使用 Babylon.js 在 HTML 页面加载 3D 对象
五一 Windwos Blogs 推了一篇博客, Babylon.js v3.2 发布了。因为一直有想要在自己博客上加载 3D 对象的冲动,这两天正好看到了,就动手研究研究。本人之前也并没有接触过 WebGL ,这方面算是知识盲区,需求完成之后感觉非常炫酷,顺手写篇博客记录下来。不得不说 3D 打印和 VR 慢慢的开始走进平时的生活了,技术的成熟与硬件成本的变低,结合内容跨平台共享与各种简单的 js 框架, WebGL 和 WebVR 很可能就是未来 Web 方向的主流技术。期待美好而炫酷的未来ing
Babylon.js 是什么
Babylon.js 是一个 JavaScript 开源框架,可以在浏览器或 Web 应用程序中简单便捷的构建 3D 游戏和 WebGL、WebVR 等 3D 体验。Babylon.js 非常强大,强大到可以去构建商业游戏。毕竟我才花了两天时间去了解它,只用来加载 3D 对象确实是大材小用了,文档和 GitHub 地址在下面。
Babylon GitHub : https://github.com/BabylonJS/Babylon.js
Babylon Document : https://doc.babylonjs.com/
基本代码
Babylon.js 并不是所有的 3D 对象都支持,支持的类型: .glTF 、 .obj 、 .stl 、 .babylon 。
这里以 STL 对象为例,首先需要引入两个 js 文件。一个是 Babylon.js ,另一个是 STL Loader, js 文件在 GitHub 中自行搜索下载引入。
<script src="~/js/babylon.js"></script>
<script src="~/js/babylon.stlFileLoader.min.js"></script>
同时还需要一个 HTML5 的 canvas 标签作为 Babylon.js 的渲染容器
<canvas id="renderCanvas" style="width:100%;height:100%;touch-action:none;"></canvas>
紧接着注册一个 DOM 事件,我们的渲染代码将在事件里完成,以确保执行渲染之前加载整个 DOM 。
<script>
window.addEventListener('DOMContentLoaded', function() {
// TODO
});
</script>
实现步骤
获取渲染容器对象
var canvas = document.getElementById('renderCanvas');
加载渲染引擎
Engine 类负责低级别的 API 接口。第一个参数为渲染容器对象,第二个参数是开启抗锯齿。
var engine = new BABYLON.Engine(canvas, true);
加载场景
一个基本场景(Scene)里需要包括相机(Cameras)、光源(Lights)、3D 对象。这里相机使用 ArcRotateCamera ,鼠标可以控制旋转和缩放。光源使用 HemisphericLight 半球光,用来模拟现实中的环境光。当然你也可以使用其他相机和光源,文档链接已给出。
// 基本的场景对象
var scene = new BABYLON.Scene(engine); // 半球光对象,朝向天空
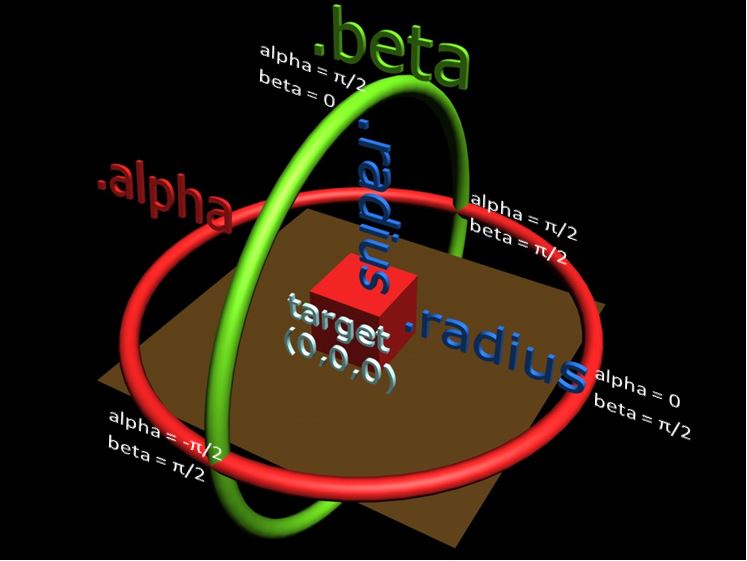
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0, 1, 0), scene); // 弧度旋转相机,参数含义为:α角度、β角度、半径、目标方向、场景对象。
// 下图非常详细的说明了各个参数的真实场景的含义
var camera = new BABYLON.ArcRotateCamera('camera1', 0, 0, 10, new BABYLON.Vector3(40, 40, 40), scene);
// 相机设置在原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 把相机附在渲染对象上
camera.attachControl(canvas, false); // 把 STL 对象附加在现有的场景对象上
// 可以从文件夹中选取对象,也可以给出一个 URL
BABYLON.SceneLoader.Append("../", "Chariot_Red_f.stl", scene);

Arc Rotate Camera 示意图
当然,上面的代码可以封装成一个方法。
注册渲染循环
这些代码非常重要,场景是需要循环渲染的。
engine.runRenderLoop(function () {
scene.render();
});
实现容器自动缩放
window.addEventListener('resize', function () {
engine.resize();
});
完整代码与效果图

效果图
<canvas id="renderCanvas" style="width:100%;height:100%;touch-action:none;"></canvas>
<script src="~/js/babylon.js"></script>
<script src="~/js/babylon.stlFileLoader.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function () {
var canvas = document.getElementById('renderCanvas');
var engine = new BABYLON.Engine(canvas, true);
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera('camera1', 0, 0, 10, new BABYLON.Vector3(40, 40, 40), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, false);
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.SceneLoader.Append("", "@Model.PreviewModel", scene);
engine.runRenderLoop(function () {
scene.render();
});
window.addEventListener('resize', function () {
engine.resize();
});
});
</script>
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=1r5oq0q418e9j
使用 Babylon.js 在 HTML 页面加载 3D 对象的更多相关文章
- js 过多 导致页面加载过慢
自己的代码检查了很久,才检查 出来 通常我们的网站里面会加载一些js代码,统计啊,google广告啊,百度同盟啊,阿里妈妈广告代码啊, 一堆,最后弄得页面加载速度很慢,很慢. 解决办法:换一个js包含 ...
- js实现的页面加载完毕之前loading提示效果
页面加载readyState的五种状态 原文如下: 0: (Uninitialized) the send( ) method has not yet been invoked. 1: (Loadin ...
- js 百分比显示页面加载进度
做东西遇到显示页面百分比的加载进度,不过里面的图片较多,看了别人的代码,才想到可以通过图片的加载显示加载的百分比,做一下笔记: html: <span id="percent" ...
- JS学习之页面加载
1.window.opener.location.reload(); 意思是让打开的父窗口刷新.window.opener指的是本窗口的父窗口,window.opener.location.h ...
- 根据打开页面加载不同Js
根据打开页面加载不同Js //根据打开页面加载不同JS $(document).ready(function(){ var href = document.URL; /*获取当前页面的URL*/ if ...
- JS里面的懒加载(lazyload)
懒加载技术(简称lazyload)并不是新技术, 它是js程序员对网页性能优化的一种方案.lazyload的核心是按需加载 涉及到图片,falsh资源 , iframe, 网页编辑器(类似FCK)等占 ...
- js jquery 页面加载初始化方法
js jquery 页面加载初始化方法 一.js页面加载初始化方法 // 1.在body里面写初始化方法. <body onload='init()'> </body> < ...
- JS实现页面加载完毕之前loading提示效果
1.获取浏览器页面可见高度和宽度 var _PageHeight = document.documentElement.clientHeight, _PageWidth = document.docu ...
- JS 页面加载触发事件 document.ready和window.onload的区别
document.ready和onload的区别——JavaScript文档加载完成事件页面加载完成有两种事件: 一是ready,表示文档结构已经加载完成(不包含图片等非文字媒体文件): 二是onlo ...
随机推荐
- Dynamics CRM2011/2013 站点地图sitemap的翻译
实体.属性字段.ribbon等的翻译可以通过解决方案来解决(具体可见我前面的博客:http://blog.csdn.net/vic0228/article/details/37690913),但解决方 ...
- mongoDB基本使用(二)
数据库基本操作 连接到mongoDB服务器 ./bin/mongo 127.0.0.1:12345 查看当前数据库 > show dbs admin (empty) local 0.078 ...
- 用 boost::multi_index 管理玩家
用 boost::multi_index 管理玩家(金庆的专栏)网游服务器上的玩家集合需要多种索引:如用ID查找,角色名查找, 用登录时分配的会话ID查找.用boost::multi_index进行玩 ...
- 【一天一道LeetCode】#44. Wildcard Matching
一天一道LeetCode系列 (一)题目 Implement wildcard pattern matching with support for '?' and '*'. '?' Matches a ...
- OC语言(六)
四十六.block类型 用来封装代码,可以在任何时候执行. 与函数的区别:可以在运行时动态产生. block的标志:^ 有形参.有返回值 int (^sumblock)(int,int) = ^(in ...
- struts2 easyui实现datagrid的crud
最近两天因为项目需要,接触了easyui,要用它的datagrid实现crud.第一次做,花了一天时间才完成所有功能,昨天做另外一个模块,同样的功能只用了两个小时. 现在把第一次做datagrid时遇 ...
- AngularJS进阶(十四)AngularJS灵异代码事件
AngularJS灵异代码事件 注:请点击此处进行充电! 事情原委 router_sys.js源代码如下: 自己在html路由跳转的代码如下: 但是在实际路由过程中,却路由到了下面的状态,相应的页面中 ...
- Linux 套接字编程中的 5 个隐患(转)
本文转自IBM博文Linux 套接字编程中的 5 个隐患. “在异构环境中开发可靠的网络应用程序”. Socket API 是网络应用程序开发中实际应用的标准 API.尽管该 API 简单,但是开发新 ...
- Java-HttpSession
//session给用户一种标志,让用户可以在不同页面以及网站中都有一个特殊的标记 public interface HttpSession { /** * Returns the time when ...
- JavaScript单线程的疑问与解答
问: JavaScript是单线程的,有任务队列,比如使用setTimeou(func,secs)来在secs毫秒后向任务队列添加func.但是,setTimeout后面跟一个死循环,那么死循环导致任 ...
