SignalR Self Host+MVC等多端消息推送服务(3)
一、概述
最近项目确实太忙,而且身体也有点不舒服,慢性咽炎犯了,昨晚睡觉时喘不过气来,一直没休息好,也没什么时间写博客,今天朋友问我什么时候能出web端的消息发送的文章时,我还在忙着改项目的事,趁着中午吃饭和午休的时间,赶紧补上之前欠下的文章。
这章主要是实现多端消息相互通信的简单demo,mvc的web端发送信息到control端等。
二、创建web客户端
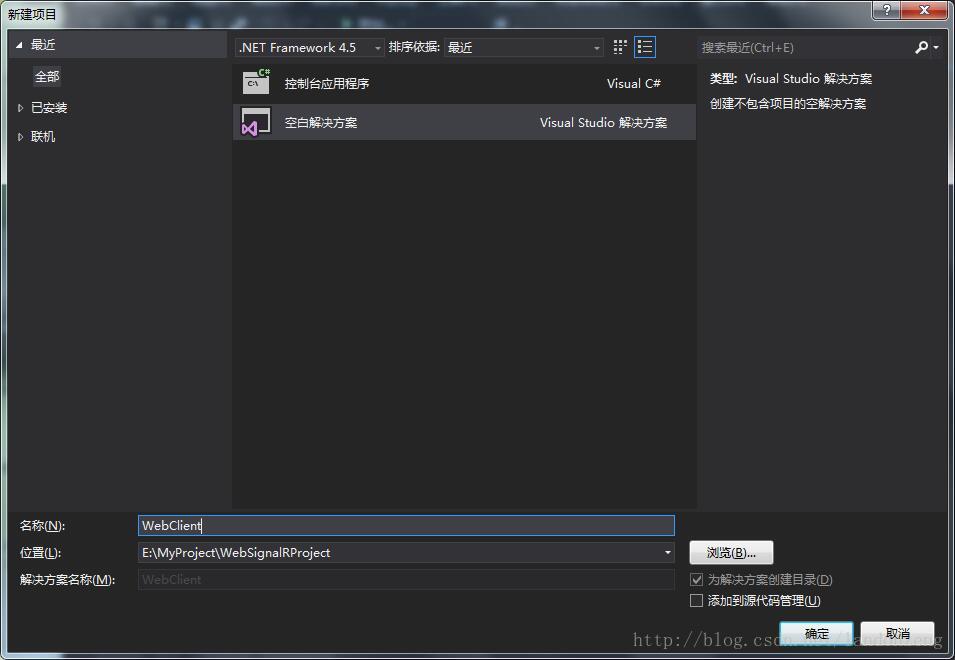
1、新建一个WebClient解决方案

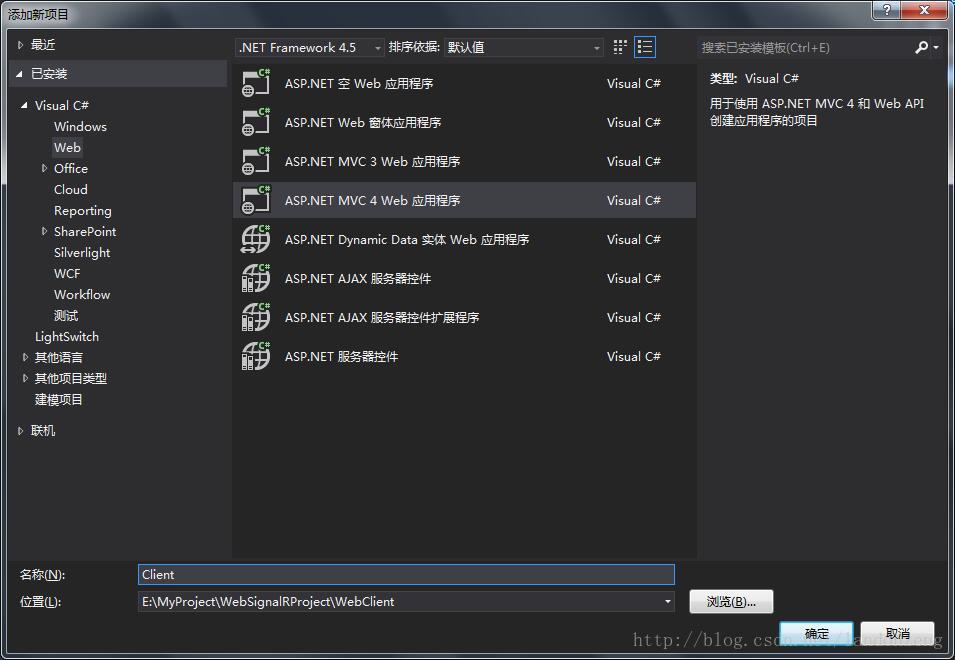
2、在WebClient解决方案下新建一个名为Clinet mvc项目

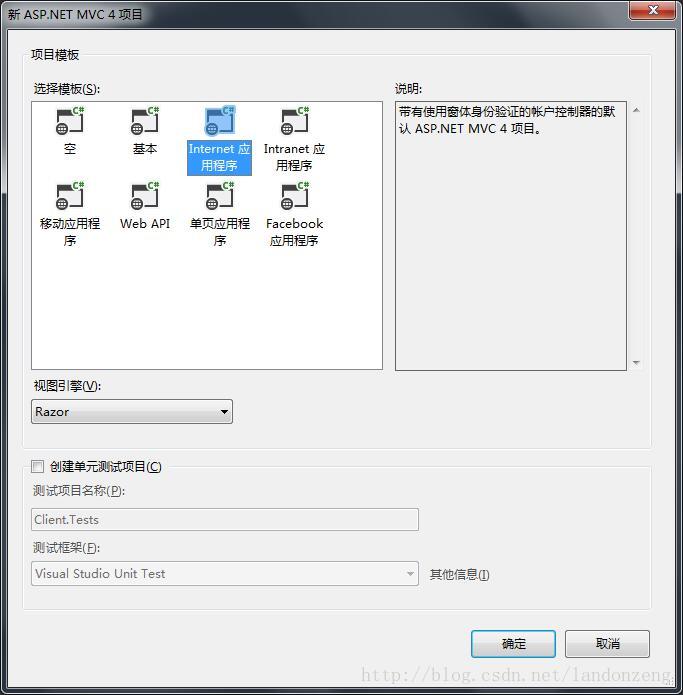
3、根据自己实际情况选择对应的项目模板,这里为了做演示,选择Internet应用程序

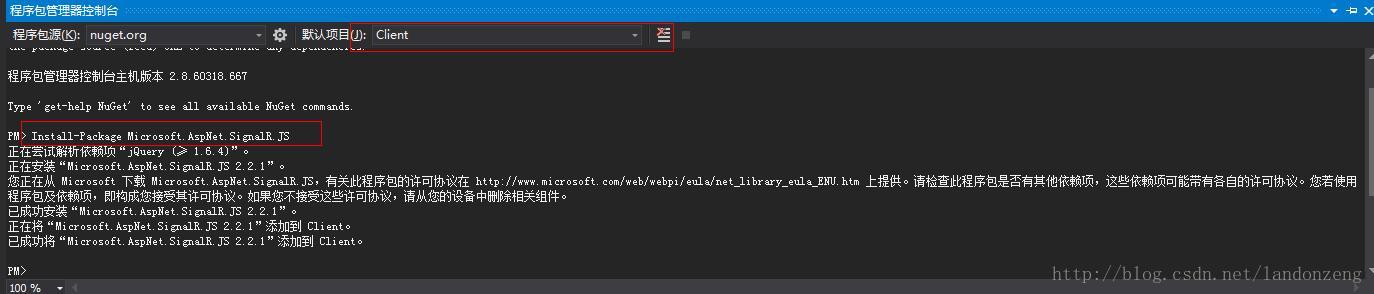
4、在vs中打卡程序包管理器控制台,输入以下代码
Install-Package Microsoft.AspNet.SignalR.JS

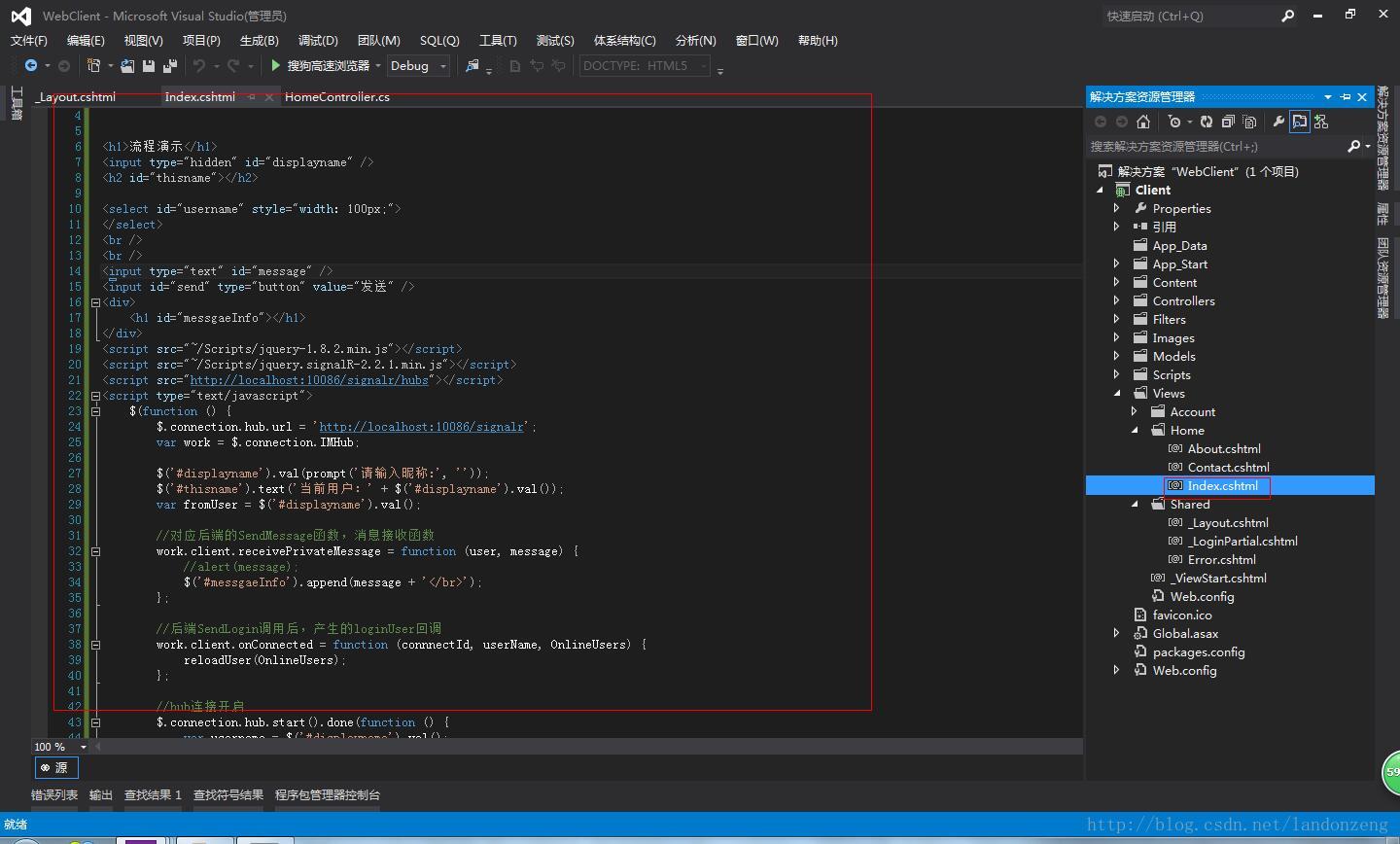
5、修改项目中Views下Homge文件夹中的Index.cshtml文件代码,如下
@{
Layout = null;
}
<h1>流程演示</h1>
<input type="hidden" id="displayname" />
<h2 id="thisname"></h2>
<select id="username" style="width: 100px;">
</select>
<br />
<br />
<input type="text" id="message" />
<input id="send" type="button" value="发送" />
<div>
<h1 id="messgaeInfo"></h1>
</div>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script>
<script src="http://localhost:10086/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
$.connection.hub.url = 'http://localhost:10086/signalr';
var work = $.connection.IMHub;
$('#displayname').val(prompt('请输入昵称:', ''));
$('#thisname').text('当前用户:' + $('#displayname').val());
var fromUser = $('#displayname').val();
//对应后端的SendMessage函数,消息接收函数
work.client.receivePrivateMessage = function (user, message) {
//alert(message);
$('#messgaeInfo').append(message + '</br>');
};
//后端SendLogin调用后,产生的loginUser回调
work.client.onConnected = function (connnectId, userName, OnlineUsers) {
reloadUser(OnlineUsers);
};
//hub连接开启
$.connection.hub.start().done(function () {
var username = $('#displayname').val();
//发送上线信息
work.server.register(username);
//点击按钮,发送消息
$('#send').click(function () {
var friend = $('#username').val();
//调用后端函数,发送指定消息
work.server.sendPrivateMessage(friend, $("#message").val());
});
});
});
//重新加载用户列表
var reloadUser = function (userlist) {
$("#username").empty();
for (i = ; i < userlist.length; i++) {
$("#username").append("<option value=" + userlist[i].UserName + ">" + userlist[i].UserName + "</option>");
}
}
</script>

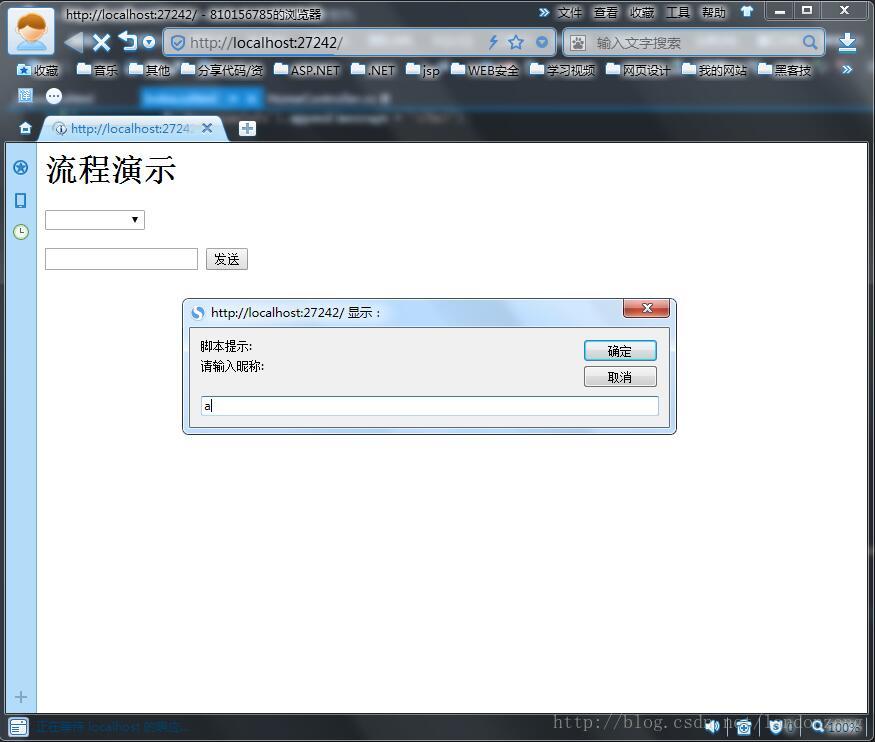
6、在运行我们的web Client项目前,先运行我们前面两章中的serve控制台项目,然后F5运行web Client项目,见如下界面,输入用户名为a的用户登录


7、然后打开另一个浏览器,如上步骤,输入b用户登录,a用户选择下拉项中的b(下拉选项在有用户登录时会自动添加新用户进去),b用户选择a,相互之间发送一下信息进行测试,结果如下

8、如果a、b之间消息传送没问题,证明web端消息传送成功,这个时候打开我们前一章中的Client控制台项目,运行该项目下bin中的Clinet.exe,打卡两个程序,输入登录名为c、b


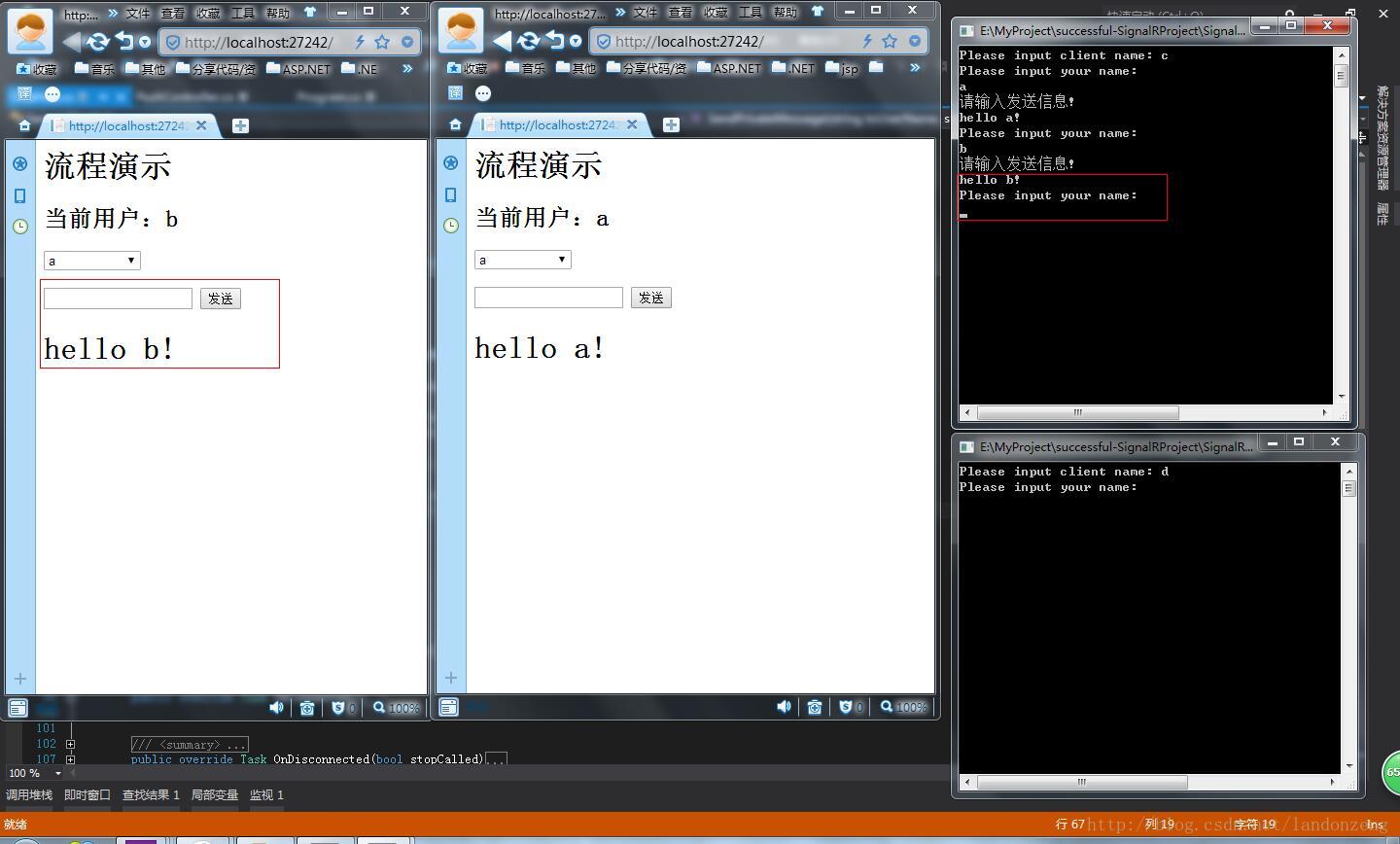
9、用c用户给a发送消息hello a,效果如下

10、用c用户给b用户发送消息hello b!效果如下,证明control端给web端发送消息成功

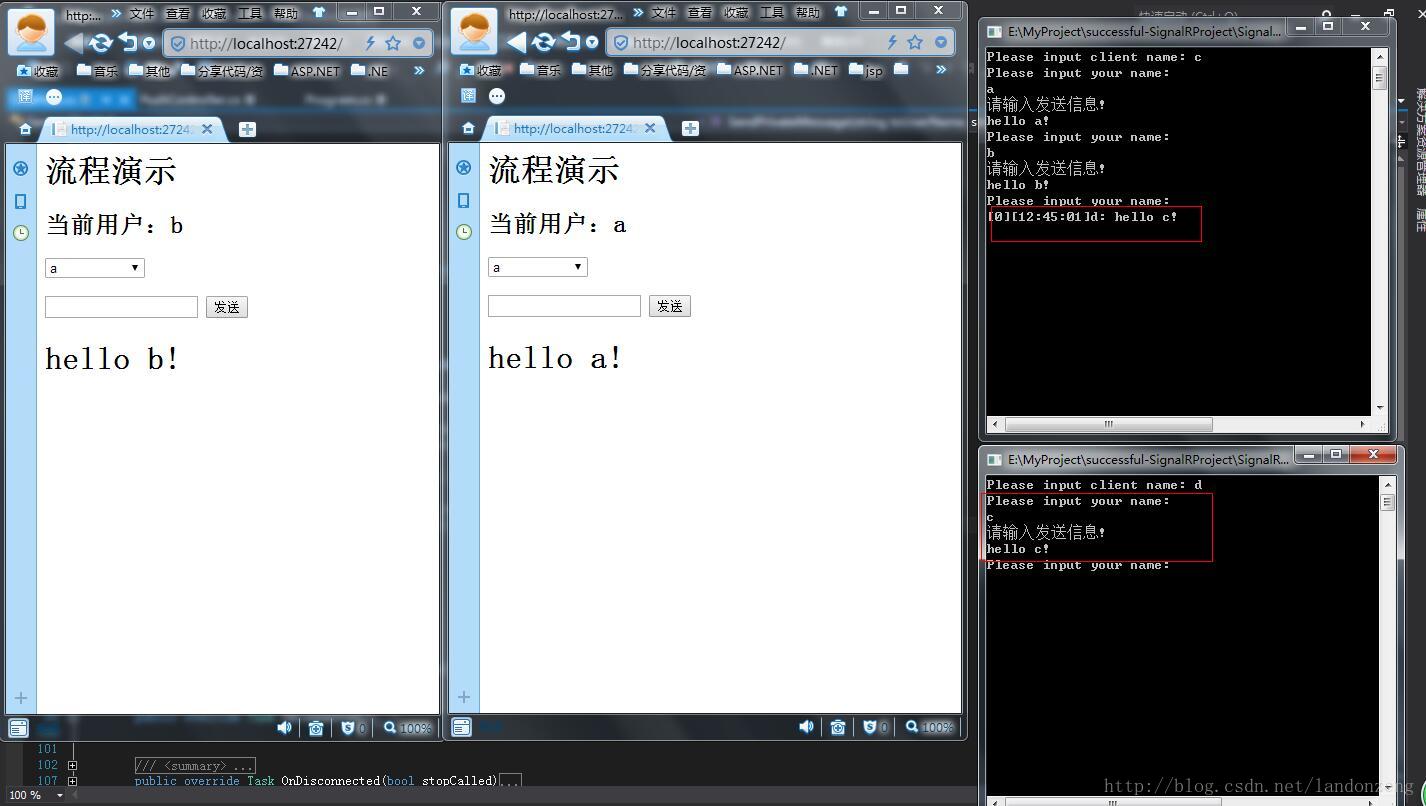
11、用用户d给用户c发送消息,如下图,证明control端消息发送成功

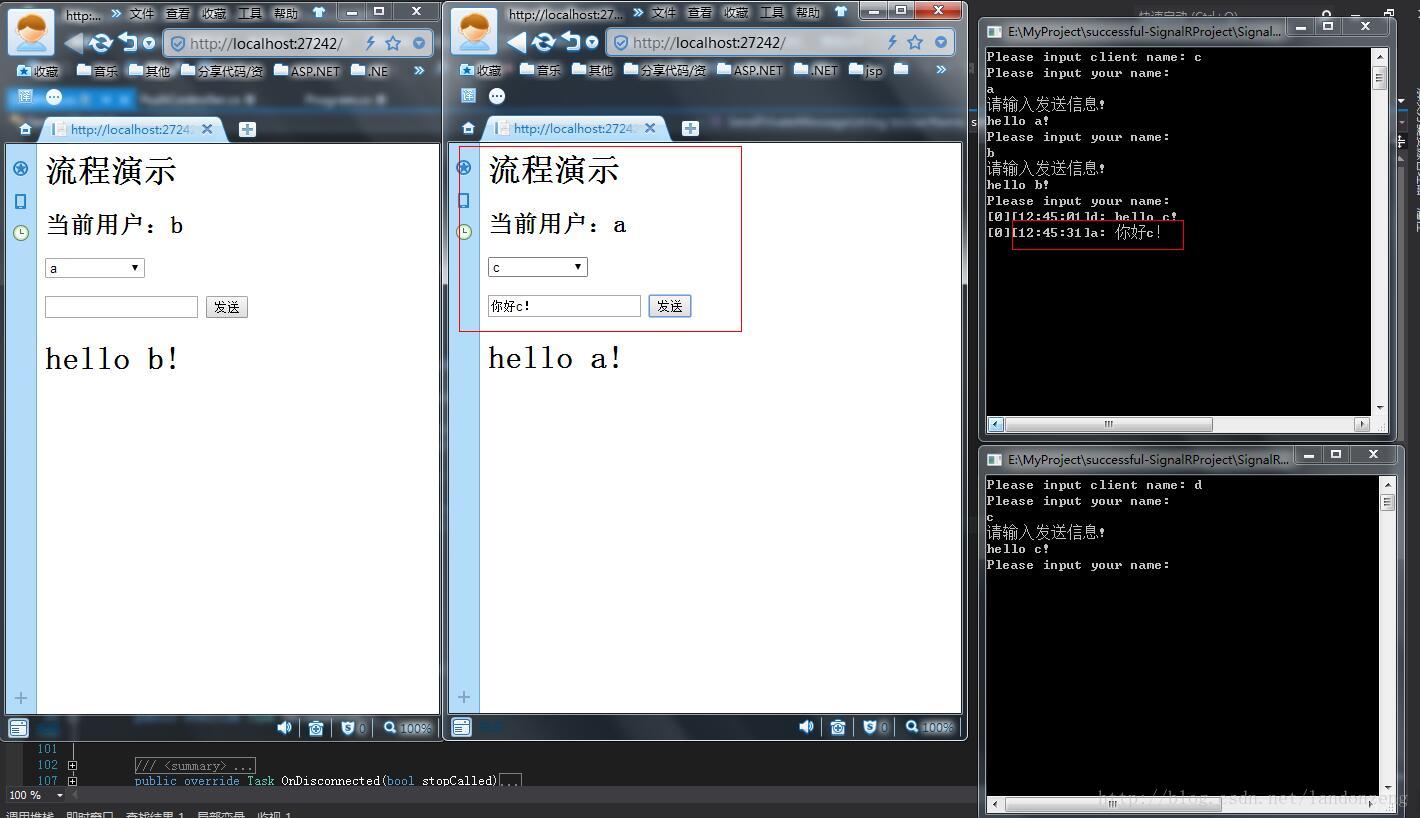
12、用a给c发送消息,如下图所示

13、用b给d发送消息,如下图所示,证明web——>control发送消息成功

由上所示,证明以SignalR做成owin服务,是可以实现多端通信的,而且SignalR单独做成通信服务可以与其他项目分离、解耦。
后期有时间我会继续优化,集成RabbitMQ等
写的不好,第一次写博客,请各位大大多多指教
SignalR Self Host+MVC等多端消息推送服务(3)的更多相关文章
- SignalR Self Host+MVC等多端消息推送服务(1)
一.概述 由于项目需要,最近公司项目里有个模块功能,需要使用到即时获得审批通知:原本的设计方案是使用ajax对服务器进行定时轮询查询,刚刚开始数据量和使用量不大的时候还好,后来使用量的增加和系统中各种 ...
- SignalR Self Host+MVC等多端消息推送服务(2)
一.概述 上次的文章中我们简单的实现了SignalR自托管的服务端,今天我们来实现控制台程序调用SignalR服务端来实现推送信息,由于之前我们是打算做审批消息推送,所以我们的demo方向是做指定人发 ...
- SignalR Self Host+MVC等多端消息推送服务(4)
由于工作太忙,一直没时间更新博客,之前有很多朋友一直问我什么时候将后续的代码发上来,一直没时间,今天就长话短说,不写文章了,直接上demo,里面将正式项目中用到的一些敏感信息修改了,要使用的话下载后自 ...
- Asp.net SignalR 实现服务端消息推送到Web端
之前的文章介绍过Asp.net SignalR, ASP .NET SignalR是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信. 今天我 ...
- python 全栈开发,Day131(向app推送消息,玩具端消息推送)
先下载github代码,下面的操作,都是基于这个版本来的! https://github.com/987334176/Intelligent_toy/archive/v1.4.zip 注意:由于涉及到 ...
- SSE(Server-sent events)技术在web端消息推送和实时聊天中的使用
最近在公司闲着没事研究了几天,终于搞定了SSE从理论到实际应用,中间还是有一些坑的. 1.SSE简介 SSE(Server-sent events)翻译过来为:服务器发送事件.是基于http协议,和W ...
- 基于APNs最新HTTP/2接口实现iOS的高性能消息推送(服务端篇)
1.前言 本文要分享的消息推送指的是当iOS端APP被关闭或者处于后台时,还能收到消息/信息/指令的能力. 这种在APP处于后台或关闭情况下的消息推送能力,通常在以下场景下非常有用: 1)IM即时通讯 ...
- SSM项目使用GoEasy 实现web消息推送服务
一.背景 之前项目需要做一个推送功能,最开始我用websocket实现我的功能.使用websocket的好处是免费自主开发,但是有几个问题:1)浏览器的兼容问题,尤其是低版本的ie:2)因为是推送 ...
- 异步tcp通信——APM.Server 消息推送服务的实现
消息推送服务 服务器推送目前流行就是私信.发布/订阅等模式,基本上都是基于会话映射,消息对列等技术实现的:高性能.分布式可以如下解决:会话映射可采用redis cluster等技术实现,消息对列可使用 ...
随机推荐
- 关于微信分享到朋友圈(Thinkphp框架下实现)
PHP部分 扩展类代码部分: <?php namespace Think; class JsSdk { private $appId; private $appSecre ...
- onCreate源码分析
原文地址Android面试题-onCreate源码都没看过,怎好意思说自己做android Activity扮演了一个界面展示的角色,堪称四大组件之首,onCreate是Activity的执行入口,都 ...
- 我博客上的围棋js程序
作为一个围棋爱好者,就决定在博客里加个围棋js程序.于是,申请了博客的js权限,美化美化我的博客. 好在js的语法像C系的,看了看,写个程序应该还是可以的. 围棋里,设计好基本的数据结构: //a是1 ...
- 用Python实现《芳华》小说中的汉字频率统计
环境: Python 3的代码,亲测可用. 思路: 是先把每个字符提出来放在列表里:再过滤掉其中的标点符号:最后用字典对某个字出现的频率进行累加. 扩展: 用处很多,稍微改改,既可以用来统计小说或文 ...
- jVM笔记4-对象的结构
1.对象的结构有: 1.Header(对象头),其组成主要有两部分: 1.自身运行时的数据(Mark Word),包括: 1.哈希值 2.GC分代年龄. 3.锁状态标志 4.线程所持有的锁 5.偏向线 ...
- Storm日志分析调研及其实时架构
1.Storm第一个Demo 2.Windows下基于eclipse的Storm应用开发与调试 3.Storm实例+mysql数据库保存 4.Storm原理介绍 5. flume+kafka+stor ...
- R实战 第三篇:数据处理(基础)
数据结构用于存储数据,不同的数据结构对应不同的操作方法,对应不同的分析目的,应选择合适的数据结构.在处理数据时,为了便于检查数据对象,可以通过函数attributes(x)来查看数据对象的属性,str ...
- js获取文本的行数
<div class="txt" style="line-height:30px">我是文字<br>我是文字<br>我是文字 ...
- 了解c3p0,dbcp与druid
说到druid,这个是在开源中国开源项目中看到的,说是比较好的数据连接池.于是乎就看看.扯淡就到这. 下面就讲讲用的比较多的数据库连接池.(其实我最先接触的是dbcp这个) 1)DBCP DBCP是一 ...
- Flex读取txt文件中的内容(二)
Flex读取txt文件中的内容 自动生成的文件 LoadTxt-app.xml: <?xml version="1.0" encoding="utf-8" ...
