Kibana插件sentinl使用教程
简介
对于Kibana的一些数据我们有时候是想要对某些字段进行持续关注的,这时候通过报警的手段就可以大幅提升对这些信息状态了解的及时性及可靠性。使用sentinl插件就可以帮助我们实现这个功能。
此教程基于sentinl 6.2.3版本, sentinl版本最好与kibana的版本保持一致。
sentinl插件下载地址:https://github.com/sirensolutions/sentinl/releases。
sentinl文档地址:http://sentinl.readthedocs.io/en/latest/
使用步骤
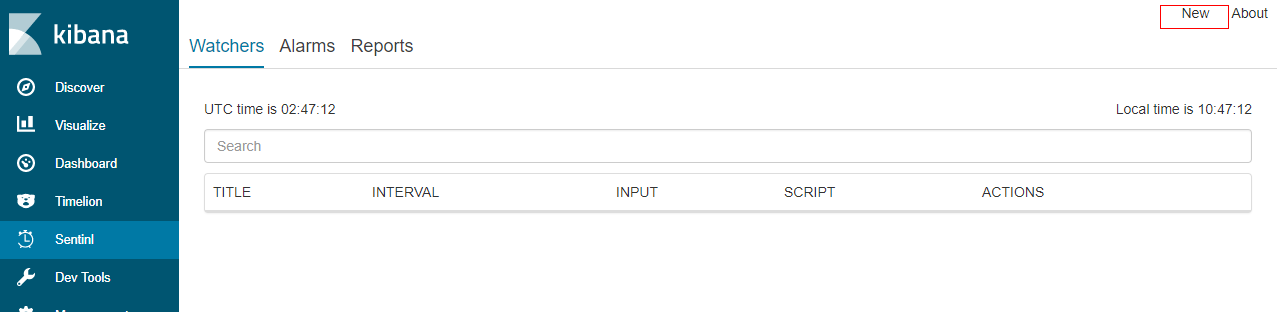
1.在kibana界面上配置sentinl,点击右上角new创建watchers

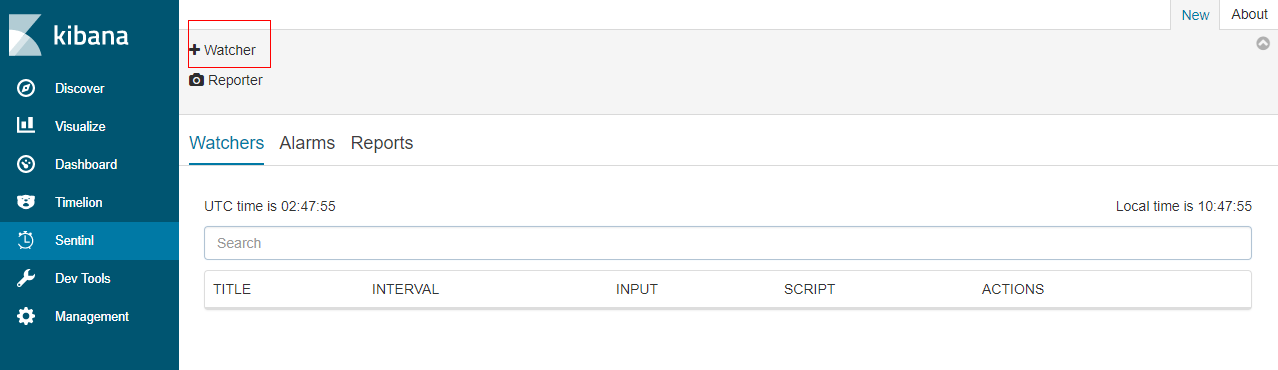
2.点击 +watcher创建新的Watcher

3.填写General页面内容, title是watcher的名称,Schedule是执行周期。

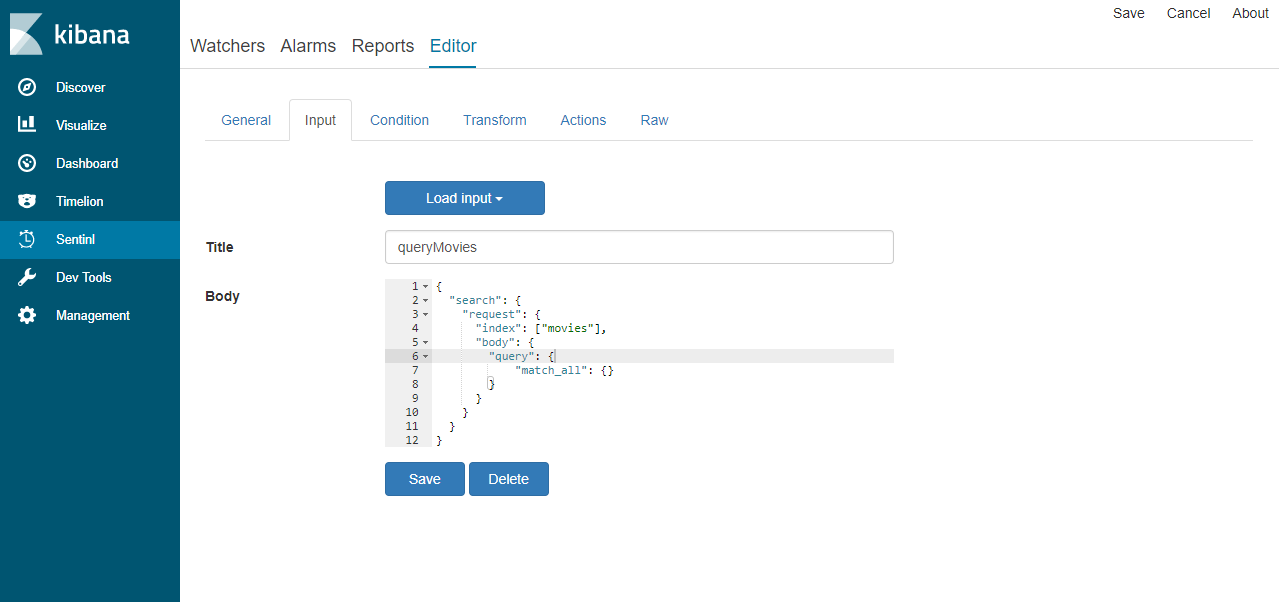
4.填写input页面内容, body 里面填写ES查询语句,可根据具体业务编写相应的查询语句

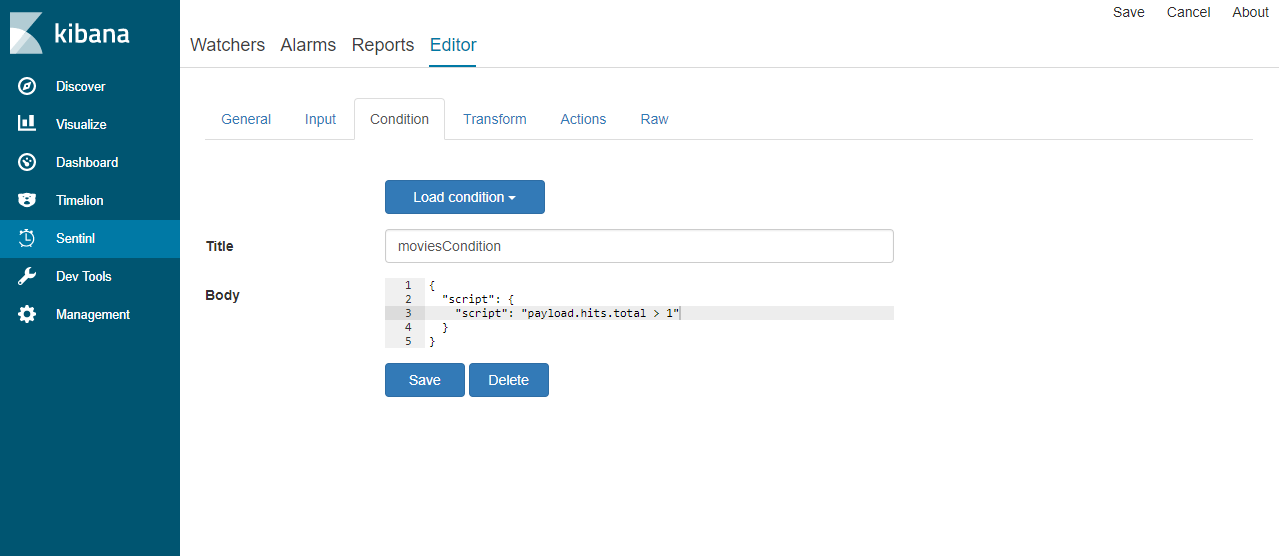
5.填写Condition页面内容, payload.hits.total > 1 (当查询结果数大于1时,触发Actions),可以自己制定条件。

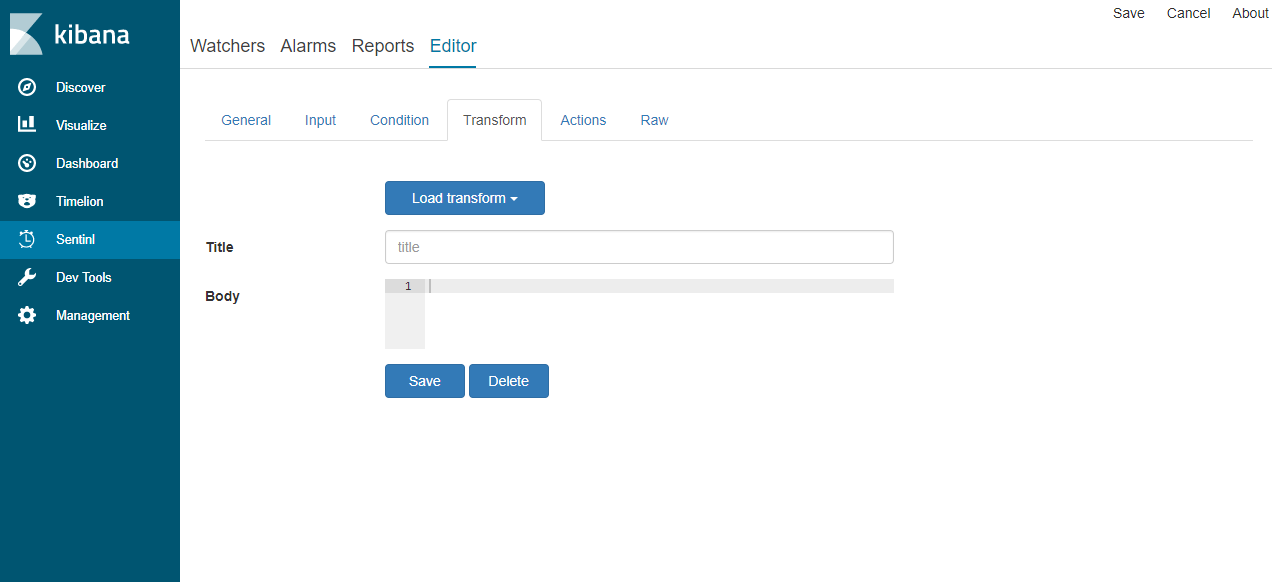
6.Transform 可对input查询的结果做一些处理,此处没有使用,可以不填写

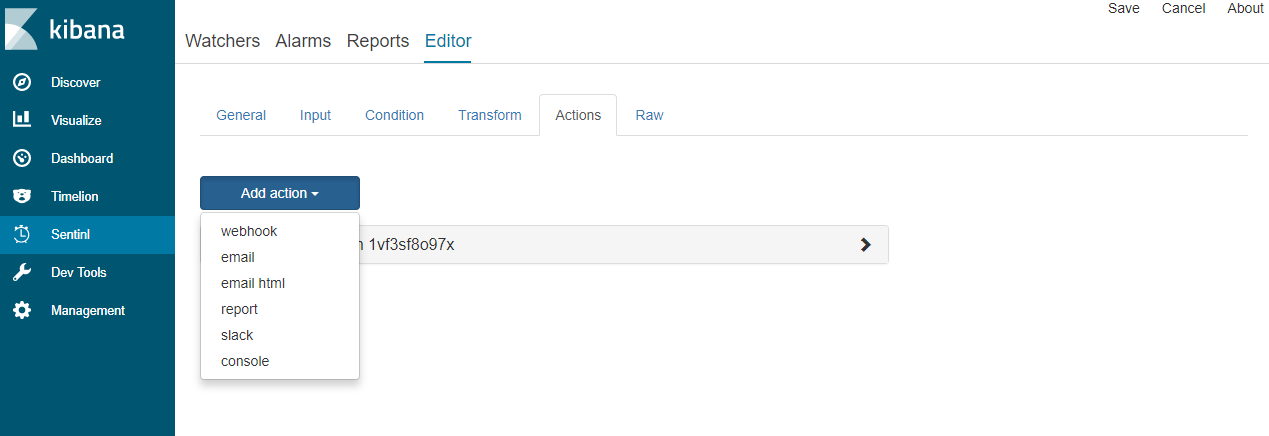
7.填写Actions页面内容,Actions包括webhook,email,email html,report,slack,console,此处介绍webhook。

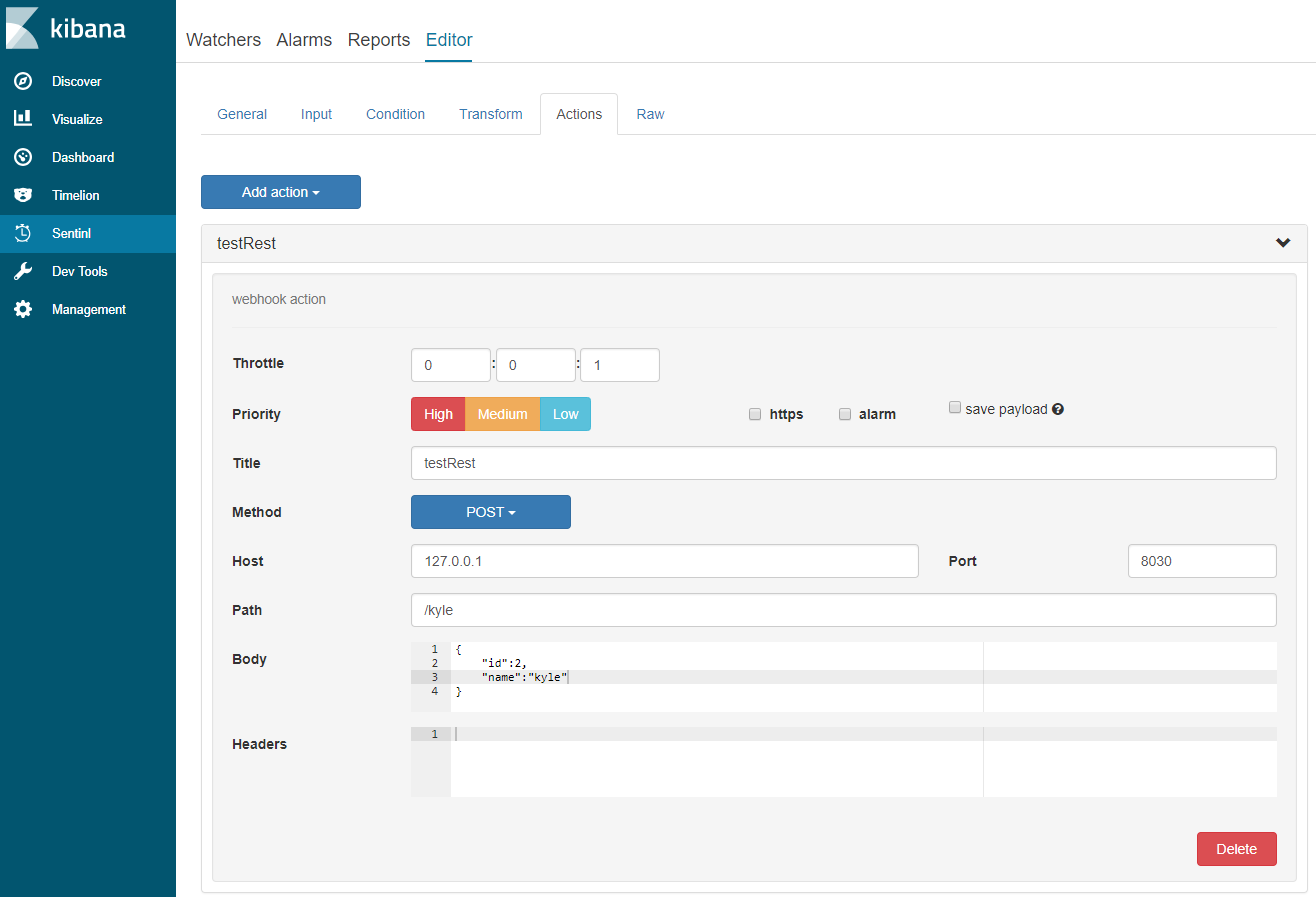
7.1 使用webhook发rest请求,可以选择 get或post两种方式。

7.1.1 填好对应数据之后,点击右上角的Save按钮。

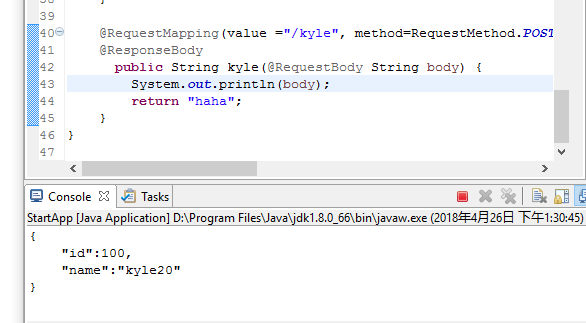
7.1.2 可以点击单次执行按钮进行测试。如下显示接收到参数,测试成功

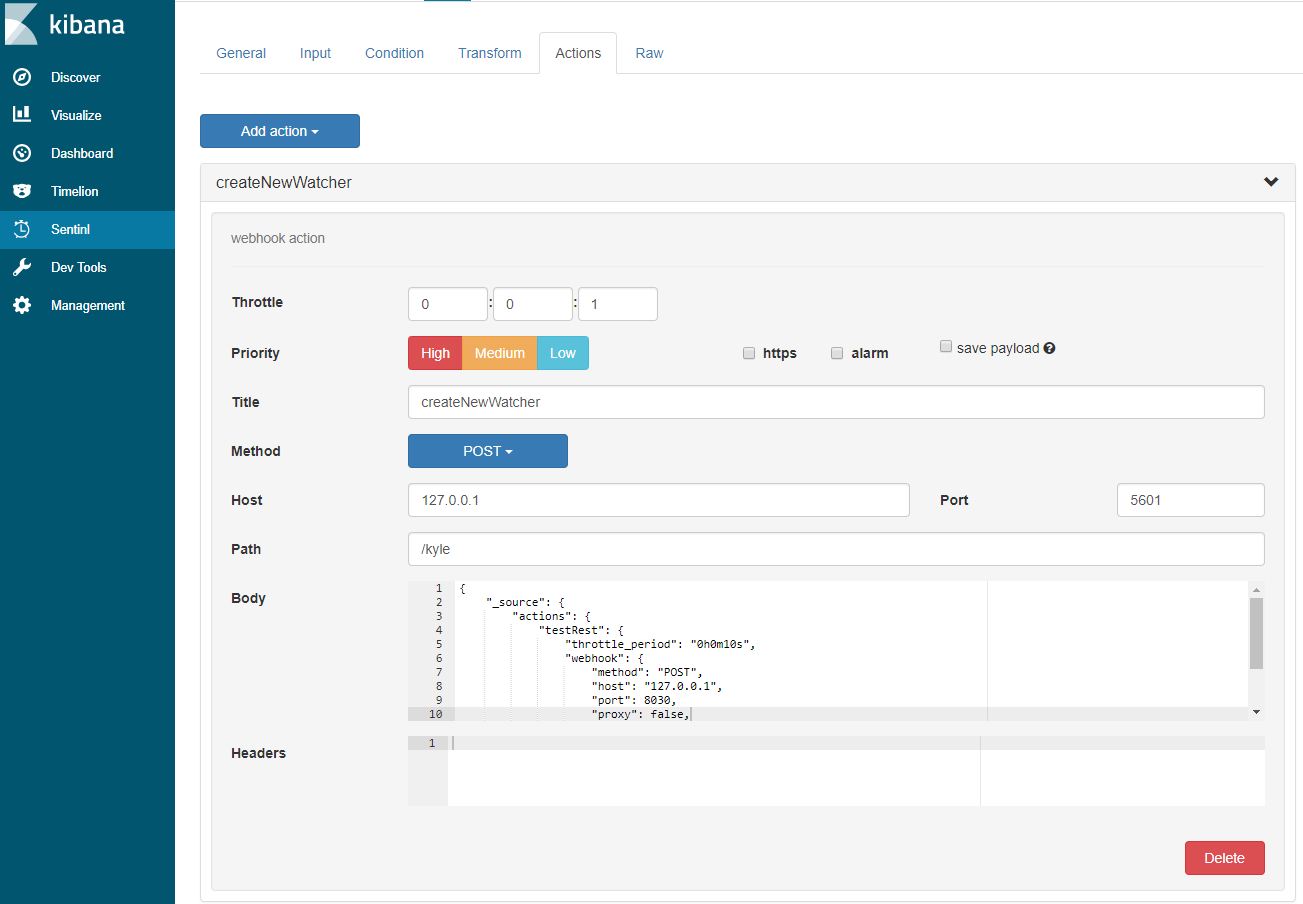
7.2 使用webhook执行新的watchers(仅执行一次),在新的watchers中发rest请求。

path: /api/sentinl/watcher/_execute(固定值)
body的内容如下:
{
"_source": {
"actions": {
"testRest": {
"throttle_period": "0h0m10s",
"webhook": {
"method": "POST",
"host": "127.0.0.1",
"port": ,
"proxy": false,
"path": "/kyle",
"body": "{\n \"id\":100,\n \"name\":\"kyle20\"\n}"
}
}
},
"input": {
"search": {
"request": {
"index": [
"movies"
],
"body": {
"query": {
"match_all": {}
}
}
}
}
},
"condition": {
"script": {
"script": "payload.hits.total > 1"
}
},
"transform": {},
"trigger": {
"schedule": {
"later": "every 5 minutes"
}
},
"disable": true,
"report": false,
"title": "watcher_title"
}
}
测试结果:

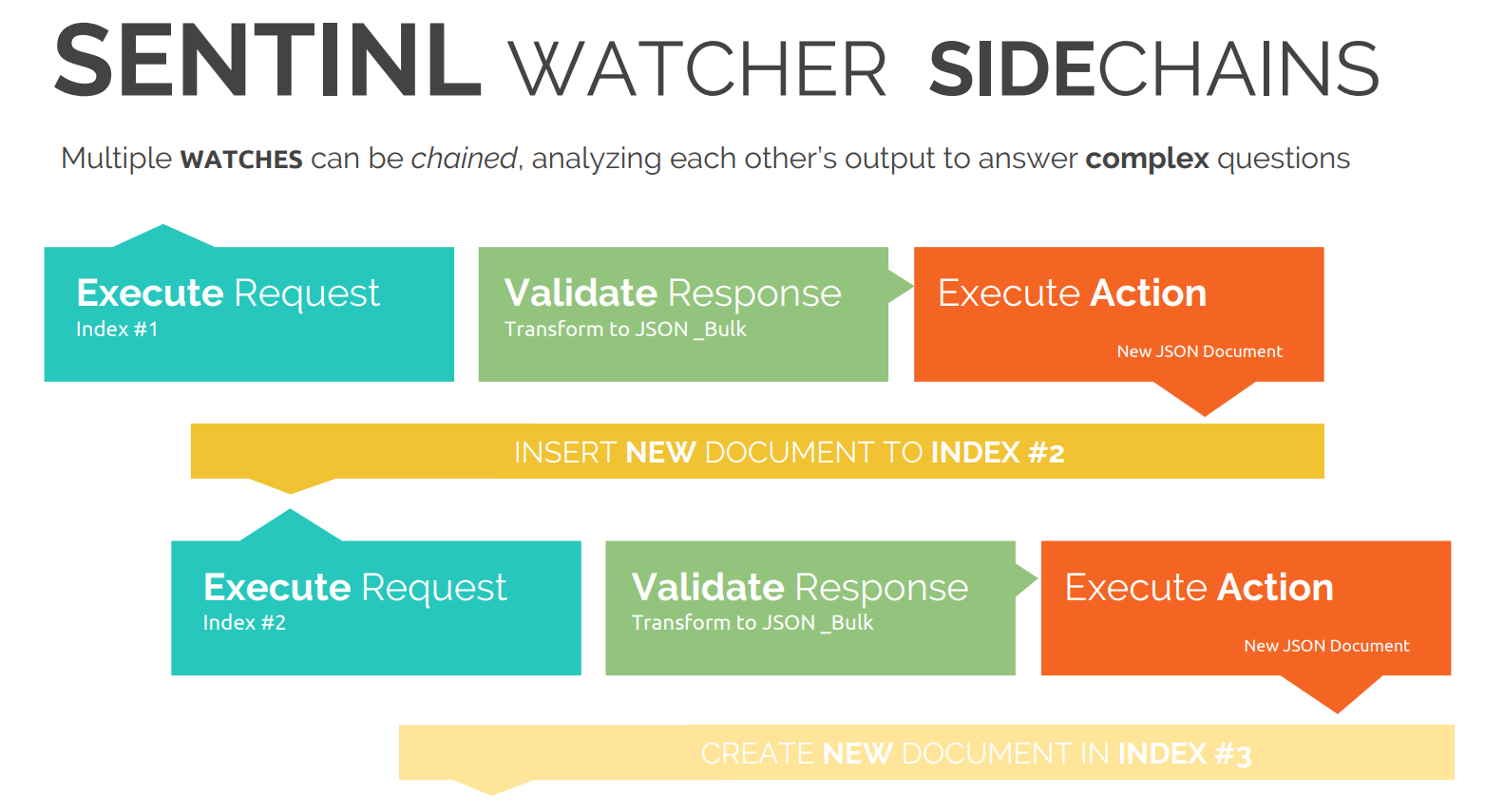
7.3 使用sentinl 执行多个watcher方案

原理:将第一个watcher的结果写入es index 中,以供其他watcher使用(可以作为触发其他watcher方式)
7.3.1 新建第一个watcher,内容如下:
{
"actions": {
"New console action txv1ad1yazr": {
"throttle_period": "0h0m1s",
"console": {
"message": "{\n{{#payload.hits.hits}}\n\"name\":\"{{_source.name}}\",\n\"age\":{{_source.age}}\n{{/payload.hits.hits}}\n}"
}
},
"New webhook action 20wm9sojv9j": {
"throttle_period": "0h0m1s",
"webhook": {
"method": "POST",
"host": "127.0.0.1",
"port": ,
"proxy": false,
"path": "/twoindex/doc",
"body": "{\n{{#payload.hits.hits}}\n\"name\":\"{{_source.name}}\",\n\"age\":{{_source.age}}\n{{/payload.hits.hits}}\n}",
"save_payload": false,
"headers": {
"content-type": "application/json"
}
}
}
},
"input": {
"search": {
"request": {
"index": [
"trumantest"
],
"body": {
"query": {
"match": {
"age": ""
}
}
}
}
}
},
"condition": {
"script": {
"script": "payload.hits.total > 0"
}
},
"transform": {},
"trigger": {
"schedule": {
"later": "every 1 minutes"
}
},
"disable": false,
"report": false,
"title": "first_watcher"
}
第一个watcher 主要是检测 trumantest是否含有"age": "19" 数据,如果有,将该结果写入twoindex 中。
7.3.2新建第二个watcher,主要检测index 数量,如果大于1,则在console 中输出
{
"actions": {
"New console action 34fsgrz5dhd": {
"throttle_period": "0h0m1s",
"console": {
"message": "this is a measage :{{payload.hits.total}}"
}
}
},
"input": {
"search": {
"request": {
"index": [
"twoindex"
],
"body": {
"query": {
"match_all": {}
}
}
}
}
},
"condition": {
"script": {
"script": "payload.hits.total > 1"
}
},
"transform": {},
"trigger": {
"schedule": {
"later": "every 1 minutes"
}
},
"disable": false,
"report": false,
"title": "two_watcher"
}
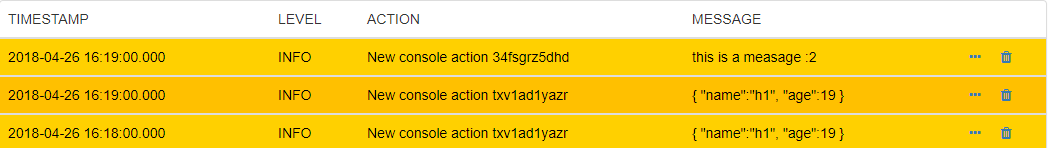
7.3.3实验结果:

Kibana插件sentinl使用教程的更多相关文章
- Kibana插件sentinl实现邮件报警
为什么会突然想用到对日志的异常内容进行邮件报警,是因为在上周公司的线上业务多次出现锁表,开发在优化sql的同时,我也在想是不是可以对日志的异常内容进行检测并实现邮件预警. 在网上查询了一些资料后,决定 ...
- Kibana 插件环境搭建教程
原文 环境背景, Kibana 7.4.0, Elasticsearch 7.4.0 注意, 执行以下命令时, 尽量在管理员权限的命令行窗口里执行, 避免一些没有权限的报错; 1. 准备 Kibana ...
- Sublime Text 2安装汉化破解、插件包安装教程
原文地址: Sublime Text 2安装汉化破解.插件包安装教程_百度经验 http://jingyan.baidu.com/article/ff4116259b057c12e48237b8.ht ...
- 阿里巴巴Java开发规约插件p3c详细教程及使用感受
阿里巴巴Java开发手册 在进入正题介绍这款插件之前,首先来谈一下<阿里巴巴Java开发手册>,2017年年初,首次公开的阿里官方Java代码规范标准手册可以说是引起了全民(IT界)代码规 ...
- 40款非常棒的 jQuery 插件和制作教程(系列一)
jQuery 在现在的 Web 开发项目中扮演着重要角色,jQuery 让网站有更好的可用性和用户体验,让访问者对网站留下非常好的印象.jQuery以其插件众多.独特.轻量以及支持大规模的网站开发闻名 ...
- 利用kibana插件对Elasticsearch查询
利用kibana插件对Elasticsearch查询 Elasticsearch是功能非常强大的搜索引擎,使用它的目的就是为了快速的查询到需要的数据. 查询分类: 基本查询:使用Elasticsear ...
- ES 04 - 安装Kibana插件(6.6.0版本)
目录 1 Kibana是什么 2 安装并启动Kibana 2.1 准备安装包 2.2 修改配置文件 2.3 启动Kibana并验证 2.4 关闭Kibana服务 3 Kibana功能测试 3.1 关于 ...
- VS增加插件 Supercharger破解教程
VS增加插件 Supercharger破解教程 Supercharger效果预览及下载路径: http://supercharger.tools/index.html 下载地址:https://vis ...
- Unity插件-NGUI使用教程
Unity插件-NGUI使用教程 本文提供全流程,中文翻译.Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 NGUI 一款强大的次 ...
随机推荐
- Django:(博客系统)使用使用mysql数据->后台管理tag/post/category的配置
Django后台一般是不需要人为的去开发的,因为django已经通过配置实现哪些模块是后台需要管理,如何排序,列表展示哪些列,列显示名称,是否为空(默认值),过滤条件,分页页数,列表中哪些项可编辑等等 ...
- Spring之事务管理
事务管理对于企业应用至关重要.它保证了用户的每一次操作都是可靠的,即便出现了异常的访问情况,也不至于破坏后台数据的完整性. 就像银行的自助取款机,通常都能正常为客户服务,但是也难免遇到 ...
- iOS之AFSecurityPolicy
AFSecurityPolicy是AFNetworking中负责对https请求进行证书验证的模块,本文主要是要搞清楚它是如何工作的. 在介绍AFSecurityPolicy之前,我们先来了解一下ht ...
- SQL SERVER之查询外键及索引
--查询表或数据库中的所有外键 select A.name as 约束名, object_name(b.parent_object_id) as 外健表, c.name as 外键列, object_ ...
- react组件开发规范(一)
这是通过修改项目运行在Google上时的警告,总结的的部分react组件开发规范: (1)编写组件时,一定要写PropTypes,切莫为了省事儿而不写! 如果一个Props不是required,一定在 ...
- 毕业回馈--89C51keil工程的创建
声明:毕业回馈类博客均为大学毕业前夕同同学共享内容.为了给大学做一个总结,报答母校的栽培,才发起这样一个活动. ******************************************** ...
- SpringIOC学习三
基于注解的注入:就是用注解标签的方式替换掉我们xml配置文件里面bean的注册和依赖关系的描述 a:首先回顾IOC(控制反转),进行依赖注入需要做到两件事情: 1:注册类 2:描 ...
- Hibernate | Spring JPA | MySQL 使用过程遇到的一些问题
1. 使用过程 2. 背景 3. 遇到问题 3.1 不指定Hibernate数据库方言,默认SQL生成方式 3.2 抛出异常Hibernate加入了@Transactional事务不会回滚 3.3 H ...
- [NOI 2009]变换序列
Description 题库链接 对于 \(N\) 个整数 \(0, 1, \cdots, N-1\) ,一个变换序列 \(T\) 可以将 \(i\) 变成 \(T_i\) ,其中 \(T_i \in ...
- [JLOI 2015]城池攻占
Description 小铭铭最近获得了一副新的桌游,游戏中需要用 m 个骑士攻占 n 个城池. 这 n 个城池用 1 到 n 的整数表示.除 1 号城池外,城池 i 会受到另一座城池 fi 的管辖, ...
