再谈DOMContentLoaded与渲染阻塞—分析html页面事件与资源加载
- 如果页面中没有script标签,DOMContentLoaded事件并没有等待CSS文件、图片加载完成。
- 如果页面中静态的写有script标签,DOMContentLoaded事件需要等待JS执行完才触发。而且script标签中的JS需要等待位于其前面的CSS的加载完成。

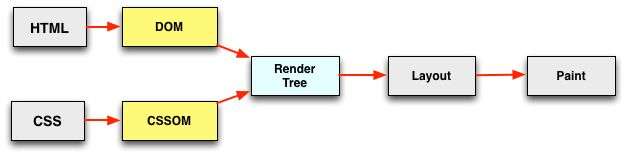
- 默认情况下,CSS 被视为阻塞渲染的资源,这意味着浏览器将不会渲染任何已处理的内容,直至 CSSOM 构建完毕。
- JavaScript 不仅可以读取和修改 DOM 属性,还可以读取和修改 CSSOM 属性。
- css加载不会阻塞DOM树的解析
- css加载会阻塞DOM树的渲染
- css加载会阻塞后面js语句的执行
- 还可以用媒体类型(media type)和媒体查询(media query)来解除对渲染的阻塞。 media=“print",会加载,但不会阻塞;media="(min-width:320px)",会在符合查询条件下阻塞(适配css会执行)
- 大css文件拆分成多个小css文件,并发加载
- 如果 script 标签中包含 defer,那么这一块脚本将不会影响 HTML 文档的解析,而是等到 HTML 解析完成后才会执行。而 DOMContentLoaded 只有在 defer 脚本执行结束后才会被触发。即:整个 document 解析完毕且 defer-script 也加载完成之后(这两件事情的顺序无关),会执行所有由 defer-script 加载的 JavaScript 代码,然后触发 DOMContentLoaded 事件。defer不会改变script中代码执行顺序
- 如果 script 标签中包含 async,则 HTML 文档构建不受影响,不需要等待 async-script 执行。但是,async-script 加载完成后,就会立即执行!如果页面还是没有解析完成,就会停下来(阻塞页面)等此脚本执行完毕再继续解析。async-script 可能在 DOMContentLoaded 触发之前或之后执行,但一定在 load 触发之前执行。而且:多个 async-script 的执行顺序是不确定的。
- uninitiated:xml 对象被产生,但没有任何文件被加载。
- loading:document正在下载,文件尚未开始解析。
- loaded:部分的文件已经加载且进行解析,但对象模型尚未生效。
- interactive:document完成了解析,但是资源还在下载,对象模型是有效但只读的。
- complete:代表加载成功,文档加载完成,并且所有resource都加载完毕
- onload:表示加载好,换言之,没有加载好不会执行;
- onAbort:图片加载的时候,用户通过点击停止加载时出发
- onerror:如果图片不存在(网络很不通畅,也可能触发 onerror事件)
- complete:图片显示出来以后为true,
再谈DOMContentLoaded与渲染阻塞—分析html页面事件与资源加载的更多相关文章
- 细谈unity资源加载和卸载
转载请标明出处:http://www.cnblogs.com/zblade/ 一.概要 在了解unity的资源管理方式之后,接下来细谈一下Unity的资源是如何从磁盘中加载到运行时的内存中,以及又是如 ...
- 【原】从一个bug浅谈YUI3组件的资源加载
篇前声明:为了不涉及业务细节,篇内信息统一以某游戏,某功能代替 前不久,某游戏准备内测客户端,开发人员测试过程中发现某功能突然不灵了,之前的测试一切ok,没有发现任何异常,第一反应是,游戏内浏览器都是 ...
- Spring源码分析(十一)bean的加载
摘要:本文结合<Spring源码深度解析>来分析Spring 5.0.6版本的源代码.若有描述错误之处,欢迎指正. 经过前面的分析,我们终于结束了对XML配置文件的解析,接下来将会面临更大 ...
- NET Core微服务之路:再谈分布式系统中一致性问题分析
前言 一致性:很多时候表现在IT系统中,通常在分布式系统中,必须(或最终)为多个节点的数据保持一致.世间万物,也有存在相同的特征或相似,比如儿时的双胞胎,一批工厂流水线的产品,当然,我们不去讨论非IT ...
- React Native 断点调试 跨域资源加载出错问题的原因分析
写在前面 ————如果从头开始看还没解决,试试文章最后的绝招 闲来无事,折腾了一下React Native,相比之前,开发体验好了不少.但在真机断点调试那里遇到了跨域资源加载出错的问题,一番探索总算解 ...
- 高性能javascript 文件加载阻塞
高性能javascript javascript脚本执行过程中会中断页面加载,直到脚本执行完毕,此操作阻塞了页面加载,造成性能问题. 脚本位置和加载顺序:如果将脚本放在head内,那么再脚本执行完 ...
- 再谈 webpack build 及 加载优化
之前项目多,事情忙,一直没时间写博客,现在空闲下来了,总结一下 之前讲过了关于 build 压缩文件的方法,有兴趣的可以看下: 点击查看 现在讲讲一个页面的首屏加载速度该如何提升 提前说明 需要 we ...
- 浏览器加载和渲染HTML的过程(标准定义的过程以及现代浏览器的优化)
先看一下标准定义的浏览器渲染过程(网上找的): 浏览器打开网页的过程 用户第一次访问网址,浏览器向服务器发出请求,服务器返回html文件: 浏览器开始载入html代码,发现 head 标签内有一个 l ...
- jQuery实现DOM加载方法源码分析
传统的判断dom加载的方法 使用 dom0级 onload事件来进行触发所有浏览器都支持在最初是很流行的写法 我们都熟悉这种写法: window.onload=function(){ ... } 但 ...
随机推荐
- 基于opencv的gpu与cpu对比程序,代码来自opencv的文档中
原文链接: http://www.opencv.org.cn/opencvdoc/2.3.2/html/doc/tutorials/gpu/gpu-basics-similarity/gpu-basi ...
- The 15th tip of DB Query Analyzer
The 15th tip of DB Query Analyzer ---- SQL Execute Schedule function is realized in 6.01 Ma Gen ...
- mac os x下的一些小技巧
1显示swap空间: sysctl vm.swapusage 其中sysctl中有很多可以控制和查看的项,可以通过sysctl -A列举,另外可以通过man sysctl来查看. 而实际swap文件和 ...
- listview中的adapter学习小结
概述 Adapter是数据和UI之间的一个桥梁,在listview,gridview等控件中都会使用到,android给我们提拱了4个adapte供我们使用: BaseAdapter是一个抽象类,继承 ...
- 使用vs2010 opencv2.4.4编译release版本程序
大体上要注意一下几点内容: 1.vc++目录的选择上,库目录选择为opencv目录中的staticlib目录 2.在链接->输入->附加依赖库,中添加,相应的staticlib库目录中的所 ...
- javascript中的instanceof运算符
instanceof运算符希望左操作数是一个对象,右操作数表示对象的类:如果左侧的对象是右侧类的实例,则返回true,否则返回false.由于js中对象的类是通过初始化它们的构造函数来定义的,因此in ...
- 2018 .NET开发者调查报告: .NET Core 是怎么样的状态
4月28日,在公众号里发起<.NET Core 使用调查>,该调查为期一周,有近3300名开发者参与. 已经使用.net core 的人数只有44%,计划使用.net core 比例达到 ...
- Integer 和int 比较
在jdk1.5的环境下,有如下4条语句: 1 2 3 4 Integer i01 = 59; int i02 = 59; Integer i03 =Integer.valueOf(59); Integ ...
- javascript学习(三)——常用方法(2)
一.兼容性较高的浏览器页面关闭 //关闭网页,不支持火狐(火狐返回上次浏览页面) //FireFox非window.open()等弹出页面,需要在地址栏中输入about:config, 然后将do ...
- 新型USB病毒BadUSB 即使U盘被格式化也无法根除
这种病毒并不存在于USB设备中的存储文件中,而是根植于USB设备的固件里.这意味着,即使用户对U盘进行全面的格式化清理,仍不能"杀死"它.
