使用Rotativa在ASP.NET Core MVC中创建PDF
在本文中,我们将学习如何使用Rotativa.AspNetCore工具从ASP.NET Core中的视图创建PDF。如果您使用ASP.NET MVC,那么Rotativa工具已经可用,我们可以使用它来生成pdf。
创建一个MVC项目,无论您是core或不core,都可以nuget下包.命令如下:
Install-Package Rotativa
#或者
Install-Package Rotativa.AspNetCore
这个工具由意大利人Giorgio Bozio创建。他需要在ASP.NET MVC中生成pdf,并且重复的任务是设置一种方法来创建PDF文档,用于业务流程或报告,下面废话不多说,我们开始吧。
在startup.cs类中配置Rotativa.AspNetCore设置
我们在Configure方法内的startup.cs类中添加此设置,以设置要访问的wkhtmltopdf.exe文件的相对路径。
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
RotativaConfiguration.Setup(env);
}
我们需要在wwwroot中添加Rotativa文件夹,然后放入这两个exe,我把这两个文件已经放到了百度云盘。

然后我们添加一个Demo控制器,定义一个Get方法,其定义如下,通过ViewAsPdf方法,就可以通过pdf的形式去套住cshtml,也就达到了pdf的效果。
public class DemoController : Controller
{
[HttpGet]
public IActionResult DemoViewAsPdf()
{
return new ViewAsPdf("DemoViewAsPdf");
}
}
就现在,我们需要通过控制器去创建一个视图,然后在视图中有如下定义:
@{
ViewData["Title"] = "DemoViewAsPdf";
}
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<body>
<p>Hello AspNetCore!!</p>
</body>
</html>
现在,我们把页面重定与
http://localhost:55999/Demo/DemoViewAsPdf

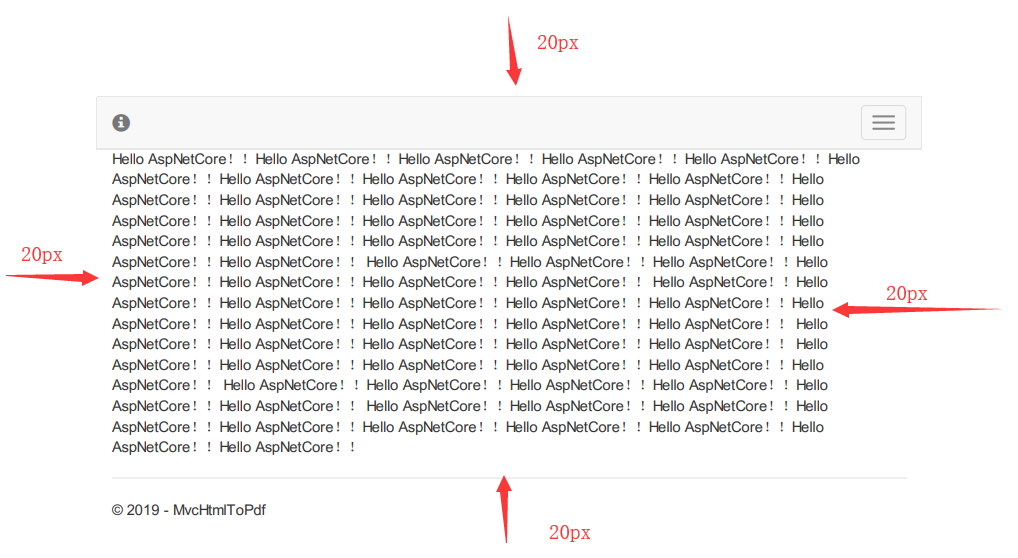
边距
除了普通的展示pdf,我们还可以进行操作,例如下载,打印。当然如果宽和高不太满意,你可以对视图进行设置,其中有一个类是对视图进行配置的,其定义如下,有四大配置值。
public class Margins
{
[OptionFlag("-B")]
public int? Bottom;
[OptionFlag("-L")]
public int? Left;
[OptionFlag("-R")]
public int? Right;
[OptionFlag("-T")]
public int? Top; public Margins();
public Margins(int top, int right, int bottom, int left); public override string ToString();
}
在控制器中直接new出它,然后直接return,和上面类似,现在你可以将html中的p标签添加一些内容,然后看一下效果。
[HttpGet]
public IActionResult DemoViewAsPdf()
{
return new ViewAsPdf("DemoPageMarginsPDF")
{
PageMargins = { Left = , Bottom = , Right = , Top = },
};
}
就这样,我们再次启动,可见已经有了外边距!

横向与纵向
它还给我们提供了横向还是竖向的pdf效果,如以下定义:
[HttpGet]
public IActionResult DemoViewAsPdf(string Orientation)
{
if (Orientation == "Portrait")
{
var demoViewPortrait = new ViewAsPdf("DemoViewAsPDF")
{
FileName = "Invoice.pdf",
PageOrientation = Rotativa.AspNetCore.Options.Orientation.Portrait,
};
return demoViewPortrait;
}
else
{
var demoViewLandscape = new ViewAsPdf("DemoViewAsPDF")
{
FileName = "Invoice.pdf",
PageOrientation = Rotativa.AspNetCore.Options.Orientation.Landscape,
};
return demoViewLandscape;
}
}
通过 http//localhost:60042/demo/DemoOrientationPDF?Orientation=Portrait 或者其它路由进行访问,你对比以下就可以看到效果。
设置PDF大小
基本上都是A4,枚举里很多值,自己看~
[HttpGet]
public IActionResult DemoViewAsPdf(string Orientation)
{
return new ViewAsPdf("DemoPageSizePDF")
{
PageSize = Rotativa.AspNetCore.Options.Size.A4
};
}
小案例
创建一个模型,这是一个非常简单的模型,定义如下:
public class Customer
{
public int CustomerID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public string Country { get; set; }
public string City { get; set; }
public string Phoneno { get; set; }
}
在控制器中new几个对象,然后返回pdf。
[HttpGet]
public IActionResult DemoViewAsPdf()
{
List<Customer> customerList = new List<Customer>() {
new Customer { CustomerID = , Address = "Taj Lands Ends 1", City = "Mumbai" , Country ="India", Name ="Sai", Phoneno =""},
new Customer { CustomerID = , Address = "Taj Lands Ends 2", City = "Mumbai" , Country ="India", Name ="Ram", Phoneno =""},
new Customer { CustomerID = , Address = "Taj Lands Ends 3", City = "Mumbai" , Country ="India", Name ="Sainesh", Phoneno =""},
new Customer { CustomerID = , Address = "Taj Lands Ends 4", City = "Mumbai" , Country ="India", Name ="Saineshwar", Phoneno =""},
new Customer { CustomerID = , Address = "Taj Lands Ends 5", City = "Mumbai" , Country ="India", Name ="Saibags", Phoneno =""}
};
return new ViewAsPdf("DemoModelPDF", customerList);
}
在视图中,我们只是迭代集合,渲染页面。
@model List<MvcHtmlToPdf.Models.Customer>
@{
Layout = null;
} <!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h2>Customer</h2>
<p>Customer Details</p>
<table class="table table-bordered">
<thead>
<tr>
<th>CustomerID</th>
<th>Name</th>
<th>Address</th>
<th>Country</th>
<th>City</th>
<th>Phoneno</th>
</tr>
</thead>
<tbody> @foreach (var item in Model)
{
<tr>
<td>@item.CustomerID</td>
<td>@item.Name</td>
<td>@item.Address</td>
<td>@item.Country</td>
<td>@item.City</td>
<td>@item.Phoneno</td>
</tr>
} </tbody>
</table>
</div>
</body>
</html>

使用Rotativa在ASP.NET Core MVC中创建PDF的更多相关文章
- NET Core MVC中创建PDF
使用Rotativa在ASP.NET Core MVC中创建PDF 在本文中,我们将学习如何使用Rotativa.AspNetCore工具从ASP.NET Core中的视图创建PDF.如果您使用ASP ...
- ASP.NET Core MVC 中的 [Controller] 和 [NonController]
前言 我们知道,在 MVC 应用程序中,有一部分约定的内容.其中关于 Controller 的约定是这样的. 每个 Controller 类的名字以 Controller 结尾,并且放置在 Contr ...
- ASP.NET Core MVC 中设置全局异常处理方式
在asp.net core mvc中,如果有未处理的异常发生后,会返回http500错误,对于最终用户来说,显然不是特别友好.那如何对于这些未处理的异常显示统一的错误提示页面呢? 在asp.net c ...
- 006.Adding a controller to a ASP.NET Core MVC app with Visual Studio -- 【在asp.net core mvc 中添加一个控制器】
Adding a controller to a ASP.NET Core MVC app with Visual Studio 在asp.net core mvc 中添加一个控制器 2017-2-2 ...
- 008.Adding a model to an ASP.NET Core MVC app --【在 asp.net core mvc 中添加一个model (模型)】
Adding a model to an ASP.NET Core MVC app在 asp.net core mvc 中添加一个model (模型)2017-3-30 8 分钟阅读时长 本文内容1. ...
- ASP.NET Core MVC中的 [Required]与[BindRequired]
在开发ASP.NET Core MVC应用程序时,需要对控制器中的模型校验数据有效性,元数据注释(Data Annotations)是一个完美的解决方案. 元数据注释最典型例子是确保API的调用者提供 ...
- ASP.NET Core MVC中构建Web API
在ASP.NET CORE MVC中,Web API是其中一个功能子集,可以直接使用MVC的特性及路由等功能. 在成功构建 ASP.NET CORE MVC项目之后,选中解决方案,先填加一个API的文 ...
- 007.Adding a view to an ASP.NET Core MVC app -- 【在asp.net core mvc中添加视图】
Adding a view to an ASP.NET Core MVC app 在asp.net core mvc中添加视图 2017-3-4 7 分钟阅读时长 本文内容 1.Changing vi ...
- 在ASP.NET Core MVC中子类Controller拦截器要先于父类Controller拦截器执行
我们知道在ASP.NET Core MVC中Controller上的Filter拦截器是有执行顺序的,那么如果我们在有继承关系的两个Controller类上,声明同一种类型的Filter拦截器,那么是 ...
随机推荐
- 成功实现在VS2017下编译含<pthread.h>的代码:
VS2017配置使用#<pthread.h> https://blog.csdn.net/cry1994/article/details/79115394(原来SystemWow64里面存 ...
- Spark学习笔记
Map-Reduce 我认为上图代表着MapReduce不仅仅包括Map和Reduce两个步骤这么简单,还有两个隐含步骤没有明确,全部步骤包括:切片.转换.聚合.叠加,按照实际的运算场景上述步骤可以简 ...
- php坏境安装Xdebug详情步骤
原创,转载请注明出处! Xdebug是一个开放源代码的PHP程序调试器(即一个Debug工具),可以用来跟踪,调试和分析PHP程序的运行状况,可以说是程序员必备的一个工具之一.好了,进入正题: 1.下 ...
- sql语句联表更新(从一个数据库中的一张表更新到另一个数据库的另一张表)
一.sql server数据库写法: update a set a.ksgmm=b.ksgmm,a.ksgm=b.ksgm,a.scztm=b.scztm,a.sczt=b.sczt from lan ...
- maven包加载
1) IDEA包加载pom.xml配置 <build> <sourceDirectory>src/main/java</sourceDirectory> ...
- Spring MVC 的 XML 配置方式
索引: 开源Spring解决方案--lm.solution 参看代码 GitHub: solution/pom.xml solution/webapi/pom.xml solution/mapper/ ...
- struts升级2.3.12到2.5.13
参考文章: http://www.ituring.com.cn/article/495914 http://blog.csdn.net/zhangchen1987/article/details/78 ...
- Redis的并发竞争问题的解决方案总结
什么是Redis的并发竞争问题 Redis的并发竞争问题,主要是发生在并发写竞争. 考虑到redis没有像db中的sql语句,update val = val + 10 where ...,无法使用这 ...
- Nginx虚拟主机
[root@Nginx-server ~]# tar zxvf nginx-1.11.2.tar.gz [root@Nginx-server ~]# useradd -M -s /sbin/nolog ...
- 一起来读Netty In Action(一)
Netty是一款异步事件驱动的网络应用程序框架,支持快速的开发可维护的高性能的面向协议的服务器和客户端.在网络编程中,阻塞.非阻塞.同步.异步经常被提到.同步(synchronous) IO和异步(a ...
