js 复制粘贴功能记录
最近工作中需要在前端页面中使用代码完成剪贴板的读写,网上搜索了下相应的资料,记录下...
这个功能有两个办法一个是js方式,一个是使用flash
一、JS方法
1、复制
首先复制的过程分为两步曲,无论是使用手工还是代码,先来看看手工的
a、使用光标选中内容 b、通过ctrl + c 进行复制
其实在代码端也是一样,以此用这个步骤来,html代码如下
<html>
<head>
<title></title>
</head>
<body>
<input id="content" value="我是内容君" />
</body>
</html>
上面ID为content的input,其中的内容就是我们要复制的
第一步:选中它,代码如下
var range = document.createRange();
range.selectNode(document.getElementById("content"));
window.getSelection().addRange(range);
然后就是这样的效果

第二步:执行ctrl + c的操作
document.execCommand("copy");
代码就一行,返回值为true 表示成功
2、读取
这个也就是ctrl + v的功能了,只有一行代码
window.getSelection().toString();
效果如下

3、校验兼容性
由于安全相关考虑,很多浏览器都不支持在浏览器中操作剪贴板,所以为了兼容性,可以直接在浏览器中使用如下代码
document.execCommand("copy");
如果返回true,则表示浏览器支持,如果返回false则表示不支持
二、使用flash插件
flash这边权限比较大,可以完成复制粘贴的过程,但是也有很大的局限性,比如移动端就不支持flash,然后就是IE和火狐也不支持。
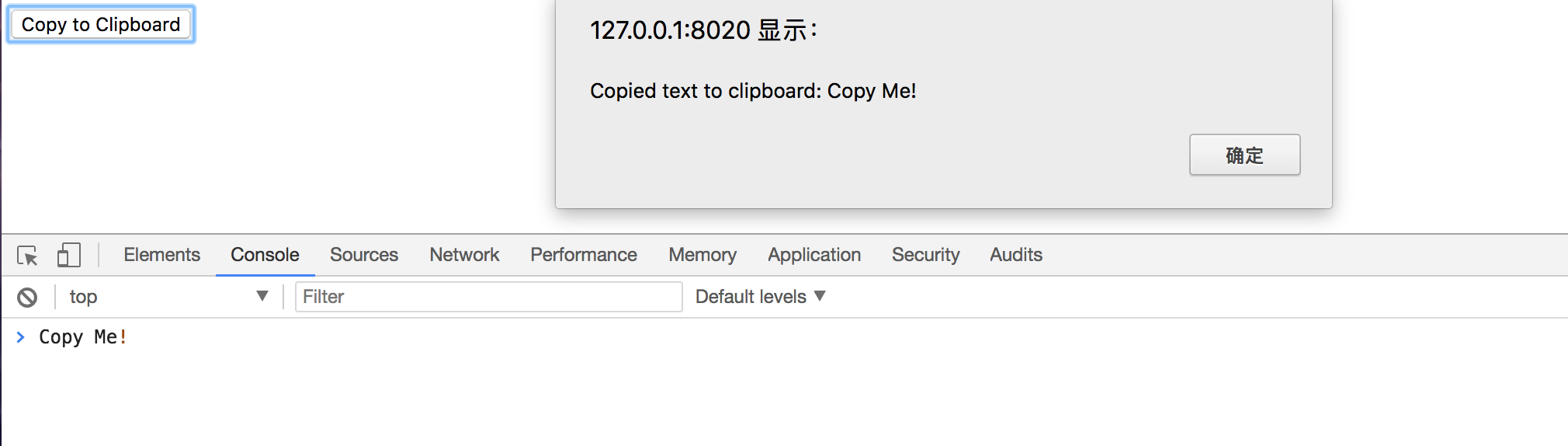
这边的demo使用的是zeroclipboard,git上的网页是https://github.com/zeroclipboard/zeroclipboard,官方demo和效果图如下
<html>
<body>
<button id="copy-button" data-clipboard-text="Copy Me!" title="Click to copy me.">Copy to Clipboard</button>
<script src="ZeroClipboard.js"></script>
<script src="main.js"></script>
</body>
</html>
var client = new ZeroClipboard( document.getElementById("copy-button") );
client.on( "ready", function( readyEvent ) {
// alert( "ZeroClipboard SWF is ready!" );
client.on( "aftercopy", function( event ) {
// `this` === `client`
// `event.target` === the element that was clicked
event.target.style.display = "none";
alert("Copied text to clipboard: " + event.data["text/plain"] );
} );
} );

差不多就是以上效果,但是我觉得还是不咋地,毕竟前端只是在浏览器中写的代码,并不是一个完全的C/S程序.....总之在浏览器中进行剪切板上的操作没有十全十美的。。。。。
搞定!!!!!!
js 复制粘贴功能记录的更多相关文章
- js实现复制粘贴功能
在项目中使用到复制粘贴功能,虽然网上有很多大牛封装了很多的插件,但是还是想不去使用插件,就像自己来实现这个功能. 另一篇是禁止复制粘贴 前端er怎样操作剪切复制以及禁止复制+破解等 初步想法: 1. ...
- Android EditText 取消复制粘贴功能,取消横向全屏编辑功能(一)
在做一些安全性的软件时候常常要考虑取消 EditText 上的复制粘贴功能以确保安全性.下面就记录了这个方法: 首先在API-11以下的版本很简单,只需要在Xml布局文件或者用代码把长按属性设置成fa ...
- iOS开发之--复制粘贴功能
复制粘贴功能,代码如下: 1.复制功能 UIPasteboard *pasteboard = [UIPasteboard generalPasteboard]; pasteboard.string = ...
- .NET 实现复制粘贴功能
老是把自己当作珍珠,就时时有怕被埋没的痛苦.把自己当作泥土吧,让众人把你踩成一条道路. -----<泥土>鲁藜 .NET如何实现复制粘贴功能,具体代码如下: aspx文件: <div ...
- 在CMD命令行和PowerShell中实现复制粘贴功能
在CMD命令行和PowerShell中实现复制粘贴功能 常常使用命令行或者PowerShell的朋友肯定会遇到这样的情况:粘贴文本非常easy,右键--选择粘贴就可以,可是想要复制命令 ...
- 仿复制粘贴功能,长按弹出tips的实现
方案分析: 方案一:监听长按事件弹出PopupWindow[可行,缺点布局是固定的,小语种下会出现菜单截断现象] 方案二:弹出ContextMenu[不可行,因为ContextMenu的菜单是上下排列 ...
- Java io流完成复制粘贴功能
JAVA 中io字节输入输出流 完成复制粘贴功能: public static void main(String[] args) throws Exception{ // 创建输入流要读 ...
- 让微信内置浏览器兼容clipboard.js 复制粘贴 ios 安卓
<!--js copy事件--><script type="text/javascript" src="/static/js/clipboard.min ...
- Vbox中unbuntu15.10与win10共享文件 及开启复制粘贴功能
学习linux,一直使用的是VMware虚拟机,虽然功能很强大,但总感觉页面切换很麻烦.所以转入Vbox的使用,下面介绍下unbuntu15.10与win10共享文件. 一 共享文件夹 步骤1:启动u ...
随机推荐
- (转载)undo表空间
对Oracle数据库UNDO表空间的监控和管理是我们日常最重要的工作之一,UNDO表空间通常都是Oracle自动化管理(通过undo_management初始化参数确定):UNDO表空间是用于存储DM ...
- 推荐系统第2周--itemCF和userCF
推荐系统分类 基于应用领域分类:电子商务推荐,社交好友推荐,搜索引擎推荐,信息内容推荐基于设计思想:基于协同过滤的推荐,基于内容的推荐,基于知识的推荐,混合推荐基于使用何种数据:基于用户行为数据的推荐 ...
- python数据类型及其操作
一.数字 常用类型:int,float age = 10 # int型 salary = 3000.5 # float型 进制: 二进制: 11 = 1*21 + 1*20 = 3 八进制: 11 ...
- Web框架简介
Web框架本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
- zend studio设置utf8
1. windows -> preference -> general -> workspace 2.项目右键 -> properities -> resource 3. ...
- 2016年国内开源maven镜像站点汇总
本文系转载,原文链接:https://www.cnblogs.com/xunianchong/p/5684042.html 一.站点版 (一).企业站 1.网易:http://mirrors.163. ...
- hadoop26----netty,多个handler
k客户端: package cn.itcast_03_netty.sendorder.client; import io.netty.bootstrap.Bootstrap; import io.ne ...
- 在react-native中使用redux
redux是什么? redux是一个用于管理js应用状态的容器.redux出现时间并不是很长,在它出现之前也有类似功能的模块出现,诸如flux等等.redux设计的理念很简单,似乎最初这个开发团队就有 ...
- Eclipse 启动tomcat 访问主页报错404
问题 tomcat用startup.sh启动,访问localhost:8080能正常访问,用Eclipse service启动tomcat,访问localhost:8080报错404 解决方法 1. ...
- struts2自定义Interceptor拦截器
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
