MP4大文件虚拟HLS分片技术,避免服务器大量文件碎片
MP4大文件虚拟HLS分片技术,避免点播服务器的文件碎片
本文主要介绍了通过虚拟分片技术,把MP4文件,映射为HLS协议中的一个个小的TS分片文件,实现了在不实际切分MP4文件的情况下,通过HLS协议播放MP4文件,从而避免了对MP4进行点播,尤其是大的MP4文件,需要长时间缓冲MP4头部数据的问题,同时可以解决对MP4文件进行切分,会在服务器制造出大量的文件碎片的不利情况。而且本技术,几乎可以不需要对流媒体服务器(HTTP服务)做修改。
背景
- HLS全称Http Live Streaming是当前广泛使用的直播和点播技术,最早是苹果公司实现的,跟MPEG-DASH一样是基于HTTP协议传输,可嵌入HTML5标签中播放,现在已经被移动平台的浏览器广泛支持,在pc上也可以通过js和MSE(Media Source Extensions)来实现。HLS的特点是分片文件小,加载很快,使用TS容器,格式简单,通过HTTP传输,基本不需要考虑防火墙问题,所以很快就被推广开了。
- MP4大家就更熟悉了,就是由一个个box组成的媒体文件容器,就不多说了。需要指出的一点是,MP4基本上是可以分为普通MP4和FragmentMP4来,后者主要特征包含许多moof box把mp4文件分割为许多可以单独解码的单元,更适合与流媒体场景下的数据传输,我最早见到它的应用,是在微软早年推出的“SilverLight + Smooth Streaming”技术中(微软已弃坑?)。FMP4的应用也在逐渐发展中,不过比TS有一点不太好的地方是它格式有点复杂了,关于FMP4相关的技术我之后写文章介绍。
对于大家经常见到和使用到的普通MP4来说,作为电影、电视文件的存储容器,是很好的,不过对于流媒体点播来说,最大的缺点就是它的媒体信息和关键帧索引都集中存放在moov box中,而导致越大的文件,moov box越大,对播放器来说,获取不到moov box,根本无从解码,所以就导致MP4文件点播,需要缓冲很久,加载头部数据。当然常见解决方案,就是文件切分,把大的MP4文件,切为小一点的MP4文件,这样每块的MP4的加载就会快很多,这个也是很多视频网站的解决方式,这样的切分也还好,分片数量不算很多。然而到了HLS时代,为了支持HLS协议,就需要把大的MP4文件,都转换为了更小的HLS-TS分片文件,这就出现问题了,服务器太多碎片一样的TS文件,难以管理,也影响性能。怎么解决呢?那就是虚拟HLS分片技术。
技术分析
1. 虚拟分片逻辑
一个常见的mp4文件结构如下图所见。其中最重要的即是MoovBox,记录了后续所有音频帧和视频帧的解码信息、时间戳、位置等非常关键的数据,图里称做索引数据,而在视频帧中,关键帧是最重要的节点,播放器会在关键帧位置对整个图像进行刷新,可以认为是图像解码的起点。

虚拟HLS分片,顾名思义,就是不实际切片,只记录实际MP4文件和需要切分的TS分片直接的数据对应关系,然后在播放器实际请求播放的时候,通过对应关系,把相应的音频视频数据,在内存中拼装为TS文件。比如,对上述MP4文件,请求0~2秒的数据,那么就需要通过对应记录,找到0~2秒的数据,组合成MPEG-TS格式,生成HLS分片文件。当然,切分的过程需要注意,就是分片起点必须是视频关键帧的节点,否则生成文件就无法正常解码。

2. 设计方案
根据之前分析的描述分片逻辑,就可以根据moov box中罗列的音频和视频帧索引,把整个mp4文件,根据关键帧为界限,进行虚拟分片的划分,每个分段就对应一个ts文件,并把这种对应关系写入到索引文件(我这里定义为xxx.index文件)。整个方案的示意图如下,图里描述的很清楚了

上图中Sample1 Sample2 ... 指代的是音频和视频帧,这里没有做区分,不影响理解。
简单说明一下:
xxx.mp4是要点播的原始文件,xxx.m3u8是给HLS播放器使用的播放地址文件,里面罗列了所有的ts分片地址,(对m3u8和HLS更具体介绍可以看我另一片文章“HTTP Live Streaming直播(iOS直播)技术分析与实现”)。xxx.index是根据虚拟分片的情况,生成的描述文件,或者说索引文件,内部记录每个TS分片(索引文件里被记录为segment)在真实MP4文件中的分布地址。这样,xxx.mp4,xxx.m3u8和xxx.index,共同组成了本方案的全部相关文件。实际应用过程中,客户端或者服务器端根据m3u8文件和index文件的内容,很容易就计算出HLS播放器请求的TS分片所对应的实际数据位置,从而拼装数据,实现HLS点播流。
3. 流程
下图的流程展示了从HLS播放器请求m3u8地址开始,到HLS播放器获取到第一个TS分片文件为止的逻辑过程。这里面除了服务器端和播放器端,还有一个我定义的“适配端”,这个适配端主要做的工作就是根据index文件和m3u8文件,计算出真实数据位置,然后向服务器发送Range请求,并将服务器返回的数据,组成TS分片文件,再回传给HLS播放器。这个适配端是整个流程的关键之处。
适配端可以放在服务器上,也可以放在客户端上。如果放在客户端,那服务器端就几乎不需要任何改动,就可以实现虚拟HLS分片技术。如果整合到服务器端,那客户端也基本不需要什么改动。

实现
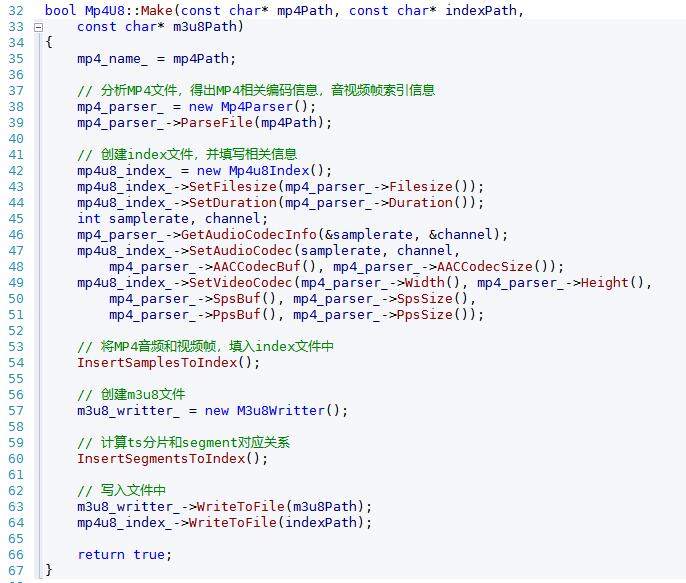
- 首先是对mp4文件进行处理,生成对应的index文件和m3u8文件

进行切片,并计算index文件中segment和ts对应关系的过程如下:

- 然后是编写适配端,为请求的TS分片组合数据

+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
 haibindev.cnblogs.com,合作请联系QQ。(转载请注明作者和出处~)
haibindev.cnblogs.com,合作请联系QQ。(转载请注明作者和出处~)
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
MP4大文件虚拟HLS分片技术,避免服务器大量文件碎片的更多相关文章
- linux下载文件到本地_把linux服务器的文件下到本地windows
tar -cvf script.tar scriptsz script.tar 文件夹先要打包,并且要指定打包的名字. 具体: sz/rz命令: 一般来说,linux服务器大多是通过ssh来进行远 ...
- 使用服务器参数文件(SPFILE)管理初始化参数
传统上,Oracle数据库的初始化参数存储在文本初始化参数文件中.为了更好的可管理性,您可以选择在二进制服务器参数文件中维护初始化参数,该文件在数据库启动和关闭期间保持不变.本节介绍服务器参数文件,并 ...
- linux下从一台服务器复制文件或文件夹到本地
1.从服务器复制文件到本地:scp root@×××.×××.×××.×××:/data/test.txt /home/myfile/ root@×××.×××.×××.××× root是目标服务 ...
- 下载远程(第三方服务器)文件、图片,保存到本地(服务器)的方法、保存抓取远程文件、图片 将图片的二进制字节字符串在HTML页面以图片形式输出 asp.net 文件 操作方法
下载远程(第三方服务器)文件.图片,保存到本地(服务器)的方法.保存抓取远程文件.图片 将一台服务器的文件.图片,保存(下载)到另外一台服务器进行保存的方法: 1 #region 图片下载 2 3 ...
- Unix lrzsz命令 上传本地文件到服务器 / 发送文件到客户端
第三方教程:https://www.jb51.net/article/73690.htm 安装命令: $ yum install lrzsz 本地上传文件到服务器,如果是xshell,直接拖拽文件进入 ...
- php实现大文件上传分片上传断点续传
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- js实现大文件上传分片上传断点续传
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
- 使用webuploader实现大文件上传分片上传
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- web实现大文件上传分片上传断点续传
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
随机推荐
- 新浪新闻页面抓取(JAVA-Jsoup)
1.使用gradle建立工程: 工程格式如下: include ':spider-demo' rootProject.name = 'my-spider-demo' settings def void ...
- Python之排序算法:快速排序与冒泡排序
Python之排序算法:快速排序与冒泡排序 转载请注明源地址:http://www.cnblogs.com/funnyzpc/p/7828610.html 入坑(简称IT)这一行也有些年头了,但自老师 ...
- LABjs、RequireJS、SeaJS 哪个最好用?为什么?- 玉伯的回答
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行.LABjs 通过优雅的语法(script 和 wait)实 ...
- 关于win10系统安装VMware12Pro后,win10系统的 控制面板\网络和 Internet\网络连接\更改适配器选项卡中 没有虚拟网卡VMnet1和VMnet8图标,该如何把他们显示出来呢?
安装VMware12Pro后,PC主机通过命令行:ipconfig/all ,查看发现没有VMnet1和VMnet8. 然后我首先尝试打开VMware12Pro的虚拟网络编辑器: 然后先点击" ...
- 关于数据库timestamp类型问题
数据库使用timestamp类型字段,默人时间为0000-00-00 00:00:00 于是后台会报java.sql.SQLException: Value '0000-00-00 00:00:00' ...
- Git 忽略提交 .gitignore
在使用Git的过程中,我们喜欢有的文件比如日志,临时文件,编译的中间文件等不要提交到代码仓库,这时就要设置相应的忽略规则,来忽略这些文件的提交. Git 忽略文件提交的方法 有三种方法可以实现忽略Gi ...
- 【shell mysql 导出数据到csv脚本,完美解决乱码转义符等问题】-费元星
#!/bin/bash#@author:feiyuanxing [既然笨到家,就要努力到家]#@date:2017-12-05#@E-Mail:feiyuanxing@gmail.com#@TARGE ...
- Linux apache的运行用户和用户组
我们在安装apache后,有时在上传文件的时候,提示没有权限或者是不可写,我们都会去查文件夹的权限. 通过ls -l /var/www/html/website可以很直观的看出我们文件和文件夹的权限, ...
- Redis单机版安装
1.工具简单介绍 1.博主使用的是Xshell工具 ps:需要设置端口和连接名称,端口一般默认为22,需要的童鞋可以自行百度 2.Redis单机版安装 第一步:安装gcc编译环境 yum instal ...
- [原创]消灭eclipse中运行启动的错误:“找不到或无法加载主类”问题
最近一直遇到这个问题且根据网上的文章做法基本无法通过,故将自己的解决步骤记录及分享给大家. 一:环境必须要配置好. 试试在dos界面输入:java.javac 分别这两个命令是否能执行,如果都能执行恭 ...
