跟我学ASP.NET MVC之二:第一个ASP.NET MVC程序
摘要:
本篇文章带你一步一步创建一个简单的ASP.NET MVC程序。
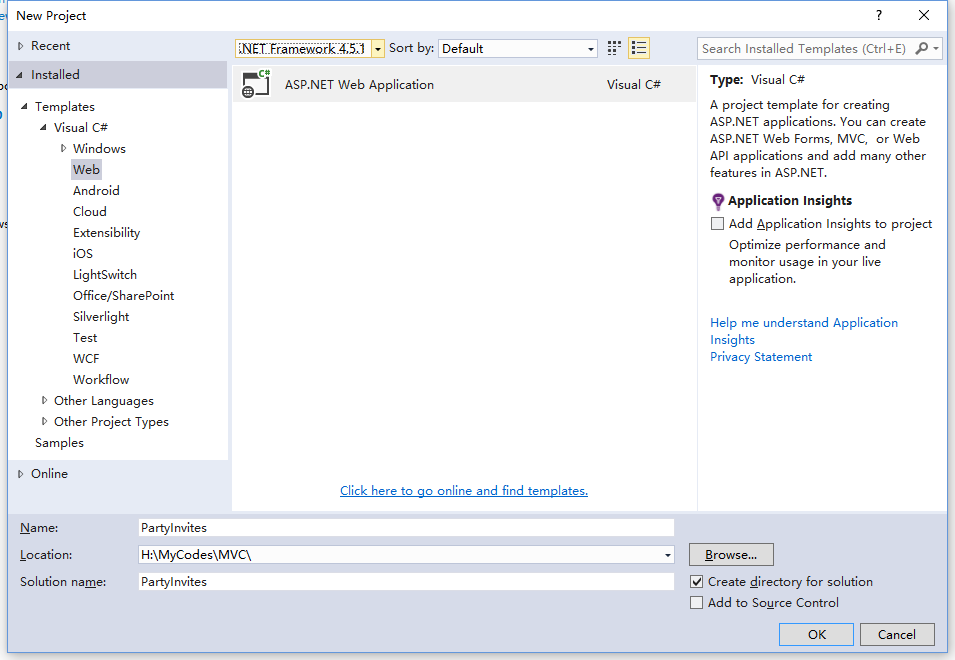
创建新ASP.NET MVC工程

点击“OK”按钮后,打开下面的窗口:

这里选择“Empty”模板以及“MVC”选项。这次不创建单元测试,因此不选择“Add unit tests”。点击“OK”按钮。
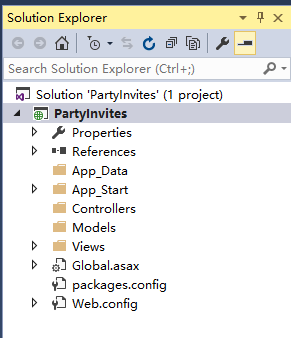
创建工程之后,工程的默认文件夹结构是这样的:

点击运行,程序执行时打开浏览器:

执行结果是应用程序中的服务器错误,因为我们创建的是空的ASP.NET MVC工程,没有控制器和视图。
添加第一个Controller
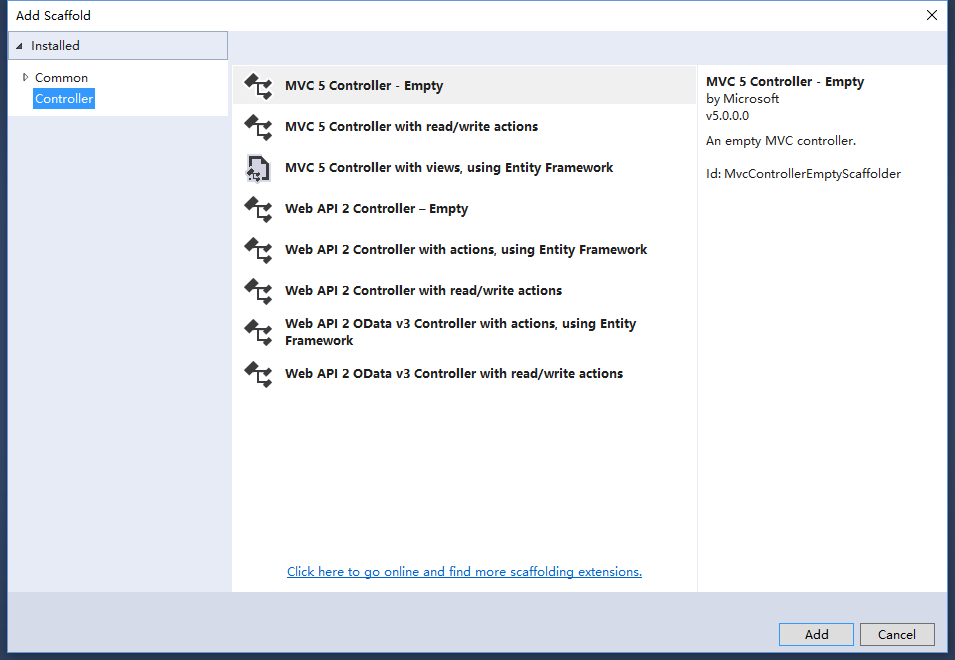
选择Controller文件夹,鼠标右键,在弹出的菜单中选择"Controller"。打开下面的对话框:

选择“MVC Controller-Empty”,点击“Add”按钮。

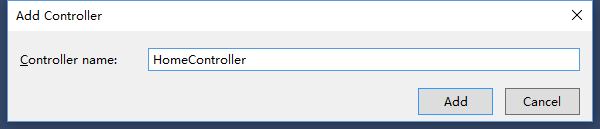
在后面弹出的对话框中修改Controller名字为“HomeController”,将空Controller添加到工程中。
默认的Controller代码是这样的:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
修改Action Index,返回字符串:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
// GET: Home
public string Index()
{
return "Hello Word";
}
}
}
执行程序,在浏览器中得到运行结果:

返回Web页面
继续修改Index方法,使用View()函数返回结果。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ViewResult Index()
{
return View();
}
}
}
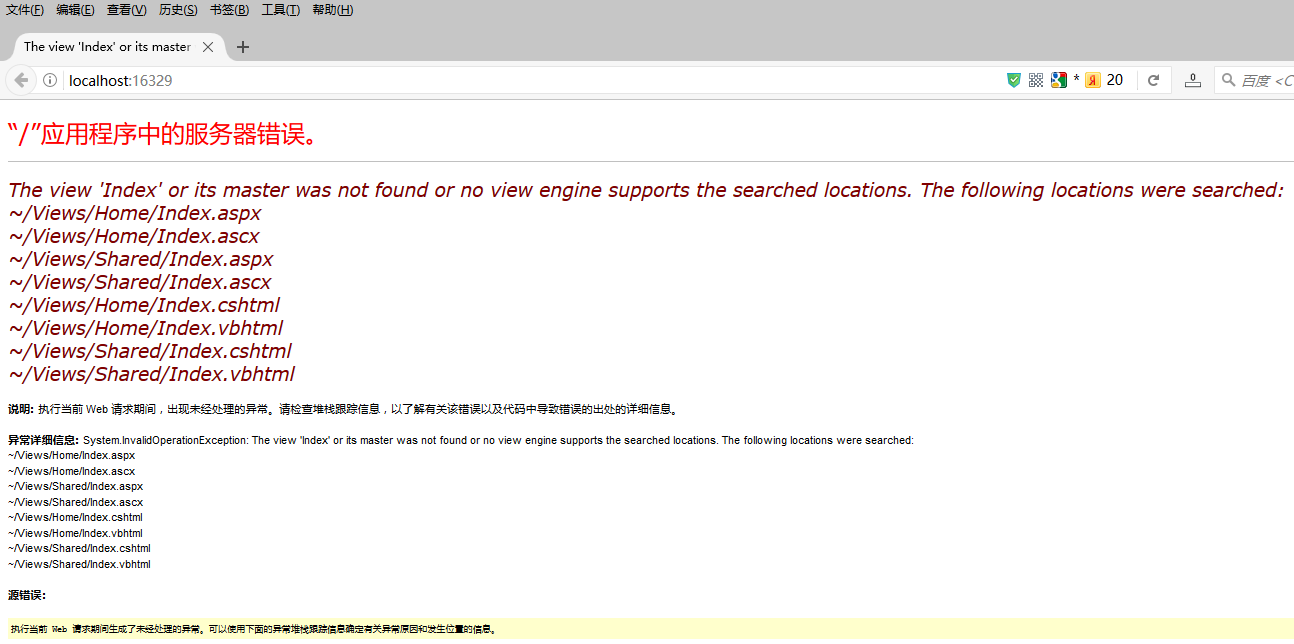
执行程序,在浏览器中得到执行结果。

这个错误是因为我们还没有给控制器的Action添加视图。
在Index方法内部单击鼠标右键,在弹出的菜单中选择“Add View”按钮。

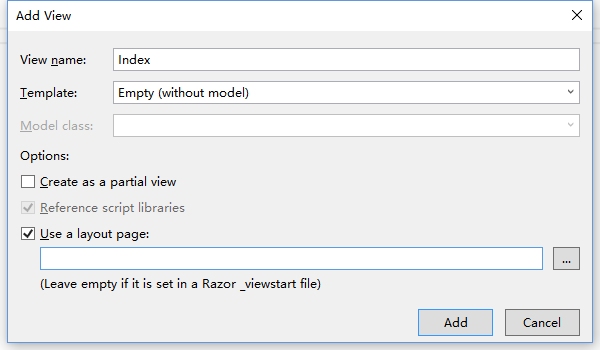
在弹出的对话框中单击“Add”按钮。

创建的视图默认内容是下面这样的:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
修改<div></div>内的内容。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
Hello, World
</div>
</body>
</html>
执行程序,在浏览器中得到执行结果。

此时的在文件夹Views->Home中添加了文件Index.cshtml。

添加动态输出
返回Index方法,输出动态内容。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace PartyInvites.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ViewResult Index()
{
int hour = System.DateTime.Now.Hour;
ViewBag.Greeting = hour < ? "Good Moring" : "Good Afternoon";
return View();
}
}
}
返回Index视图,呈现动态内容。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting World (from the view)
</div>
</body>
</html>
执行程序,在浏览器中得到运行结果。

跟我学ASP.NET MVC之二:第一个ASP.NET MVC程序的更多相关文章
- 【Asp.net入门07】第一个ASP.NET 应用程序-创建数据模型和存储库
1.理解概念 先理解一下两个概念. 模型 模型是指数据的结构类型,以及可调用的方法.对面向对象编程方法来说,其实就是类.模型类就是一个描述数据的类.只有把数据按一定方式描述出来,我们才能在程序中方便地 ...
- Spring MVC(二)基于标注的MVC
1.基于标注的Spring MVC 1.1 建立一个项目导入jar包(ioc aop mvc) 拷贝容器对应的配置文件到src下 在WEB-INF建立一个login.jsp 1.2 在web.xml ...
- 在一个空ASP.NET Web项目上创建一个ASP.NET Web API 2.0应用
由于ASP.NET Web API具有与ASP.NET MVC类似的编程方式,再加上目前市面上专门介绍ASP.NET Web API 的书籍少之又少(我们看到的相关内容往往是某本介绍ASP.NET M ...
- 【Asp.net入门15】第一个Asp.net应用程序-输入验证
前言 所谓输入验证,顾名思义就是验证用户输入符不符合要求.前面我们已经完成了这个简单的应用程序,但还有一个问题需要解决:用户可以在Default.aspx窗体中 提交任何数据,甚至可以提交根本不包含任 ...
- 【Asp.net入门11】第一个ASP.NET 应用程序-创建摘要视图
目前已经完成了应用程序的基本结构单元,受邀者也能够做出回复.这一节将添加一个支持组件,以显示收到的回复摘要,以便用户的朋友了解谁会参加晚会,并做出适当安排.在Solution Explorer中右键单 ...
- 【Asp.net入门04】第一个ASP.NET 应用程序-如何添加Web窗体到网站中
添加Web窗体 本部分内容: 什么是web form 怎样添加web form 1.添加Web窗体到项目中 Web 窗体是一项 ASP.NET 功能,您可以使用它为 Web 应用程序创建用户界面.We ...
- 【Asp.net入门16】第一个ASP.NET 应用程序-总结
本章创建了一个新的ASP.NET项目,并用它创建了一个简单的数据输入应用程序,向你初步介绍 了ASP.NET平台.本章省略了许多重要的功能,只为向你说明ASP.NET应用程序所执行的核心操作—— 使用 ...
- 【Asp.net入门09】第一个ASP.NET 应用程序-处理窗体(1)
我们创建了一个HTML窗体,可以通过它显示受邀参加晚会的嘉宾,但是,当嘉宾单击Submit RSVP按钮时,同一个页面会反复多次显示.为了解决此问题,需要实现一段代码,用于在将窗体数据发布到服务器时执 ...
- 【Asp.net入门06】第一个ASP.NET 应用程序-案例说明
创建简单的应用程序 本章的剩余部分将探讨一些用于创建简单的数据输入应用程序的基本ASP.NET功能.在这一节中,我们将加快进度——目标是演示ASP.NET的用法,因此将略过有关后台运行机制的详细说明. ...
- 【Asp.net入门05】第一个ASP.NET 应用程序-测试Asp.net程序
测试示例应用程序 本部分内容: ASP.NET应用程序测试方法 web窗体访问过程 Visual Studio工具栏上有一个下拉列表,其中列出了工作站上已安装的浏览器的名称(单击浏览器名称右侧的向下箭 ...
随机推荐
- ROS探索总结(十一)——机器视觉
机器视觉在计算机时代已经越来越流行,摄像头价格越来越低廉,部分集成深度传感器的混合型传感器也逐渐在研究领域普及,例如微软推出的Kinect,而且与之配套的软件功能十分强大,为开发带来了极大的便利.RO ...
- MongoDB学习笔记(三)
第三章 索引操作及性能测试 索引在大数据下的重要性就不多说了 下面测试中用到了mongodb的一个客户端工具Robomongo,大家可以在网上选择下载.官网下载地址:http://www.robomo ...
- jquery左右折叠框
网站左右折叠框: <!DOCTYPE html> <html> <style> #Kefclose,#Kefopen{position:absolute;left: ...
- 深入浅出Java concurrent
看 :http://www.blogjava.net/xylz/archive/2010/07/08/325587.html
- Ajax+jquery+jaso传输数据
所谓的Ajax.这里我们讲二种方法 方法一:(微软有自带Ajax框架) 在Asp.net里微软有自己的Ajax框架.就是在页面后台.cs文件里引入 using System.Web.Service ...
- UML图中类之间的关系
类图中的关系大致一下几种 l 泛化 l 关联 l 依赖 l 组合 l 聚合 泛化 泛化是子集和超集的关系,常使用继承和实现来表示: 继承:子类到超类的实线和空心三角箭头表示 实现:子类到超类的虚线和空 ...
- Apache Solr vs Elasticsearch
http://solr-vs-elasticsearch.com/ Apache Solr vs Elasticsearch The Feature Smackdown API Feature Sol ...
- com.android.dex.DexException: Multiple dex files define Lcom/sina/sso/RemoteSSO;
错误原因:ShareSDK的包里面也包含微博SDK的代码,两个Jar包含重复. 解决方法:用Winrar到ShareSDK的Jar里面把sso目录删掉,编译即可成功
- Pycharm安装教程
1.下载PyQt 官方网站:http://www.riverbankcomputing.com/software/pyqt/download5 我的操作系统是64位的,安装的是Python3.4.3, ...
- spring boot:thymeleaf使用详解
简单说, Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引人的特点: 1.Thymeleaf 在 ...
