thinkjs升级到3.0后的图片上传
似乎当thinkjs升级到3.0后,才接手了一个项目。只是在实际运用过程中,还是发现了与2.2的些许差别——今天先分享关于图片上传的一些问题。
1.上传文件,我们选择了jQuery的插件:http://www.jq22.com/jquery-info230
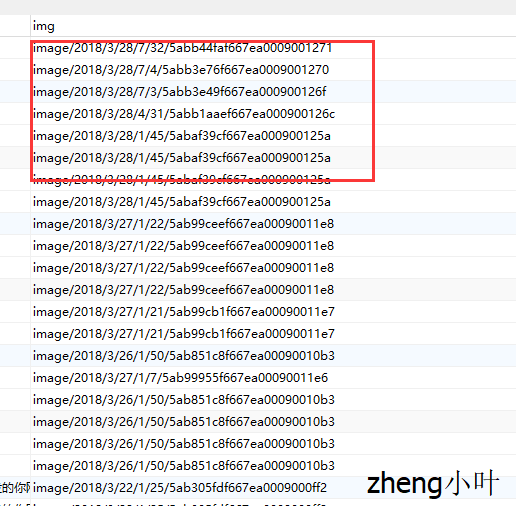
屡试不爽,各种好评。只是后来项目上线的时候,才发现保存在数据库的img都没有后缀名……


这是什么情况。。。。。。原谅自己没仔细看数据库存的方式,只是从表面看见图片可以显示了就随意了,结果导致后来又坑了自己。检查了很久,还是从自身找问题吧,翻看thinkjs文档,有什么差距呢?
给接口的文件路径中缺少后缀名,导致接口返回过来的文件也就缺少了后缀!
那合理的解决办法呢?
1.接口修改一下方法?No,他们说这是一个公共方法,不能因为一个项目而更改接口;
2.我来修改方法,将完整的图片路径传给接口然后就ok了。
1.后台上传方法js:
async uploadAction() {
if (!think.isEmpty(this.file('uploadFile'))) {
//进行压缩等处理
let file = think.extend({}, this.file('uploadFile'));
//保存文件的路径
let savepath =think.ROOT_PATH + '/www/static/uploadimg/';
let filepath = file.path; //文件路径
let filename = file.name; //文件名
let suffix = filename.substr(filename.lastIndexOf('.') + 1); //文件后缀
let newfilename = Math.random().toString(36).substr(2) + '.' + suffix;
//读文件
let datas = fs.readFileSync(filepath);
//写文件
fs.writeFileSync(savepath + newfilename, datas);
let newpath = savepath + newfilename;
let imageSizeObj=config.imageSize[this.get("tag")];
let headers={"zipImage": '[{"mode":"' + imageSizeObj.zipMode + '","w":' + imageSizeObj.width + ',"h":' + imageSizeObj.height + '}]'};
let result = await imgutil.upload(newpath, filename, suffix, headers, this.get('type'));
if (!result.err) {
let resultObj = JSON.parse(result.result);
resultObj['imgSiteUrl'] = this.config('imgSiteUrl');
return this.success(resultObj);
} else {
this.fail(result.result);
}
}
}
之前是因为获取到的file.path中缺少后缀,于是就手动将图片上传至项目指定路径,传给接口一个带有后缀的文件路径最后再删除掉改文件;
2.公共方法中:
/**
* authon:zhengyeye
* create:2018-02-07
* update:2018-03-30
* desc:图片上传工具类
*/ import request from 'request';
import fs from 'fs';
import config from '../config/config.js';
var imgUtil = (module.exports = {});
/**
*
* @param filepath 文件路径
* @param filename 文件名称
* @param headers 请求头
* @param filetype 文件类型
* @param suffix 文件后缀
* @returns {Promise.<*>}
*/ imgUtil.upload = async function(filepath, filename,suffix,headers,filetype) {
let reqUrl = config.postImgUrl;
if ('image' == filetype && !(suffix == "jpg" || suffix == "png" || suffix == "jpeg" || suffix == "bmp")) {
//删掉上传的文件
fs.unlinkSync(filepath);
return {err:true,result:"上传图片格式有误,请重新上传!"};
}
let req = think.promisify(request.post); let options = {
url: reqUrl + filetype + '/',
method: 'post',
headers: headers,
formData: {
file: fs.createReadStream(filepath)
}
};
let res = await req(options);
let result = res.body;
//删掉上传的文件
fs.unlinkSync(filepath);
if (result) {
return { err: false, result: result };
} else {
return { err: true, result: '上传失败,请稍后再试!' };
}
};
3.配置文件中也有修改:
...
imageSize: {
users: { width: 300, height: 300, zipMode: 'Fit' }, //账号头像
advImg: { width: 800, height: 370, zipMode: 'Fit' } //广告图片
}
...
(配置文件中的只是为了配合接口端对图片进行裁剪);
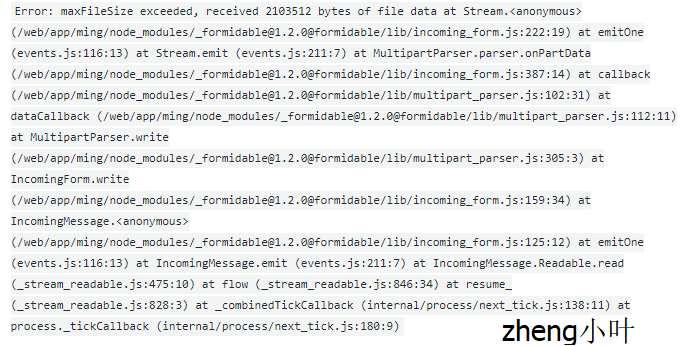
4.这样处理过后,是可以返回正确的图片路径了,但是却存在另一个问题:


然后,这个问题就导致自己做完加班到晚上九点多,还满眼是泪……(毫无成就感,也不知道你能感同身受不?再加上叶叶有点小“洁癖”、小“固执”,马上结束的项目突然出现一个问题,那种感觉真心不好)
接着呢?就谷歌、百度出各种:
1.https://github.com/thinkjs/thinkjs/issues/1105
2.https://github.com/thinkjs/think-payload#options
3.https://github.com/thinkjs/thinkjs/issues/899
参考了大家的经验,再结合我的实际情况呢,于是就完美的解决了问题:
1.package.json中没有think-payload模块,npm 一下;
2.middleware.js中我却没有修改任何东西。

可以美美的过个周末啦……
thinkjs升级到3.0后的图片上传的更多相关文章
- Asp.net 2.0 无刷新图片上传 显示缩略图 具体实现
简单三步实现图片无刷新上传:注意是上传,至于上传时的验证,比如图片的尺寸,大小,格式判断.限制等,自行解决. 兼容性想还不错:FF,CH,IE,猎豹,都是可以实现的.如果看到回显.当然就是成功了. 经 ...
- 升级shiro1.6版本后导致附件上传失败,浏览器返回400错误
最新shiro发布了一个漏洞,凡是jar包在1.6版本的都会出现该漏洞,要修复该漏洞只能升级到shiro1.6版本 但是如果项目中url使用了;jsessionid这种方式的话 就会导致上传失败,浏览 ...
- 移动端图片上传解决方案localResizeIMG先压缩后ajax无刷新上传
现在科技太发达,移动设备像素越来越高,随便一张照片2M+,但是要做移动端图片上传和pc上略有不同,移动端你不能去限制图片大小,让用户先处理图片再上传,这样不现实.所以理解的解决方案就是在上传先进行图片 ...
- MVC 手机端页面 使用标签file 图片上传到后台处理
最近刚做了一个头像上传的功能,使用的是H5 的界面,为了这个功能搞了半天的时间,找了各种插件,有很多自己都不知道怎么使用,后来只是使用了一个标签就搞定了:如果对样式没有太大的要求我感觉使用这个就足够了 ...
- 使用FormData数据做图片上传: new FormData() canvas实现图片压缩
使用FormData数据做图片上传: new FormData() canvas实现图片压缩 ps: 千万要使用append不要用set 苹果ios有兼容问题导致数据获取不到,需要后台 ...
- input file 图片上传
使用第三方:jquery.ajaxfileupload.jsinput中的name根据后端来定 <form method="post" enctype="multi ...
- xcode7.3 升级 xcode8.0 后权限设置问题(升级xcode 8.0 后构建版本不显示问题)
xcode7.3 升级 xcode8.0 后权限设置问题(升级xcode 8.0 后构建版本不显示问题) 前两天为了适配 iOS10 的系统 我将xcode 7.3 升级到了 xcode 8.0 但是 ...
- springboot升级到2.0后context-path配置不起作用
springboot升级到2.0后,context-path配置不起作用,改成了: server.servlet.context-path=/projname
- Android Studio 升级到3.0后出现编译错误\.gradle\caches\transforms-1\files-1.1\*****-release.aar
Android Studio 升级到3.0后出现各种编译问题,其中有一个问题是关于资源找不到的问题,百度了半天,也没有相关的文章 C:\Users.gradle\caches\transforms-1 ...
随机推荐
- Oracle/Hive/Impala SQL比较1
5 Function 指数据库内置的function,不讨论UDF.另外,操作符都不比较了,区别不大. 5.1 数学函数 功能 Oracle Hive Impala ABS 绝对值,有 ...
- C++顺序容器知识总结
容器是一种容纳特定类型对象的集合.C++的容器可以分为两类:顺序容器和关联容器.顺序容器的元素排列和元素值大小无关,而是由元素添加到容器中的次序决定的.标准库定义了三种顺序容器的类型:vector.l ...
- 深入解析C语言数组和指针
概述 指针是C语言的重点,同时也是让初学者认为最难理解的部分.有人说它是C语言的灵魂,只有深入理解指针才能说理解了C语言.暂且撇开这些观点不谈.这章是我在阅读<C和指针>这本书的读书笔记. ...
- 【ASP.NET Core】如何隐藏响应头中的 “Kestrel”
全宇宙人民都知道,ASP.NET Core 应用是不依赖服务器组件的,因此它可以独立运行,一般是使用支持跨平台的 Kestrel 服务器(当然,在 Windows 上还可以考虑用 HttpSys,但要 ...
- lua 二维数组创建
local arr= {} for i=1, 4 do arr[i] = {} end 使用时可以直接使用arr[i][j]
- 关于ORM,以及Python中SQLAlchemy的scoped_session
orm(object relational mapping):对象关系映射. python面向对象,而数据库是关系型. orm是将数据库关系映射为Python中的对象,不用直接写SQL. 缺点是性能略 ...
- IntelliJ IDEA的入门使用
1 修改背景颜色 点击File,Settings 2 修改字体格式,以及字体大小 我个人习惯Eclipse的默认字体,所有把字体修改成Eclipse默认的Consolas 同上点击File,Setti ...
- c# 动态实例化一个泛型类
动态实例化一个类,比较常见,代码如下 namespace ConsoleApp2 { public class MyClass { } } Type classType = Type.GetType( ...
- GNU/Hurd笔记整理
patch 0 关于文件锁支持的解决方案,大部分是由Neal Walfield在2001年完成的.这些补丁由Marcus Brinkmann发表,随后被Michael Banck于2002年修改了部分 ...
- 团队开发---”我爱淘“校园二手书店 NABC分析
本项目特点之一:可预订 N:对于一些抢手的书可以提前预定,避免学生买不到书 A:网上下单,通过手机便捷购物 B:使得订书更加方便快捷 C:二手书摊.网上书店 团队成员:杨广鑫.郭健豪.李明.郑涛
