vue-router 组件实例被复用问题
最近在开发过程中遇到如下问题:
当前路由是这样的
http://127.0.0.1:3010/order?keywords=22
只改变keywords的值,路由不跳转
http://127.0.0.1:3010/order?keywords=33338

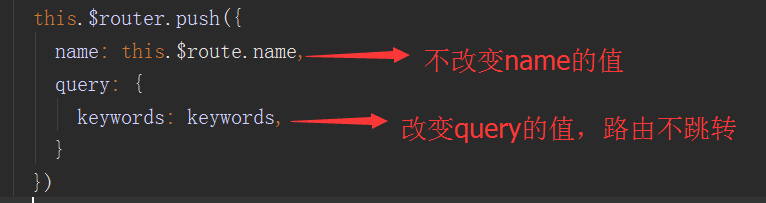
造成这样的原因如下图所示:

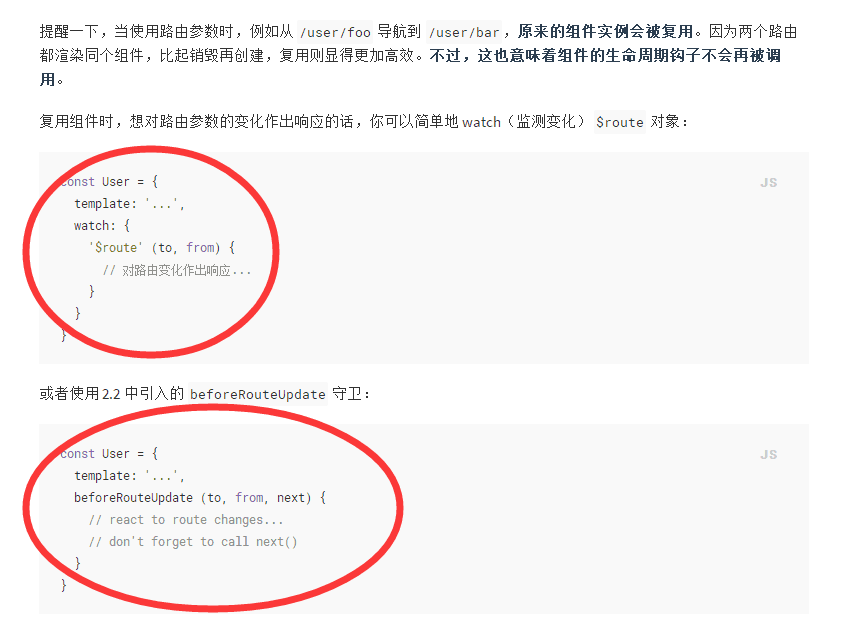
参考文档: https://router.vuejs.org/en/essentials/dynamic-matching.html
这种情况网上的解决方式:
使用vue-router切换路由时会触发组件树的更新,根据定义的路由渲染一个新的组件树,大致的切换过程是这样的:
- 停用并移除不需要的组件
- 验证切换的可行性
- 复用没有进行更新的组件
- 启用并激活新的组件
那vue-router是怎么判断某一个组件可以复用的呢? 我们看一下下面这条路由配置:
{
path: 'post/:postId',
name: 'post',
component: resolve => require(['./components/Post.vue'],resolve)
}
这是通过文章ID加载对应文章页面的路由,第一次访问时,Post.vue这个组件会被渲染到组件树中,mounted安装组件时通过文章ID获取文章内容展示到页面上,当我们访问另一篇文章时,路由参数:postId发生改变,按照我们的预期应该会展示新文章的内容,但是事与愿违。
我们看到的还是之前的文章,虽然路由参数已发生更改,但是vue-router会以为你访问的是Post.vue这个组件,由于之前已经渲染过该组件,所以会直接复用之前的组件,并且不会执行组件中的任何操作包括mounted之类的生命周期函数。
所以我们最终看到的还是原来组件的内容。
那要怎么才能实现我们期望的效果呢?下面介绍一种有效的解决方法
解决方法
我们可以使用watch侦听器来监听路由的变化情况,根据路由参数的变化来响应相应的数据,具体实现过程是这样的:
定义数据获取方法
首先定义一个获取文章的方法,根据文章ID从后台获取对应的文章信息。
methods: {
getPost(postId) {
this.$http.get(`/post/get_post/${postId}`).then((response) => {
if(response.data.code === 0){
this.post = response.data.post;
}
});
}
}
监听路由
接着是在路由切换的时候判断目标组件是否是Post.vue组件,这里可以根据定义的路由名称name实现,如果是,我们就可以从路由信息中获取目标文章ID来更新组件内容。
watch: {
'$route' (to, from) {
if(to.name === 'post'){
this.getPost(to.params.postId);
}
}
}
组件初始化
这里需要注意的是,当组件首次被挂载到组件树上时,对路由的监听是无效的,这时我们需要在生命周期钩子mounted对组件进行初始化工作:
mounted() {
this.getPost(this.$route.params.postId);
}
vue-router 组件实例被复用问题的更多相关文章
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- vue函数式组件详解
本篇将详细介绍vue组件化之函数式组件,会用到以下api: Vue.component().Vue.extend().$createElement.patch(). 从事vue开发的小伙伴,平时组件化 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue.js—组件快速入门以及实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- Vue.js—组件快速入门及Vue路由实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue中如何编写可复用的组件?
原文地址 Vue.js 是一套构建用户界面的渐进式框架.我们可以使用简单的 API 来实现响应式的数据绑定和组合的视图组件. 从维护视图到维护数据,Vue.js 让我们快速地开发应用.但随着业务代码日 ...
- vue构造函数(根实例化时和组件实例对象选项)参数:选项详解
实例选项(即传给构造函数的options):数据,DOM,生命周期钩子函数,资源,组合,其他 数据 data 属性能够响应数据变化,当这些数据改变时,视图会进行重渲染. 访问方式: 1.通过 vm.$ ...
- Vue Router根据后台数据加载不同的组件(思考->实现->不止于实现)
实际项目中遇到的需求 同一个链接需要加载不同的页面组件.根据用户所购买服务的不同,有不同的页面展现. 有一些不好的实现方式 直接把这几个组件写在同一个组件下,通过v-if去判断.如果这么做的话,甚至可 ...
随机推荐
- js表单验证处理和childNodes 和children 的区别
一.对提交表单进行空值验证 html代码: <form action="#"onsubmit="return validate_form(this);" ...
- Android实时直播,一千行java搞定不依赖jni,延迟0.8至3秒,强悍移动端来袭
项目首页:https://github.com/ossrs/srs-sea SRS服务器项目:https://github.com/ossrs/srs 一个支持RTMP推流的版本:https://gi ...
- ajax+struts2 实现省份-城市-地区三级联动
1.需求分析 2.js部分(通过ajax异步请求实现) 省份-->城市联动 城市-->地区 3.struts部分 struts.xml action部分 4.service部分 5.总结 ...
- 为hadoop集群设置静态IP
-更新2017年3月1日19:38:49-- 以下是Nat 网络设置,如果你想要同一局域网内的主机可以远程连接上你的集群环境,建议使用桥接模式,具体原因可看文末三种网络连接模式的区别. 由于之前设置集 ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
- 如何恢复(初始化)android studio所有设置
android studio是个大家伙,安装的时候经常出现一些问题,使用的时候也经常出现一些问题,如果,我是说如果,当你遇见一些问题不能解决的时候,可以试试重置android studio来解决问题, ...
- 《深入理解Bootstrap》读书笔记(二)
列表 1.普通列表 普通列表的使用没有什么变化,只是在原本的基础上对margin和行间距做了一些调整. 2.有序列表 有序列表的使用也是没有什么变化,只是在原本的基础上对margin和行间距做了一些调 ...
- 【重点--web前端面试题总结】
前端面试题总结 HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应. JavaScri ...
- nodejs文件操作模块FS(File System)常用函数简明总结(转)
件系统操作相关的函数挺多的.首先可以分为两大类. 一类是异步+回调的. 一类是同步的. 在这里只对异步的进行整理,同步的只需要在函数名称后面加上Sync即可 1. 首先是一类最常规的读写函数,函数名称 ...
- Python : Module
在Python中,一个.py文件代表一个Module.在Module中可以是任何的符合Python文件格式的Python脚本.了解Module导入机制大有用处. 1 Module 组成 1.1 Mod ...
