基于 ReactJS 开发简单的可视化业务编辑器 01
线上可以看的,跟github上的代码不一样的:https://whensea.com/wfd/
程序中经常有一些业务需要定制化,我定制化这些业务的方式主要是基于工作流、配置等方式。由于个人水平限制并不一定知道最好的方案是什么。但却希望有一种更通用的方案来处理。
虽然无代码化并不是最终的追求,DSL在实用性方面还是具有独到的优势的。但是对于简单的业务定制、甚至说不算是太复杂的业务,可视化的环境还是有一定的优势的。
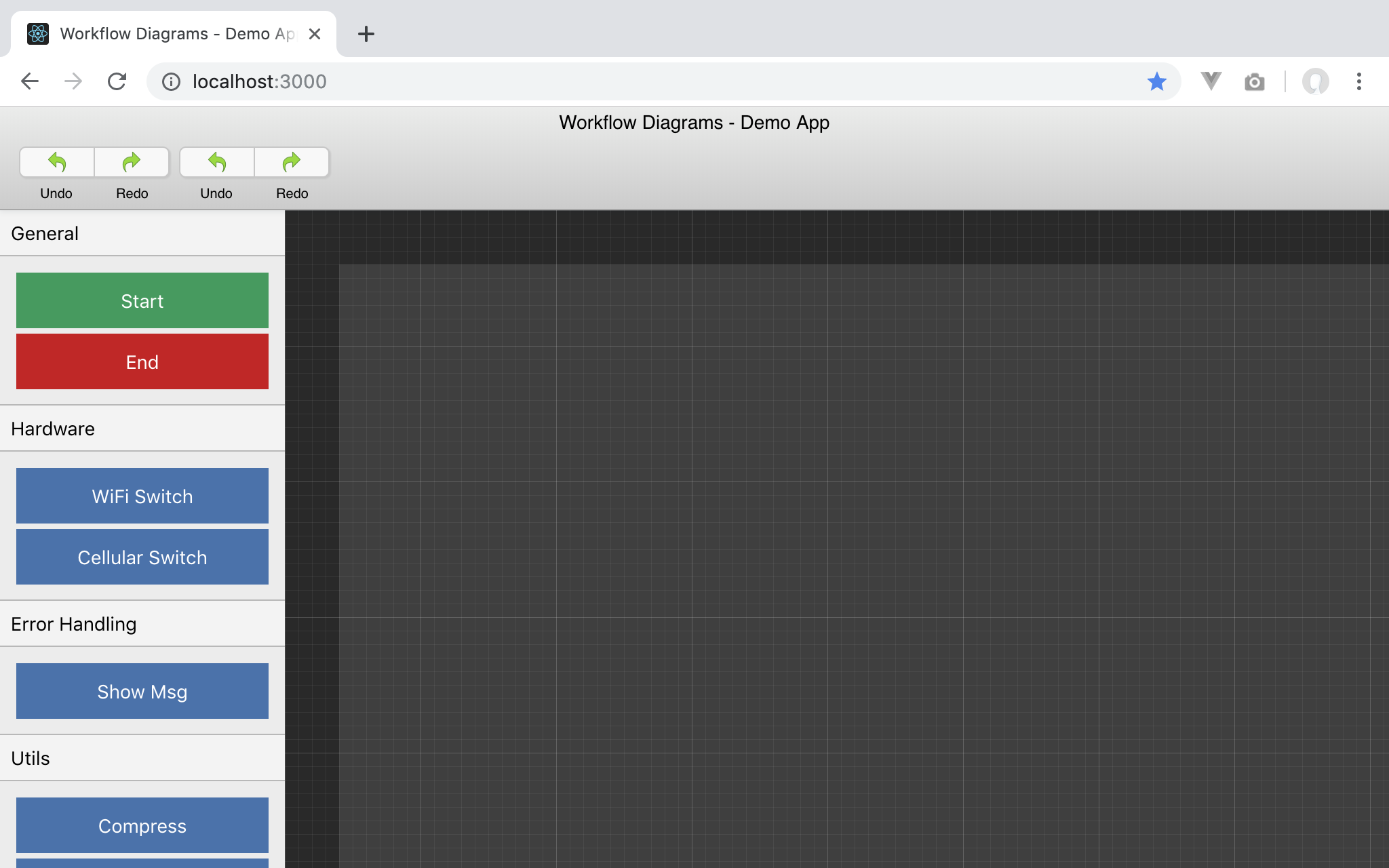
这里先行讨论的是一个简单的编辑器的实现,最终效果类似下图,由于原本项目虽然完全是自己的思想,但是确实为一个半途而废的商业项目实现的。所以不能直接开源代码。趁着 ReactJS 的 Hook API 已然成熟的机会,决定使用 Hook API重写一遍。
面向的主要是中级前端开发,如果是初学前端的没必要刻意去纠结。这里假定你对以下技术有一定的了解:
- HTML5 & CSS3
- ReactJS (最好了解 Hook API)
- Redux (暂时打算用 useReducer,而不是 Redux)
- SVG (简单了解)
- 贝塞尔曲线
另外还有件事情:我现在在接项目做,有需要的可以联系我哦。

创建项目:
这里我使用 npx 直接执行 create-react-app (代码在这里)
- mkdir wfd && cd wfd
- npx create-react-app .
配置项目:
然后我在项目中加入了 EditorConfig 支持(https://EditorConfig.org),(代码在这里)
在项目中加入 SCSS 支持,并且重命名所有 .css 文件 为 .scss 或 .module.scss (支持 css module),安装了如下依赖(代码在这里):
- npm install --save node-sass sass-loader
打算做个什么:
这里主要是需要一个运行在浏览器里的程序,能够可视化的配置程序的业务。而相应的业务功能可以作为插件的方式提供。主要用于业务的配置。
另外需要清楚的是这里并不是在做可视化编程语言。首先做一门可视化的编程语言更加复杂、困难。其次对于程序员来说,一门编程语言以文本方式实现远比蹩脚的以图形方式实现更具有实用性,也更加灵活。
如果对可视化编程语言感兴趣的可以移步到 http://www.unrealengine.com/ 去了解下 BluePrint。
这个项目对应的有个执行引擎,执行引擎通过实现相应的功能模块,并且规范模块的输入、输出。然后通过配置信息调用相应模块。而这个项目就是为了编辑这些配置而创建的。
问题分析:
如何表示这些模块:
每个模块内部的功能都是独立的,外部关心的只有如何找到这些模块、模块的输入、输出(这里将错误也归为输出),所以可以简单的用如下一个图形来表示模块,在图形上附加一些小的图形用来表示输入、输出。

模块间通信、执行流程如何处理:
每个模块中的输出都可以作为另一个模块的输入,当前执行上下文可以记录每个模块的输出,而将一个模块的输出作为另一个模块的输入只需要标记输入需要哪个模块的哪些输出数据就行了。所以可以简单的用连线来表示。
如果另一个模块的执行依赖于特定的输出,比如用下面的图表示:当 WIFI 无法成功开启时,尝试开启蜂窝数据,当蜂窝数据也无法开启时,显示错误信息,忽略模块内部错误信息。

额外遇到的问题:
在实际开发中,发现连线很容易被模块遮挡,而采用多段直线链接会越来越乱。尤其是当第二个图形移动到第一个图形的前面时,连线很容易被挡在第一个图形后面。为了解决这个问题,直接采用加大了曲率的贝塞尔曲线来链接。
另一个问题是连线太多时很容易搞的很混乱,很多连线看起来像缠绕在一起,为了解决这个问题,第一允许通过双击连接线添加控制点,通过移动控制点来调整曲线。第二当鼠标放在某条连接线上时,线上会产生从输入方向到输出方向移动的蚂蚁线。

实现基本页面结构:(代码在这里)
页面主要有头部,工具箱,画布组成。
其中头部包括标题、工具栏
由于没有具体需求,这里暂时没有属性编辑器。而且属性编辑器的实现比较简单,这里就不列在讨论范围内。

移动画布:(代码在这里)
当按下 alt 键 + 鼠标左键时移动鼠标,画布跟随鼠标移动。
这里主要是写了个自己的 hook useMoveAble ,通过 useEffect 在 window 上绑定 mousedown 、 mousemove 和 mouseup 事件。
useMoveAble 接收两个参数: evaluate 用于评估是否允许移动, callback 为移动时的回调。
prevMousePosRef 用于记录上次鼠标位置, allowMove 用于记录当前是否允许移动的状态。
实现撤销/重做:(代码在这里)
通过 undoStack 和 redoStack 记录撤销/重做数据。通过 hasMovedRef 记录本次是否已经移动过,一系列移动操作只需要记录第一次移动前的状态。
实现模块和输入/输出点基本结构:(代码在这里)
通过拖拽工具箱项目,在画布上生成模块:(代码在这里)
使用HTML5 Drag & Drop API (DnD)实现从工具箱拖动项目到画布,然后根据配置信息生成模块图,并且生成模块对应的输入、输出端口。
创建模块功能支持撤销/重做(代码在这里)
单击选中模块后可移动模块:(代码在这里)
连接线基本结构实现:(代码在这里)
稍微重构了下代码,点这里查看
剩余部分留在下篇里面写:
偷个懒不写了,直接把代码加这里。
通过连接线将模块连接起来(代码在这里)
为连接接线添加控制点(代码在这里)
没两天写的东西,问题一堆。代码还有很多问题,忙着做界面编辑器,暂时不处理了。等界面编辑器也搞定了,开始整合,优化,到时候会更新github代码。或者如果稍微闲点的时候也会去改代码。
写作水品不咋地,但代码都有,将就着看吧,看不懂的可以提问,虽然是个 demo,但如果发现了问题依然可以提 ISSUE。
基于 ReactJS 开发简单的可视化业务编辑器 01的更多相关文章
- 基于Reactjs实现webapp(加精)
git原文链接:https://github.com/my-fe/wiki/issues/1 由于最近的reactjs实在太火,而且距离第一版已经快2年的时间了,已经相对稳定和成熟了,基于这两个前提下 ...
- 基于IndexedDB实现简单文件系统
现在的indexedDB已经有几个成熟的库了,比如西面这几个,任何一个都是非常出色的. 用别人的东西好处是上手快,看文档就好,要是文档不太好,那就有点尴尬了. dexie.js :A Minimali ...
- 基于Eclipse的Go语言可视化开发环境
http://jingyan.baidu.com/article/d7130635032e2f13fdf475b8.html 基于Eclipse的Go语言可视化开发环境 | 浏览:2924 | 更新: ...
- 基于Django进行简单的微信开发
代码地址如下:http://www.demodashi.com/demo/11756.html 一.微信公众号的准备: 1. 注册 访问地址:https://mp.weixin.qq.com/ 按照提 ...
- 基于TINY4412的Andorid开发-------简单的LED灯控制【转】
本文转载自:http://www.cnblogs.com/pengdonglin137/p/3857724.html 基于TINY4412的Andorid开发-------简单的LED灯控制 阅读 ...
- 可视化HTML编辑器
[荐] 可视化HTML编辑器 CKEditor CKEditor是新一代的FCKeditor,是一个重新开发的版本.CKEditor是全球最优秀的网页在线文字编辑器之一,因其惊人的性能与可扩展性而广泛 ...
- [xPlugins] 开发中常用富文本编辑器介绍
富文本编辑器学习,常见富文本编辑器有: CKeditor(FCkeditor).UEditor(百度推出的).NicEdit.KindEditor CKEditor 即 FCKEditor FCKed ...
- [原创]基于SpringAOP开发的方法调用链分析框架
新人熟悉项目必备工具!基于SpringAOP开发的一款方法调用链分析插件,简单到只需要一个注解,异步非阻塞,完美嵌入Spring Cloud.Dubbo项目!再也不用担心搞不懂项目! 很多新人进入一家 ...
- HiLink & LiteOS & IoT芯片 让IoT开发简单高效
HiLink & LiteOS & IoT芯片让IoT开发简单高效 华为HiLink & LiteOS & IoT芯片使能三件套,让IoT开发更简单高效.下一代智能手机 ...
随机推荐
- 小试cordova
Cordova就是以前的PhoneGap捐献给Apache的最新开源版本. 安装一定要走npm网络方式,需要装Node.js,npm(windows nodejs安装包包含npm),Git.因为必须要 ...
- Django Web项目部署参考
环境准备:1.Python 2.7.*]2.pip3.sudo pip install django4.sudo aptitude show python-setuptools5.sudo aptit ...
- laravel 5.5 安装
PHP要求 PHP> = 7.0.0 OpenSSL PHP扩展 PDO PHP扩展 Mbstring PHP扩展 Tokenizer PHP扩展 XML PHP扩展 通过Composer创建项 ...
- 修改input获取焦点背景黄色
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset !important; }
- nodejs环境 + 入门 + 博客搭建
NodeJS:NodeJS是一个使用了Google高性能V8 引擎 的服务器端JavaScript实现.它提供了一个(几乎)完全非阻塞I/O栈,与JavaScript提供的闭包和匿名函数相结合,使之成 ...
- lambda函数常见用法
# lambda 参数:返回值/表达式 # print((lambda :100)()) # f = lambda a,b : a + b # print(f(10, 20)) # f = lambd ...
- Effective C++ 读书笔记(13-32)
条款一十三:以对象管理资源 1.把资源放进对象内,我们便可依赖C++的“析构函数自动调用机制“确保资源被释放. 2.auto_ptr是个”类指针对象“,也就是所谓”智能指针“,其析构函数自动对其所指对 ...
- ORACLE 数据库选择性导出表中数据&导入已存在表数据
在dos界面下选择性导出表中的数据语句为: exp his/linker@orcl tables=(sysreprot) file="D:\20131218.dmp" query= ...
- @Scheduled cron表达式
一.Cron详解: Cron表达式是一个字符串,字符串以5或6个空格隔开,分为6或7个域,每一个域代表一个含义,Cron有如下两种语法格式: 1.Seconds Minutes Hours Dayof ...
- QT5:C++实现基于multimedia的音乐播放器(一)
上一篇里简略的描述了一下播放器的实现,这一篇开始具体描述一下过程. 环境配置:Qt Creator 打开Qt Creator,创建一个new project,项目名称随你喜欢(我的是MusicPlay ...
