eclipse springmvc+Thymeleaf
修改pom.xml引入Thymeleaf相关包:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>xuan</groupId>
<artifactId>springmvc</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>springmvc Maven Webapp</name>
<url>http://maven.apache.org</url> <properties>
<spring.version>4.1.3.RELEASE</spring.version>
<thymeleaf.version>2.1.2.RELEASE</thymeleaf.version>
</properties> <dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency> <dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>${thymeleaf.version}</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>${thymeleaf.version}</version>
</dependency>
</dependencies>
<build>
<finalName>springmvc</finalName>
</build>
</project>
修改springmvc-servlet.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:p="http://www.springframework.org/schema/p"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:util="http://www.springframework.org/schema/util"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/util http://www.springframework.org/schema/util/spring-util-3.0.xsd"> <!-- 激活@Controller模式 -->
<mvc:annotation-driven />
<!-- 对包中的所有类进行扫描,以完成Bean创建和自动依赖注入的功能 需要更改 -->
<context:component-scan
base-package="org.xuan.springmvc.controller" /> <mvc:resources location="/static/" mapping="/static/**" /> <!-- 模板解析器 -->
<bean id="templateResolver"
class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
<property name="cacheable" value="false" />
<property name="characterEncoding" value="UTF-8" />
</bean> <bean id="templateEngine"
class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean> <bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
<property name="characterEncoding" value="UTF-8" />
</bean> </beans>
在WEB-INF下面新建templates目录,在templates下面新建hello.html:
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="static/js/jquery-1.10.2.min.js"
th:src="@{/static/js/jquery-1.10.2.min.js}"></script> <script th:inline="javascript">
$(function(){
var _ctx = [[${application.ctx}]];
alert("Project ContextPath:"+_ctx);
alert("路径:"+$("#ctx").val());
});
</script>
<title>Spring MVC + Thymeleaf Example</title>
</head>
<body>
<!-- Project ContextPath -->
<input type="hidden" id="ctx" th:value="${application.ctx}" /> Hello,
<span th:text="${name}" />!
<br /> Hello,
<span th:text="${query}" />!
<br /> Hello,
<span th:text="${submit}" />!
<br />
<a th:href="@{/query?name=a_href}"> query</a>
<br />
<form th:action="@{/submit}">
<input type="text" name="name" /><input type="text" name="age" />
<button type="submit">submit</button>
</form> </body>
</html>
修改MainController.java:
package org.xuan.springmvc.controller; import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView; @Controller
public class MainController {
@RequestMapping(value = "/{name}", method = RequestMethod.GET)
public String getMovie(@PathVariable String name, ModelMap model) {
model.addAttribute("name", name);
model.addAttribute("query", "");
model.addAttribute("submit", "");
return "hello";
} @RequestMapping(value = "/query", method = RequestMethod.GET)
public String query(@RequestParam("name") String name, ModelMap model) {
model.addAttribute("name", "");
model.addAttribute("query", name);
model.addAttribute("submit", "");
return "hello";
} @RequestMapping(value = "/submit", method = RequestMethod.GET)
public String submit(@RequestParam("name") String name, @RequestParam("age") String age, ModelMap model) {
model.addAttribute("name", "");
model.addAttribute("query", "");
model.addAttribute("submit", name + age);
return "hello";
}
}
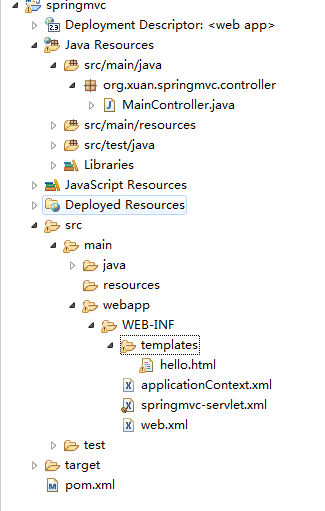
整个项目的目录结构如下:

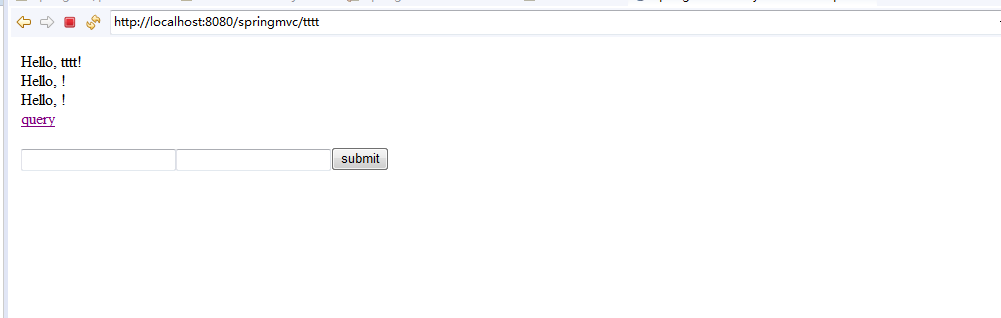
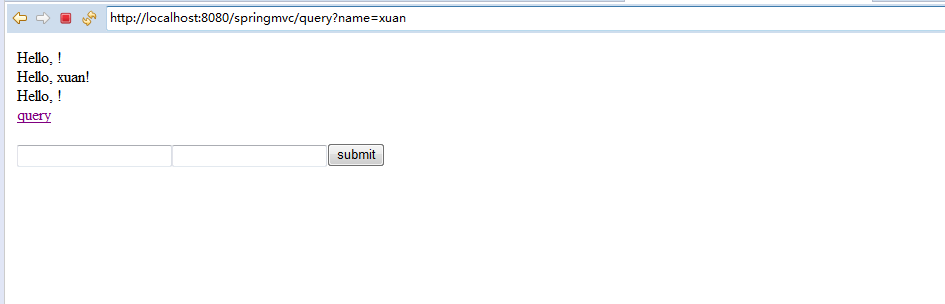
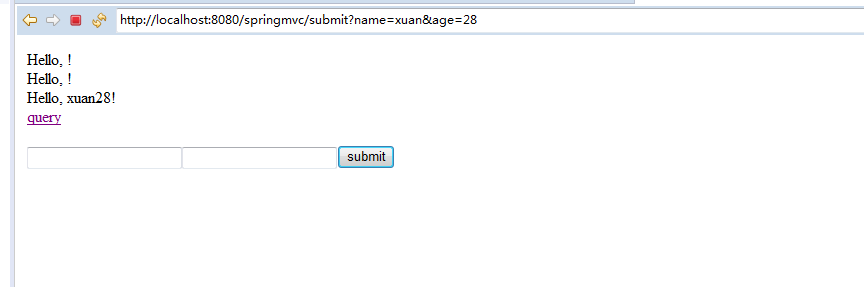
运行效果:
1

2

3

eclipse springmvc+Thymeleaf的更多相关文章
- SpringMvc+thymeleaf+HTML5中文乱码问题
SpringMvc+thymeleaf+HTML5环境下遇到中文乱码...... 按照以往经验逐个排查,开发环境统一为utf-8编码,服务器也配置了编码过滤器,tomcat也是utf-8编码.前台页面 ...
- 第6章—渲染web视图—SpringMVC+Thymeleaf 处理表单提交
SpringMVC+Thymeleaf 处理表单提交 thymleaf处理表单提交的方式和jsp有些类似,也有点不同之处,这里操作一个小Demo,并说明: 1.demo的结构图如下所示: pom.xm ...
- SpringMVC+Thymeleaf 简单使用
一.简介 1.Thymeleaf 在有网络和无网络的环境下皆可运行,而且完全不需启动WEB应用,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果.浏览器解释 h ...
- 关于eclipse使用thymeleaf时,提示标签不显示及后续问题的解方法
因为thymeleaf 使用快捷键提示,不提示标签信息. 在使用网上说的的install new software安装插件的时候 报错: Unable to read repository at ht ...
- springmvc+thymeleaf搭建框架启动报错
最近项目开发需要用到thymeleaf前端界面模板引擎,所以提前了解学习一下,但是在框架搭建好了之后启动tomcat一直提示如下错误: org.springframework.beans.factor ...
- SpringMVC+Thymeleaf +HTML的简单框架
一.问题 项目中需要公众号开发,移动端使用的是H5,但是如果不用前端框架的话,只能考虑JS前端用ajax解析JSON字符串了.今天我们就简单的说下前端框架Thymeleaf如何解决这个问题的: 二.开 ...
- 【springmvc thymeleaf】springmvc整合thymeleaf
概述 Thymeleaf提供了一组Spring集成,使您可以将其用作Spring MVC应用程序中JSP的全功能替代品. 这些集成将使您能够: @Controller像使用JSP一样,将Spring ...
- 解决SpringMVC+Thymeleaf中文乱码
乱码效果截图 解决办法:在org.thymeleaf.templateresolver.ServletContextTemplateResolver和org.thymeleaf.spring5.vie ...
- UndertowServer+SpringMVC+Thymeleaf模板引擎构建轻量级的web项目
这两周需要写一个页面来请求另一个服务中的接口,服务器采用了超轻量级的undertow,模板引擎采用的是Thymeleaf,在寻找页面资源位置这个地方难住了我.下面分享一下,这方面的代码. Spring ...
随机推荐
- iOS开发:创建真机调试证书步骤(还有一篇是真机测试步骤)(2015年)
(关于真机测试步骤的blog:http://blog.csdn.net/hbblzjy/article/details/51680282) 1.首先打开苹果的开发者网站(https://develop ...
- 【一天一道LeetCode】#39. Combination Sum
一天一道LeetCode系列 (一)题目 Given a set of candidate numbers (C) and a target number (T), find all unique c ...
- Android虚拟机 USB转串口调试方法
有时候需要在虚拟机调试串口,首先安装串口的驱动程序(不知道的话可以用驱动精灵),然后打开设备管理器找到驱动,查看驱动使用的端口(比如COM3),虚拟机需要在命令行启动: 将SDK下的tools文件夹加 ...
- iOS中UITableView分割线左侧顶齐
iOS 7开始UITableView的分割线不在从左侧边界开始了,而是默认空出了一段距离. 如果想要使用默认的分割线而且还要从左侧边界开始的话,有几种解决方式: 1.在tableView的代理方法中设 ...
- 【Android 应用开发】Android UI 设计之 TextView EditText 组件属性方法最详细解析
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/18964835 . TextView 相关类的继承结构 ...
- SpriteBuilder实际操作中如何确定合适Breaking force的值
确定Breaking force合适的值同样很单调,但是按照下面的方法也并不是完全不可能: 输入一个随意的值,比如说100 检查实际场景中关节是否能承受住物理物体,在完美的情况下物理物体将保持静止. ...
- linux 网络不通问题排查
基本的排错步骤(从上往下)ping 127.0.0.1ping的通说明tcp协议栈没有问题ping 主机地址 ping的通说明网卡没有问题ping 路由器默认网关 ping的通说明包可以到达路由器最后 ...
- 【58】Spring总结之注解(2)
启用注解配置: 1.context:annotation-config 该配置表示启用注解. 2.context:component-scan base-package="." 该 ...
- HBase rest
HBase Rest 是建立在HBase java 客户端基础之上的,提供的web 服务.它存在的目的是给开发者一个更多的选择. 1.启动rest 服务 (1)hbase rest start 用默认 ...
- lpad函数
函数介绍 lpad函数是Oracle数据库函数,lpad函数从左边对字符串使用指定的字符进行填充.从其字面意思也可以理解,l是left的简写,pad是填充的意思,所以lpad就是从左边填充的意思. 2 ...
