javascript 函数后面有多个小括号f( )( )( )...
有时我们看见js函数后面跟着多个小括号是什么意思?f( )( )( )...
f()执行f函数,返回子函数
f()()执行子函数,返回孙函数
f()()()执行孙函数,返回重孙函数
... ...
但注意,如果想这样执行,函数结构必须是这样,f的函数体里要return 子函数,子函数里要return 孙函数,如果没有return关键字,是不能这样连续执行的,会报错的。
举个例子:k是f的子函数,return子函数k,所以f()()能连续执行。
var i=1;
function f(){
i++;
console.log("打印 : "+i)
return k;
function k() {
return "I love you!"
}
}
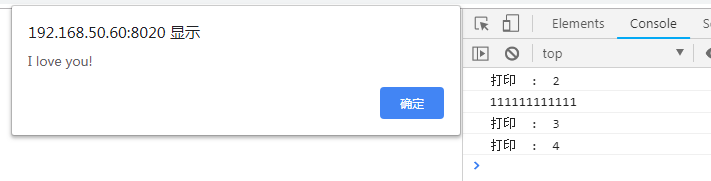
f();
console.log("111111111111")
f()()
alert(f()());
结果如图:

JavaScript 函数调用时带括号和不带括号的区别!!!
例子说明:
例1.
function init(){
。。。。。。
}
window.onload = init; 例2:
function fun(){
return 5
}
var a=fun
var b=fun()
a是fun函数,b是5 那么到底在使用一个函数时需不需要加上()呢?
函数只要是要调用它进行执行的,都必须加括号。此时,函数实际上等于函数的返回值或者执行效果,当然,有些没有返回值,但已经执行了函数体内的行为,就是说,加括号的,就代表将会执行函数体代码。
不加括号的,都是把函数名称作为函数的指针,一个函数的名称就是这个函数的指针,此时不是得到函数的结果,因为不会运行函数体代码。它只是传递了函数体所在的地址位置,在需要的时候好找到函数体去执行。 例如window.onload=init;
init函数并不会在这行代码时就执行,浏览器加载文档时这句话会被加载,会被告知文档加载完要执行哪个函数,但实际上没有当时就执行,等到整个文档加载完成之后才会通过init这个指针去执行init()。 所以一般时候我们都是采用的是无括号的原因。这也是由于括号的二义性,因为括号是“函数调用运算符”,相当于在执行这样一个函数,所以产生的问题在理解了之后也就理解了。
javascript 函数后面有多个小括号f( )( )( )...的更多相关文章
- JS:javascript 函数后面有多个小括号是怎么回事?f( )( )( )...
有时我们看见js函数后面跟着多个小括号是怎么回事?f( )( )( )... f()意思是执行f函数,返回子函数 f()()执行子函数,返回孙函数 f()()()执行孙函数 ()()表示定义并执行,使 ...
- 【JS小技巧】JavaScript 函数用作对象的隐藏问题(F.ui.name)
用户反馈 @消失的键盘 在论坛反馈了一个问题,在 AppBoxMvc 中的 Title 模型中,如果将 Name 属性改名为小写的 name 属性,就会报错: 因为这是一个 ASP.NET MVC 的 ...
- 知识点摸清 - - function()——JavaScript 函数名后什么时候加括号,什么时候不
加括号——调用函数 只要是要调用函数执行的,都必须加括号. 此时,function()实际上等于函数的返回值.(没有返回值也已经执行了函数体内的行为).就是说,只要加括号的,就代表将会执行函数体代码. ...
- 6 Javascript:函数
函数 函数是面向任务的. 当我们面临一个须要可问题的时候.往往无处下手.这时候.须要将问题分解为多个任务,从而逐一击破. 这里就须要函数的帮助. 语法 function Name() { Body() ...
- javascript函数笔记
函数是一个具有特定功能的语句块.函数的定义使用关键字 function,语法如下: function funcName ([parameters]){ statements; [return表达式;] ...
- Javascript小括号“()”的多义性
摘要:本文主要介绍JavaScript中小括号有五种语义. Javascript中小括号有五种语义 语义1,函数声明时参数表 function func(arg1,arg2){ // ... } 语义 ...
- Javascript 中的小括号 “()” 的多义性
Javascript 中小括号有5 种语义 语义1:函数声明时参数表 1 function func(arg1, arg2){ 2 // ... 3 } 语义2:和一些语句联合使用以 ...
- JavaScript小括号、中括号、大括号的多义性
语义1,函数声明时参数表 func(arg1,arg2){ // ... } 语义2,和一些语句联合使用以达到某些限定作用 // 和for in一起使用 for(var a in obj){ // . ...
- javascript小括号、中括号、大括号学习总结
作为一名编程人员,和括号打交道是必不可少的.你可知道在不同的上下文中,括号的作用是不一样的,今天就让我们简单总结下javascript小括号.中括号.大括号的用法. 总的来说,JavaScript中小 ...
随机推荐
- 从壹开始 [vueAdmin后台] 之三 || 动态路由配置 & 项目快速开发
回顾 今天VS 2019正式发布,实验一波,你安装了么?Blog.Core 预计今天会升级到 Core 3.0 版本. 哈喽大家周三好!本来今天呢要写 Id4 了,但是写到了一半,突然有人问到了关于 ...
- asp.net core系列 43 Web应用 Session分布式存储(in memory与Redis)
一.概述 HTTP 是无状态的协议. 默认情况下,HTTP 请求是不保留用户值或应用状态的独立消息. 本文介绍了几种保留请求间用户数据和应用状态的方法.下面以表格形式列出这些存储方式,本篇专讲Sess ...
- Shim 与 Polyfill
Shim: 用来向后兼容.比如 requestIdleCallback,为了在旧的环境中不报错,可以加 shim. 使用环境中现有的 api 来实现,不会引入额外的依赖或其他技术. Polyfill: ...
- asp.net mvc 三层加EF两表联查
首先打开vs软件新建项目创建web中的mvc项目再右击解决方案创建类库项目分别创建DAL层和BLL层再把DAL层和BLL层的类重命名在mvc项目中的Models文件夹创建model类在DAL创建ADO ...
- [PHP]实体类基类和序列化__sleep问题
1.构造函数传参2.__get和__set实现,当调用不存在的属性的时候,可以取值和赋值到data属性数组3.__sleep实现,当序列化对象的时候,只序列化data属性数组和类内初始化定义的字段4. ...
- Oracle 中的SELECT 关键字(查询、检索)
1. SELECT 关键字用法: 检索单个列:select 列名 from 表名: 例:select ename from emp;检索多个列: select [列1,列2, ... ,列N] fro ...
- DRUID连接池配置详情
DRUID介绍 DRUID是阿里巴巴开源平台上一个数据库连接池实现,它结合了C3P0.DBCP.PROXOOL等DB池的优点,同时加入了日志监控,可以很好的监控DB池连接和SQL的执行情况,可以说是针 ...
- FontAwesome 图标字体库的使用
在前端开发中,许多新手常会遇见一个问题,参考的网页上有类似下图的图标,但在资源里却找不到对应的文件,这是因为这些网页使用了图标库.这里介绍一种常见的图标库——FontAwesome的使用. 1.登录F ...
- 外呼系统APP外呼软件手机电销软件拨号销售软件功能设计
外呼系统APP外呼软件 1 系统概述 该软件系统设计功能主要为贷款.投资.资产管理等金融中介公司提供方便快捷的线上管理各类资源的一款应用软件工具. 可根据不同职位的账号登录APP来管理电话营销.客户签 ...
- mssql sqlserver isnull coalesce函数用法区别说明
摘要: 下文讲述isnull及coalesce空值替换函数的区别 isnull.coalesce函数区别:1.isnull 只能接受两个参数,而coalesce函数可以接受大于等于两个以上参数2.is ...
