微信小程序-表单笔记
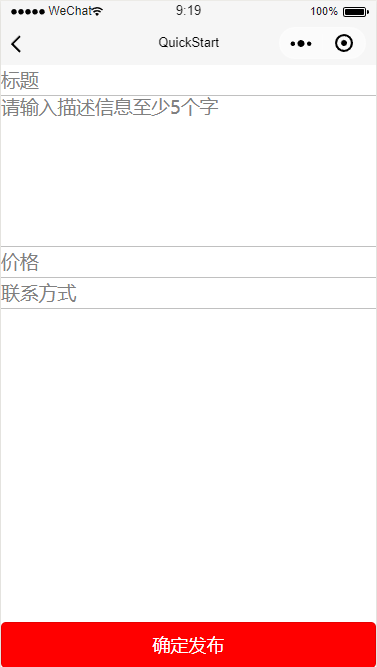
发布页——向云端数据库上传多行文字和4张图片
- 第6,8行注释掉和不注释掉都可以实现数据上传
var _this = this;
wx.cloud.callFunction({
name: 'search',
data: {
content: e.detail.value.content,
/*tag: 1,*/
miaoshu: e.detail.value.miaoshu,
/*tag: 1,*/
jiage: e.detail.value.jiage,
tag: 1,
/*lianxifangshi: e.detail.value.lianxifangshi,*/ },
success: function (res) {
console.log(res.result)
_this.setData({
input:"",
})
},
fail:console.error
})
- 表单上传时前端与数据库

fabu.js(页面的js文件)和index.js(云函数的js文件)
var _this = this;
wx.cloud.callFunction({
name: 'search',
data: {
content: e.detail.value.content,
/*tag: 1,*/
miaoshu: e.detail.value.miaoshu,
/*tag: 1,*/
jiage: e.detail.value.jiage,
lianxifangshi: e.detail.value.lianxifangshi,
tag: 1,
},
success: function (res) {
console.log(res.result)
_this.setData({
input:"",
})
},
fail:console.error
})
}
// 云函数入口函数
exports.main = async (event, context) => {
try{
return db.collection('hello').where({
tag:event.tag
})
.update({
data:{
content:event.content,
miaoshu:event.miaoshu,
jiage:event.jiage,
lianxifangshi:event.lianxifangshi,
},
})
}
catch(e){
console.log(e)
}
}
- 本地添加4张图片并显示至页面
微信小程序-表单笔记的更多相关文章
- 微信小程序-表单笔记2
本地添加4张图片并显示至页面——组件位置.设置样式.列表渲染 Q.button是一张图片,需要实现点击这张图片后选择本地图片后显示至页面,不知道怎么让本地图片将button挤到右边 S.在wxml中 ...
- 微信小程序——表单验证插件WxValidate的二次封装(终极版)
微信小程序表单验证前面的两篇文章做的效果总感觉都有点不太友好,第一篇里的效果是将错误信息通过对话框形式弹出来,这种形式在web形式下早已经淘汰了:第二篇是一次性全部显示所有的错误,然后3秒后自动消失, ...
- 微信小程序——表单验证插件WxValidate的二次封装(二)
在上一篇博客<微信小程序——仿jqueryValidate表单验证插件WxValidate的二次封装>中,我将WxValidate做了再次封装,简化了初始规则数据的构造,但是当有错误时页面 ...
- 微信小程序-表单
wxml <view> 按钮: <button size="{{buttom.size}}" type="{{buttom.type}}" p ...
- 微信小程序-表单组件
button 按钮 注:button-hover 默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;} 示例代码: /** wxss **/ ...
- 微信小程序 - 表单验证插件WxValidate使用
插件下载地址及官方文档:https://github.com/skyvow/wx-extend 具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/w ...
- 微信小程序 - 表单验证插件WxValidate(自定义警告信息形式)
弹出的形式对于用户来说,总是不太友好的 可能会出现层级问题(只需要设置一下提示的层级即可) WxValidate内置规则 以下代码拷贝即可使用~ wxml <form bindsubmit='s ...
- 微信小程序 --- 表单输入验证(手机号、邮箱验证、输入非空)
js代码 Page({ /** * 页面的初始数据 */ data: { indicatorDots: false, ...
- 微信小程序内训笔记
2016年9月22日凌晨微信官方正式宣布“小程序”开始内测,有“微信之父”之称.腾讯集团高级执行副总裁张小龙在2016年末对外宣布“小程序“应用将于2017年1月9日正式推出 这一次微信还是按照惯例, ...
随机推荐
- jquery删除内容是动态修改序号
如图,点击删除图标的时候要删除当前的一条记录,同时界面上的序号要动态的排列好 以下是html结构: jquery实现思路: 首先,需要获取到当前要删除盒子的序号$indexCur,然后遍历父盒子,取出 ...
- js node.js 编写命令工具demo
1 创建文件夹cli-demo 2 执行npm init 3 创建cli.js 文件 内容如下: //js文件变成可执行文件 #!/usr/bin/env node console.log(&quo ...
- Ubuntu 安装yii2 advanced版 遇到的坑
1.安装 Composer https://www.yiichina.com/doc/guide/2.0/start-installation通过 Composer 安装 curl -sS https ...
- scala获取某个时间间隔的时间
原始 dataFrame : //获取前7天的时间long类型 def getDaytimeTime(day:Int): Long = { val cal = Calendar.getInstance ...
- Spring Cloud实战的代码和视频位置
大家好,本博文的连接里包含了Spring Cloud实战的代码和视频位置. 代码下载连接: 视频下载连接:
- .NET Core微服务之基于Steeltoe使用Spring Cloud Config统一管理配置
Tip: 此篇已加入.NET Core微服务基础系列文章索引 => Steeltoe目录快速导航: 1. 基于Steeltoe使用Spring Cloud Eureka 2. 基于Steelt ...
- 发现了一个App拉新工具:免填邀请码
去年公司开始着手开发一个App项目,从调研到开发完成,前前后后历时快半年(没少加班),目前产品已经上架了各个应用市场,名字就不提了,省得说我打广告.今年开年说要开始做冷启动了,大家都知道,这才是最苦逼 ...
- k8s集群监控(十一)--技术流ken
Weave Scope 在我之前的docker监控中<Docker容器监控(十)--技术流ken>就已经提到了weave scope. Weave Scope 是 Docker 和 K ...
- Lumen框架-错误&日志
介绍 当你开始一个新的Lumen项目的时候,错误和异常功能,已经在框架中注入了.此外,Lumen还集成了Monolog日志函数,支持和提供多种强大的日志处理功能. 配置 错误详情 大量的错误信息在你的 ...
- javascript 倒计数功能
最近在项目中遇到一个倒计时功能,在网上没有找到合适的,就自己写了个方法.贴在这里,权且当个记录. export const timeRun = (timeStr, callBack) => { ...
