CSS Box Model 盒子模型
1. 介绍
1.1 什么是 Box Model
在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content)、内边距(padding)、边框(border)、外边距(margin)组成。
在CSS的布局中,元素的矩形被称为"Box Model",即盒子模型。在浏览器渲染页面时,盒子模型决定了元素的大小和位置。
1.2 组成结构
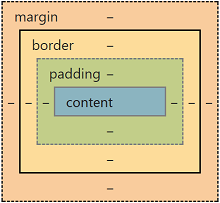
以Chrome浏览器中盒子模型为例:

content:内容区域;文本、图片出现的位置。CSS中的width、height属性直接作用的区域。
padding:内边距区域,存在于content 和 border 之间的区域。可使用CSS的属性有padding-top、padding-right、padding-bottom、padding-left以及padding。
border:边框区域,存在于padding 和 margin 之间的区域。在默认布局中border的宽度会设置为0,从而不显示元素的边框。
margin:外边距区域。控制其他元素与当前元素的边距距离。可使用CSS的属性有margin-top、margin-right、margin-bottom、margin-left以及margin。
2. 元素的宽与高
默认情况下,CSS中的width、height属性是指content(内容)区域的宽高。
在DOM中,获取元素高宽有以下属性:clientWidth/clientHeight、offsetWidth/offsetHeight、scrollWidth/scrollHeight。
2.1 clientWidth、clientHeight
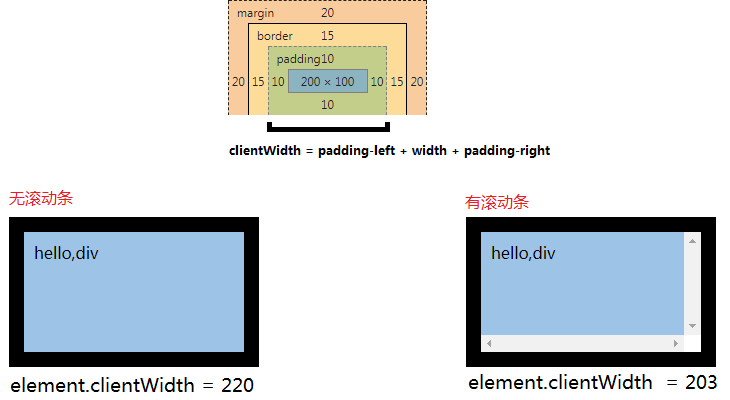
说明:包含内边距、内容区域的宽度、高度;若含有滚动条,将会减去滚动条的宽度、高度。
公式:
element.clientWidth = padding-left + width + padding-right
element.clientHeight = padding-top + height + padding-bottom
示例:

2.2 offsetWidth、offsetHeight
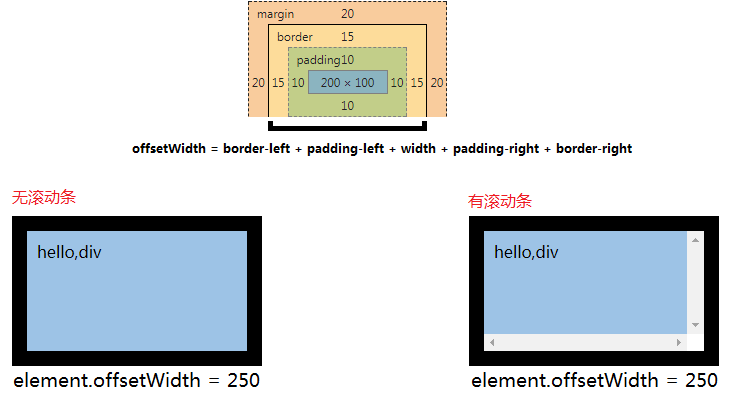
说明:包含了边框、内边距、内容区域以及滚动条等范围的宽度、高度。
公式:
element.offsetWidth = border-left + padding-left + width + padding-right + border-right
element.offsetHeight = border-top + padding-top + height + padding-bottom + border-bottom
示例:

2.3 scrollWidth、scrollHeight
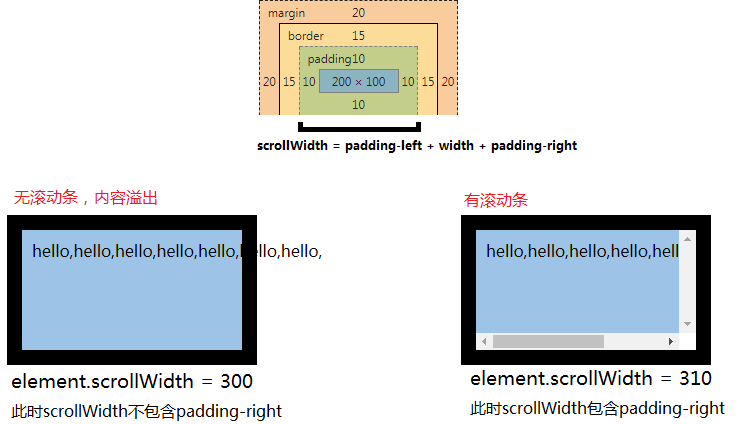
说明:与clientWidth、clientHeight类似(包含内边距、内容区域,但不包括滚动条),不同的是scrollWidth、scrollHeight与元素的overflow样式属性息息相关:
当块级元素的内容超出元素大小时,其内容会根据overflow设定的值出现滚动条或内容溢出,scrollWidth、scrollHeight包含了这些不可见的内容区域。
示例:

3. box-sizing
在默认情况下,CSS中的width和height属性的值只会应用到元素的内容区域;而box-sizing属性可修改此默认范围。
box-sizing可设定的值有content-box(默认值)和border-box。
3.1 box-sizing: content-box(默认值)
说明:表示CSS中的width和height属性的值只会应用到元素的内容区域。
如设置一个元素的width为200px,那么只是这个元素的内容区域宽度有200px。
3.2 box-sizing: border-box
说明:表示元素的边框和内边距的范围包含在CSS中的width、height内。
如设置一个元素的width为200px,那么此元素内容区域的宽度 = 200 - border - padding。
示例:

4.jQuery中元素宽度(高度)
jQuery提供了以下几种获取元素的宽度方法:
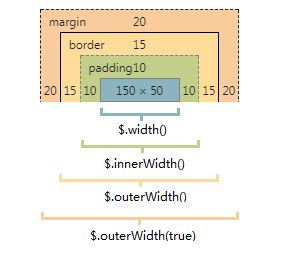
$(element).width():获取元素content(内容)区域的宽度。若元素的含有 box-sizing: border-box ,会减去相应的padding、boder。
$(element).innerWidth():获取元素 content区域 + padding 的宽度。
$(element).outerWidth():获取元素 content区域 + padding + boder 的宽度。
$(element).outerWidth(true):获取元素 content区域 + padding + boder + margin 的宽度。
示例图:

5.扩展阅读
w3 css3-box:https://www.w3.org/TR/css3-box/
MDN box-model:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Box_model
MDN box-sizing:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
CSS Box Model 盒子模型的更多相关文章
- Box Model 盒子模型
Box Model盒子模型,是初学者在学习HTMl5时会学到的一个重要的模型,也有一些人称它为框模型,因为盒子是属于3维,而框是平面的.称之为盒子模型,是因为其结构和盒子十分相似,其最外面是margi ...
- CSS Box Model(盒子模型)
CSS Box Model(盒子模型) 一.简介 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封 ...
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS学习之盒子模型
1. 前言 盒子模型,英文即box model.无论是div.span.还是a都是盒子. 但是,图片.表单元素一律看作是文本,它们并不是盒子.这个很好理解,比如说,一张图片里并不能放东西,它自己就是自 ...
- CSS Box Model All In One
CSS Box Model All In One CSS 盒子模型 All In One CSS Box Model CSS Box Model Module Level 3 W3C Working ...
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- css中的盒子模型
css中的盒子模型 css中的盒子模型,有两种,一种是“标准 W3C 盒子模型”,另外一种是IE盒子模型. 1.w3c盒子模型 从图中可以看出:w3c盒子模型的范围包括了:margin,borde ...
- 【CSS学习】--- 盒子模型
一.前言:这篇只作为本人的笔记,以后慢慢再补充. 页面中的所有元素都可以被看作一个一个的“盒子”.这些盒子都包含了:内容(content).内边距(padding).边框(border)以及外边距(m ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
随机推荐
- numpy pandas 索引注意事项
pandas.DataFrame 的 iloc # ------------------------------------------------------------ 'python式的切片,包 ...
- ArrayList源码解析(JDK1.8)
package java.util; import sun.misc.SharedSecrets; import java.util.function.Consumer; import java.ut ...
- 自己动手写泛型dao
在经过一系列的问题得到解决之后,泛型dao终于写出来了.泛型dao相比于以前写的dao最大的好处就是,大大提高了代码的复用性,以往我们要对数据库中表中的数据进行操作的时候,每张表都需要写一个dao来操 ...
- [POJ1631] nlogn求LIS
用到了algorithm自带的lower_bound函数进行二分查找 #include<cstdio> #include<cstring> #include<algori ...
- 【Django】 rest-framework和RestfulAPI的设计
[rest-framework] 这是一个基于django才能发挥作用的组件,专门用于构造API的. 说到API,之前在其他项目中我也做过一些小API,不过那些都是玩票性质,结构十分简单而且要求的设计 ...
- Algorithm --> 字母重排
字母重排 输入一个字典(用***结尾),然后再输入若干单词.没输入一个单词w,都需要在字典中找出所有可以用w的字幕重排后得到的单词,并按照字典序从小到大的顺序在一行中输出,如果不存在,输出“:(”.单 ...
- nuxt 运行项目后 中总是报错
报错的内容: nuxt.config.js中的图片 如果出现第一张图的中的错误: 请注释掉第二张图中extend里面的loader:'eslit-loader',或者把extend里面if下面的内容全 ...
- ListView属性及divider设置分割线
给ListView设置分割线,只需设置如下两个属性: android:divider="#000" //设置分割线显示颜色 android:dividerHeight=" ...
- 设计模式之 原型模式详解(clone方法源码的简单剖析)
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 原型模式算是JAVA中最简单 ...
- Windows下Apache的下载安装启动停止
一:下载 打开任意浏览器,输入网址:http://httpd.apache.org/ 进入如下界面: 我们选择最新版Apache httpd 2.4.12Released,点击Download,进入如 ...
