css - 字体图标的制作
很多的时候我们在开发过程中一般都是直接使用图片,尤其在移动页面频繁请求图片对性能不是很好 ,所以图标字体的应用也越来越广泛。一般情况下直接用的是font awesome字体,但是有时候需要制作自己风格的字体该怎么做呢?
制作方法:SVG+icomoon
一、首先生成SVG格式图标:
1:复制图标的路径;打开ps选中图层中的路径,然后“Ctrl+C”;
2:粘贴路径到Illustrator文档。新建Illustrator 文档,就是“Ctrl+N”,大小建议60x60px,”Ctrl+V”粘贴到该图层;
3:为图标填充黑色。在Illustrator中选择右侧 “外观”在“填色”那里选择黑色;
4:等比调整图标大小。按住“Shift”键等比调整图标大小,使其适合当前文档大小;
5:存储为SVG格式的图标。“Ctrl+ Shift+S”存储为svg格式图标,存储时的选项直接用默认的设置即可,在命名时注意下,会涉及到后面图标样式名称。(注意:存储为SVG格式的图标之前,一定要先选中字体图标,control + shift + O 用于创建字体轮廓;不然后面用的时候不显示图标字体)
Ps:关于Illustrator 文档的设置大小只是建议,因为在ps设计稿中图标的路径大小一般不超过30px,如果是retina屏幕那就不超过60px,设置太大的话等比缩放时会造成小麻烦,所以建议60X60px。
二、利用icomoon生成字体图标:
1:浏览器打开 https://icomoon.io/app/?utm_source=caibaojian.com#/select
2:导入svg图标。点击左上角的“import icons”按钮,选择您想要制作成字体的svg图标;
3:导出字体图标及demo。选中您需要的图标字体,点击页面最下方的“Font”按钮,在download之前还可以进行些个人的配置。点“Preferences”按钮,可以设置你的字体的名字(Font Name)、样式的前缀或后缀、如果需要兼容IE7及以下的浏览器请勾选上,等还有更多不太常用详细的选项。配置后之后,download it!
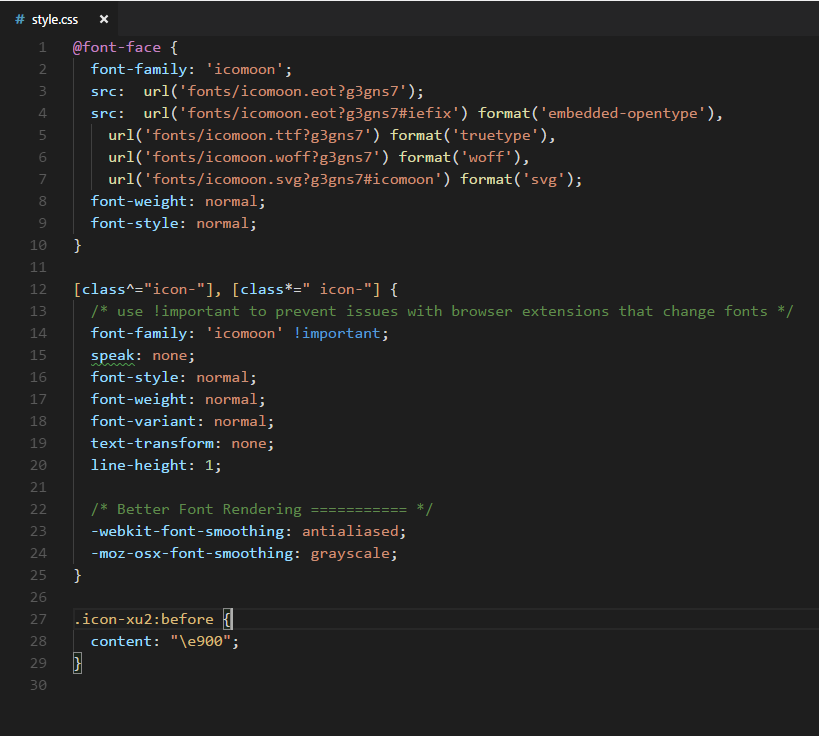
4:拷贝你所需要的资源到自己的项目。解压文件后,里面有一个示例的demo页面,大家可参考里面的写法,然后把所用的fonts和样式拷贝到自己的项目中,大功告成啦!

网页使用特殊字体操作
@font-face字体的生成
https://www.fontke.com/tool/fontface/
尽量少用,使用font-face后包会很大,而且影响网页效果
使用跟上图差不多
css - 字体图标的制作的更多相关文章
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
- css字体图标的制作
我介绍的这个办法是直接在 "阿里巴巴图标库"中制作的,方便快捷 1. 首先到 "阿里巴巴图标库"中找到你想要的图片,然后选择加入购物车 接着我们点击右上角的购物 ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- css字体图标的使用方法
提要:对于传统的一般用css雪碧(css sprite)来搞,目前大部分网站已经主要字体图标 ,利用font+css 或者font+html 来开发,今天总结了一下,记录之~ css sprite用背 ...
- 007:CSS字体图标
目录 理论 一:字体图标 图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的.更重要的是图片不能很好 ...
- CSS字体图标
一.什么是字体图标: 1. 字体图标可以和图片一样改变透明度,旋转度,等等 2.本质是文字,可以改变大小颜色等等比较适用于移动端 总结;图标字体具有矢量效果,放大缩小不失真,而且可以使用CSS任意更改 ...
- 字体图标转base64
如果你在阿里矢量库下载了字体图标在项目引入无法显示时,可以把图标转成base64 在线转换的链接 https://transfonter.org/ css字体图标的制作
- react+webpack 引入字体图标
在使用react+webpack 构建项目过程中免不了要用到字体图标,在引入过程中报错,不能识别字体图标文件中的@符,报错 Uncaught Error: Module parse failed: U ...
- h5-web字体和字体图标
想要使用可以在: https://www.iconfont.cn/webfont?spm=a313x.7781069.1998910419.d81ec59f2#!/webfont/index :是we ...
随机推荐
- 打开cmd窗口新技巧get
1.在当前目录下,按住shift键+点击右键,选择在此处打开命令窗口 很多时候我们需要打开命令行然后进入到相应目录进行一些操作. 常规的做法是: Win+R打开运行窗口 输入"cmd&quo ...
- NYOJ 832 DP
合并游戏 时间限制:1000 ms | 内存限制:65535 KB 难度:4 描述 大家都知道Yougth除了热爱编程之外,他还有一个爱好就是喜欢玩. 某天在河边玩耍的时候,他发现了一种神奇的 ...
- HDU1698 线段树(区间更新区间查询)
Just a Hook Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total S ...
- css 常用苹方字体
// 苹方-简 常规体 font-family: PingFangSC-Regular, sans-serif; // 苹方-简 极细体 font-family: PingFangSC-Ultrali ...
- ZooKeeper概述(三)
ZooKeeper:分布式应用的分布协调服务 ZooKeeper是一个为分布式应用提供的分布的开源的协调服务.它暴露一组简单的原子操作,分布式系统可以在这之上为同步,配置管理,和组和命名实现更高级的服 ...
- MongoDB入门(2)- MongoDB安装
windows安装 下载文件,解压缩即可.下载地址 每次运行mongod --dbpath D:/MongoDB/data 命令行来启动MongoDB实在是不方便,把它作为Windows服务,这样就方 ...
- [USACO Mar08] 牛跑步
http://www.cogs.pro/cogs/problem/problem.php?pid=133 ★★★ 输入文件:cowjog.in 输出文件:cowjog.out 简单对比时间 ...
- UVA129 暴力dfs,有许多值得学习的代码
紫书195 题目大意:给一个困难的串,困难的串的定义就是里面没有重复的串. 思路:不需要重新对之前的串进行判重,只需要对当前的加入的字符进行改变即可. 因为是判断字典序第k个的字符串,所以要多一个全局 ...
- String.replaceAll()方法替换字符串中的反斜杠(\)
replaceAll()方法实际是采用正则表达式的规则去匹配的. 在regex中"\\"表示一个"\",在java中一个"\"也要用&quo ...
- 知问前端——Ajax提交表单
本文,运用两大表单插件,完成数据表新增的工作. 一.创建数据库 创建一个数据库,名称为:zhiwen,表——user表,字段依次为:id.name.pass.email.sex.birthday.da ...
