浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍
由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿!
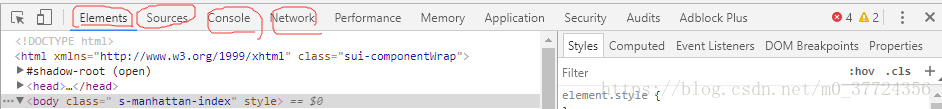
首先介绍Chrome开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements)
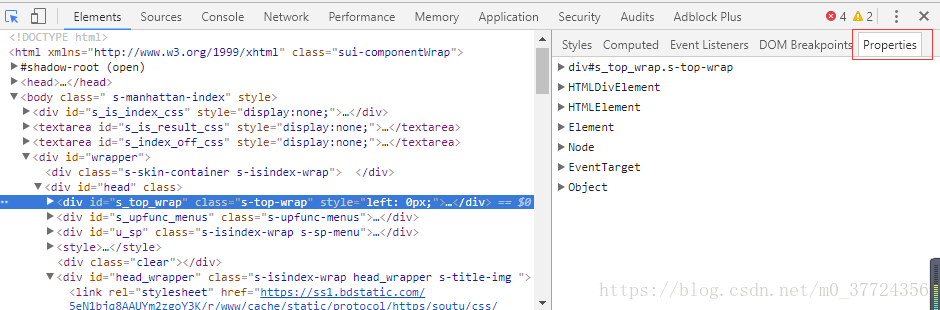
查看元素代码:点击如图
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看
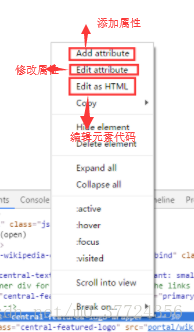
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
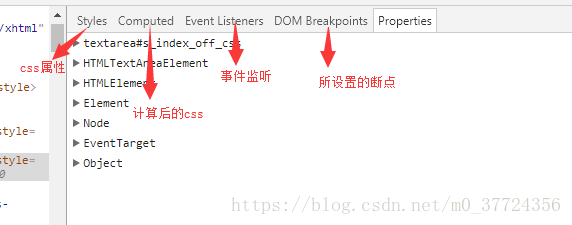
右边的侧栏个功能的介绍:如下图所示
2、控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
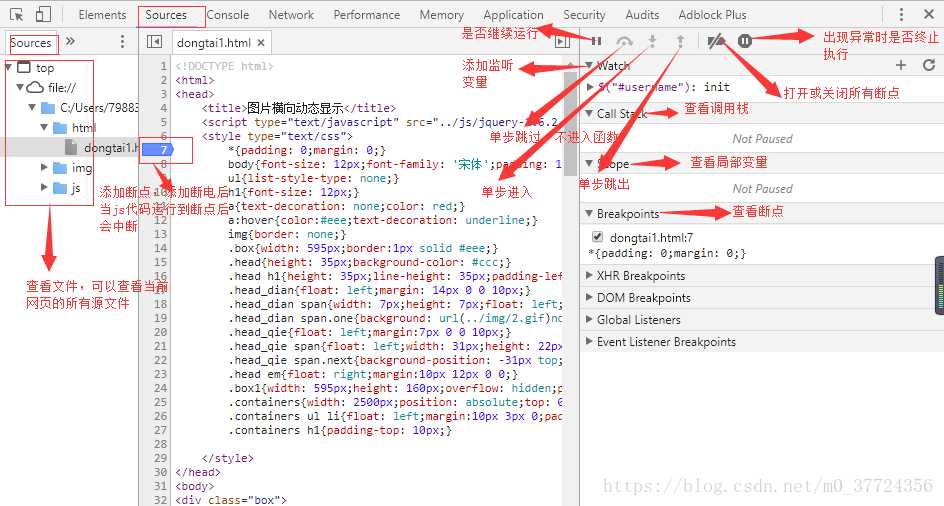
3、源代码(Sources)其主要功能如下介绍
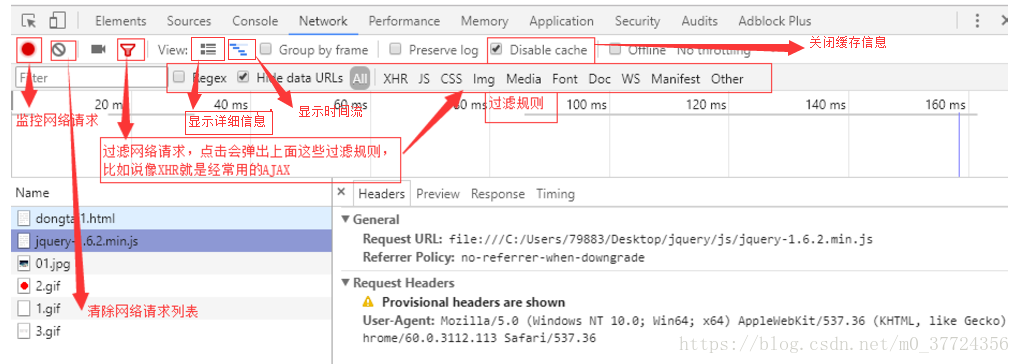
4、网络(Network)大体功能如下:
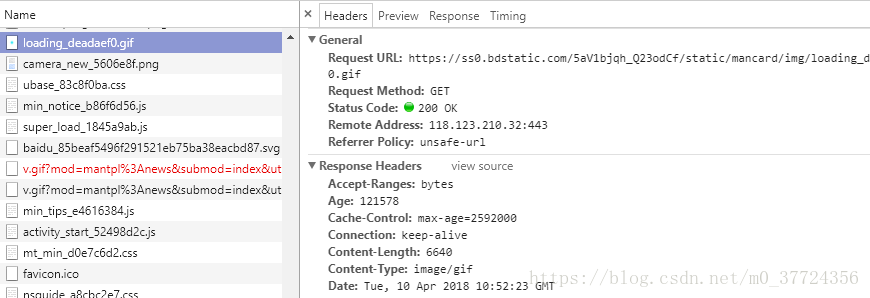
请求文件具体说明
一共分为四个模块:
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
以上就是我的总结,内容有点多,希望大家耐心查看,Chrome DevTools还有很多非常有用的功能,大家可以继续探索,希望我的总结对大家有所帮助。
浏览器中 F12 功能的简单介绍的更多相关文章
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- ASP.NET中登录功能的简单逻辑设计
ASP.NET中登录功能的简单逻辑设计 概述 逻辑设计 ...
- Java Web中web.xml文件简单介绍
参考博客: https://www.cnblogs.com/Y-oung/p/8401549.html 1.XML 声明和根元素 <?xml version="1.0" en ...
- 关于如何在其他包中写controller和简单介绍@SpringBootApplication
本文参考博客:https://blog.csdn.net/u013473691/article/details/52353923 关于@Configuration和@Bean参考博客:https:// ...
- Particle designer 粒子工具中属性对应功能的简单介绍
粒子配置 Max Particles 粒子的数量 一般而言,我们的目标是用最少的粒子创造出所需的效果.单个粒子的大小对游戏运行效率也有很大的影响——单个粒子越小,性能越高. Lifespan 生命周 ...
- 标准C++中的STL容器类简单介绍
SGI -- Silicon Graphics[Computer System] Inc.硅图[计算机系统]公司. STL -- Standard Template Library 标准模板库. ...
- Mac系统中各个文件夹简单介绍(转)
一.说明: Mac OS X,这是一个基于UNIX核心的系统,增强了系统的稳定性.性能以及响应能力.它能通过对称多处理技术充分发挥双处理器的优势,提供无与伦比的2D.3D和多媒体图形性能以及广泛的字体 ...
随机推荐
- Java提取URL某个参数的值
Java提取Url中某个参数的值. public static String getParam(String url, String name) { String params = url.subst ...
- Linux 桌面玩家指南:06. 优雅地使用命令行及 Bash 脚本编程语言中的美学与哲学
特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记数学公式的开始和结束.如果某条评论中出现了两个$,MathJax 会将两个$之 ...
- 使用清华开源镜像安装tensorflow
安装tensorflow时,如果使用直接安装速度相对较慢,采取清华大学的镜像会提高速度.GPU版本安装方法:pip install tensorflow-gpu==1.8 -i https://pyp ...
- Python 爬虫——抖音App视频抓包
APP抓包 前面我们了解了一些关于 Python 爬虫的知识,不过都是基于 PC 端浏览器网页中的内容进行爬取.现在手机 App 用的越来越多,而且很多也没有网页端,比如抖音就没有网页版,那么上面的视 ...
- Linux下查看文件内容的命令和工具
1.catcat命令主要用来查看文件内容,创建文件,合并文件,追加文件等. 1.1.查看文件 格式:cat 文件名称 说明:这条命令会把文件内容全部输出到显示屏上. cat -n 文件名称:查看文件内 ...
- 【WebGIS系列】Typescript+WebGL+Webpack开发环境搭建
目前Web实现矢量渲染的主流技术包括SVG.VML和WebGL.相对而言,VML是一种较古老的技术,虽然未成为W3C标准,但被早期的IE浏览器(IE9以下)和微软Office广泛使用,目前已经远离了浏 ...
- QPainterPath 不规则提示框
currentPosition()是最后一次绘制后的“结束点”(或初始点),使用moveTo()移动currentPosition()而不会添加任何元素. QPainterPath 合并: 1.方法 ...
- django插入数据库错误:mysql的1267错误
错误信息: django.db.utils.OperationalError: (1267, "Illegal mix of collations (latin1_swedish_ci,IM ...
- Vue2.0源码阅读笔记(二):响应式原理
Vue是数据驱动的框架,在修改数据时,视图会进行更新.数据响应式系统使得状态管理变的简单直接,在开发过程中减少与DOM元素的接触.而深入学习其中的原理十分有必要,能够回避一些常见的问题,使开发变的 ...
- Java代码登录拦截器例子
通常我们在点击某个按钮的时候,对某个对象进行操作,是需要登陆才能做的,这时候就需要一个拦截器对某个方法进行拦截, 比如你在一个图书管理中心中你要借书,这时候你就会被要求出示借书证,管理员才能借书给你. ...