gulp菜鸟级零基础详细教程
:
相信大家一定听说过gulp或者webpack,grunt等前端构建工具。gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用它,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。 它能自动化地完成javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
言归正传这篇是gulp菜鸟级别的教程。大佬们觉得太简单了请不要喷我,毕竟我也是一个菜鸟。写下这篇笔记,不是为了证明什么,就是方便我以后忘了时候回顾看一下。好,废话不多说 下面开始了
1、node环境搭建
想要使用gulp,首先你得在你得电脑里面安装node.js,因为gulp是基于Nodejs的自动任务运行器。这个我就不详细介绍怎么安装了吧,网上教程一搜一大把。相信正在使用gulp的朋友,也知道怎么安装node.js
2、使用命令行工具
开发的环境安装好了以后,接下来就是通过命令行来下载相应开发的模块包。什么是命令行?命令行在OSX是终端(Terminal),在windows是命令提示符(Command Prompt)windows系统下 WIN+R打开命令行工具,在里面输入cmd,回车。如下图:

3、选装cnpm(淘宝镜像)
因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常.
3.1、官方网址:http://npm.taobao.org;
3.2、安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重写打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
4、全局安装gulp
4.1、说明:全局安装gulp目的是为了通过她执行gulp任务;
4.2、安装:命令提示符执行
cnpm install gulp -g
4.3、查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
4.4、依赖安装: npm install gulp --save-dev,这个可以在你的当前的项目目录下,打开命令行工具进行依赖安装。下面我们会在介绍packge.json文件当中介绍为什么需要依赖安装
5、新建package.json文件
5.1、package.json文件是基于node.js项目必不可少的配置文件,它是存放在项目根目录的普通json文件,里面有你各个依赖安装模块插件的版本信息,以至于你能清楚看到你安装了那些模块。如下图我安装很多模块以后的json文件。

5.2、配置packge.json文件
npm init //初始化packge.json文件
注意:初始化packge.json文件必须在你项目的根目录下打开命令行工具,执行初始化代码。(怎么在当前目录下打开命令行工具?shift+右键。当然,win10系统的命令行工具被微软改版了,叫Powershell,作用还是一样)
6、新建gulpfile.js文件
既然我们要使用gulp,我们就需要建立一个gulpfile.js文件,gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件。gulp的开发代码都写在这个里面的
js代码:
const gulp=require('gulp'); //引用gulp
const del=require('del'); //引用gulp删除插件
const uglify=require('gulp-uglify'); //引用压缩Js插件
const css=require('gulp-clean-css'); //gulp压缩css文件
const rename = require("gulp-rename"); //引用重命名插件
gulp.task('hello',function () { //定义一个hello任务
console.log('hello')
});
//task():定义任务
//src():源文件
// pipe():管道流,接通源头文件与目标文件的输出
// dest():输出文件的目的地
// watch():监视文件
//事例:
// 1、复制单个文件
gulp.task('copyHtml',function () {
return gulp.src('./src/public/login.html').pipe(gulp.dest("dist/public"))
});
// 2、复制多个文件
gulp.task('copyAllHtml',function () {
return gulp.src("./src/public/*.html").pipe(gulp.dest('dist/public'));
});
// 3、复制指定文件
// [指定的文件已,指定的文件2]
gulp.task('copy2Js',function () {
return gulp.src(["./src/public/js/ajax.js",'dist/public/js/classPage.js'])
.pipe(gulp.dest("dist/public/js"))
});
// 4、某个文件
// !排队的文件
gulp.task("copyNoJs",function () {
return gulp.src(['./src/public/js/*.js','!./src/public/js/Classroom.js'])
.pipe(gulp.dest('dist/public/js'))
});
// 5、复制多个后缀名的图片
// {选项一,选项二}
gulp.task("copyImage",function () {
return gulp.src('./src/public/img/*.{png,jpg,bmp,jpeg,gif}')
.pipe(gulp.dest('dist/public/img'))
});
// 6、执行多个任务
// gulp.task('任务名称',[任务依赖的模块],回调函数)
// 依赖任务之间没有顺序之分,异步执行
// 依赖任务之间完成后,在执行当前的回调函数
gulp.task('build',['copyAllHtml','copyNoJs','copyImage'],function () {
console.log('编译成功')
});
// 7、Watch:监视文件的变化
gulp.task('myWatch',function () {
gulp.watch('./src/public/login.html',['build'])
});
// 8、删除文件
gulp.task("del",function () {
// del('./dist/public/img/*.{jpg,png,jepg,gif}')
// *:所有文件
// **:所有文件夹
del(['./dist/public/js/*']);
del(['./dist/**/*']);
});
gulp.task('default',function () {
gulp.start('serve')
});
// 9、压缩js文件
gulp.task('ysjs',function(){
return gulp.src('./src/public/js/*.js')
.pipe(uglify())
.pipe(gulp.dest('./src/public/js'));
});
//10、 添加监听
gulp.task('watch_js',function(){
return gulp.watch('./src/public/js/*.js',['ysjs'])
});
//11、压缩css文件
gulp.task('css',function () {
return gulp.src('./src/public/sass/*.css')
.pipe(css())
.pipe(gulp.dest('./src/public/sass'))
});
//添加监听
gulp.task('jtCss',function () {
return gulp.watch('./src/public/sass/*.css',['css'])
});
//12、重命名css文件
gulp.task('reName',function () {
return gulp.src('./src/public/sass/*.css')
.pipe(rename({suffix: '.css'}))
.pipe(css())
.pipe(gulp.dest('./src/public/sass'))
});
7、运行gulp
7.1、说明:命令提示符执行gulp 任务名称;
7.2、编译less:命令提示符执行gulp testLess;
7.3、当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,’elseTask’]
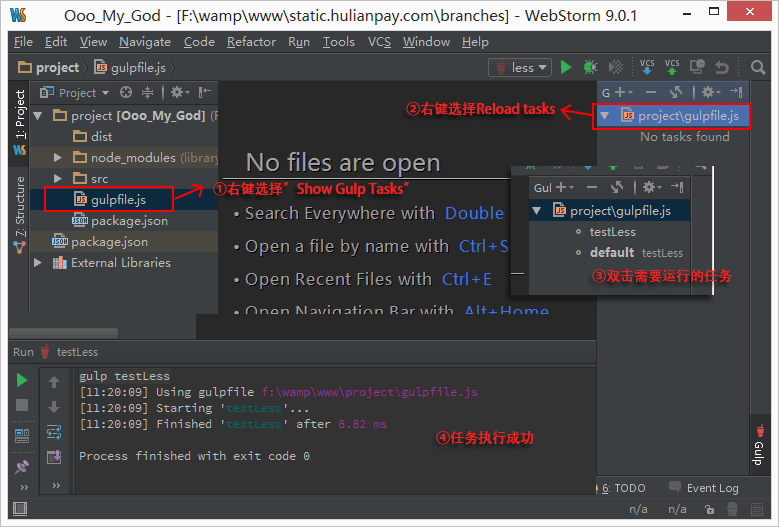
8、使用webstorm运行gulp任务

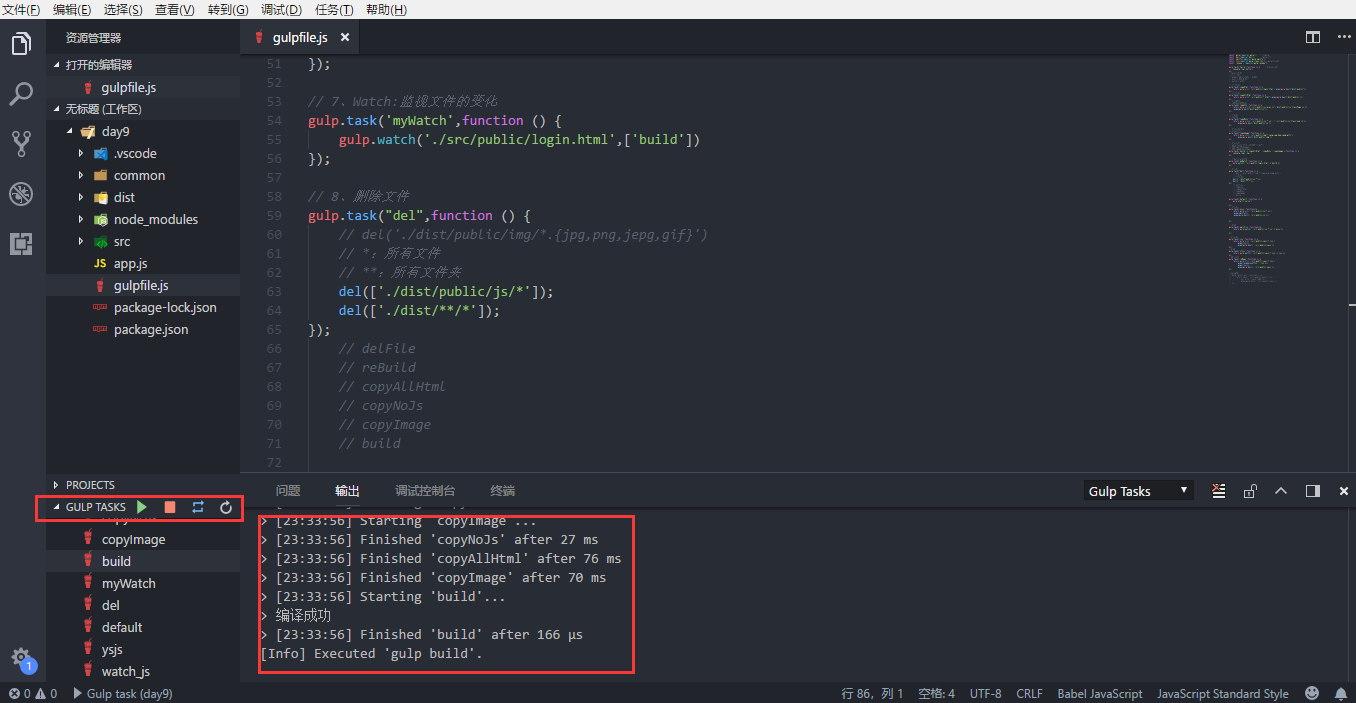
9、使用vscode运行gulp任务
vcode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全、Emmet插件等。
在vscode上我们想要简单的运行gulp任务,我们可以下载一款名为“Gulp Tasks ”的插件。安装好插件以后,我们将项目文件添加到工作区当中,然后打开gulpfile.js文件。
在左下角我们可以启动任务

10、总结:
10.1、安装nodejs;
10.2、新建package.json文件;
10.3、全局和本地依赖安装gulp;
10.4、安装gulp插件;
10.5、新建gulpfile.js文件;
10.6、通过命令提示符或者开发工具运行gulp任务。
gulp菜鸟级零基础详细教程的更多相关文章
- node.js零基础详细教程(7.5):mongo可视化工具webstorm插件、nodejs自动重启模块Node Supervisor(修改nodejs后不用再手动命令行启动服务了)
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- nodejs零基础详细教程2:模块化、fs文件操作模块、http创建服务模块
第二章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- nodejs零基础详细教程1:安装+基础概念
第一章 建议学习时间2小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(3):npm包管理、git github的使用
第三章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑 ...
- node.js零基础详细教程(4):node.js事件机制、node异步IO操作
第四章 建议学习时间3小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(5):express 、 路由
第五章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(6):mongodb数据库操作
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(7):node.js操作mongodb,及操作方法的封装
第七章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
- node.js零基础详细教程(6):mongodb数据库操作 以及导入导出
第六章 建议学习时间4小时 课程共10章 学习方式:详细阅读,并手动实现相关代码 学习目标:此教程将教会大家 安装Node.搭建服务器.express.mysql.mongodb.编写后台业务逻辑. ...
随机推荐
- 长整形的使用及cin加速
_int64 和 long long 那么对ACMer来说,最为关心的就是在各个OJ上交题应分别使用哪种方式了.其实方式只有有限的几种: 如果服务器是linux系统,那么定义用long long,IO ...
- python中 字符 字典 列表之间的转换
1 字典 转 字符 定义一个字典:dict = {'name': 'python', 'age': 7}字典转字符 可以使用str强制转换 如: str(dict) 此时dict的类型就是字符型了 2 ...
- hi3531调用sil9024的驱动
//测试mao printf("\n\n"); unsigned int cmd=1; unsigned long arg =4; fd = open(" ...
- app_offline.htm的作用
如果你要COPY站点,进行站点维护,部署,和进行大量修改,有可能要停掉你的WEB应用程序了,而以一个友好的方式提示给用户,比如什么"本网站正在更新"等等的信息可以建立一个叫app_ ...
- Duplicate entry '97112' for key 1
1.错误描述 2014-07-08 10:27:13,939 ERROR(com.you.conn.JDBCConnection:104) -com.mysql.jdbc.exceptions.jdb ...
- Linux显示内存统计最大和最小的详情
Linux显示内存统计最大和最小的详情 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ free -l total used free shared buffe ...
- 查找IFileSourceFilter上的Pin
创建了IFileSourceFilter,可IFileSourceFilter好像不是从IBaseFilter继承来的,没有EnumPins,那应该怎么查找IFileSourceFilter上的pin ...
- 堡垒机-teleport的安装以及常见问题解决办法
teleport是一款简单易用的堡垒机系统,运用在企业对windows.linux服务器的安全使用管理以及审计. 官网网址:http://teleport.eomsoft.net/ github地址: ...
- select选中获取索引三种写法
$('#someId').prop('selectedIndex'); $('option:selected', '#someId').index(); $('#someId option').ind ...
- 在VCS仿真器中使用FSDB
FSDB(Fast Signal Database)是Verdi支持的文件格式,用于保存仿真产生的信号波形.据Verdi文档说明,FSDB比标准的VCD格式节省磁盘空间,处理速度更快.要用VCS仿真器 ...
