BootStrapTable获取选中数据值并传参至父页面
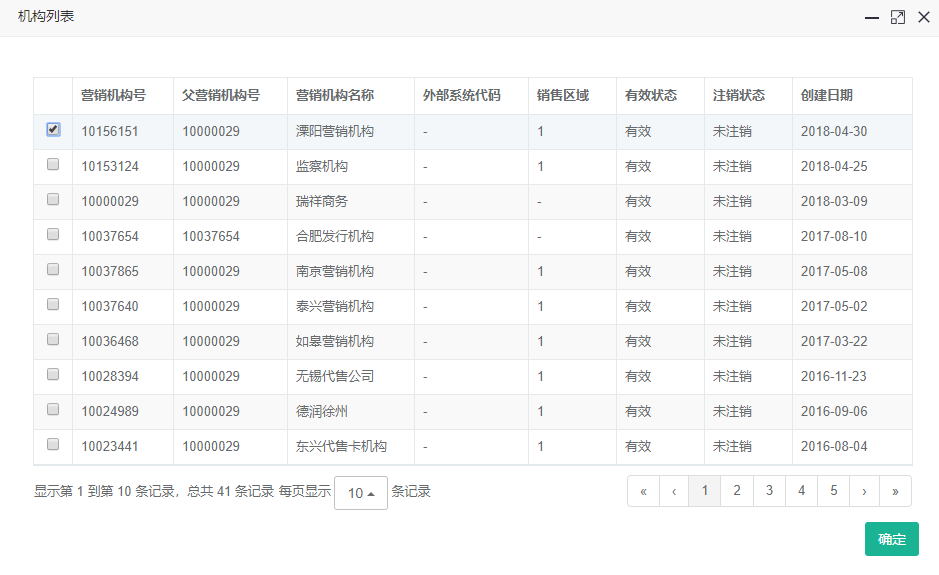
如何实现以下效果呢?

首先,我们先要了解一下BootStrapTable如何获取选中数据的具体值。
如下图所示,怎样选择任意一行,获取其中的数据

一、首先想要选择任意一行,就得必须先有选择框,选择框是BootStrapTable自带的:
- $('#exampleTable1').bootstrapTable(
- {
- method : 'get',
- url : prefix + "/list",
- iconSize : 'outline',
- toolbar : '#exampleToolbar',
- striped : true,
- dataType : "json",
- pagination : true,
- //设置true将禁止多选
- singleSelect : true,
- pageSize : 10,
- pageNumber : 1,
- sidePagination : "server",
- queryParams : function(params) {
- return {
- limit : params.limit,
- offset : params.offset
- };
- },
- columns : [
- //只需要加入下面这个checbox,就会在第一列显示选择框
- {
- checkbox: true,
- width : '3%'
- },
- {
- field : 'entityId',
- title : '营销机构号',
- width : '6%'
- },
- {
- field : 'fatherEntityId',
- title : '父营销机构号',
- width : '6%'
- }
- ......
- ]
- }
- );
二、有了选择框,就可以得到我们想要的数据了
- //使用getSelections即可获得,row是json格式的数据
- var row = $.map($('#exampleTable1').bootstrapTable('getSelections'),function (row) {
- return row;
- });
三、这时候我们选中这条数据,按下确定按钮将营销机构号和营销机构名称传递到父页面的input当中
- parent.$("#issuerId").val(row[0].entityId);
- parent.$("#issuerName").val(row[0].issuerName);
BootStrapTable获取选中数据值并传参至父页面的更多相关文章
- Jquery判断单选框是否选中和获取选中的值
第一种:利用选中值判断选中 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- 基于JQ的多选/全选/反选及获取选中的值
<!-- author:青芒 --> <!DOCTYPE html> <html lang="en"> <head> <met ...
- jQuery 实现复选框全选、反选及获取选中的值
实现复选框全选,反选及获取选中的值: 代码如下: <!doctype html> <html lang="en"> <head> <met ...
- vue子组件传参给父组件
关于父组件传参给子组件,可以看我另一篇文章 教程开始: 我们要实现的效果是:在子组件的Input框输入,父组件中实时更新显示.(也就是把子组件中的数据传给父组件) 一.子组件代码 template部分 ...
- Flutter路由跳转父级页面向子页面传参及子页面向父级页面传参
Flutter中页面通过路由跳转传参主要分两种,一种是通过push()跳转时根据设定的参数进行传参,另一种是通过pop()返回时进行传参. 父级页面向子页面push()传参 假设从A页面跳到B页面可能 ...
- 【easyui】--combobox--赋值和获取选中的值
//初始化下拉选框 $('#communityIdDiv').combobox({ url:basepath+"pushController/queryCommonityName" ...
- python 全栈开发,Day9(函数的初始,返回值,传参,三元运算)
一.函数的初始 比如python没有len()方法,如何求字符串的长度使用for循环 s = 'fdshfeigjoglfkldsja' count = 0 for i in s: count += ...
- python 全栈开发,Day9(函数的初始,返回值,传参,三元运算)
一.函数的初始 比如python没有len()方法,如果求字符串的长度 使用for循环 s = 'asdfadsf' count = 0 for i in s: count += 1 print(co ...
- 使用layui框架的select获取选中的值
在使用时需要注意:select标签的外层需要加上类名".layui-form" 接下来就是根据需求来改变下拉框的内容了,直接给select的option重新赋一次值,记得加上对应的 ...
随机推荐
- ruby轻松自删除代码
因为windows的文件删除机制和unix like的不一样,so不保证如下代码能在windows中使用,哪位童鞋帮我在windows中测试一下也好啊! #!/usr/bin/ruby 5.times ...
- 关于mysql保存数据的时候报问题分析 普通的字符串或者表情都是占位3个字节,所以utf8足够用了,但是移动端的表情符号占位是4个字节,普通的utf8就不够用了,为了应对无线互联网的机遇和挑战、避免 emoji 表情符号带来的问题、涉及无线相关的 MySQL 数据库建议都提前采用 utstring value:'\xF0\x9F\x98\x82\xF0\x9F...' for ...
问题分析 普通的字符串或者表情都是占位3个字节,所以utf8足够用了,但是移动端的表情符号占位是4个字节,普通的utf8就不够用了,为了应对无线互联网的机遇和挑战.避免 emoji 表情符号带来的问题 ...
- pymongo "ServerSelectionTimeoutError: No servers found yet" 错误的解决
系统转移过程中,擅自把aptitude安装的mongoengine换成了pip安装,系统启动以后,报这个错误 报错提示: File "/usr/local/lib/python2.7/dis ...
- Java自学开发编程路线图(文中有资源福利)
Java 语言入门 免费视频资源<毕向东Java基础教程>:http://yun.itheima.com/course/7.html JavaEE 学习大纲 所处阶段 主讲内容 技术要点 ...
- 详细的<select>下拉列表详解
我们使用表单下拉列表选择数据,如省.市.县.年.月等数据,我们即可使用下拉菜单表单进行设置.select 我下拉列表菜单标签Option为下拉列表数据标签Value 为Option的数据值(用于数据的 ...
- NewLife.Net——管道处理器解决粘包
Tcp网络编程,必须要解决的一个问题就是粘包,尽管解决办法有很多,这里讲一个比较简单的方法. 老规矩,先上代码:https://github.com/nnhy/NewLife.Net.Tests 一. ...
- Hadoop生态圈初识
一.简介 Hadoop是一个由Apache基金会所开发的分布式系统基础架构.Hadoop的框架最核心的设计就是:HDFS和MapReduce.HDFS为海量的数据提供了存储,则MapReduce为海量 ...
- [ SSH框架 ] Struts2框架学习之三(OGNl和ValueStack值栈学习)
一.OGNL概述 1.1 什么是OGNL OGNL的全称是对象图导航语言( object-graph Navigation Language),它是一种功能强大的开源表达式语言,使用这种表达式语言,可 ...
- Robot Framework自动化_Selenium2Library 关键字
Robot Framework自动化_Selenium2Library 关键字 培训老师:肖能尤 2016/06/12 课程目的 一.Robot framework Selenium2Library ...
- 一个基于原生JavaScript开发的、轻量的验证码生成插件
Vcode.js 一个基于原生JavaScript开发的.轻量的验证码生成插件 V: 1.0.0 DEMO:https://jofunliang.github.io/Vcode.js/example. ...
