什么了,也就是我写的col-md-3,col-md-4,col-md-5三个div的内容在分辨率大于992px的时候屏幕中分别占3/12,4/12,5/12的大小,如果分辨率小于992px的时候,所有div就会自动重新另起一行(如下图):
如果想让所书写的内容在其他屏幕中不另起一行,只需要在接着写其他参数就好了(例:class="col-md-3,col-sm-6"就是在中等屏幕中占3列,在小屏幕中占6列)
下面介绍一些栅格系统中的其他属性
3.列的偏移
使用 .col-md-offset-* (md也可以为其他,*为要偏移的数字)类可以将列向右侧偏移
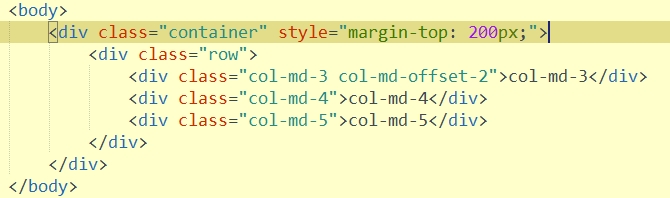
注意:offset只能向右偏移且对后面的列会造成影响(附图)
代码:
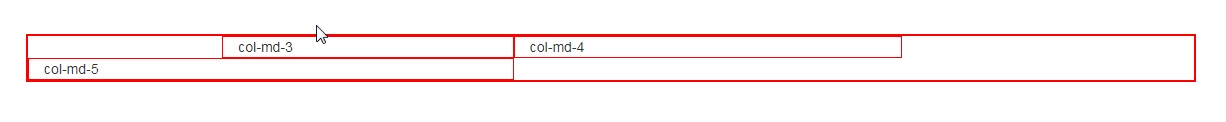
结果展示:
如图所示:col-md-5就被挤到下面另起一行了
4.列的隐藏
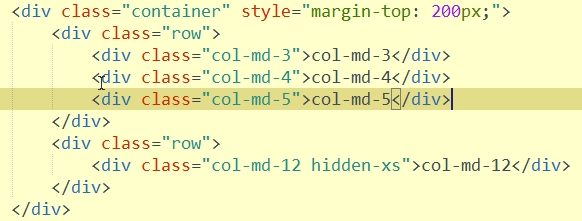
hidden-xs/sm/md/lg: 可以对所选中的列进行隐藏(附图)
代码:
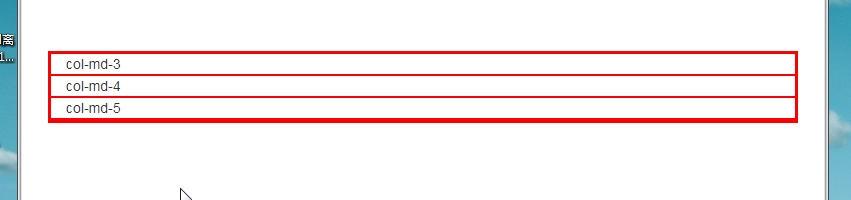
结果:
如图所示:当屏幕缩小到xs时,col-md-12便被隐藏了
5.列的排序
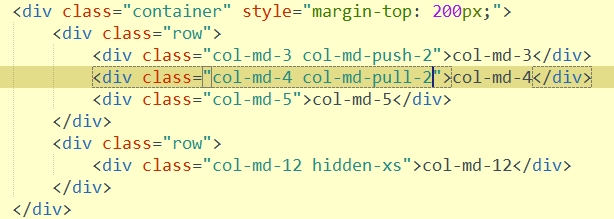
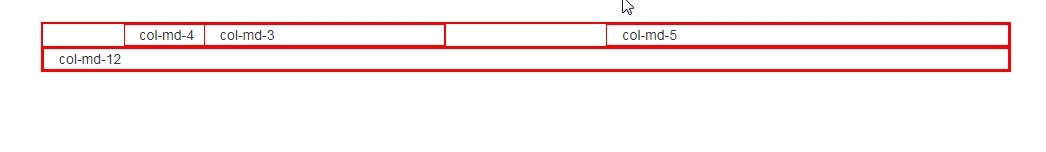
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序
注意:md同样可以为其他,*代表要偏移的数字
push为向后偏移 ; pull为向前偏移
push和pull偏移时不会对其他列造成影响(附图)
如图所示,col-md-3向后偏移的2列,col-md-4向前偏移了2列,且它们都没有互相造成影响。
Bootstrap栅格系统基本使用的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
- Bootstrap 栅格系统 理解与总结
Bootstrap 栅格系统 学习总结 Bootstrap框架是如今最流行的前端框架之一,Bootstrap功能强大,简单易学,很符合实际应用场景. 只是Bootstrap的内容较多,新手往往不能很快 ...
随机推荐
- ZOJ 1709 Oil Deposits(dfs,连通块个数)
Oil Deposits Time Limit: 2 Seconds Memory Limit: 65536 KB The GeoSurvComp geologic survey compa ...
- java线程安全单例
public class MySingleton { // 使用volatile关键字保其可见性 volatile private static MySingleton instance = null ...
- Json中dumps、loads、dump、load函数实例讲解
1.dumps() 1. json.dumps() 用于将字典(dic)类型的数据转成字符串(str),直接将dict类型的数据写入json文件中会发生报错,因此在将数据写入时需要用到该函数. imp ...
- Python-爬虫小计
# -*-coding:utf8-*-import requestsfrom bs4 import BeautifulSoupimport timeimport osimport urllibimpo ...
- windows下MySQL免安装版配置教程mysql-8.0.12-winx64.zip版本
引用1:https://blog.csdn.net/weixin_42831477/article/details/81589325 引用2:https://blog.csdn.net/qq_3193 ...
- QQ空间认证之数据篇
最近,我们发现可以利用开通企鹅媒体平台的方式开通QQ公众号从而绑定我们的QQ号,这样我们所绑定的QQ号就成了认证空间了. 虽说这样很快捷的就认证了我们的QQ空间,但是,起有利也有弊.任何事情都不是十全 ...
- thinkphp5.0上对redis的具体操作
一.环境搭建 首先先安装composer.thinkphp5.0版本.和redis的windows版本的redis程序或者linux版本的redis程序,linux安装教程: https://www. ...
- mongodb安装 超级管理 普通用户
安装MongoDB #1.配置mongo的yum源sudo vi /etc/yum.repos.d/mongodb-org-3.4.repo [mongodb-org-3.4]name=MongoDB ...
- try catch finally 中 returne的执行顺序
结论:1.不管有没有出现异常,finally块中代码都会执行:2.当try和catch中有return时,finally仍然会执行:3.finally是在return后面的表达式运算后执行的(此时并没 ...
- Cmake3.6.1 下载
下载地址:https://github.com/Kitware/CMake/releases?after=v3.6.2