【CSS学习】--- float浮动属性
一、前言
浮动元素以脱离标准流的方式来实现元素的向左或向右浮动,并且浮动元素还是在原来的行上进行浮动的。float浮动属性的四个参数:left:元素向左浮动;right:元素向右浮动;none:默认值,元素不浮动;inherit:继承父元素的float属性值。
举两个栗子
父元素是否注意到自己有个浮动的子div呢?
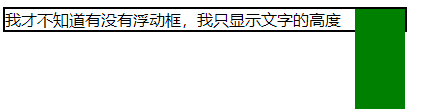
<div style="width: 400px; height: auto; border: 2px solid black;">
<div style="width: 50px; height: 100px; background-color: green; float: right;"></div>
我才不知道有没有浮动框,我只显示文字的高度
</div>
从中我们可以发现,处于标准流中的父div并不知道浮动元素的存在,而浮动元素却知道它父元素的边界,它一直向右浮动直到撞到了父框的右边界为止。
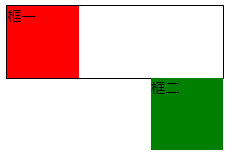
<div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green; float: right;">
框二
</div>
</div>
我们发现框二并没有跑到框一这一行的右侧去,而浮动到了原来这行的的右侧。
下面我们一起逐步学习CSS中的浮动属性float。
二、浮动之于文本
CSS参考手册上对float的说明:
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
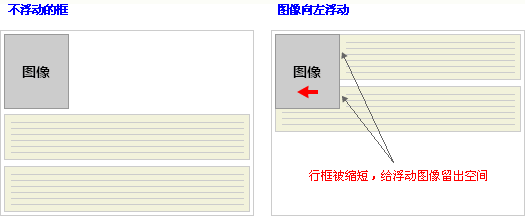
1.实现文本环绕图像
浮动框虽然脱离了标准流,但标准流中的文本依旧会做相应的移动,为浮动框留出空间。浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:

举两个小栗子
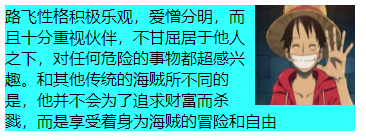
<div style="width: 350px; background-color: #33FFFF;">
<img src="http://h5ip.cn/ge0w" style="width: 100px; height: 100px; float: right;">
<span>
路飞性格积极乐观,爱憎分明,而且十分重视伙伴,不甘屈居于他人之下,对任何危险的事物都超感兴趣。和其他传统的海贼所不同的是,他并不会为了追求财富而杀戮,而是享受着身为海贼的冒险和自由
</span>
</div>
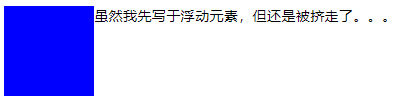
<span>虽然我先写于浮动元素,但还是被挤到了右边。。。</span>
<div style="width: 100px; height: 100px; background: blue; float: left;"></div>
2.任何元素浮动后都将生成块级框
首先应当注意块级框不等同于块状元素,块级元素会独占一行而块级框却不会,浮动元素产生的效果类似于行内块元素。对行内非替换元素设置width和height是无效的,但生成浮动元素之后width和height将有效,并且不会单独占一行,所以说它类似于行内块元素。
<span style="width: 100px; height: 50px; background-color: #6699FF;">
不浮动的span
</span>
<span style="width: 100px; height: 50px; background-color: #33FFFF; float: left;">
浮动的span
</span>
三、浮动之于块
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
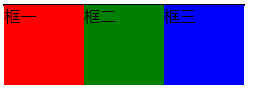
不浮动的div为块级元素,各自独占一行
<!-- 不浮动 -->
<div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue;">
框三
</div>
</div>
<!-- 框一右浮 -->
<div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; float: right;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue;">
框三
</div>
</div>
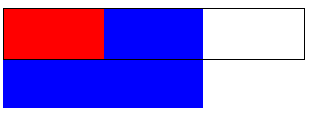
当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
<!-- 框一左浮,覆盖框二 -->
<div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; float: left;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue;">
框三
</div>
</div>
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框,这时父框的高度为0
<!-- 三框左浮 -->
<div style="width: 240px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; float: left;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green; float: left;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue; float: left;">
框三
</div>
</div>
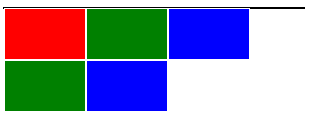
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。
<!-- 三框左浮,父框太窄 -->
<div style="width: 200px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 80px; background-color: red; float: left;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green; float: left;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue; float: left;">
框三
</div>
</div>
如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”
<!-- 三框左浮,框一卡框三 -->
<div style="width: 200px; height: auto; border: solid 1px black;">
<div style="width: 80px; height: 100px; background-color: red; float: left;">
框一
</div>
<div style="width: 80px; height: 80px; background-color: green; float: left;">
框二
</div>
<div style="width: 80px; height: 80px; background-color: blue; float: left;">
框三
</div>
</div>
四、浮动的副作用及处理
通过上面的介绍可以总结出浮动的两个副作用:1.页面塌陷,也就是子元素不能将父元素撑开;2.元素覆盖,浮动元素不在标准流中因此可能会覆盖标准流中的元素。四种解决方案如下:
1.手动给父元素添加高度
这种方法用来解决父元素的页面塌陷问题,应当注意的是,为保证父框的高度等于最高浮动元素的高度应当充分考虑浮动元素的边框以及内外边距。
<!-- 对于有边框的浮动子元素,父元素的height = 子元素的height + 2*子元素的边框大小 -->
<div style="width: 300px; height: 52px; border: solid 1px black;">
<div style="width: 80px; height: 50px; background-color: red; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: blue; float: left; border: solid 1px #FFF;"></div>
</div>
这种方式治标不治本,当浮动子元素增加时,页面塌陷问题重现

2.通过clear属性清除内部和外部浮动
clear 属性规定元素的哪一侧不允许其他浮动元素。clear属性的四个参数:none(默认值)、left、right、both;如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
none:允许两边都可以有浮动对象;left:不允许左边有浮动对象;right:不允许右边有浮动对象;both:不允许有浮动对象。
添加clear属性之前
<!-- 如果后一个div未添加clear属性,它将被红色div覆盖 -->
<div style="width: 300px; height: auto; border: solid 1px black; clear: both;">
<div style="width: 80px; height: 50px; background-color: red; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; border: solid 1px #FFF; clear: left; "></div>
</div> 添加之后
添加clear前
<!-- 在最后增加一个具有clear属性的空div -->
<div style="width: 300px; height: auto; border: solid 1px black; clear: both;">
<div style="width: 80px; height: 50px; background-color: red; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: blue; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: blue; float: left; border: solid 1px #FFF;"></div>
<div style=" clear: both;"></div>
</div> 添加之后
3.给父元素添加overflow属性并结合zoom:1使用
<!-- 使用overfloat和zoom代替clear -->
<div style="width: 300px; height: auto; border: solid 1px black; clear: both; overflow: hidden; zoom: 1;">
<div style="width: 80px; height: 50px; background-color: red; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: blue; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: green; float: left; border: solid 1px #FFF;"></div>
<div style="width: 80px; height: 50px; background-color: blue; float: left; border: solid 1px #FFF;"></div>
</div>
overflow属性是用来修剪溢出的元素,所以使用此种方案会使溢出元素被截掉
使用overflow前
<div style="width: 300px; height: auto; border: solid 1px black; clear: both; padding: 5px; overflow: hidden;">
<div style="width: 500px; height: 50px; background-color: red; border: solid 1px #FFF; float: left;"></div>
</div>
使用后
zoom是IE浏览器专用的属性,通过子元素的高度来设置父元素的高度,添加该属性用来兼容IE浏览器
4.给父元素添加浮动
这是一种”以毒攻毒“的方法,因为父元素浮动后虽然消除了浮动子元素对其的影响,但父元素下面的元素就可能就会受该浮动父元素的影响。
<div style="width: 300px; height: auto; border: solid 1px black; clear: both; float: left;">
<div style="width: 100px; height: 50px; background-color: red; float: left;"></div>
</div>
<div style="width: 200px; height: 100px; background-color: blue;"></div>
这四种常用的清除浮动解决办法可以根据实际情况进行使用,当然还有一些也比较好的解决办法,例如使用before伪类清除浮动,等进一步学习之后再补充。
五、最后
感谢博主谦行的博客:CSS布局 ——从display,position, float属性谈起以及W3School提供的学习资料!所学不深,如有错误或不足之处还望留言指出,十分感谢!
【CSS学习】--- float浮动属性的更多相关文章
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- 给li设置float浮动属性之后,无法撑开外层ul的问题。(原址:http://www.cnblogs.com/cielzhao/p/5781462.html)
最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style="clear:both"></div>解决了,但自己不是特别明白,又在网上查 ...
- CSS清除float浮动
一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在 ...
- [Web前端] 给li设置float浮动属性之后,无法撑开外层ul的问题。
cp from : https://www.cnblogs.com/cielzhao/p/5781462.html 最近在项目中有好几次遇到这个问题,感觉是浮动引起的,虽然用<div style ...
- CSS float 浮动属性
本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式:介绍文档流.浮动层以及float属性. 2. float:left :介绍float为 left 时的布局方式. 3. ...
- CSS基础之浮动属性float图文详解
宏观地讲,我们的web页面的制作,是个“流”,必须从上而下,像“织毛衣”. 标准流里面的限制非常多,导致很多页面效果无法实现.如果我们现在就要并排.并且就要设置宽高,那该怎么办呢?办法是:超脱 ...
- css之float(浮动)的特性
详解CSS float属性 float本身不脱离文档流,但是和 position:absolute;搭配使用会脱离文档流 阅读目录 基础知识 float的详细细节 float特殊情况 clear属性 ...
- CSS学习之浮动
首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流.如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为d ...
随机推荐
- Android进程间通信(一):AIDL使用详解
一.概述 AIDL是Android Interface Definition Language的缩写,即Android接口定义语言.它是Android的进程间通信比较常用的一种方式. Android中 ...
- 浅谈MySQL架构体系
一 数据库和数据库实例 在MySQL的学习研究中,存在两个非常容易混淆的概念,即数据库和数据库实例.在MySQL中,数据库和数据库实例定义如下: 数据库:存储数据的集合: 数据库实例:操作数据库的集 ...
- .net接收post请求并把数据转为字典格式
public SortedDictionary<string, string> GetRequestPost() { int i = 0; SortedDictionary<stri ...
- jQuery实现全选、反选和不选功能
HTML 我们的页面上有一个歌曲列表,列出多行歌曲名称,并匹配复选框供用户选择,并且在列表下方有一排操作按钮. ? 1 2 3 4 5 6 7 8 9 10 11 12 13 <ul id=&q ...
- 同顶级域名下 通过Cookie 跨域实现单点登陆
Cookie对于web开发者而言真是一个小甜饼,因为它保留了用户的登录状态.但是当登陆站点在不同域名时就会出现问题了. 在Cookie规范上说,一个cookie只能用于一个域名,不能够发给其它的域名. ...
- SQLServer之创建数据库架构
创建数据库架构注意事项 包含 CREATE SCHEMA AUTHORIZATION 但未指定名称的语句仅允许用于向后兼容性. 该语句未引起错误,但未创建一个架构. CREATE SCHEMA 可以在 ...
- windowns10安装httpd
下载页面:https://www.apachehaus.com/cgi-bin/download.plx 下载内容:httpd-2.4.38-o102r-x64-vc14-r2.zip 解压到本地磁盘 ...
- Windows Server 2016-客户端加域准备工作
今天我们简单归总下客户端加域的先决条件或着说准备工作,方便新手或者管理员日常加域失败排错等内容,希望可以帮到大家. 一.网络准备:(保证客户端与域控解析与网络通信正常) DHCP模式:DHCP已指定域 ...
- 最短路问题之Dijkstra算法
题目: 在上一篇博客的基础上,这是另一种方法求最短路径的问题. Dijkstra(迪杰斯特拉)算法:找到最短距离已经确定的点,从它出发更新相邻顶点的最短距离.此后不再关心前面已经确定的“最短距离已经确 ...
- Objective-C 学习 (二):Objective-C 实战之Hello World
在Objective-C 学习 (一):Objective-C 概述 学习了OC的基本知识,本节我们来实战一下: #import <Foundation/Foundation.h> // ...